論理尺度比較図
ピクセル値ではなく、iOS ランタイムで扱われる論理尺度での比較図を作りました。単位は pt です。プログラミングにおいては実際にはこちらの座標系が利用されるからです。
 *iPhone X, iPhone XR, iPhone XS, iPhone XS Max 反映版。間違ってたらごめんなさい。*
*iPhone X, iPhone XR, iPhone XS, iPhone XS Max 反映版。間違ってたらごめんなさい。*
|デバイス|解像度|論理尺度|物理尺度|セーフエリア(縦)|セーフエリア(横)|
|:---|:---|:---|:---|:---|:---|:---|
|iPhone XS Max|3x|414×896 pt|1242×2688 px|414×818 pt|808×393 pt|
|iPhone XR|2x|414×896 pt|828×1792 px|414×818 pt|808×393 pt|
|iPhone XS|3x|375×812 pt|1125×2436 px|375×734 pt|724×354 pt|
|iPhone X|3x|375×812 pt|1125×2436 px|375×734 pt|724×354 pt|
X と XS はレイアウトの上では同一です。XR と XS Max は物理サイズと解像度が異なるだけで、論理尺度では一致することがわかります。また、414 という数値は Plus 系に出てきた値であることから、XS Max は Plus 級であることが見て取れます。
iPhone シリーズのレイアウトに関するより詳しい情報は HIG にまとまっています。
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
Large Title 時のステータスバーとナビゲーションバーの高さ
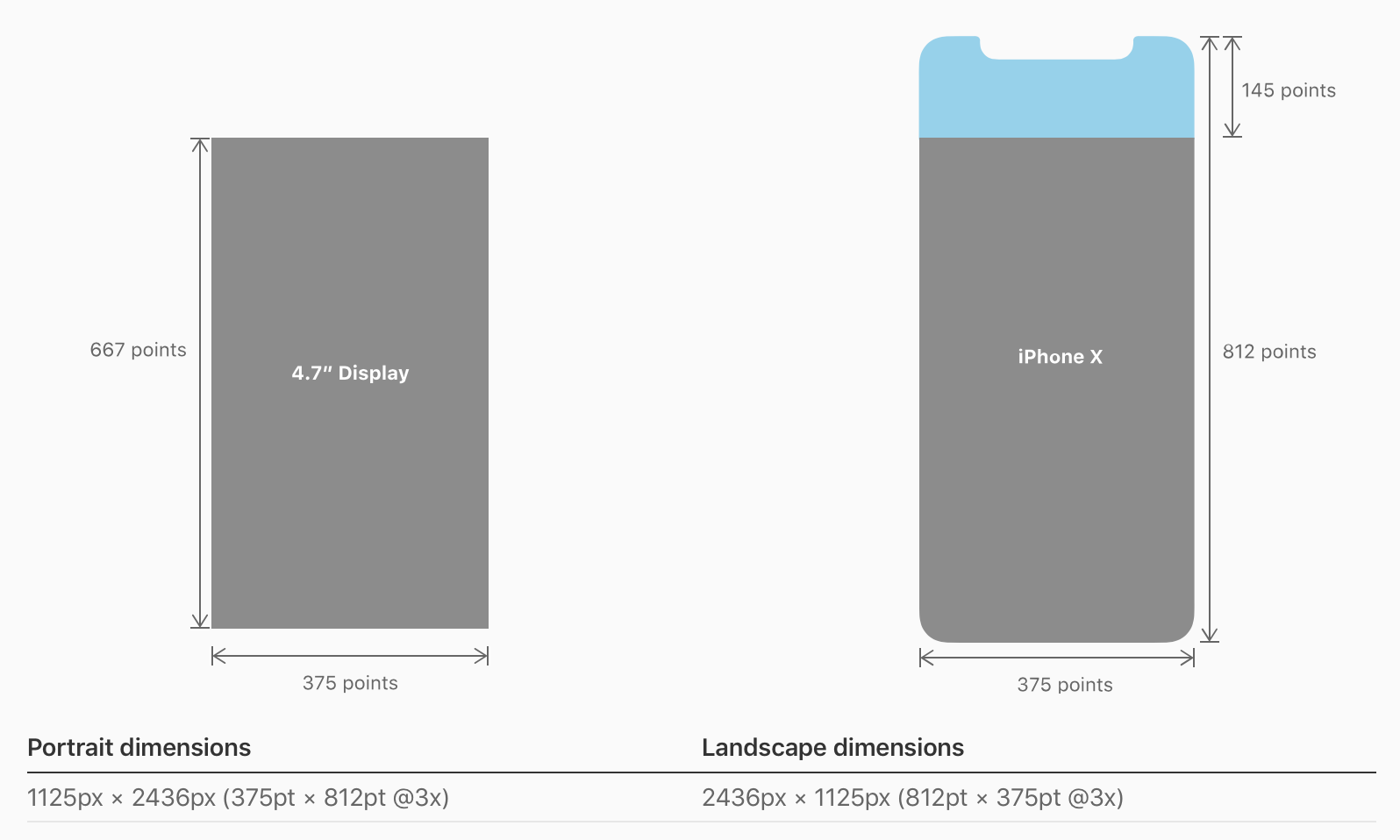
iPhone 8 と iPhone X の高さを比較すると、その差は145ptとなります。Large Title 時のナビゲーションバー下端までの距離は 140pt ですから、差し引いた分が iPhone 4.7" の高さと一致するかと思いきや実は5ptずれるようです。(過去に一致すると書いてしまっていたのは間違いでした。)
ステータスバーのアイコンは中央に配置されていることや、ツールバーとタブバーの高さの差異が無くなったなどの特徴を目視で判断することができます。

 *iOS HIG (2017); https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/*
*iOS HIG (2017); https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/*
Interface Builder でマージン位置にガイド線を引く
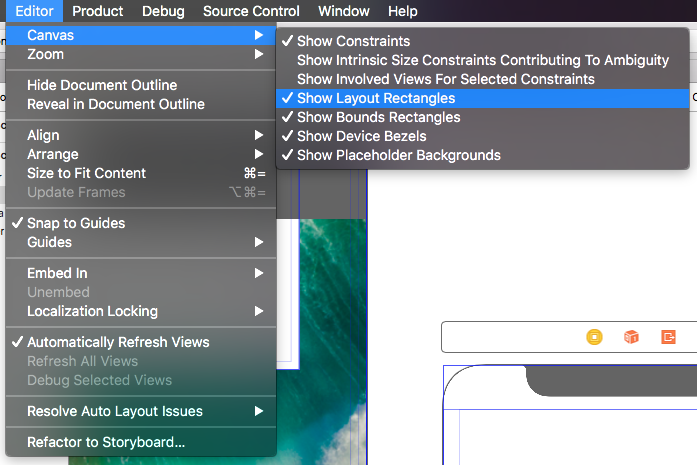
Editor > Canvas > Show Layout Rectangles でガイド線を表示できる。
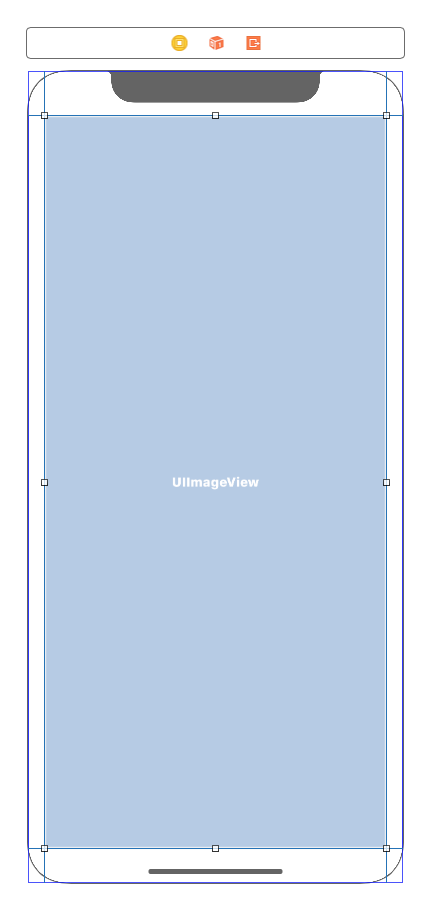
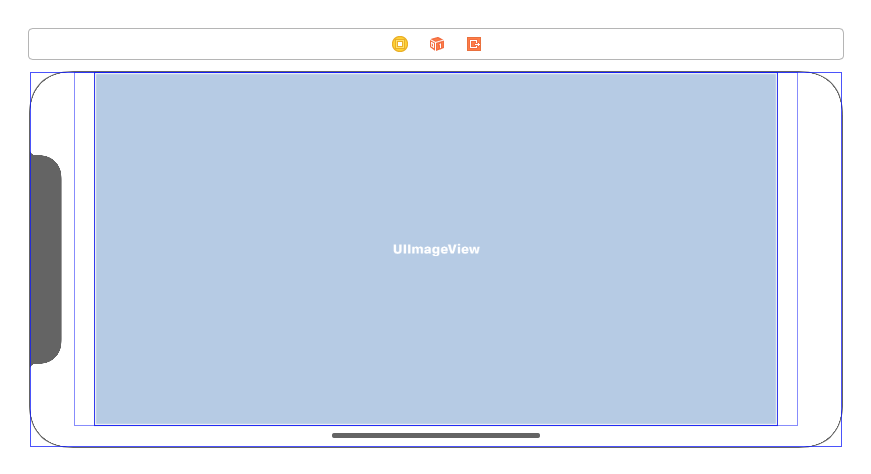
適切なマージンを保つ Auto Layout 制約を設定
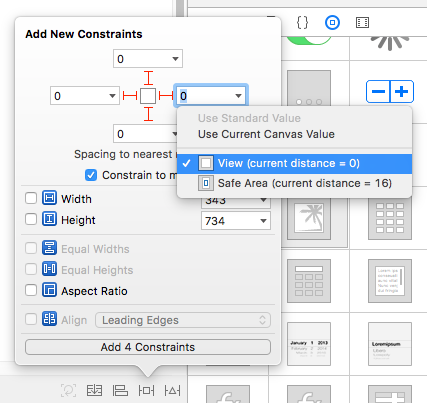
Constrain to margins を有効にし、左右制約を Safe Area ではなく View を対象にする。マージンを0にする。
Portrait/Landscapeで変化するマージン幅にも対応できる。