あらすじ
昨今、WordPressの問題が界隈を騒がせる中、悠々自適と個人開発に勤しんでいたこの頃。
社長からの一声で始まる。
「めっちゃシンプルで投稿しやすくてカスタマイズもしやすくてコピーもしやすいいい感じの企業サイト作って!!」
なんという暴挙。これには範馬勇次郎も怒り心頭ですわ。
ということでシンプルで基本的な機能がそろったコーポレートサイトのテンプレート制作を決意。
以前から個人開発でお世話になっていたのと、UIのシンプルさ、APIの使いやすさからmicroCMSを使うことに。
ただし!!microCMSの有料プランを使うほど予算がねぇ!!!
そうです。お金がありません。
無料プランはAPI3つが上限なので、API3つですべてを終わらせる。
そう決意し私はMacBookに手を伸ばすのであった。
想定読者
- WordPressから抜け出して、Next.jsとかいうかっこいい名前のフレームワークで開発をしてみたい人
- microCMSが大好きな人
- シンプルなサイトを爆速で作ってみたい方
- WebディレクターやPMなど要件定義や設計に携わっている方
本章の目的
Advent Calendarを1人で2枠を埋めるのはどうなのかという気持ちもありつつ、読みやすさを優先して設計編・構築編の2本でお送りします。
本章の[設計編]では、要件定義 ~ 開発直前まで一気に解説します。
現場のサイト制作案件をミニマムサイズで推進するような手法をとって進めていくので、炎上案件を思い出して頭が痛くなってしまPMやディレクターの方もいるかと思いますがご容赦ください。
普段サイト設計やシステム設計に携わらないエンジニアの方も、「こんなふうに設計してるんだ」というイメージがつかんでもらえればと思います。
では、本編どうぞ。
与件整理
社長から与えられた与件は以下の通り
- コピペビリティが担保されている(複製しやすい)
- 企業情報ページ・事業ページ・ニュースページがあること
- ページ上にある要素はすべてCMS上で設定可能にすること
要件定義
コピペビリティについて
microCMSにはテンプレート機能があります。
運営に申請すればテンプレートとして公開できるいうものです。
ただ今回は社内でしか取り扱わない上、APIも3つに制限されているためmicroCMS上でのAPI複製は手動で行うことになりました。
microCMSさんへ:公開しないテンプレートはjsonか何かでExport, Importできたらすごくうれしいです(切&望)
Next.js上のコードはgit上に上げてしまえば都度cloneするだけでいいのでできるだけカスタマイズしやすいような形で構築していきます。
企業情報ページ・事業ページ・ニュースページがあること
せっかくなので参考サイトはmicroCMS株式会社のWebサイトにします。
必要レイアウト:
- TOPページレイアウト
- カテゴリ一覧ページレイアウト
- 記事一覧ページレイアウト
- 詳細ページレイアウト
この仕組みから、すべてのページを生成できるように構造化していきます。
ページ上にある要素はすべてCMS上で設定可能にすること
ページ上にある要素とは、以下のようなものを指すこととします。
- ロゴ
- サイトタイトル
- サブタイトル
- 会社概要(会社名・所在地など)
- その他画像・テキスト
WordPressで実装していたときは、HTMLやPHPが理解できていないと軽微なテキストの変更ですらエンジニアが行わなければならないのが何より不便でした。(ACFは便利ですが編集時のUIが複雑)
パソコンが最低限触れる人であれば、設定からすべて変更できるような仕組みにしていきます。
基本設計
技術スタック
- Next.js15
- React18
- TypeScript
- ESLint
- microCMS(無料プラン)
- IDE : VSCode
- VCS:git
- VCS Hosting : Github
- Deployment : Vercel
サイト設計
要件定義から、以下のサイトマップで構成していきます。
- TOPページ
- カテゴリ一覧ページ
- カテゴリ詳細ページ
- 記事一覧ページ
- 記事詳細ページ
この「カテゴリ」というのが、事業内容や企業情報のページとして機能します。
「記事」はニュース投稿やブログ投稿などの記事です。
とりあえずこれだけあればサイトとして機能しますね。
レスポンシブ設計
レスポンシブ対応については、以下を基準とします。
今回は簡単にします。
- 768px未満:sp
- 768以上:ov-sp
- 768以上1366px未満:pc
- 1366以上:ov-pc
また、今回はリキッドレイアウトを採用します。
計算を簡単にするため、1rem = 10px として設定します。
(なんだか最近CSSに厳しい人が旧Twitterに多いですよね。こんな設計してたら色々怒られそうですね。)
CSS設計
私はSassがないと生きていけないので、npmのsassを利用します。
また、保守性・管理性の観点からCSS Moduleによるローカルスコープを行います。
また、クラス命名規則はFROCSS(BEM)を利用します。
CSS ModulesやFROCSSやBEMがわからないヨ!という方は、ぜひこの機会に調べてみてください〜
Next.jsではTailWindがサポートされていますが、サイト制作には不向きだと思っているので使用しません。
ディレクトリ設計
Next.jsのディレクトリ設計を考えます。
以下Tree構造です。
.
├── public
│ └─//画像アセットの格納場所
├── src
│ ├── app
│ │ ├── articles
│ │ │ ├── [id]
│ │ │ │ └── page.tsx
│ │ │ ├── articles.module.scss
│ │ │ └── page.tsx
│ │ ├── categories
│ │ │ ├── [id]
│ │ │ │ └── page.tsx
│ │ │ ├── categories.module.scss
│ │ │ └── page.tsx
│ │ ├── favicon.ico
│ │ ├── layout.tsx
│ │ ├── page.module.scss
│ │ ├── page.module.scss.d.ts
│ │ └── page.tsx
│ ├── libs
│ │ └── client.ts
│ └── share
│ ├── components
│ │ ├── Article
│ │ │ ├── Article.module.scss
│ │ │ ├── Article.module.scss.d.ts
│ │ │ └── Article.tsx
│ │ └── Category
│ │ ├── Article.module.scss
│ │ ├── Article.module.scss.d.ts
│ │ └── Cateogry.tsx
│ ├── layouts
│ │ ├── Footer
│ │ │ ├── Footer.module.scss
│ │ │ ├── Footer.module.scss.d.ts
│ │ │ └── Footer.tsx
│ │ └── Header
│ │ ├── Header.module.scss
│ │ ├── Header.module.scss.d.ts
│ │ └── Header.tsx
│ └── styles
│ ├── _index.scss
│ ├── _mixin.scss
│ ├── _variables.scss
│ ├── destyle.css
│ ├── global.scss
│ └── global.scss.d.ts
├── .env
├── .eslintrc.json
├── .gitignore
├── next-env.d.ts
├── next.config.ts
├── package-lock.json
├── package.json
├── README.md
├── tsconfig.json
└── typed-scss-modules.config.ts
割と基本的なものだと思います。
私は画像やSVGなどの「素材」はpublic、プラグラム内で使用する「コード」はshareに置いています。
ワイヤー設計
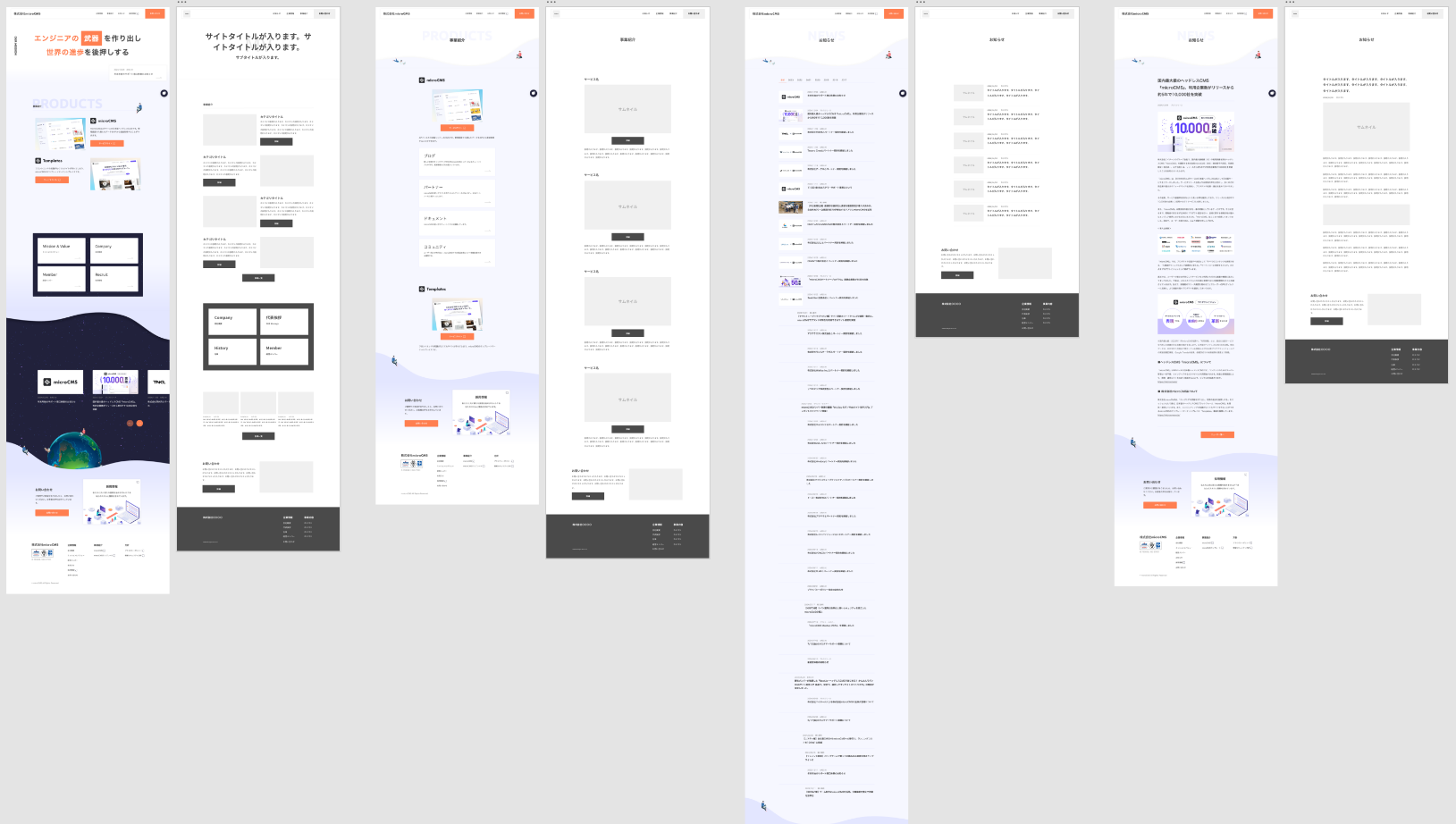
文字だけ見ているのもお疲れかと思うので、ワイヤーを設計してお見せします。
参考サイトからレイアウトを抽出してXdで書き出します。(Figma苦手なんですよネ。)
参考サイトのアウトラインなぞるだけなので30分程度で終わりました。
(新人時代にワイヤー100本ノックやっといてよかった...)
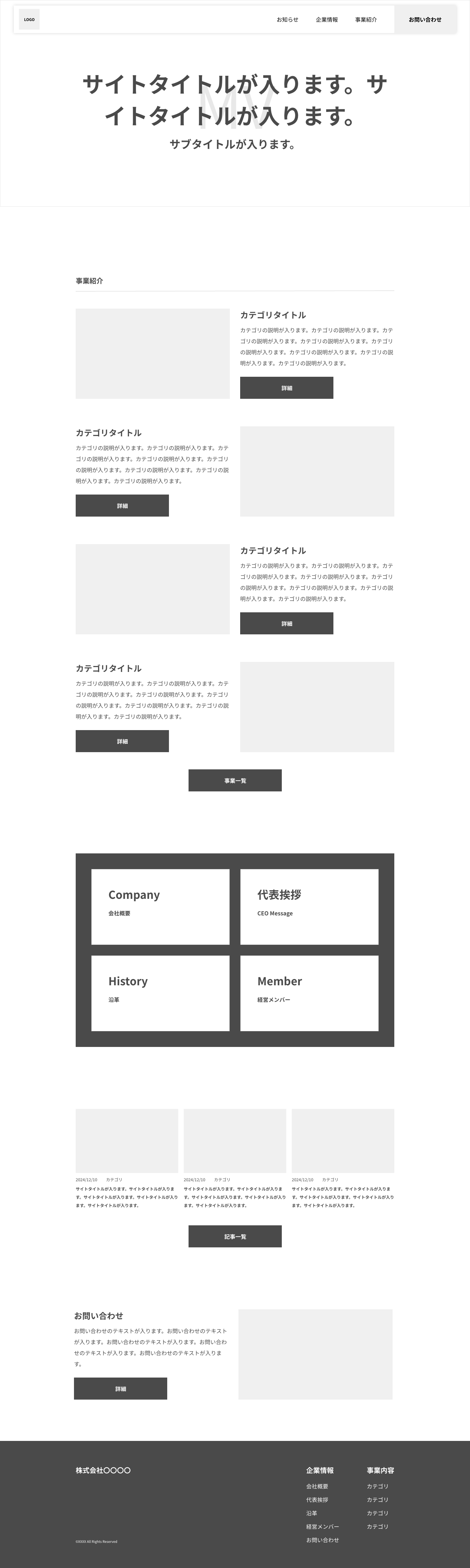
TOPページレイアウト
カテゴリ一覧ページレイアウト
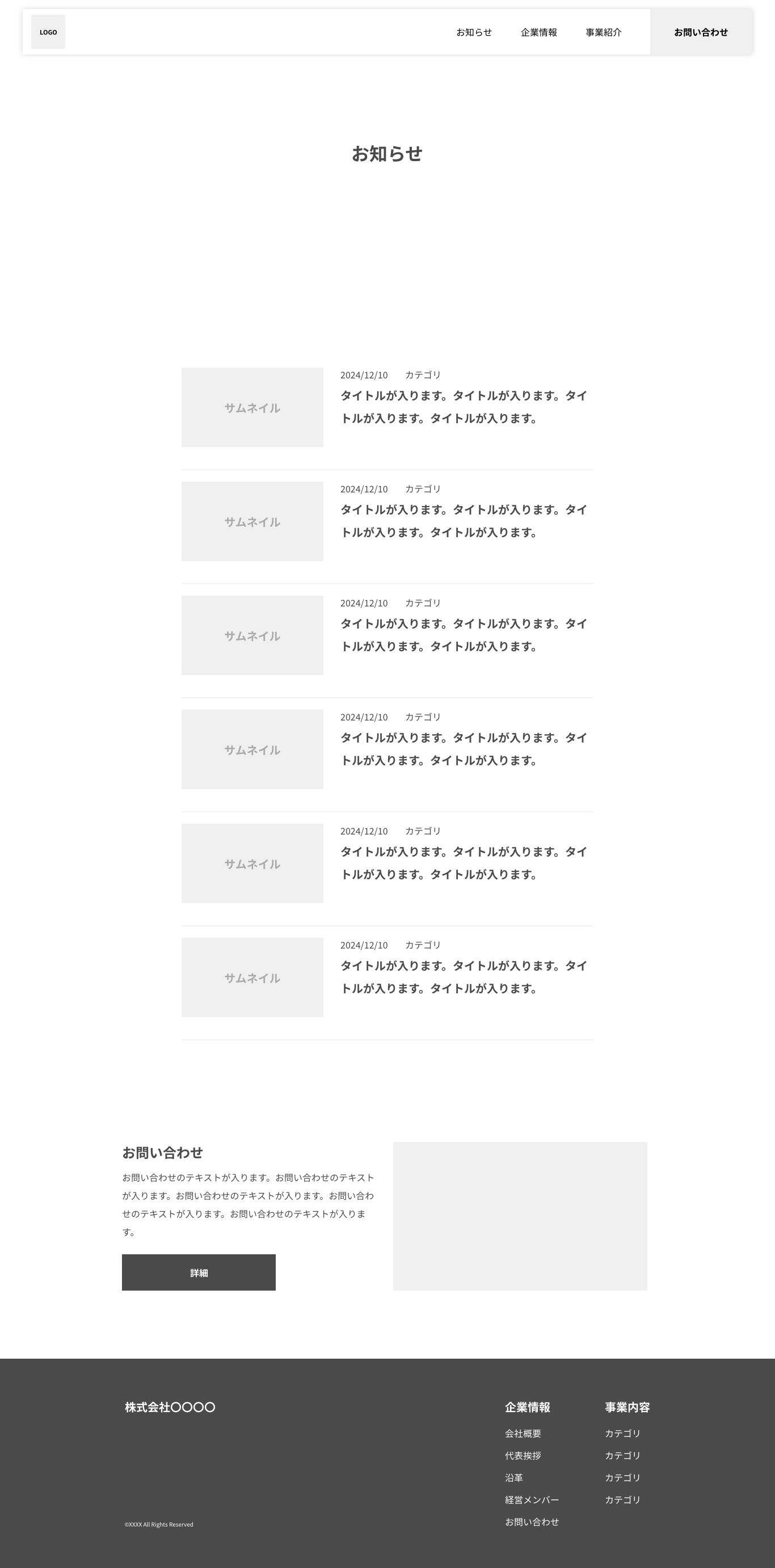
記事一覧ページレイアウト
詳細ページレイアウト
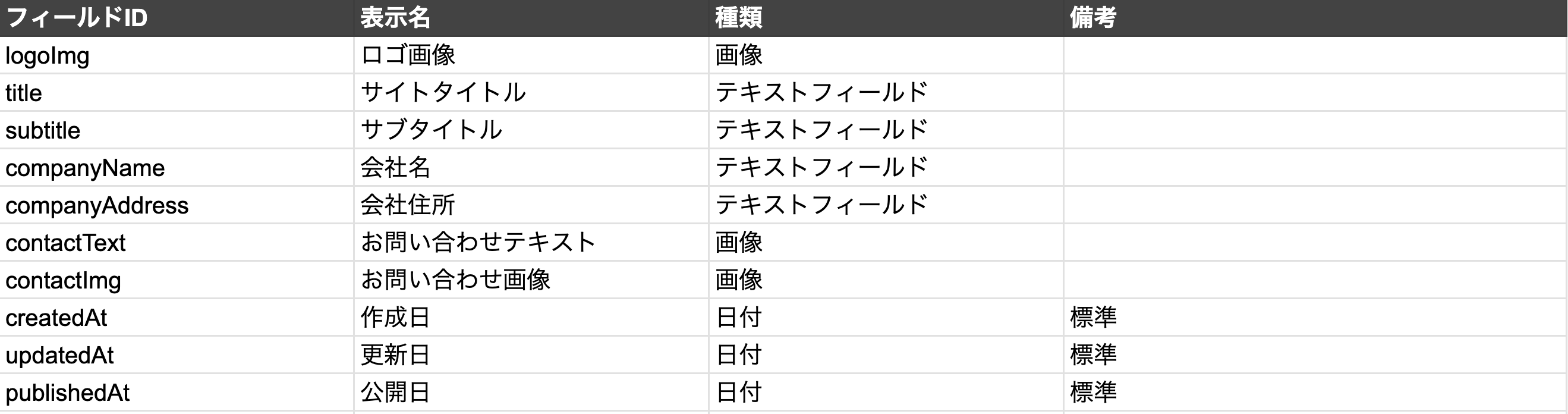
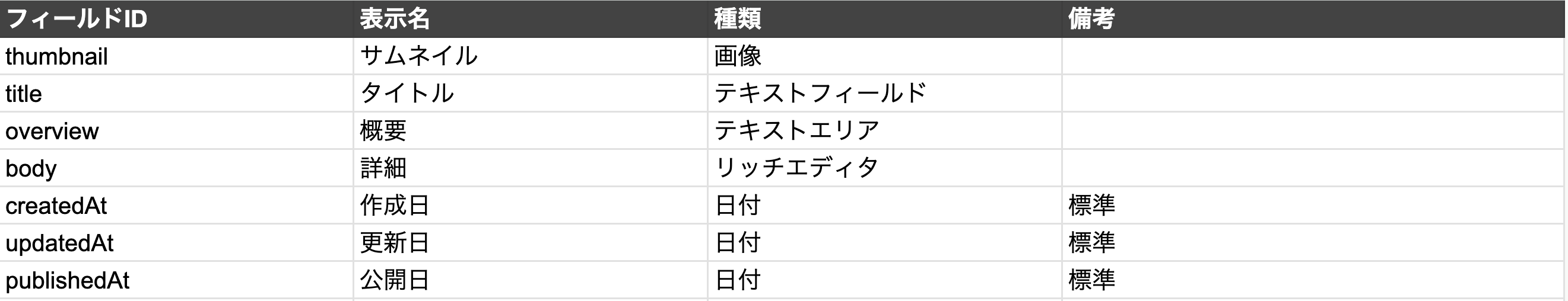
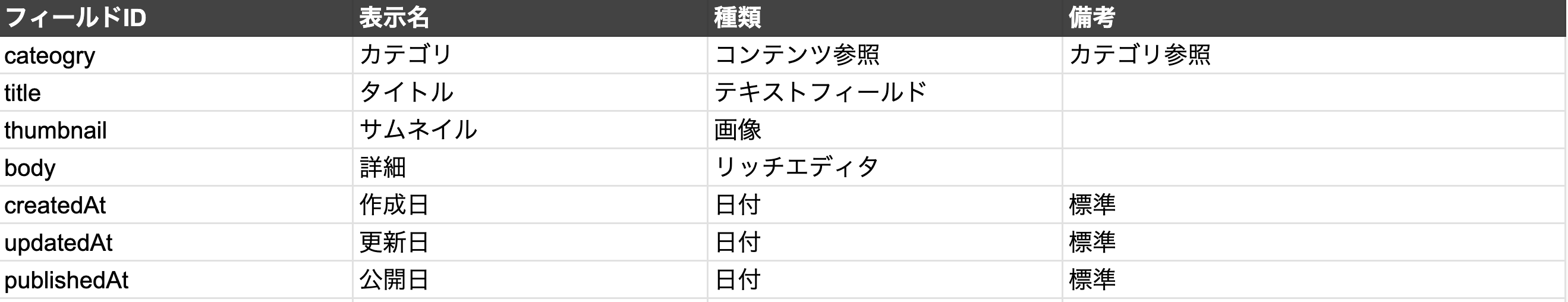
API設計
最後に、APIを設計していきます。
設計といっても、microCMSなのでどんな要素が必要になるかを洗い出すだけです。
APIに応じた必要な要素をWFから抽出し羅列していきます。
テーブルにまとめました。
これで一旦設計は終わりです。
次回予告
次回はいよいよ構築に入ります。
最後はVercelでデプロイするところまでやるので、興味のある方は12/13(Fri)をお楽しみに。
それでは。
=== ===
UNOTAME 新山