iOS版と同様にandroid版でもハンズオンが公開されているので試してみました。
Firebase android Codelab
Chatアプリの実装を通してFirebaseの機能を試すことができます。
注)このチュートリアルはガイド(英語版)からのみリンクされています。リンクは、画面下の言語をEnglishに変更すると表示されます。
途中まではシミュレータでも動作できましたが最後の機能まで試すためには実機が必要です。
以下の点がiso版と異なります。ios版にはなかった機能の含まれていて興味深いです。
今後気になった機能に関して深掘りしていきたいと思います。
- ユーザー認証がGoolge認証になっている。
- On-device Index機能追加
- Send Install Invites
環境
MacOS X Sierra(10.12.1)
Android Studio 2.2.3
事前準備
ここを参考に事前準備をします。
- Android Studio 2.2preview以降
- Google Play services 9.8以降のAndroid端末(Android 2.3以降)あるいはエミュレータ
目次
目次の数が多いので長くかかりそうですが、目安の時間は40分と表示されています。
- OverView
- Get the sample code
- Build the starter app
- Create Firebase console Project
- Run the starter app
- Enable Authentication
- Activate Firebase Realtime Database
- Send Messages
- Add Messages to the On-device Index
- Receive Reengagement Notifications
- Remotely Configure Friendly Message Length
- Send Install Invites
- Track User Flows
- Monetize with Ads
- Report Crashes
- Test You App(in the cloud!)
- Congratulations!
OverView(残り40分)
Firebaseを使ったチャットアプリケーションをステップバイステップで作成するチュートリアルです。

Get the sample code(残り38分)
Githubからソースを取得します。
$ git clone https://github.com/firebase/friendlychat
iosプロジェクトは、android-startとandroidがあります。前者は、チュートリアルで機能を追加する版、後者はすべての機能を含むチュートリアル完成版です。
Import the starter app(残り33分)
Android Studioでプロジェクト(android-start)を読み込みます。
パッケージ名がcom.google.firebase.codelab.friendlychatになっているので適切な名前に変更します。
Create Firebase console Project(残り31分)
Firebase consoleでプロジェクトを作成します。
プロジェクト名は、何でもかまいません。ios版作成時に作成したプロジェクト(FriendlyChat)を使いました。
プロジェクトにandroidアプリを追加します。
パッケージ名を追加します
Android Studioを使って設定したパッケージ名を入力します(ここが重要です)。
作成するとgoogle-services.jsonがダウンロードされますので、このファイルをappフォルダ以下に配置します。このファイルにはAPI-KEYやプロジェクトIDなどが含まれています。
SHA1フィンガープリントを設定します。
以下のコマンドで取得したフィンガープリントを firebaseコンソールに追加します。
私の環境では以下のように出力されました。
$keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -list -v -storepass android
別名: androiddebugkey
作成日: 2014/12/21
エントリ・タイプ: PrivateKeyEntry
証明書チェーンの長さ: 1
証明書[1]:
所有者: CN=Android Debug, O=Android, C=US
発行者: CN=Android Debug, O=Android, C=US
シリアル番号: 54961db1
有効期間の開始日: Sun Dec 21 10:09:05 JST 2014終了日: Tue Dec 13 10:09:05 JST 2044
証明書のフィンガプリント:
※)ここにSHA1のフィンガープリントが出力されます。
Run the starter app(残り30分)
Android Studioでアプリを実行します。
Emulator上でアプリが起動すれば成功です。
Enable Authentication(残り29分)
Firebase Realtime Database Rules
Filebaseコンソールにて認証ルールを設定します。
Add Firebase Auth dependency
app/build.gradleにcom.google.firebase:firebase-auth:10.0.0が入っていることを確認します。
MainActivity.java, SingInActivity.javaを修正します。
チュートリアルページを参照してください。
Firebaseコンソールで、Google認証を有効にします。
実機を接続してサインインします。
投稿画面に遷移すれば成功です。
Activate Firebase Realtime Database(残り24分)
Add Firebase Database dependency
app/build.gradleにcom.google.firebase:firebase-database:10.0.0が入っていることを確認します。
Synchronize messages
MainActivity.javaを修正します。
チュートリアルページを参照してください。
Firebaseコンソールでメッセージを追加してアプリに表示されれば成功です。
Send Messages(残り23分)
Implement message sending
MainActivity.javaを修正します。
チュートリアルページを参照してください。
Add Messages to the On-device Index(残り23分)
Add the app indexing dependency
app/build.gradleにcom.google.firebase:firebase-appindexing:10.0.0が入っていることを確認します。
Add an intent filter
AndroidManifest.xmlにintent-filterを追加します。
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data
android:host="friendlychat.firebase.google.com"
android:scheme="http"
android:pathPrefix="/message"
/>
</intent-filter>
Add personal content to index
MainActivity.javaを修正します。
チュートリアルページを参照してください。
Test your implementation
以下の手順がテストできます。
- FriendlyChatアプリで ”Hi world!"というメッセージを送信する。
- GoogleアプリのIn App(アプリ内)でHi worldを入力して検索する。
- Googleアプリの一覧に表示されることを確認する。
- タップするとアプリが起動する。
Receive Reengagement Notifications
Add FCM dependency(残り18分)
app/build.gradleにcom.google.firebase:firebase-messaging:10.0.0が入っていることを確認します。
MyInstanceIDListenerService.java, AndroidManifest.xmlを修正します。
チュートリアルページを参照してください。
動作確認
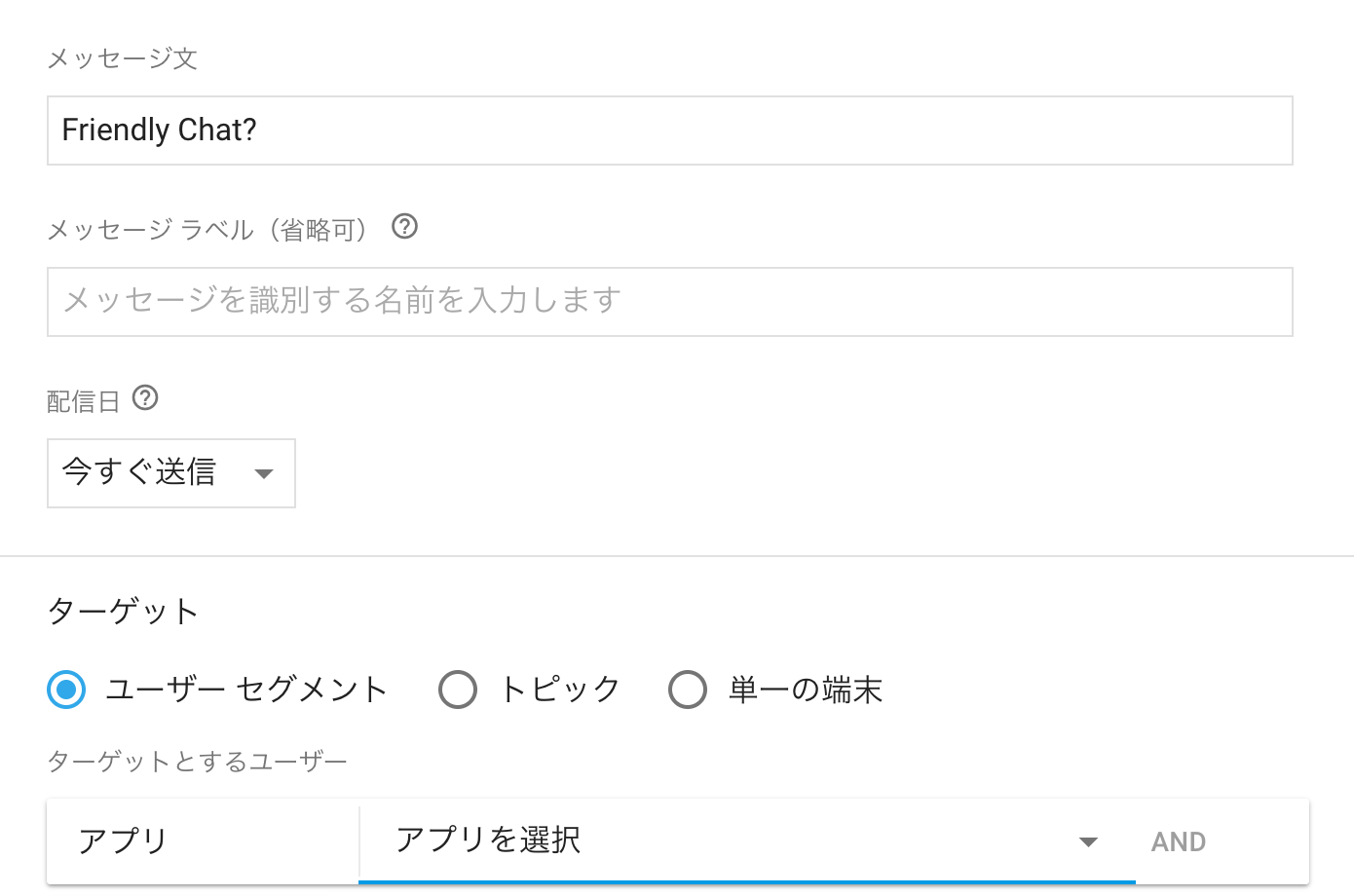
Firebaseコンソールからメッセージを送信します。
送信するアプリを選択することができます。
送信すると、Android端末に通知が表示されます。タップするとアプリが起動します。
メッセージを受けたかどうか、Firebaseコンソールで確認できます。

Remotely Configure Friendly Message Length(残り16分)
Add Firebase Remote Config dependency
app/build.gradleにcom.google.firebase:firebase-config:10.0.0が入っていることを確認します。
MainActivity.javaを修正します。
チュートリアルページを参照してください。
動作確認
Firebaseコンソールでメッセージの長さを変更します。
変更した制限が有効になっていることを確認します。
Send Install Invites(残り14分)
Add AppInvite dependency
app/build.gradleにcom.google.android.gms:play-services-appinvite:10.0.0が入っていることを確認します。
MainActivity.javaを修正します。
チュートリアルページを参照してください。
動作確認
右上のメニュー項目からinviteを選択します。別アクティビティでメッセージ送信先を選択します。Eメール、SMSメッセージなどが使えます。
Track User Flows(残り13分)
Add Analytics dependency
app/build.gradleにcom.google.firebase:firebase-analytics:10.0.0が入っていることを確認します。
パーミッションを追加
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<uses-permission android:name="android.permission.WAKE_LOCK"></uses-permission>
コード追加
MainActivity.javaを修正します。
チュートリアルページを参照してください。
Logメッセージと同じ感じで必要なところにlogEventを追加していけば良さそうです。簡単ですね。
Bundle payload = new Bundle();
payload.putString(FirebaseAnalytics.Param.VALUE, "文字列");
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SHARE,
payload);
動作確認
メッセージ送信24時間以降にfirebaseコンソールでメッセージを確認します。
Monetize with Ads(残り12分)
Add AdMob dependency
app/build.gradleにcom.google.android.gms:play-services-ads:10.0.0が入っていることを確認します。
コード追加
activity_main.xmlとMainActivity.javaを修正します。
チュートリアルページを参照してください。
動作確認
画面に広告が表示されれば成功です。
Android Monitorに、以下のURLが表示されます。
https://googleads.g.doubleclick.net/mads/static/mad/sdk/native/sdk-core-v40-loader.html
Report Crashes(残り11分)
Add Firebase Crash dependency
app/build.gradleにcom.google.firebase:firebase-crash:10.0.0が入っていることを確認します。
コード追加
MainActivity.javaを修正します。
チュートリアルページを参照してください。
動作確認
アプリを実行し、右上のメニューからcause crashを選択します。
アプリが終了後、しばらくしてFirebaseコンソール(Crash Reporting)にエラー(NullPointerexception)が発生したことが表示されれば成功です。
Test Your App (in the cloud!)(残り10分)
FirebaseプロジェクトをBlaze(Pay as yo go)という有料プランにアップグレードするとクラウド上で自動テストを実行してくれるようです。
across multiple API levels and locales
という記載から、複数OSバージョンでテストしてくれるようです。Androidアプリの場合、テストコストがばかにならないので良いかもしれません。
テストケースは、Android Studioで作成することができます。
Congratulations!
お疲れさまでした。