この度晴れて無職となった3名でWebサービスを作成したので、備忘録を兼ねてまとめていきます。
Qiita初投稿で拙いところもあると思いますが、ご容赦下さい。
Which開発にあたってのストーリーはこちら⇨ Note
製作に約1ヶ月ほど掛かり、苦労したことも多かったです。
本章では環境構築の部分を書いていきます。
実装については実装編をご覧下さい。
作ったもの
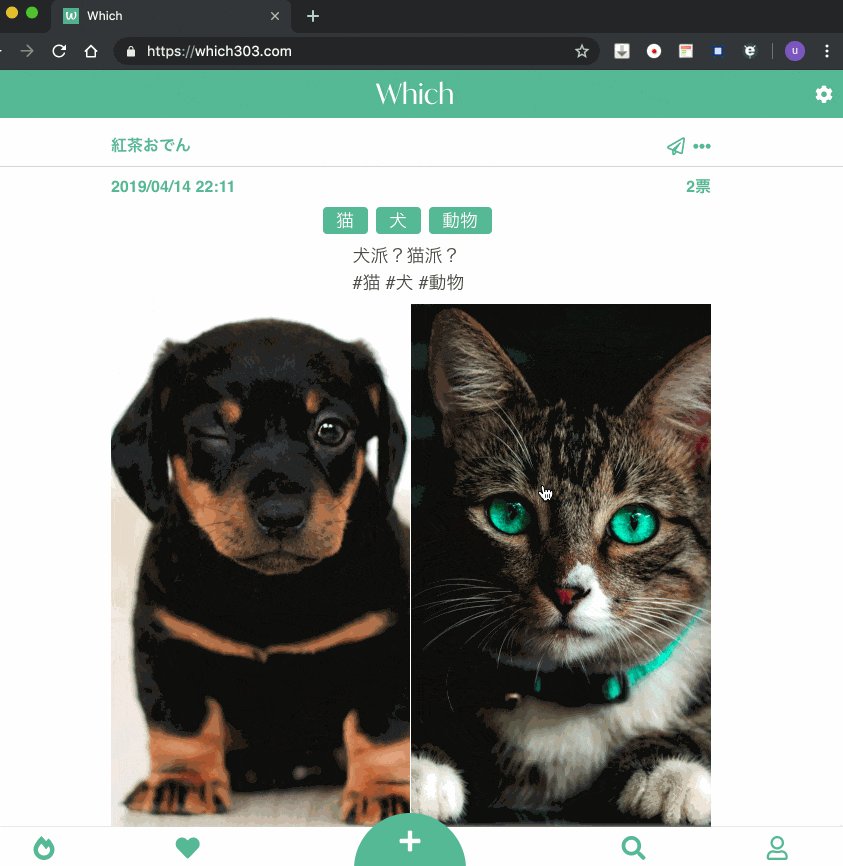
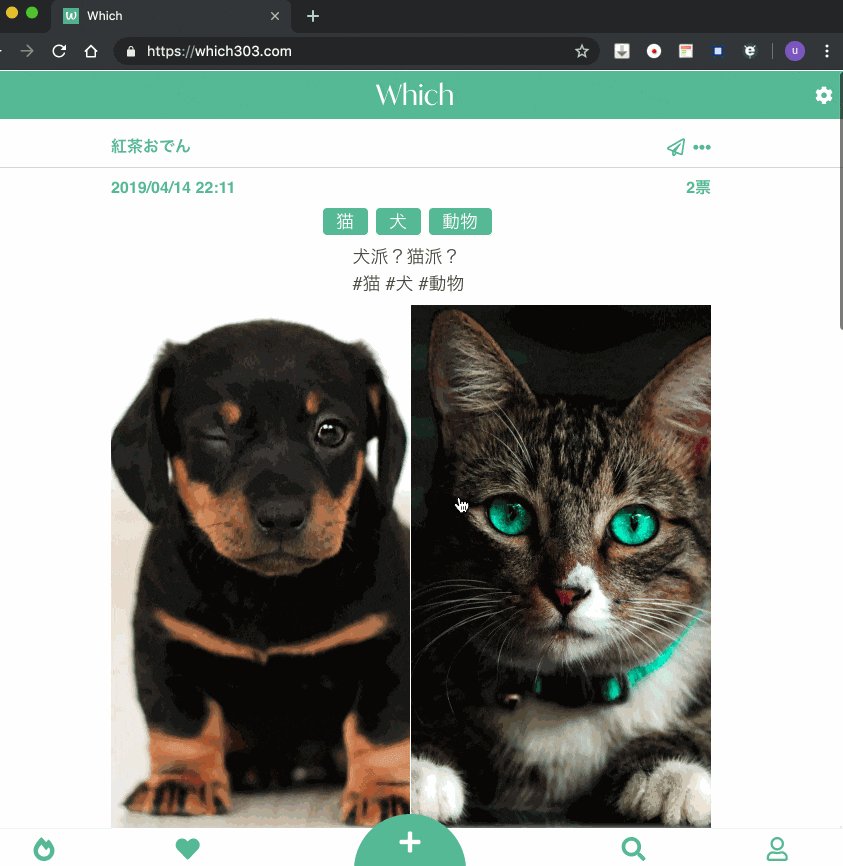
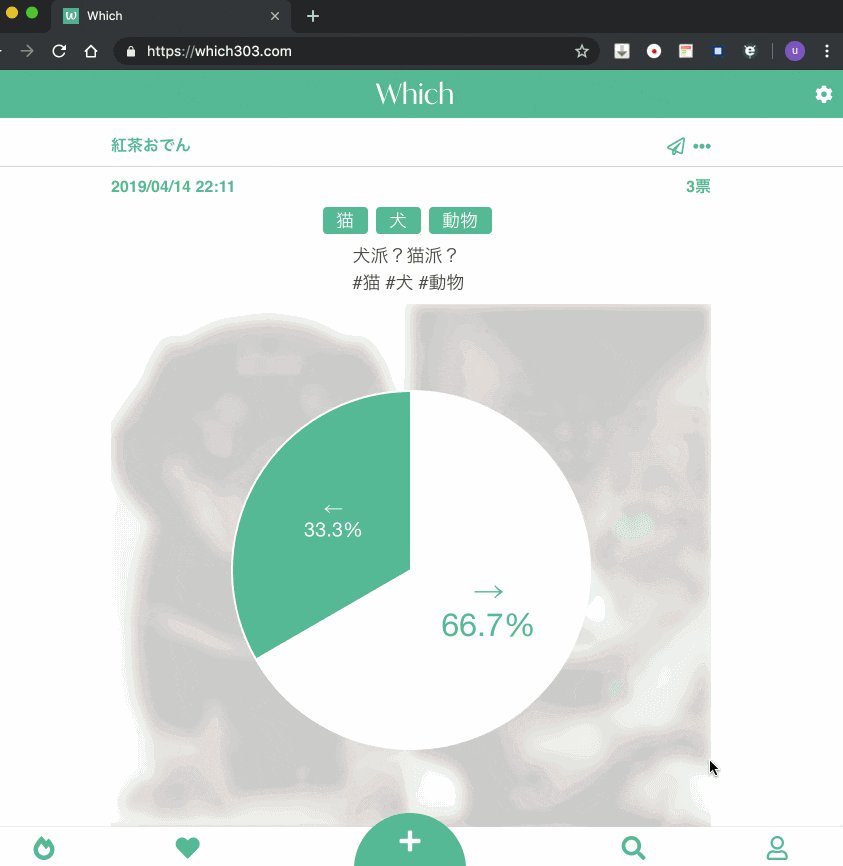
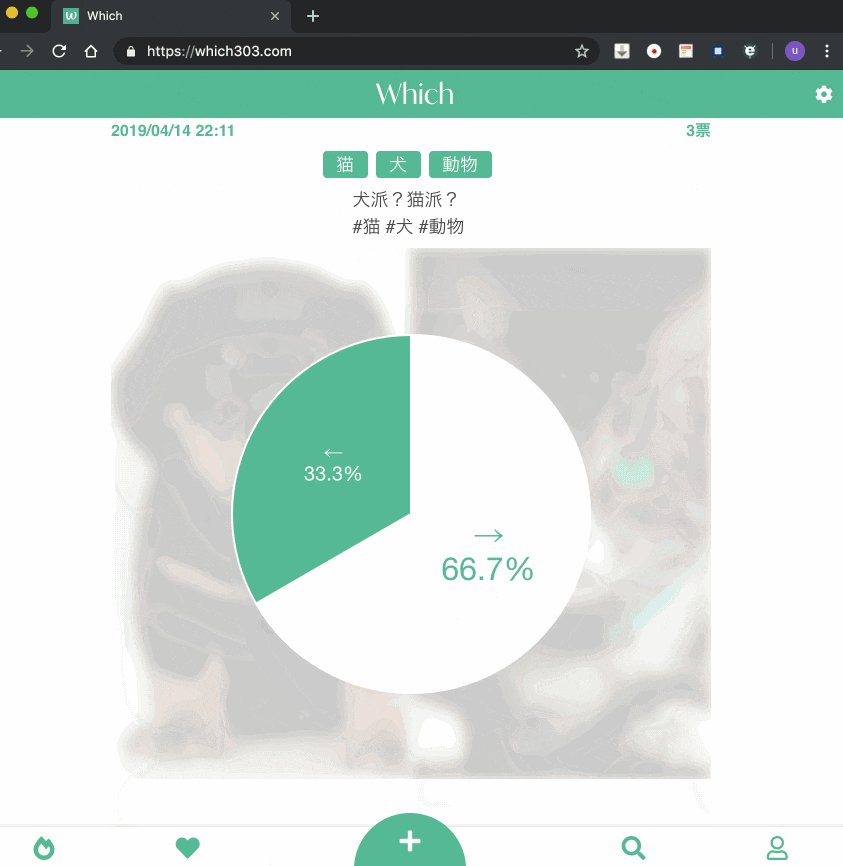
Which
2枚の画像からどちらかを選択するような簡単なアンケートを匿名で投稿できるエンタメサービス
使った技術
インフラ
バックエンド
- Nuxt.js(express)
- Nuxt.jsのserverMiddleWareを用いてAPIサーバとしても動かしています。
フロントエンド
- Nuxt.js(Vue.js)
- Web開発初心者なので、開発コストの低そうなNuxt.jsを選定しました。
- その他色々なライブラリを使用しています。次章「実装編」にて説明します。
環境構築(VPS)
DreamHostを利用する上で、所々つまづいた部分を纏めていきます。
VPS利用開始まで
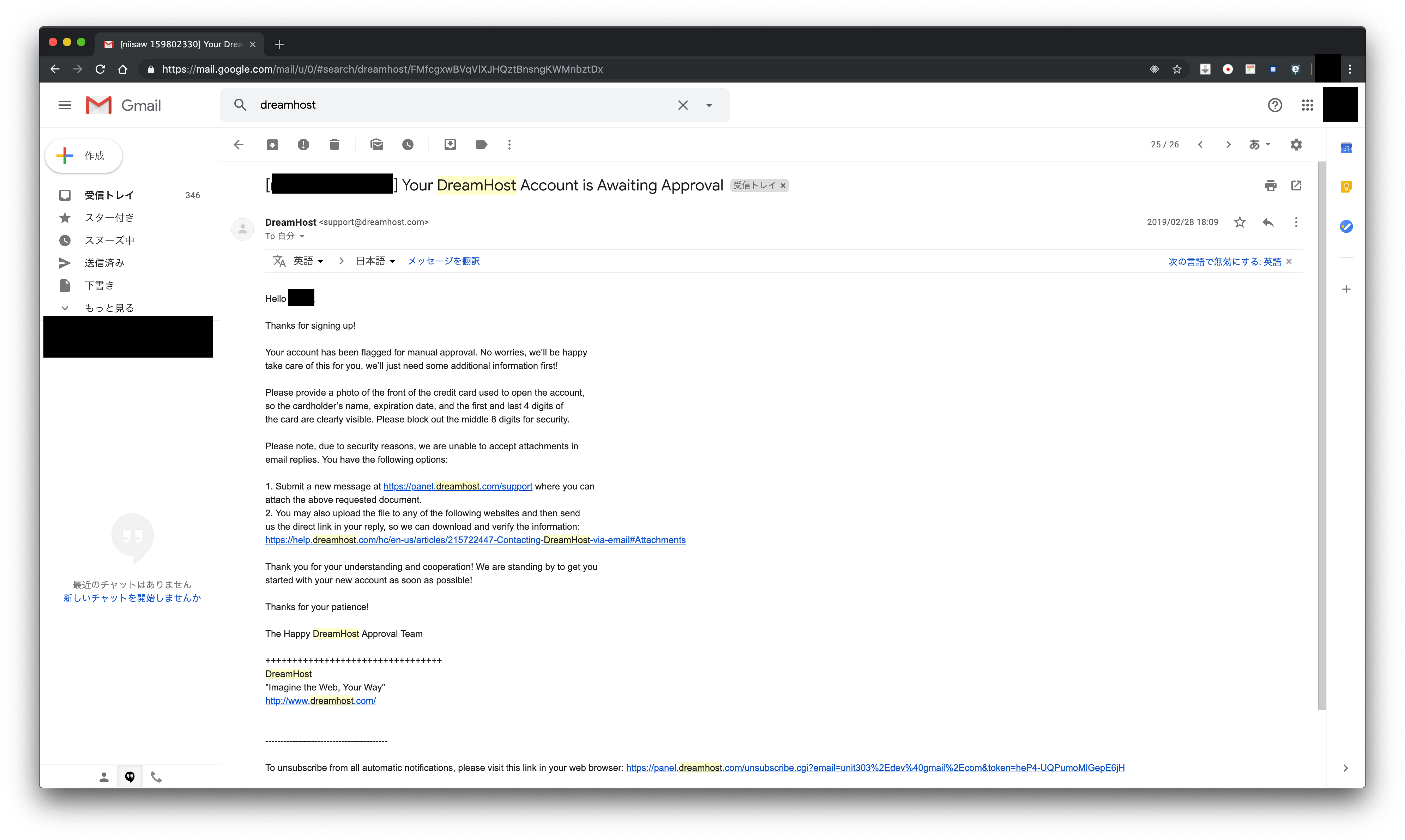
なにやらアカウントが承認待ちになっている様子。
クレカの画像をアップロードする必要があるようなので、以下の手順でアップロード。
- カードの頭と後ろ4桁を見えるように、中8桁を隠すようにしてクレカの画像を撮影
- サポートから先ほどの画像をアップロード
- What do you need help with?のドロップダウンから「Billing」を選択

- 連絡手段は「Submit ticket」を選択

- 画像だけアップロードしてSubmit!

- 後日(今回は8時間後)、以下のメールが来て、晴れて利用可能に!

ドメイン設定、MySQL設定
- DreamHostのGUIから簡単に設定でき、詰まることはなかったです。
Nodeのインストール
- 公式の手順書通りにnvmをインストールし、Nodeのインストールを行いました。
ポートフォワーディング
- DreamHostのVPSはApacheかNginxのどちらか選択した方が既に動作している環境で、大元のconfigファイルから色々と設定することは無理なよう。
- 色々と調べたところ、DreamHostのGUIから設定できることが判明、以下のように設定
- ADVANCED > Mongrel and Proxyページの下部から、飛ばしたいURLとポートを設定
- Nuxt.jsのアプリケーションを8000番台以降のポートで動作するように設定

動作確認
アプリケーションが動くことが確認できたので、あとは実装のみ!ということで次章に続きます。