スペースにも色々あるらしい
全角スペースに気をつける方は多いと思いますが、スペースといっても半角全角以外に色々あるようです。
https://www.antenna.co.jp/XSL-FO/support/qa/QA/2002032505.html
以下はrubyでputsしているだけのコードですが全部違う種類のスペースです。1行目以外は全部エラーを吐いてくれます。
vscodeでは1行目の点や2行目のハイライトのように半角/全角スペースを判別する設定は色々紹介されていますが、3-5行目の謎スペースたちが気づきにくいです。
whitespace+で謎スペースを可視化する
「whitespace+」という拡張機能を使って謎スペースたちに色を付けます。ついでに全角スペースにも色を付けます。
・whitespace+を導入する
「whitespace+」で検索して出てきたものをインストールします。

・設定ファイルを開く
「Shift + Command + P」(Mac)
「Ctrl+Shift+P」(Windows)
でコマンドパレットを開きます。

「Whitespace+Toggle」は機能のON/OFF切り替え
「Whitespace+Config」で設定ファイルを開くことができます。Configの方を開きます。
・設定ファイルを編集する
config.jsonというファイルが開くので編集していきます。
まずは3行目を変更します。初期状態だとVScodeを起動する度に毎回「Whitespace+Toggle」をする必要があって面倒なので、autoStartをfalseからtrueにします。
# before
"autoStart": false,
# after
"autoStart": true,
上から23行目のカンマ(,)の次に以下を追加します。
{
"name": "full-space",
"enabled": true,
"pattern": "\u3000",
"style": {
"borderWidth": "1px",
"borderRadius": "2px",
"borderStyle": "solid",
"light": {
"backgroundColor": "rgba(200, 200, 0, 0.5)",
"borderColor": "rgba(58, 70, 101, 0.4)"
},
"dark": {
"backgroundColor": "rgba(200, 200, 0, 0.5)",
"borderColor": "rgba(117, 141, 203, 0.4)"
}
}
},
{
"name": "other-space",
"enabled": true,
"pattern": "[\u2000-\u2009]|\u200A|\u202F|\u205F",
"style": {
"borderWidth": "1px",
"borderRadius": "2px",
"borderStyle": "solid",
"light": {
"backgroundColor": "rgba(0, 0, 200, 0.5)",
"borderColor": "rgba(58, 70, 101, 0.4)"
},
"dark": {
"backgroundColor": "rgba(200, 0, 0, 0.5)",
"borderColor": "rgba(117, 141, 203, 0.4)"
}
}
},
最終的に以下のような感じになっていたらOKです。
※長いので「・開く」を押したら開けるようにしています。
・開く
{
"mode": "all",
"autoStart": true,
"refreshRate": 100,
"elements": [{
"name": "space",
"enabled": true,
"pattern": "\\s",
"style": {
"borderWidth": "1px",
"borderRadius": "2px",
"borderStyle": "solid",
"light": {
"backgroundColor": "rgba(58, 70, 101, 0.3)",
"borderColor": "rgba(58, 70, 101, 0.4)"
},
"dark": {
"backgroundColor": "rgba(117, 141, 203, 0.3)",
"borderColor": "rgba(117, 141, 203, 0.4)"
}
}
},
{
"name": "full-space",
"enabled": true,
"pattern": "\u3000",
"style": {
"borderWidth": "1px",
"borderRadius": "2px",
"borderStyle": "solid",
"light": {
"backgroundColor": "rgba(200, 200, 0, 0.5)",
"borderColor": "rgba(58, 70, 101, 0.4)"
},
"dark": {
"backgroundColor": "rgba(200, 200, 0, 0.5)",
"borderColor": "rgba(117, 141, 203, 0.4)"
}
}
},
{
"name": "other-space",
"enabled": true,
"pattern": "[\u2000-\u2009]|\u200A|\u202F|\u205F",
"style": {
"borderWidth": "1px",
"borderRadius": "2px",
"borderStyle": "solid",
"light": {
"backgroundColor": "rgba(0, 0, 200, 0.5)",
"borderColor": "rgba(58, 70, 101, 0.4)"
},
"dark": {
"backgroundColor": "rgba(200, 0, 0, 0.5)",
"borderColor": "rgba(117, 141, 203, 0.4)"
}
}
},
{
"name": "tab",
"enabled": true,
"pattern": "\\t",
"style": {
"borderWidth": "1px",
"borderRadius": "2px",
"borderStyle": "solid",
"light": {
"backgroundColor": "rgba(170, 53, 53, 0.3)",
"borderColor": "rgba(170, 53, 53, 0.4)"
},
"dark": {
"backgroundColor": "rgba(223, 97, 97, 0.3)",
"borderColor": "rgba(223, 97, 97, 0.4)"
}
}
},
{
"name": "newline",
"enabled": true,
"pattern": "\\n",
"style": {
"borderWidth": "1px",
"borderRadius": "2px",
"borderStyle": "solid",
"light": {
"borderColor": "rgba(38, 150, 38, 0.3)"
},
"dark": {
"borderColor": "rgba(85, 215, 85, 0.4)"
}
}
},
{
"name": "trailing",
"enabled": "unlessCursorAtEndOfPattern",
"pattern": "[^\\S\\r\\n]+$",
"style": {
"borderWidth": "1px",
"borderRadius": "2px",
"borderStyle": "solid",
"light": {
"backgroundColor": "rgba(58, 70, 101, 0.3)",
"borderColor": "rgba(58, 70, 101, 0.4)"
},
"dark": {
"backgroundColor": "rgba(117, 141, 203, 0.3)",
"borderColor": "rgba(117, 141, 203, 0.4)"
}
}
}
]
}
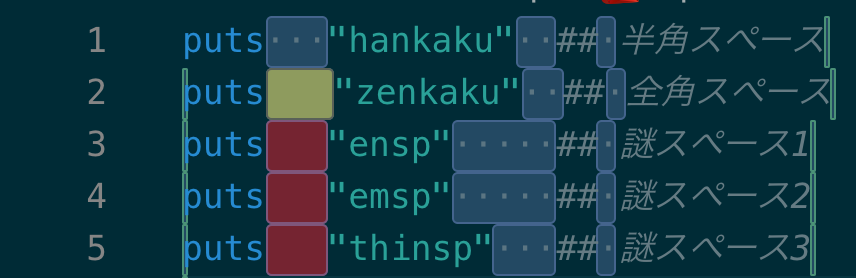
記述できたら再度コマンドパレットを開いて「Whitespace+Toggle」を実行します。これで次のように全角スペースが黄色、謎スペースが赤色になるはずです。
これらのスペースはエラーの元なので意図して追加した場合以外は削除するように心がけましょう。

※確認したい時は↓をvscodeへコピー&ペーストしてみてください
puts "hankaku" ## 半角スペース
puts "zenkaku" ## 全角スペース
puts "ensp" ## 謎スペース1
puts "emsp" ## 謎スペース2
puts "thinsp" ## 謎スペース3
whitespace+の自動起動をONにする(Mac)
autoStartをtrueにしてもどういうわけか設定がオフになることがあるようなのでもう少し弄ります。
・vimで編集する
※vimがよく分からない場合は次の「別のエディタで編集する」を参考にしてください。
ターミナルで以下を実行してください。
vim ~/.vscode/extensions/davidhouchin.whitespace-plus-0.0.5/extension.js
vimというエディタが開きます。「i」を入力したら編集モード、「esc」を入力したら終了、保存といったコマンドが実行できます。
まずは「i」を入力して上から4行目のvar enabled = false;をvar enabled = true;にします。
変更できたら「esc」を入力してから「:wq」と入力して「Return」キーを入力して完了です。
・別のエディタで編集する
Finderから設定ファイルを開きます。Finderを起動し、ホームディレクトリ(家のマーク)へ移動します。
次に「Shift + Command + .」を入力して隠しファイルを見えるようにします。
隠しファイルが見えるようになったら以下の画像のように.vscode/extensions/davidhouchin.whitespace-plus-○○○の中にあるextension.jsを開きましょう。
extension.jsを開けたら、上から4行目のvar enabled = false;をvar enabled = true;にして保存すれば完了です。


