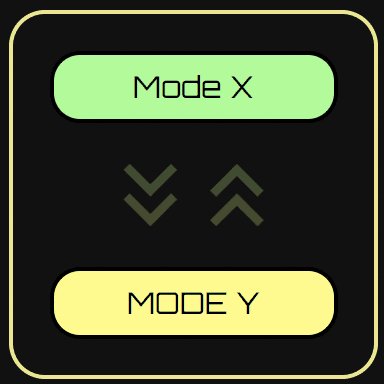
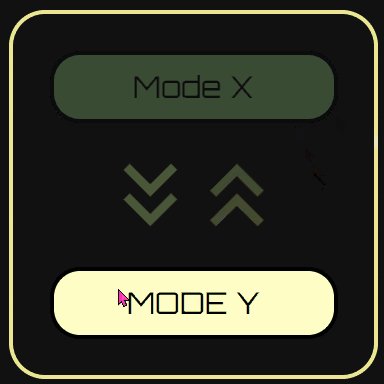
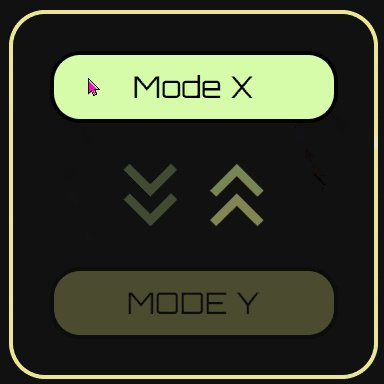
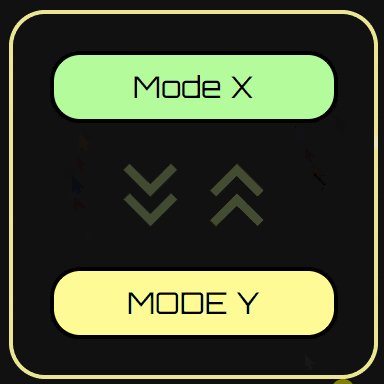
つまりこういうUIの矢印のところ
CodePen
See the Pen Untitled by Usagi Ito (@usagi-network) on CodePen.
実装の要
この手の「背景スクロール」はタテなりヨコなりのスクロールを伴ったシューティングゲームやRPGのマップチップ、あるいはGoogle Mapsや地理院地図のタイルデータ、あの手のスクロール技術の原理的な部分が大昔から使われ続けています💪 ゲームの背景や地図タイルだと気が付きやすいですが、今回のように文字が対象だと思いつくまでに少し頭をひねる事になりますね。
※矢印は文字なのか?⇨今回はGoogle Font/Material Iconsを使っていますが、使わずに 《 》 あるいはUNICODE絵文字でも同様です。💡
-
-webkit-background-clip: text-webkit-text-fill-color: transparentを使うと文字をステンシルにして透かしたbackgroundを表示できる。(background-clipは標準化されているけど標準版の挙動ではこの実装を書いた時点のChrome-105で期待動作しなかったため-webkit版を使用しています。) -
background-sizebackground-positionで背景は比較的柔軟かつ簡単に広げたり見せる位置を調整したりしやすい。 - と、いうわけで後は CSS Animation で比較的かんたんにできちゃいます。
おまけ: :has があれば .js なしでも・・・?
⇧は<button>の:hover(≈onpointerenter&onpointerleave) 制御は .js で書きましたが、 :has 疑似セレクターが Chrome の通常リリースチャンネルに降ってきた今ではたぶん今回のようなHTML構造でも子要素に:hoverを持った親要素(:has(:hover))がどうしたこうしたで辿れば .js なしでもたぶん実装できる。たぶん。
そう思って書いてみたけど何故か片方しか発動しないのでとりあえず stackoverflow してみました👀
- https://stackoverflow.com/questions/73872857/there-are-two-has-selectors-but-only-one-of-them-is-active
- https://codepen.io/usagi-network/pen/VwxyRaM