前回までのあらすじ
漢字熟語陣取り合戦というものを作りました。漢字を集めてきてバラバラに表示し、そこから熟語を見つけて取り合うゲームです。ルール、成果物はこちらをご覧ください。
今回実装した部分はこちら。
取ってきた漢字が難しすぎた場合、いつまでも終わらないという問題がありました。[阿呆陀羅経]や[百万陀羅]のような一般的でない語はいつまでたっても思いつかないという懸念です。
いっそ選出した熟語を表示してしまうことにしました。これなら漢字数が多くても難しくても計30手くらいで決着をつけることが可能です。
先攻が長い単語を獲得できるので、普通にやれば先攻の勝ちです。しかし、表示されていない熟語を思いつければ相手の点数を奪ったりできます。
これなら、難しすぎて「漢字の山から熟語を見つける」というゲームになっていた状況から、「熟語というブロックを意識しながら、意外な熟語で盤面をひっくり返す」という本来狙っていた面白さを実現できそうです。公平さを犠牲にして面白さを取ります。
ちなみにこの選出方法で選んだ熟語を表示するだけなので、漢字群から作れるすべての熟語を網羅するわけではありません。
どう実装するか
選択した熟語はjukugosという配列に入れてあります。それを表示するだけなので、
<div onclick="this.innerText=jukugos">クリックして表示</div>
という要素を追加することにしました。htmlにスクリプトを直書きすること、onclick要素を安易に使うこと、あまつさえそれがグローバルな変数を参照していることなど良くないことをたくさんしています。将来的なバグの温床になりえます。保守運用を続けていくつもりなら別のスクリプトファイルに書くべきでしょう。
また、現在漢字を表示しているエリアの右側に並べたいので、下記のように書きました。
<div id="main-area">
<div id="fields">
Aの獲得文字<br/>
<div id="a-list" class="field"></div><br/>
手付かず<br/>
<div id="free-list" class="field"></div><br/>
Bの獲得文字<br/>
<div id="b-list" class="field"></div><br/>
</div>
<div id="selected-jukugo" onclick="this.innerText=jukugos">クリックして熟語を表示する</div>
</div>
スタイルシートは
div#main-area{
display: flex;
}
div#selected-jukugo{
width:40%;
}
div#fields{
width:40%;
}
div.field{
/* 漢字が横に広がりすぎないように */
width:60%;
}
のようにして、横にならべました。また、漢字群が横に広がっていると遊びにくいため、縮めています。デザインのセンスがないので横幅の数字を適当に変えて一番よさそうだった比率にしました。センスがない以上、スタイリングの知識や定石を学ぶべきかもしれません。
ともあれ、たった数十行で熟語を表示することができました。
実装した結果
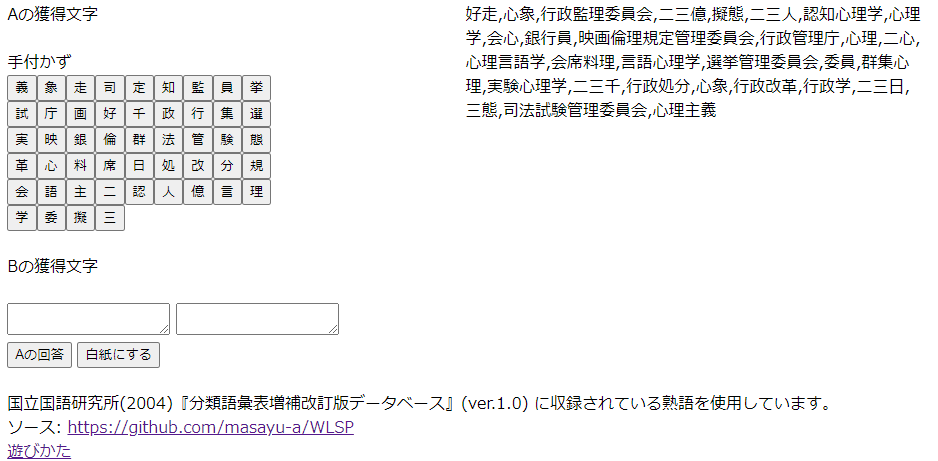
実装し、実際に熟語を表示してみました。「映画倫理規定管理委員会」やら「司法試験管理委員会」やらイカつい熟語が並んでますね。
これは答えが良すぎる例ですね。「(小さい)熟語のブロックを意識しながら、意外な熟語で盤面をひっくり返す」という遊びにするつもりが、「意外な熟語」の方を表示してしまっています。
「映画」「倫理」「管理委員会」が表示されていて「映画倫理規定管理委員会」を導き出して盤面をひっくり返したら戦略性があっていいんですが、ネタバレしてしまっています。
このネタバレをどう回避しましょう。長すぎる単語は表示しない?分割できる熟語は分割する?
要件の方を変える
どう対策してもネタバレになってしまう懸念がぬぐえません。なので、私が実装したのはゲームに戦略性を持たせる機能ではなく、熟語を見つける練習のための機能だったということにしました。手前味噌ですがなかなかの機転です。でもコイツに仕事頼みたくないですね。絶対言われたもの作ってこないタイプです。
まず、漢字群を見ます。なるべく多くの熟語を見つけます。で、クリックして熟語を表示させます。すぐに答え合わせができるので効率よく練習できます。
慣れてきたら、漢字群から「奪う」パターンを考えます。例えば「映画」「倫理」「管理委員会」を見つけたら、相手が「映画」や「倫理」を取ってきたら「映画倫理規定管理委員会」で奪えるというパターンを想定するということです。
ここで、答えを表示し、「司法試験管理委員会」などを見つけて、「管理委員会」は奪われがちだから後半に言ったやつが5点得するな、などと反省することができます。
あるいは、一向に消費できない「二」や「三」を、答えを見て納得することもできます。今回の例だとベースとして選んだ熟語がまずかったのか「二三千」など熟語とは言い切れないものが載っています。これは熟語辞典じゃないものから取ってきているせいで、加工者の責任です。いかんせん自動生成なので駄作も生み出してしまいます。そのケースに気が付けるので、さっさと次の問題に移ることができ、やはり練習効率は上がります。
いかがでしたか
熟語を表示してしまうというアイディアはいい線いってたと思います。生成した問題によってはただのチートツールになってしまいますが。副産物として練習ツールができたので良かったです。
競技を面白くするためか、競技について考察を深めるためかは分からないが、その問題を構成している熟語を表示することが必要だったわけです。
「二三千」のような熟語とは言えない単語が辞書に入っているという失態があきらかになってしまいました。しかし、東大王の番組でも「格闘家」がダメだったり、我々の考える熟語と熟語辞典に載っている熟語には乖離があるようです(ちなみに「格闘技」はあります)。「最高経営責任者」はいるけど「経営責任者」っていないんだなぁとか、確かな知識が要求されるゲームみたいですね。なので不問にします。