CSSのhover, activeの色を簡単に対応する
「デザインファイルをいただいたものの、Hover, Active時のカラーがない‼」
「いろんな色を使ってるのでHover, Activeの色まで定数化したら大変なことになる」
みたいなときありませんか?僕はあります。そんな時に雑に使える色を変えるテクニックがこちら
style.scss
button {
background: $primary-color;
color: $white-primary
&:hover {
filter: brightness(90%);
}
&:active {
filter: brightness(80%);
}
}
CSSのフィルター機能で全体的にちょい暗くするCSSです。これなら色が変わろうが中が画像だろうがなんでも対応できます。
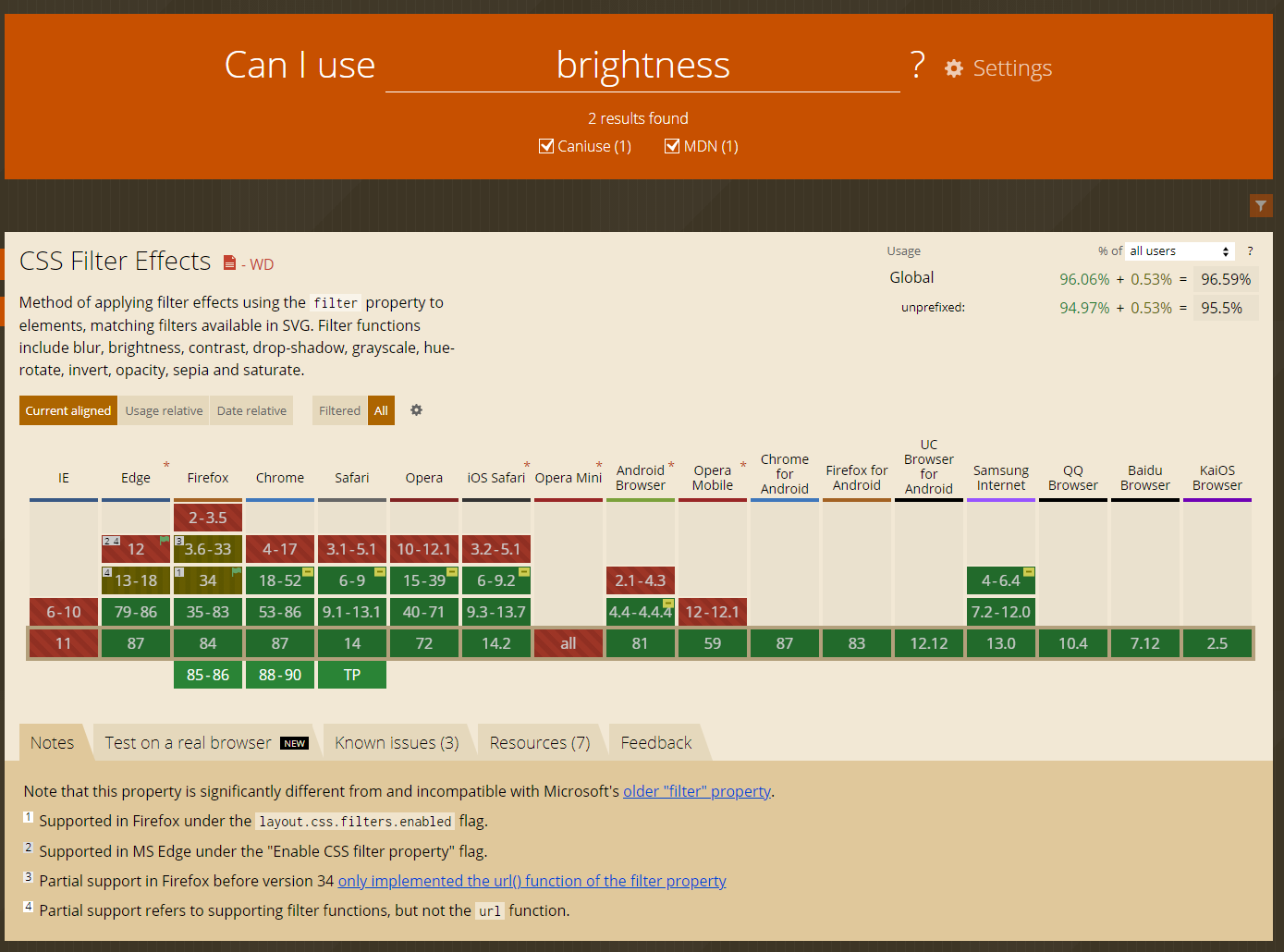
難点は以下の通りIEに対応していないというところ…今時IEなんて対応するプロダクトあるはず…うっ…