環境
| フレームワーク | バージョン |
|---|---|
| Laravel Framework | 9.30.1 |
| Vue.js | 3.2.36 |
インストール
npm install @vuepic/vue-datepicker
使い方
SFCを用意
resources/js/components/InputDate.vue
<script setup>
import { ref } from 'vue'
import Datepicker from '@vuepic/vue-datepicker'
import '@vuepic/vue-datepicker/dist/main.css'
const date = ref(new Date())
</script>
<template>
<Datepicker v-model="date"></Datepicker>
</template>
SFC読み込み
resources/js/app.js
import InputDate from './components/InputDate.vue'
const app = createApp({
components: {
'input-date': InputDate,
}
});
app.mount('#app');
baladeで適用
resources/views/index.blade.php
<input-date name="birthday"></input-date>
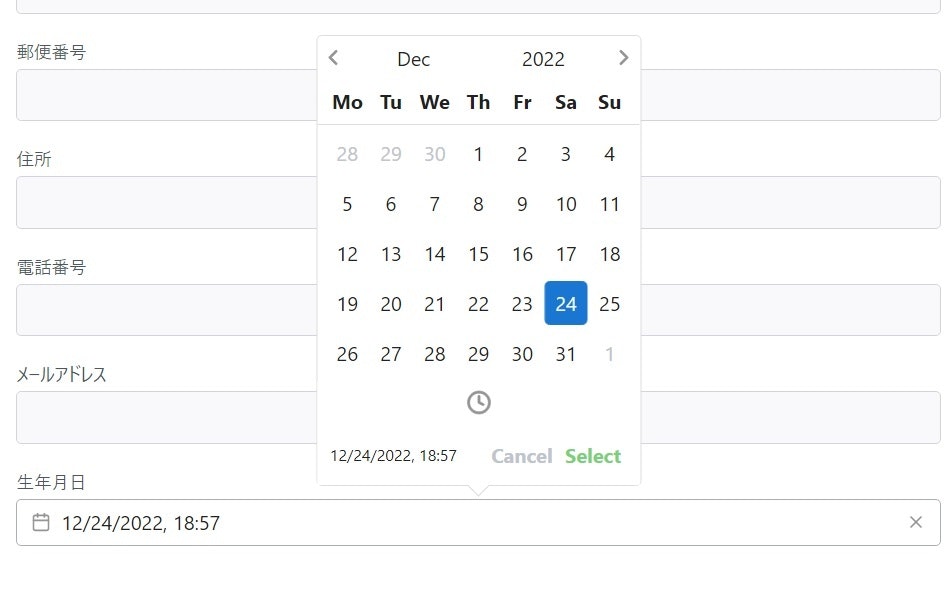
確認
カスタマイズ
1.日本語化
2.フォーマットを調整
3.「Select」「Cancel」ボタンを無くし、日付選択時にinputに反映
resources/js/components/InputDate.vue
// 省略
const date = ref(new Date())
+ const format = (date) => {
+ const day = date.getDate()
+ const month = date.getMonth() + 1
+ const year = date.getFullYear()
+ return `${year}/${month}/${day}`
+ }
// 省略
- <Datepicker v-model="date"></Datepicker>
+ <Datepicker v-model="date" :format="format" locale="jp" auto-apply></Datepicker>
// 省略
結果
公式ドキュメント