FlutterでHello worldを動かす
仕事でFlutterを扱うことになったので、とりあえずHello world動かすところまでの流れをメモ。
「Flutterとは何ぞや?」って人は公式サイトを見てくれ。
Flutter - Beautiful native apps in record time
環境
Flutter SDKは、Windows、macOS、Linux向けに提供されていますが、本記事ではmacOS上での環境構築手順をまとめます。
| OS | バージョン |
|---|---|
| macOS | Mojave バージョン10.14.6 |
Flutter SDKは「v1.9.1+hotfix.4」を使いました。
必要なコマンドラインツールは以下のとおりです。
- bash
- curl
- git 2.x
- mkdir
- rm
- unzip
- which
※バージョンアップ等で本記事の情報が古くなっている場合は、公式ドキュメントを参照してください
Install - Flutter
Flutter SDKのインストール
まずはFlutter SDKをインストールします。
macOS install - Flutter
Flutter SDKのダウンロード
公式サイトから最新版SDKのzipファイルをダウンロードします。
本記事執筆時点のSDKバージョンは、v1.9.1+hotfix.6となっていました。

インストール対象フォルダに移動し、ダウンロードしたzipファイルを解凍します。
$ cd ~/development
$ unzip ~/Downloads/flutter_macos_v1.9.1+hotfix.6-stable.zip
パスを通す
SDKを展開しただけではflutterコマンドが使えないので、パスを通します。
$ export PATH="$PATH:`pwd`/flutter/bin"
.bash_profileに直接追記しておけば、セッションを閉じても有効になります。
export PATH="/Users/unsoluble_sugar/flutter/bin:$PATH"
sourceコマンドで設定反映し、パスが有効になっていることを確認します。
$ source ~/.bash_profile
$ echo $PATH
開発用バイナリをダウンロード
必要に応じてプラットフォーム固有の開発バイナリをダウンロードします。
$ flutter precache
flutter doctorを実行する
セットアップ完了のために別途インストールが必要なツールがないか、依存関係をチェックします。
$ flutter doctor
flutter doctorコマンドを実行すると以下のようなログが表示されます。flutterコマンドが使用できない場合は、前述のパスが通っていないケースが多いです。
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.9.1+hotfix.4, on Mac OS X 10.14.6 18G103, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 29.0.2)
[!] Xcode - develop for iOS and macOS (Xcode 11.1)
✗ CocoaPods installed but not initialized.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that
responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To initialize CocoaPods, run:
pod setup
once to finalize CocoaPods' installation.
[✓] Android Studio (version 3.5)
[!] Connected device
! No devices available
! Doctor found issues in 2 categories.
[!] の付いている項目は準備が完了していない項目です。
Android、Xcode関連はのちほど設定するので無視してください。Connected device もデバッグ時に使用するものなので、いまは気にせず大丈夫です。
[✓] Flutter となっていない場合は、Flutterの設定まわりに何かしら問題が起きている状態です。表示されているメッセージを参照しながら対応しましょう。
基本的には指示通りに不足ツールをインストールしていけば解決します。
バージョン確認
flutter doctorでもflutterのバージョン確認はできますが、flutter --versionコマンドを打つと、使用されているDartのバージョンなども確認できます。
$ flutter --version
Flutter 1.9.1+hotfix.4 • channel stable • https://github.com/flutter/flutter.git
Framework • revision cc949a8e8b (4 weeks ago) • 2019-09-27 15:04:59 -0700
Engine • revision b863200c37
Tools • Dart 2.5.0
これでflutter SDKの設定は完了です。
iOSのセットアップ
続いてiOSのセットアップを行なっていきます。
Xcodeをインストールする
Xcodeの最新安定版をインストールします。公式Webサイト、もしくはMac App Storeからダウンロードします。

コマンドラインツールの設定
Xcode command-line toolsの設定をします。
$ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
$ sudo xcodebuild -runFirstLaunch
一度もXcodeを起動していない場合の初期セットアップや、ライセンスの同意など、必要に応じて進めましょう。
iOSシミュレーターの実行
以下コマンドでiOSシミュレーターを起動します。
$ open -a Simulator

Xcode上から [Xcode] > [Open Developer Tool] > [Simulator] で起動することもできます。

サンプルアプリの作成
flutter createコマンドで新規プロジェクトを作成します。
$ flutter create my_app
シミュレーターを起動した状態でflutter doctorコマンドを打つと、Connected device項目が[✓]となっていることがわかります。
[✓] Connected device (1 available)
作成したプロジェクトフォルダに移動し、flutter runコマンドを実行しましょう。
$ cd my_app
$ flutter run
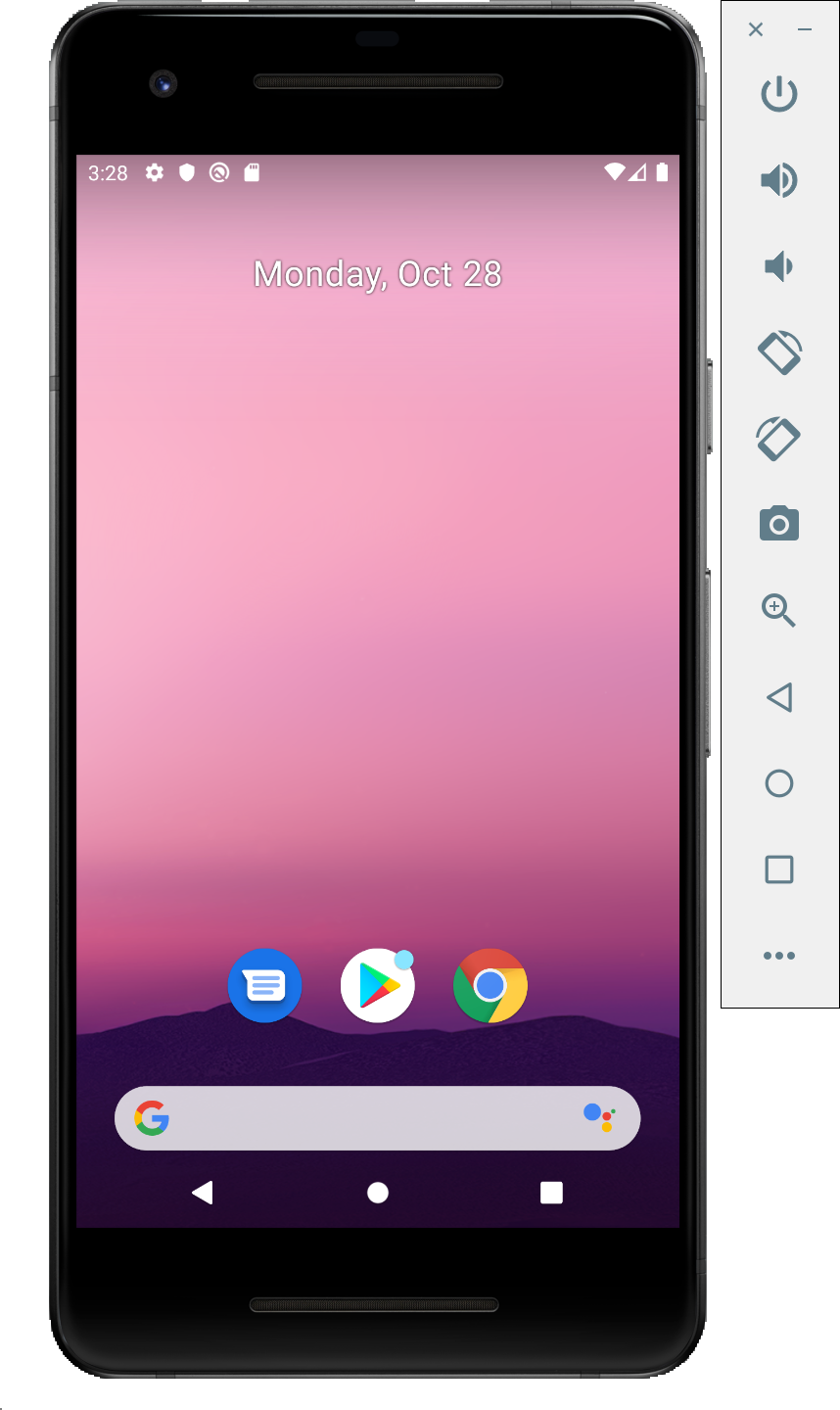
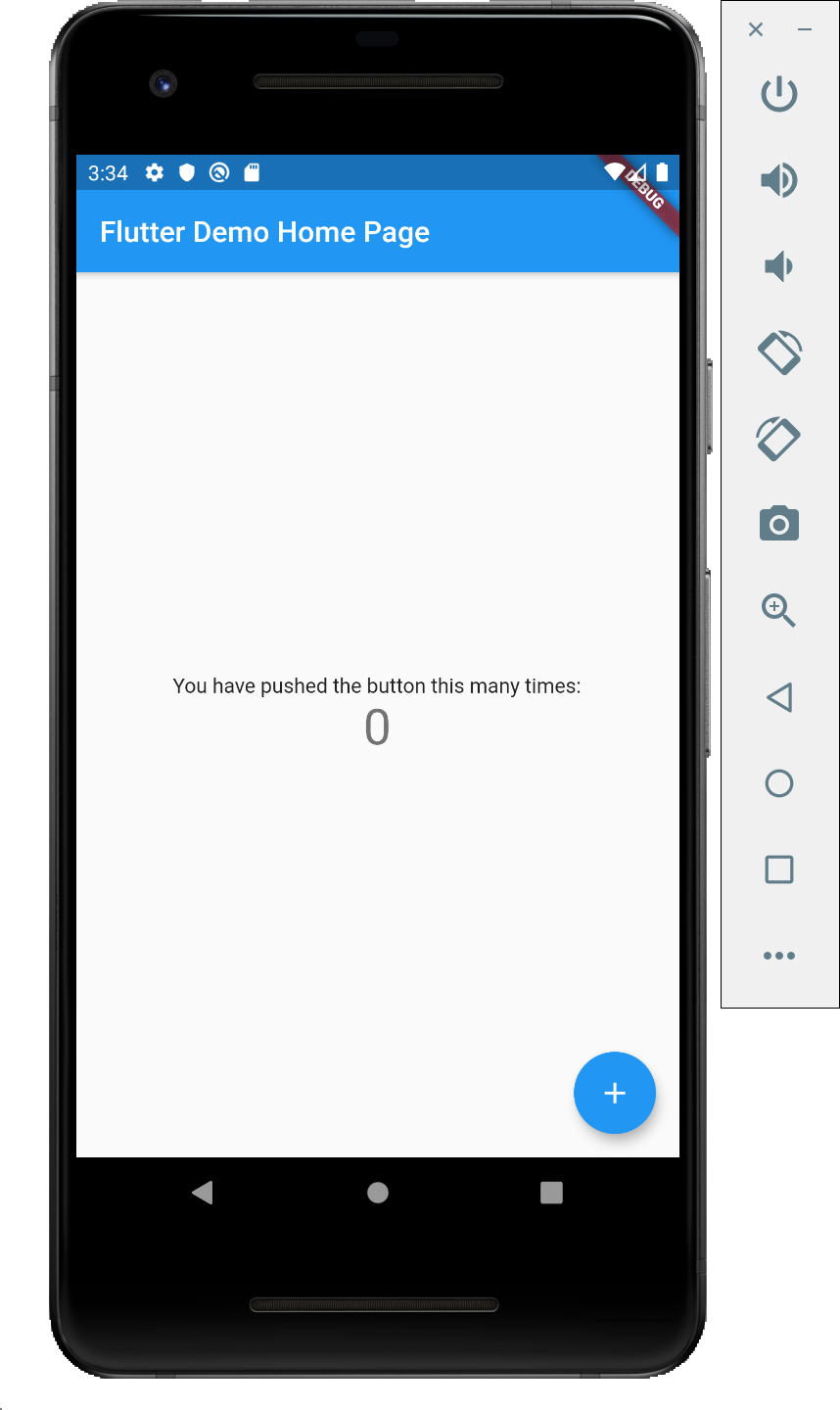
起動中のシミュレーター上でアプリが実行されます。

右下の「+」ボタンをタップすると、画面中央の数字がカウントアップされるHello worldアプリらしい。
起動確認ができたらiOSのセットアップは完了です。
Androidのセットアップ
iOSの動作確認ができたので、Androidのセットアップも行なっていきます。
Android Studioのインストール
Android Studioをダウンロードしてインストールします。

Android SDK等のインストール
Android Studio Setup Wizardに従って、最新のAndroid SDK、Android SDK Platform-Tools、Android SDK Build-Toolsをインストールします。
Android Emulatorを作成
Android Studioを起動し、Welcome画面右下にある [Configure] メニューから [AVD Manager]を開きます。

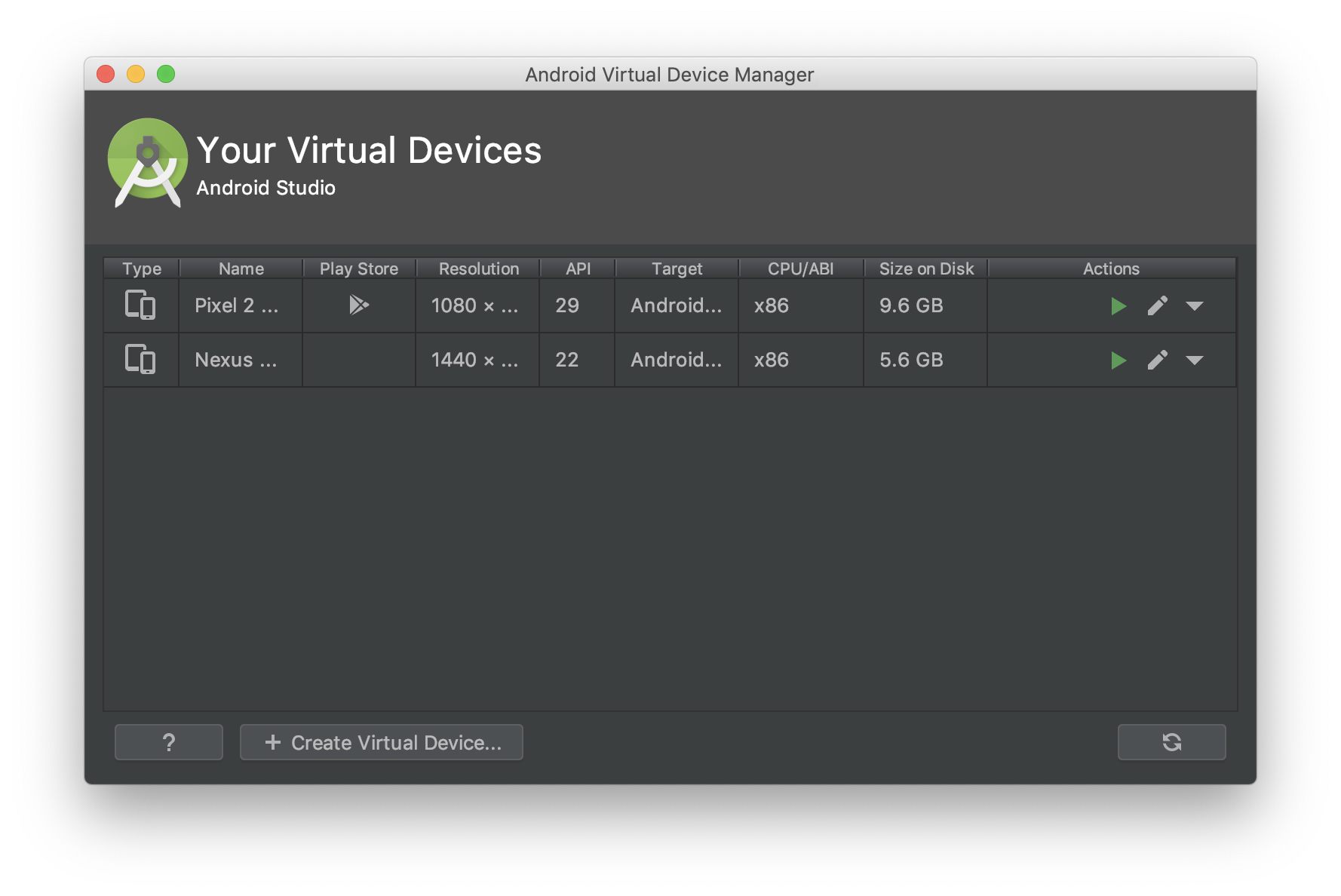
適当にEmulatorを作成し、対象EmulatorのPlayボタンを押します。

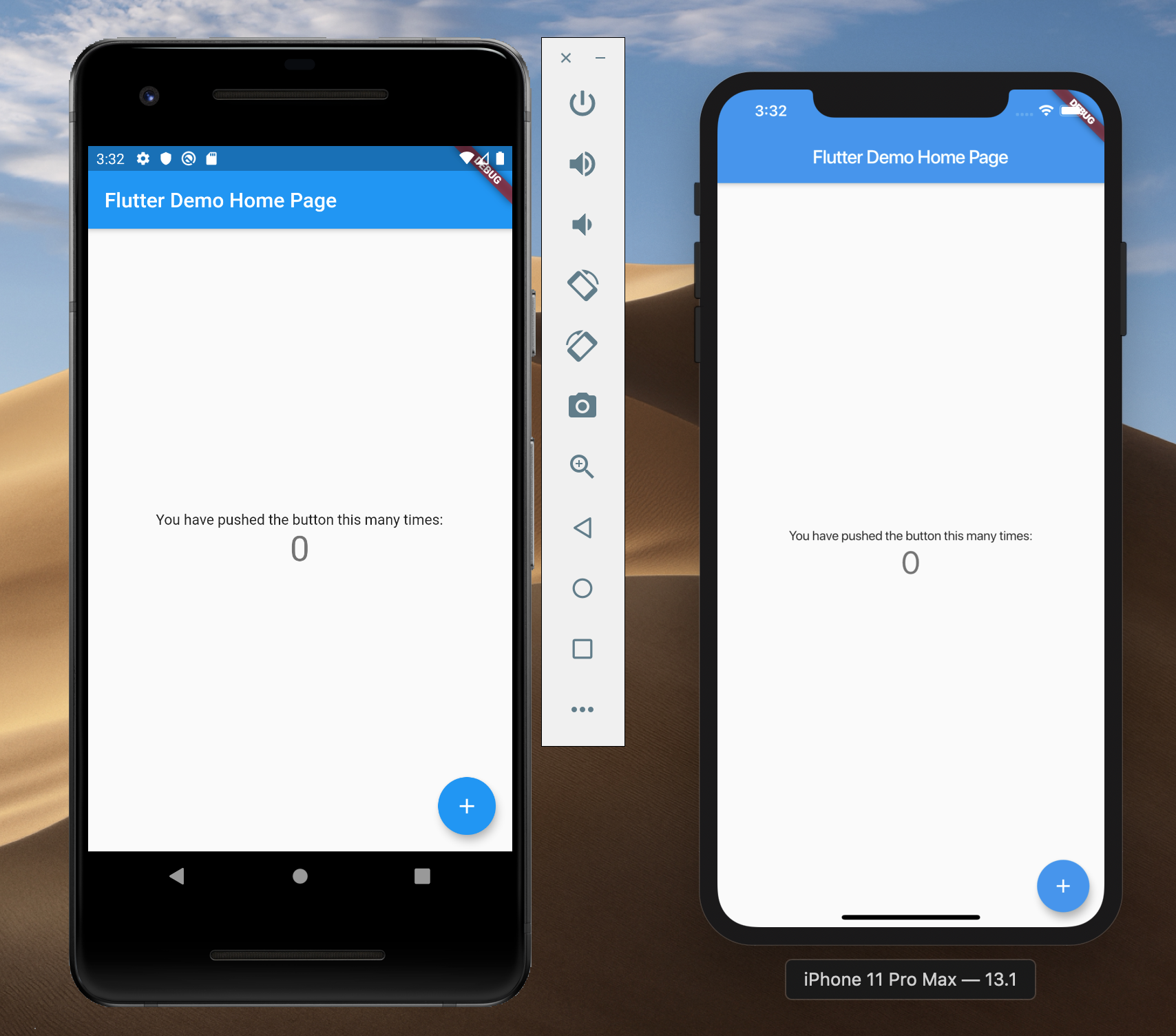
Emulatorが起動した状態でflutter runコマンドを実行すると、サンプルアプリが起動します。

簡単ですね。
iOS、Androidで同時に動作確認する
おまけ。
iOS Simulator、およびAndroid Emulatorを同時に起動した状態で以下コマンドを打ってみましょう。
$ flutter run -d all
すごい。
エディタはVSCodeがおすすめ
ちなみにエディタはVSCodeを使っています。

とりあえずFlutterとDartのプラグイン入れとけば、必要最低限の環境は整います。
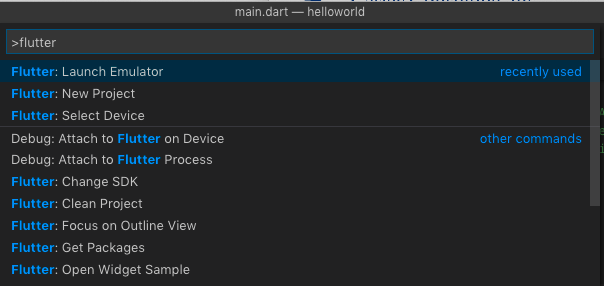
VSCode上から新規プロジェクトの作成、エミュレーターの起動、デバッグまでひと通りこなせます。

FlutterにはHot reload機能もあるため、変更の確認が容易で高速開発が可能。
Hot reload - Flutter
すごい。