NSOutlineView には標準で幾つかのビヘイビアが用意されていますが、それぞれで挙動がどう異なるのかを比較してみました。
ハイライトスタイルについて
NSTableView (NSOutlineView) の全体的な見た目やクリック時のハイライトの色などをあらかじめ OS が定義しています。これを利用することで Mac アプリでよくある見た目のリストを簡単に再現することができます。ハイライトスタイルは Interface Builder でも指定することができます。
コードでは NSTableViewSelectionHighlightStyle として enum が定義されています。
enum NSTableViewSelectionHighlightStyle : Int {
case None
case Regular
case SourceList
}
None
None スタイルは Regular のハイライト色が無い版のようなものです。
Regular
Regular スタイルはよくある通常のアウトラインビューです。

なお、画像のように行ごとに縞模様にするには別途 Alternating Rows にチェックを入れます。
var usesAlternatingRowBackgroundColors: Bool
Source List
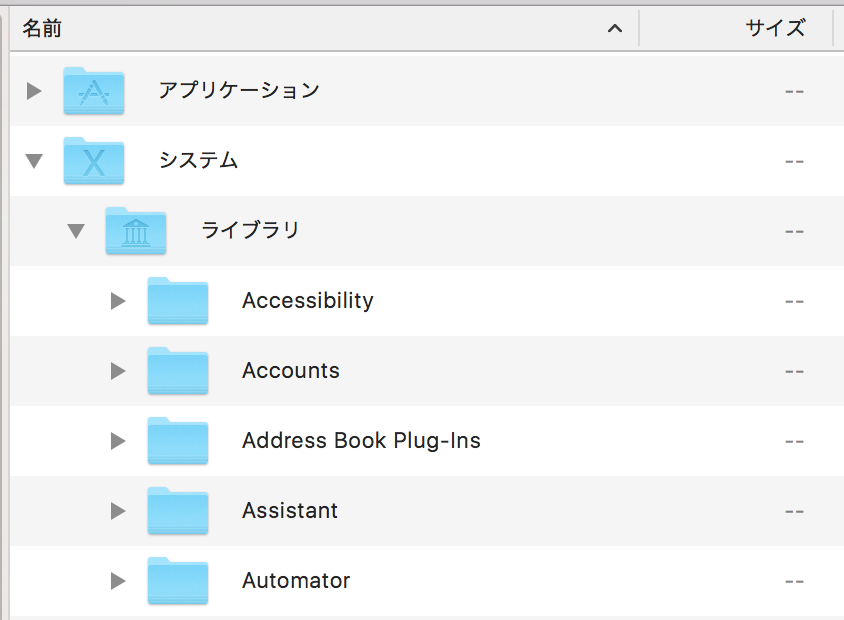
Finder や iTunes のサイドバーで使われているスタイルです。グループの展開のされ方が特徴的です。

Floats Group Rows
グループ行を浮かせるかどうかの設定です。View-Based テーブルビュー(NSCell ではなく NSTableCellView)で有効です。
var floatsGroupRows: Bool
それぞれの設定で比較
今回はカラム数1(NSTableColumn が一つ)で階層構造のデータを表示する NSOutlineView を実装して比較してみました。
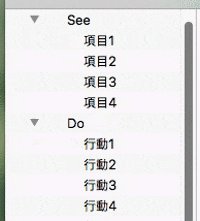
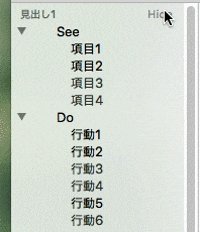
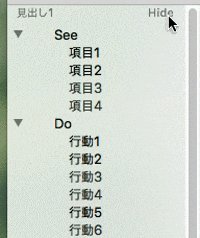
1: ハイライトスタイル: Regular / Floats Group Rows: false
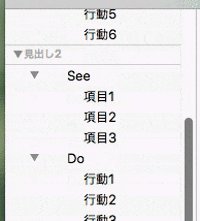
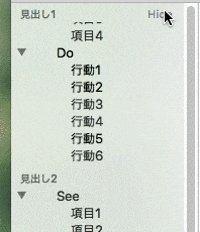
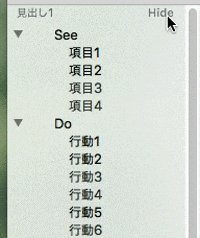
2: ハイライトスタイル: Regular / Floats Group Rows: true
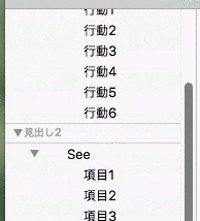
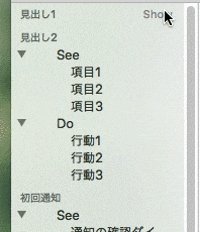
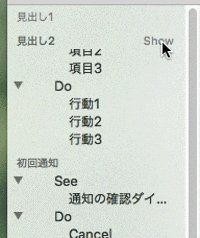
3: ハイライトスタイル: SourceList / Floats Group Rows: false
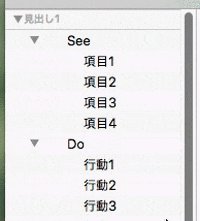
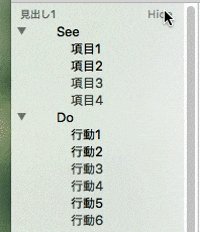
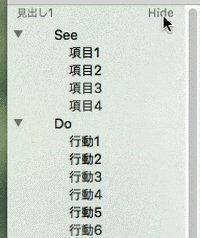
4: ハイライトスタイル: SourceList / Floats Group Rows: true
ハイライトスタイル: Regular ではグループセルを浮かせると iOS の UITableView ヘッダーのような上に吸着する挙動を実現することができます。簡単にオンオフできるのが良いですね。
4 の条件ではグループセルの部分が微妙にずれてしまう現象に見舞われました。これはバグだと思われるので、ハイライトスタイル: SourceList の時はグループセルは浮かせない方が良さそうです。(そもそも浮かせるメリットも無い)
ソースリストの HIG
ソースリスト、つまりサイドバーの具体的な使用方法が HIG で指南されています。
https://developer.apple.com/library/mac/documentation/UserExperience/Conceptual/OSXHIGuidelines/WindowSourceListDrawer.html
- (ファイルなどの)ナビゲーションが主目的である時に採用する場合
- ハライトスタイル:
SourceList - ファイルシステムを抽象化してナビゲートを補助する(例:iTunes)
- この時、背景は半透明ブラー効果が適用される
- 単一選択モードにする
- ハライトスタイル:
- 階層構造を簡略化する
- 二階層以上にすることを避ける
- 複雑化する場合は別途 NSBrowser(Finder でいうカラム表示)を検討する
- 単一ウインドウアプリでモード選択などに使用する場合
- ハイライトスタイル:
Regular - 直接ファイルシステムとは関わりがない(アプリ内のオブジェクトを選択するような)
- 背景は透明ブラーにはならない
- ハイライトスタイル:
- ソースリストの操作をするためのボタンは、リストの下(ウインドウの下端)に Gradient Button を配置する
- ソースリストが主要な機能を提供しない場合は、Pop Over に収めて必要なときにのみ表示できるようにすることを検討する