概要
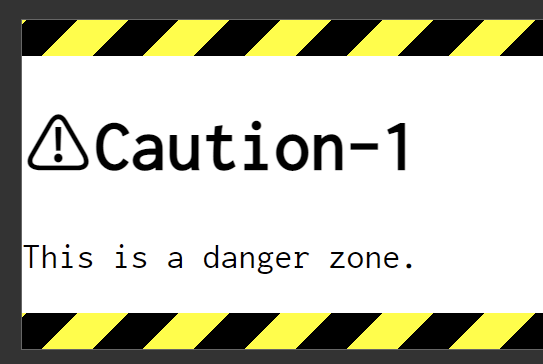
⇩下図のような .danger-zone の視覚効果を与える装飾を CSS (SCSS&CSS3) で実装する実装例を紹介します。
課題: .danger-zone の飾り方
次のような任意の .some-container に対して追加で適用し「⚠danger-zone」を意図したシマシマを表示しユーザーに注意を促す視覚効果を与える .danger-zone 装飾を定義したい。
<div class="some-container danger-zone">
<h1>⚠Caution-1</h1>
<p>This is a danger zone.</p>
</div>
※「danger-zone」: この記事では危険を伴う操作UIなどユーザーに警告、注意を促したい領域等を意図します。
※「シマシマ」: ◤◢◤◢◤◢◤◢ 👈 こういうの。en-usで言うと stripe (すとらいぷ)。
※「danger-zoneを意図したシマシマ」: 工事現場、工場、踏み切り、災害現場、事故現場などで危険ないし注意を要する領域を視覚的に訴えたい場合に採用される🟨(黄色)と⬛(黒色)が斜めに連続したあの模様です。
実装例
対象の要素の :before と :after に空文字列の content を持ち display: block な要素を配置し、 height を決めて background に repeating-liner-gradient でシマシマを敷きます。
.danger-zone::before,
.danger-zone::after {
content: "";
display: block;
height: 1em;
background: repeating-linear-gradient(
-45deg,
black,
black 1em,
yellow 1em,
yellow 2em
);
}
応用課題: .danger-zone に高さ指定&模様の自動拡縮を行う機能の追加
.danger-zone 改修し、適用する要素ごとに装飾部分の高さを変更できる仕組みが欲しい。但し、装飾部分の高さにあわせて模様も線形に拡縮されて欲しい。
実装例
.danger-zone の height とシマシマ模様を表現する repeating-liner-gradient の引数群に calc を追加し、 CSS 変数 --danger-zone-scaling とそれぞれの引数の基準値の積が与えられるよう変更します。
また、今回の実装例では "親切" として、 --danger-zone-scaling の標準値も :root で定義し、基準値ママで使用できればよいだけの場合にはユーザーコード側で --danger-zone-scaling が未定義でも意図した視覚効果が得られるよう蛇足します。
:root{ --danger-zone-scaling: 1 }
.danger-zone::before,
.danger-zone::after {
content: "";
display: block;
height: calc(1em * var(--danger-zone-scaling));
background: repeating-linear-gradient(
-45deg,
black,
black calc(1em * var(--danger-zone-scaling)),
yellow calc(1em * var(--danger-zone-scaling)),
yellow calc(2em * var(--danger-zone-scaling))
);
}
⇧CSS は ⇩HTML のように必要に応じて style 属性などから --danger-zone-scaling 変数を設定して使用します。
<div class="some-container danger-zone">
<h1>⚠Caution-1</h1>
<p>This is a danger zone.</p>
</div>
<div class="some-container danger-zone" style="--danger-zone-scaling: 2">
<h1>⚠Caution-2</h1>
<p>This is a danger zone.</p>
</div>
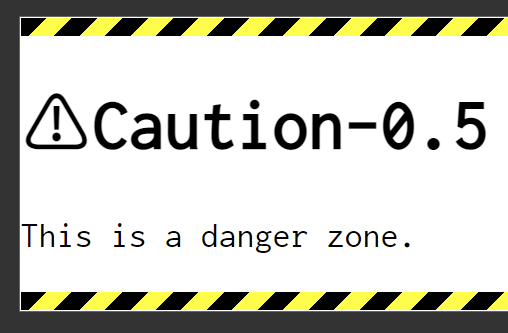
<div class="some-container danger-zone" style="--danger-zone-scaling: 0.5">
<h1>⚠Caution-0.5</h1>
<p>This is a danger zone.</p>
</div>
動作例
参考
- https://css-tricks.com/stripes-css/
- https://stackoverflow.com/questions/8833352/css3-calc-with-variables
- https://developer.mozilla.org/en-US/docs/Web/CSS/::before
- https://developer.mozilla.org/en-US/docs/Web/CSS/::after
- https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/repeating-linear-gradient
- https://developer.mozilla.org/en-US/docs/Web/CSS/--*
- https://developer.mozilla.org/en-US/docs/Web/CSS/:root