今までFirebaseでしか利用してこなかったのですが、
AWSデビューしてみました😏✨
勉強でただ利用しているため、無料枠を使用したいと考え、
今回は『Parse Server Certified by Bitnami』
を使ってみました!!!☀️
しかし、applicationIdとclientKeyの取り方がネットで探し、やってみても
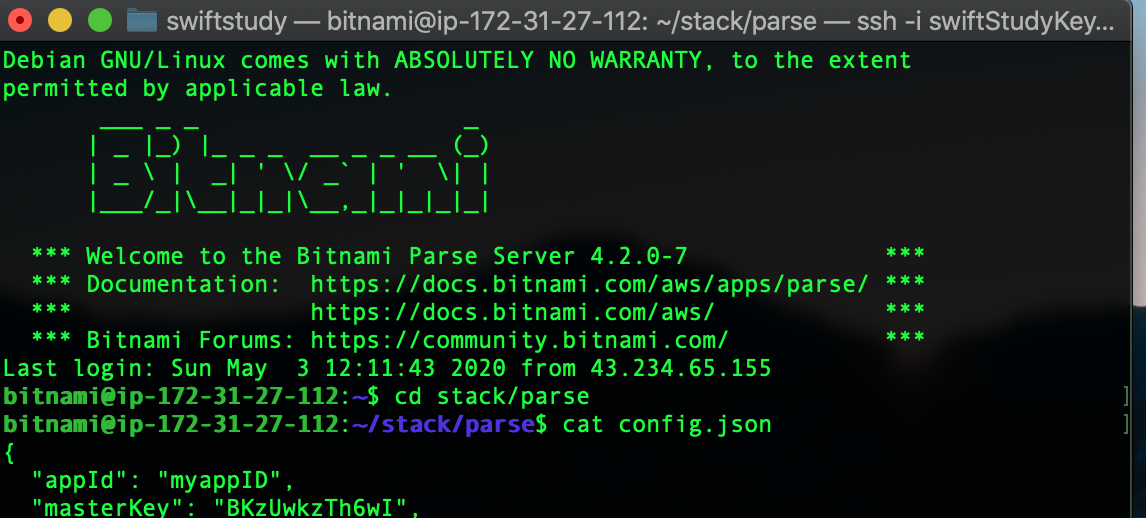
結果は
のように
"appId"は "myappID"と中々コードらしいものが出てきませんでした……。
結構困ったので
私のように、困っている人がもしかしたらいるかもしれないと思い、今回は記事を書いておきます。
1. 旧バージョンをダウンロード
- AWS ログイン
- インスタンスの作成
- 『Parse Server Certified by Bitnami』を検索し、星マークの横にある【以前のバージョン】
をクリック

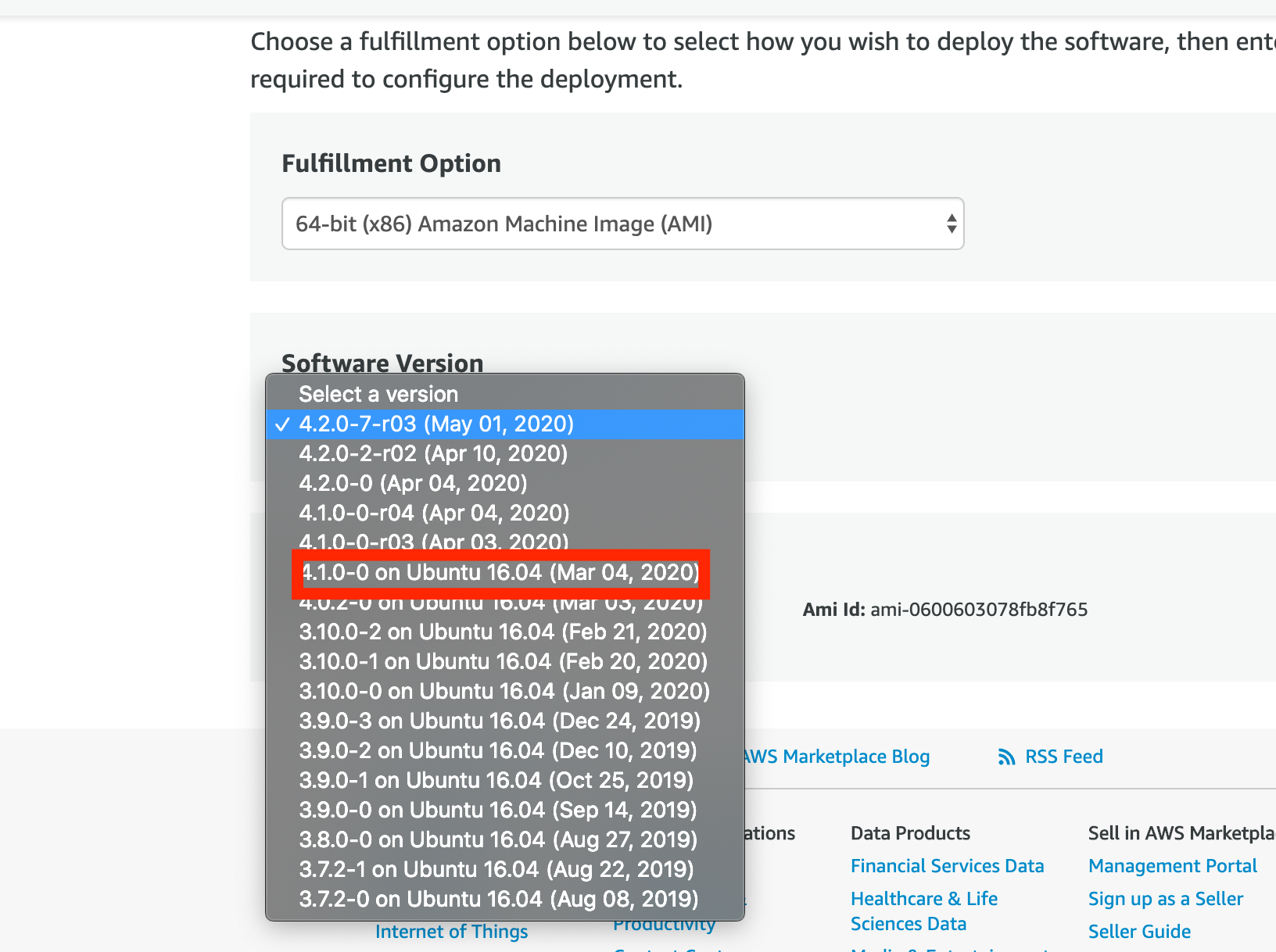
4.『Continue to Configuration』をクリック
5.『Software Version』選択で一番最新の 『Ubuntu』って書いてあるものを選択

6.『Continue to Launch』
7.『Choose Action』で 『EC2』を選択
8.『無料枠選択』→『確認と作成』→『起動』
9.『新しいキーペアーの作成』で作成
2. ターミナル
(追) pod 'Parse'
1.ターミナルひらいて、先ほどダウンロードしたpemを保存したところを開く。
(デスクトップなら、cd Desktop/)
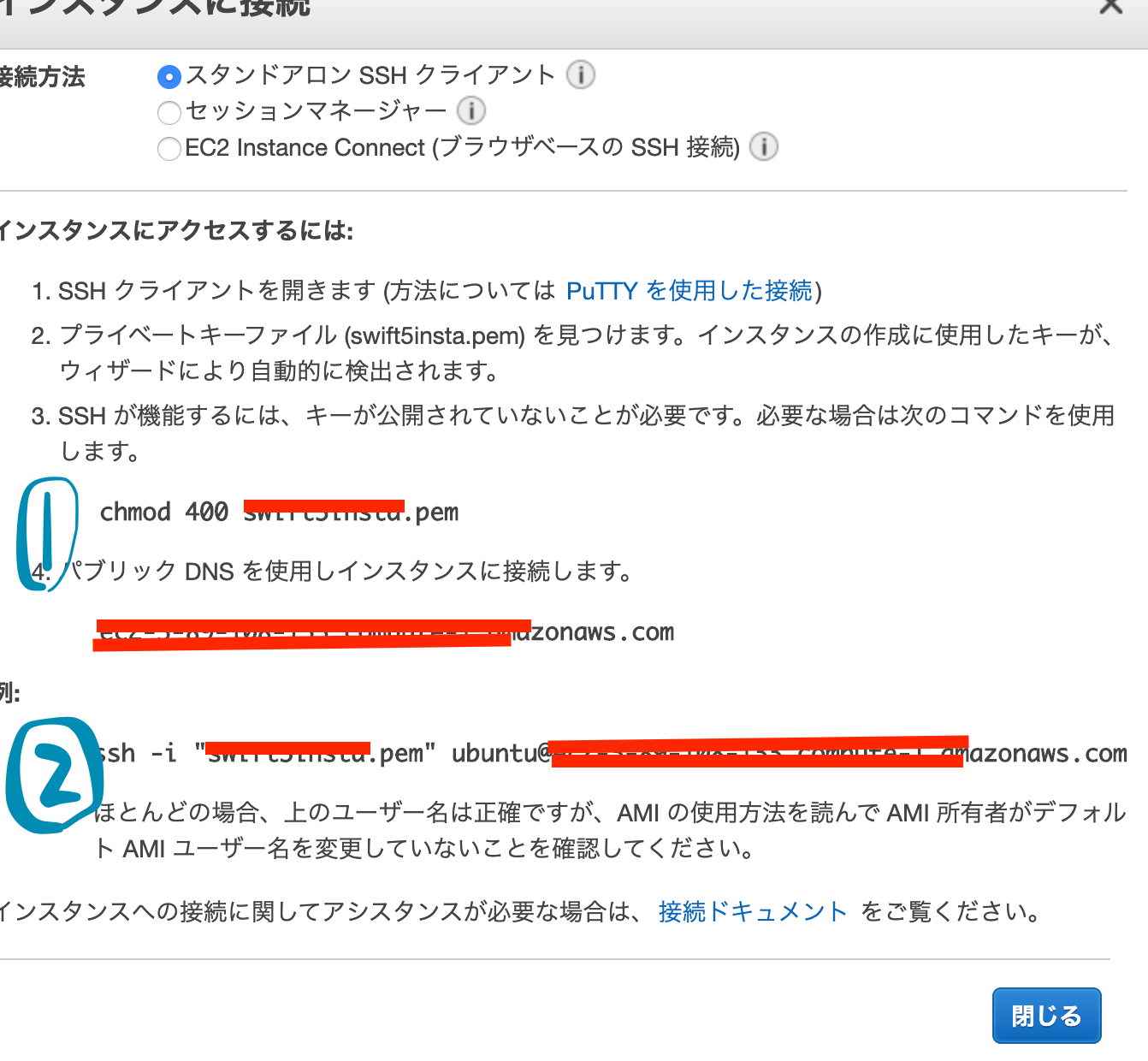
3.『①と②をターミナルにコピペ』

『yes no 質問でたら(yes)を選択』
4.cd apps/parse/htdocs/
5.vi server.js
6.『appId』と『masterKey』をこれでゲット✨

3. Xcode
ここからは ↓
https://docs.parseplatform.org/parse-server/guide/#getting-started
をみた方が分かりやすいかもです😴

【applicationId】に先ほどの【appId】を
【clientKey】に【masterKey】
【server】に 【http://『上の2の3の❷の@から後ろ』.amazonaws.com/parse】
4. Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<false/>
<key>NSExceptionDomains</key>
<dict>
<key>【3のserverに書いたもの(httpsとparse省いたもの)】</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSExceptionMinimumTLSVersion</key>
<string>TLSv1.1</string>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
</dict>
</dict>
5. 成功確認

#以上☀️