前回も書きましたが、UiPathはアクティビティを繋げてワークフローを作成し、そのワークフローを実行することによってUI操作の自動化を実現します。
じゃあどんなアクティビティがあるの?というとコレがものすごい量があって、学習意欲をいきなり削ってくれますw(とはいえ頻繁に使うアクティビティは限られますが…)
今回はUiPathを楽しんで使う第一歩として、Recording機能を使って、Excelのマクロ録画みたいな感じで手軽にUI操作の自動化をしてみたいと思います。
今回のゴール
UiPathのRecording機能を使ってGoogleマップのルート検索を自動化する
自動化する処理の概要
ワークフローを作る前に、自動化したい処理内容を箇条書きでも良いので書き出しておくと良いでしょう。今回であれば下記のようになります。
- Googleマップを開く
- ルート検索モードにする
- 出発地に東京駅と入力する
- 目的地に新宿駅と入力する
- 検索ボタンを押す
Recording機能の使い方
- まずは新規ワークフローを作成してください。わからない場合はこちらをご覧ください。
- **IE(Internet Explorer)**でGoogleマップを開いてください。(この記事執筆時点では、Chromeでの動作が安定しないので、IEを使っています。)
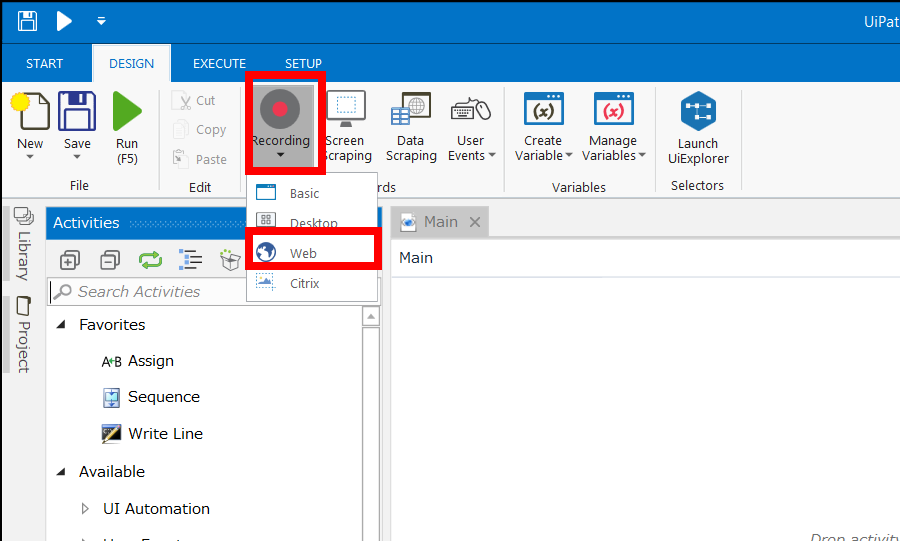
- DESIGNのRecordingをクリックして、Webを選択してください。

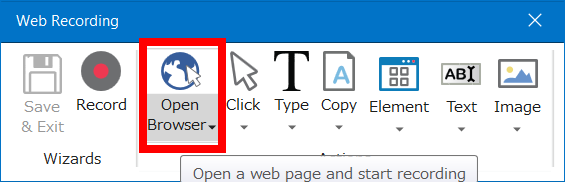
- Web Recordingというウィンドウが開いたらOpen Browserをクリックしてください。

-
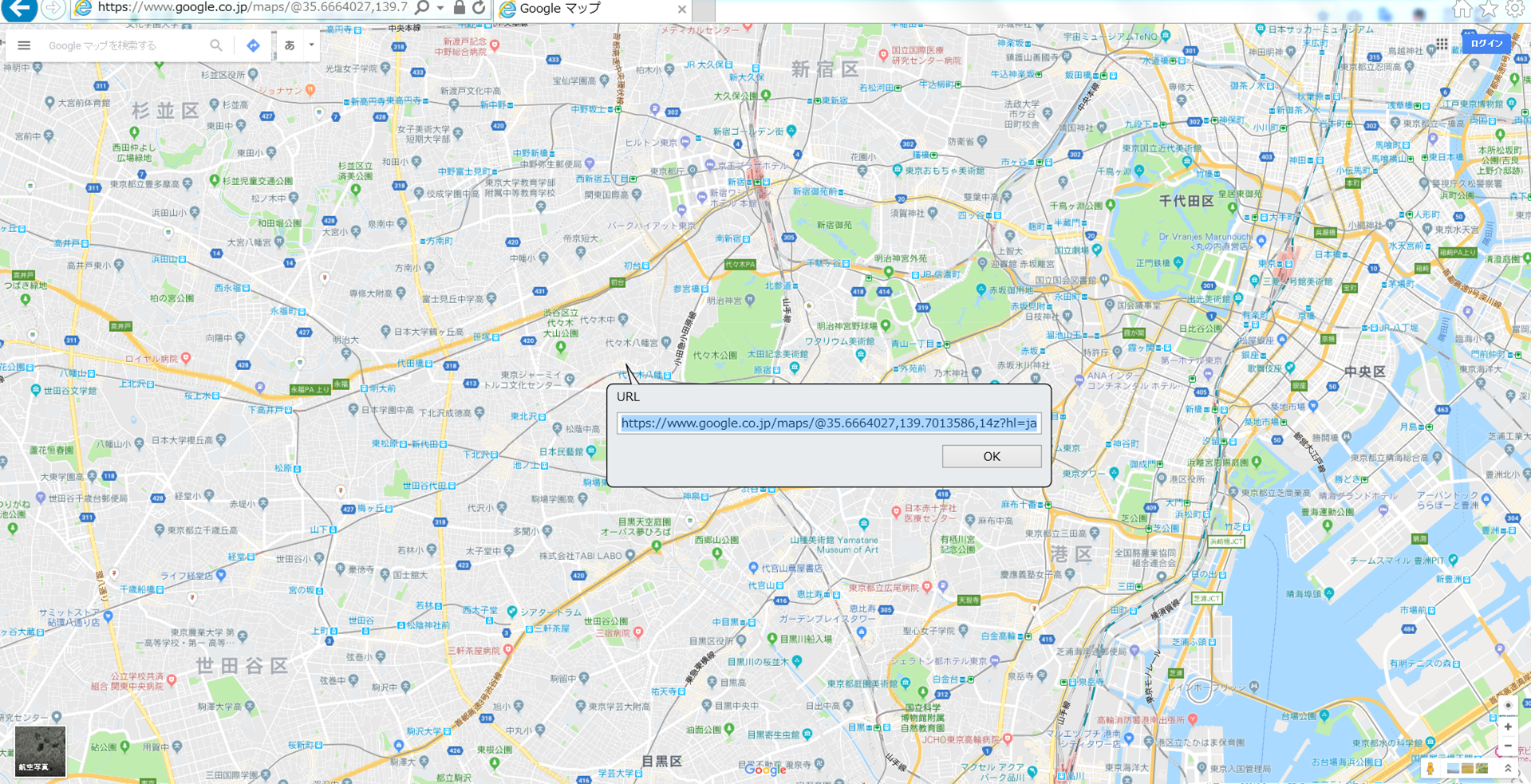
Googleマップが表示されているIEにフォーカスを合わせて左クリックします。そうすると下記のような表示になりますので、OKをクリックします。

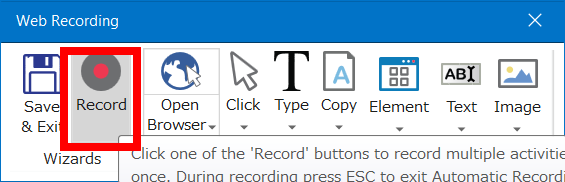
- 次に、Web RecordingウィンドウのRecordをクリックします。

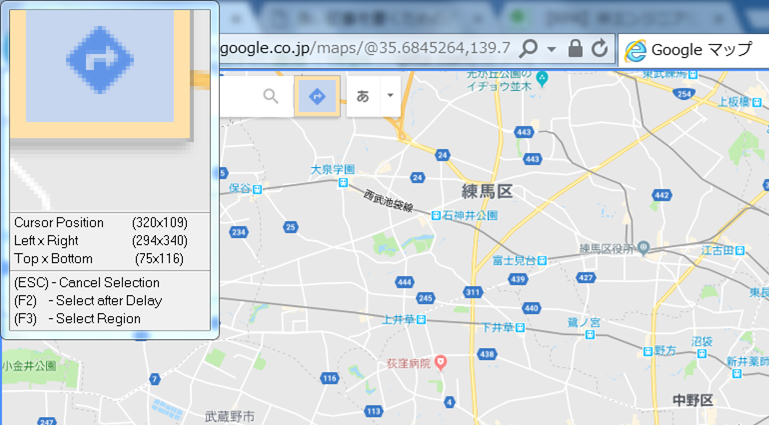
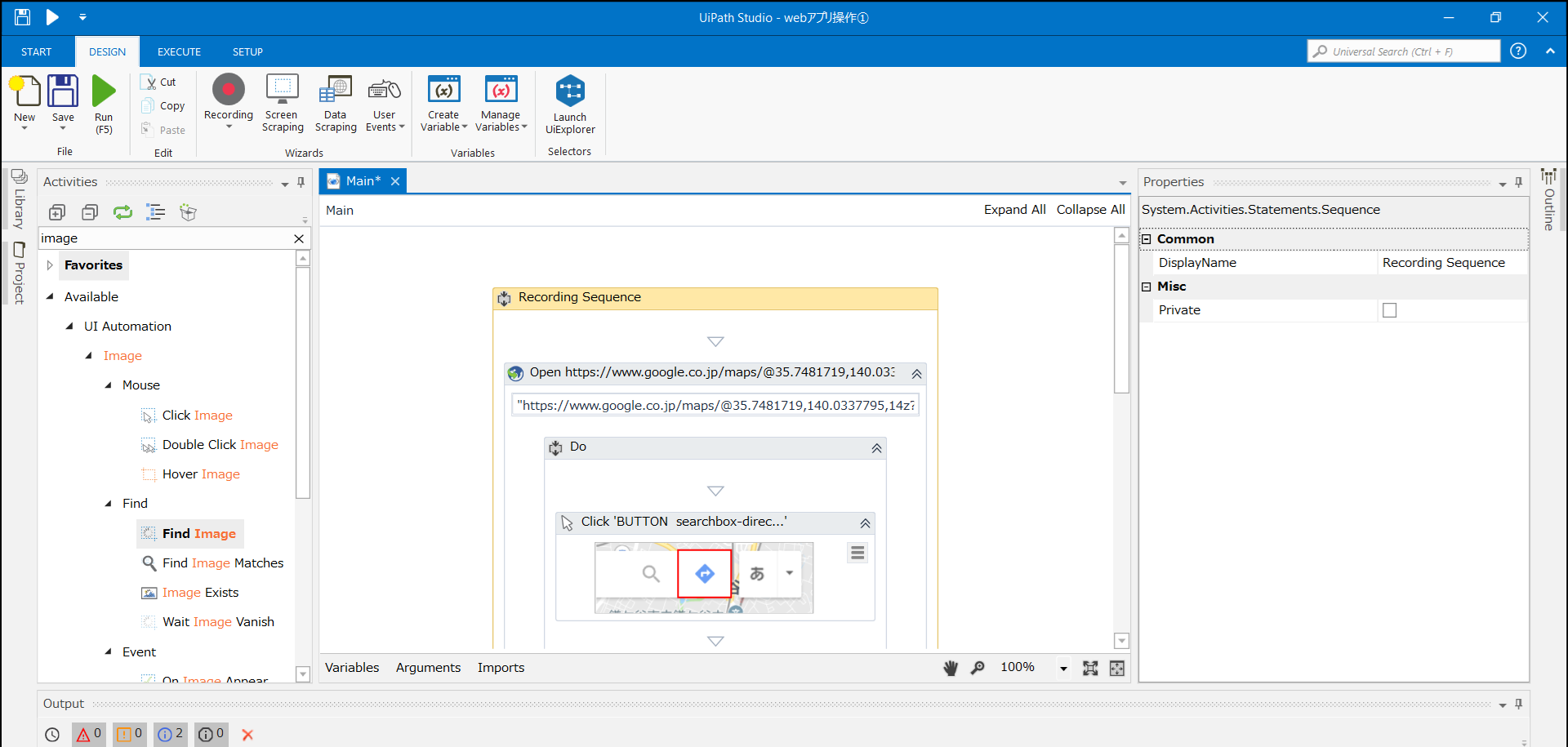
- ルート検索ボタンにフォーカス(下図のオレンジ枠で囲われている部分)を合わせて左クリックします。

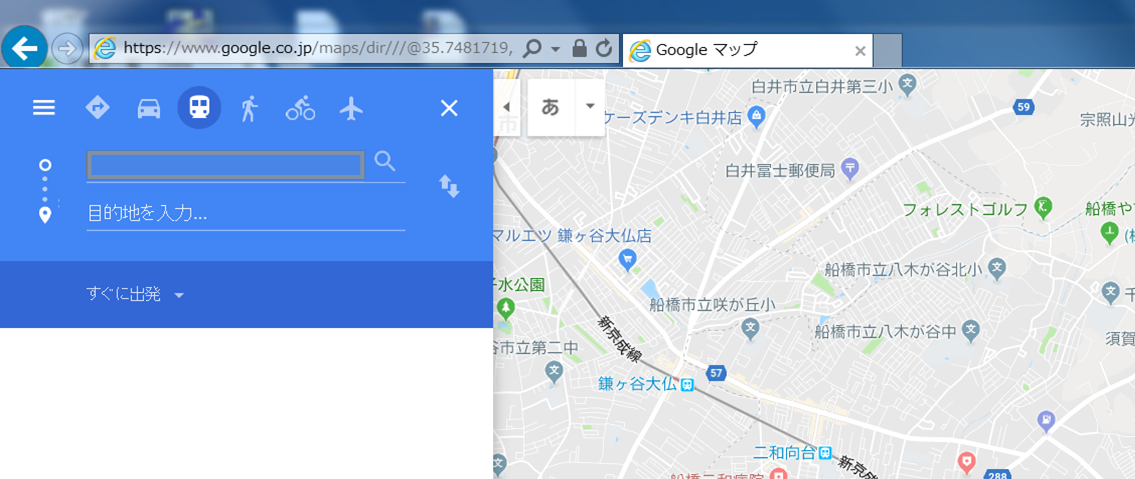
- 出発地にフォーカスを合わせてクリックする

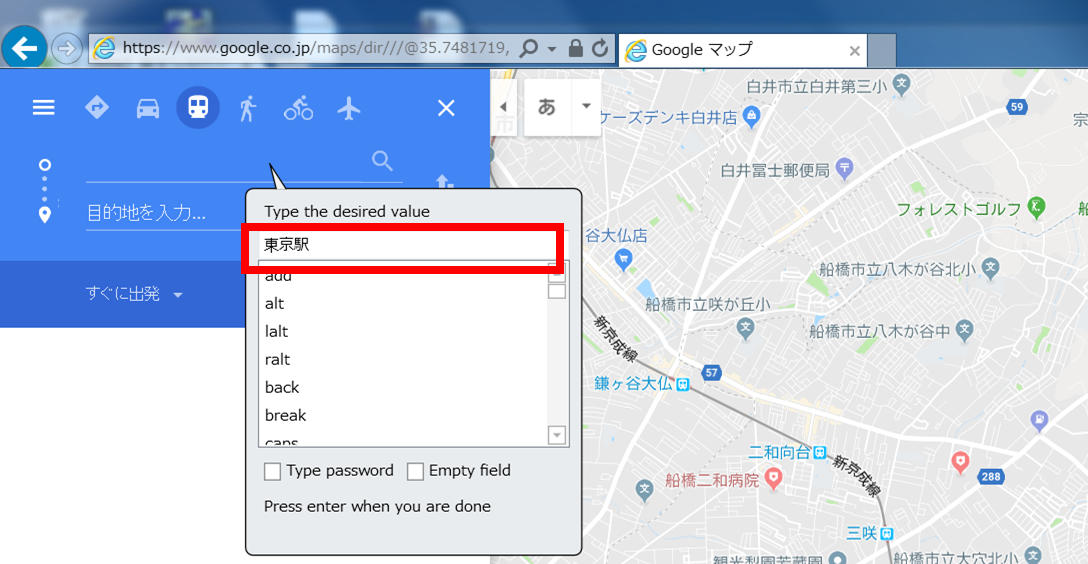
- 東京駅 と入力してEnterキーを押す

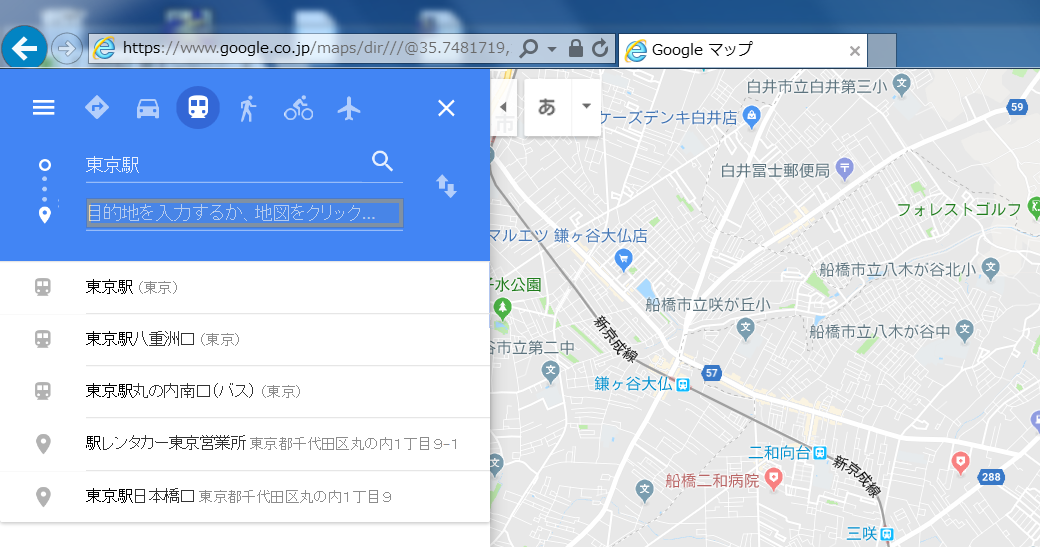
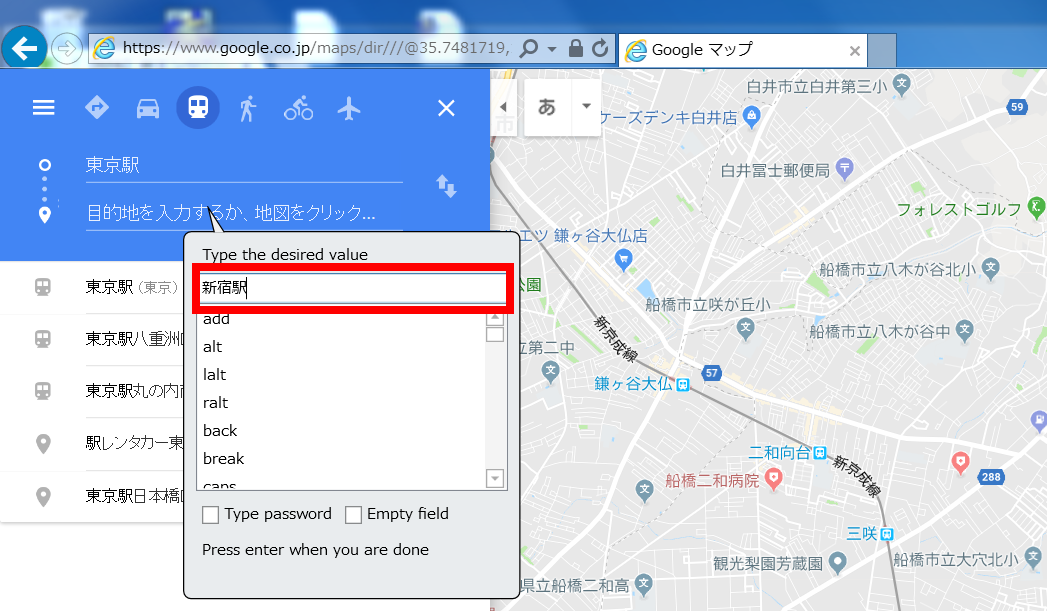
- 目的地にフォーカスを合わせてクリックする

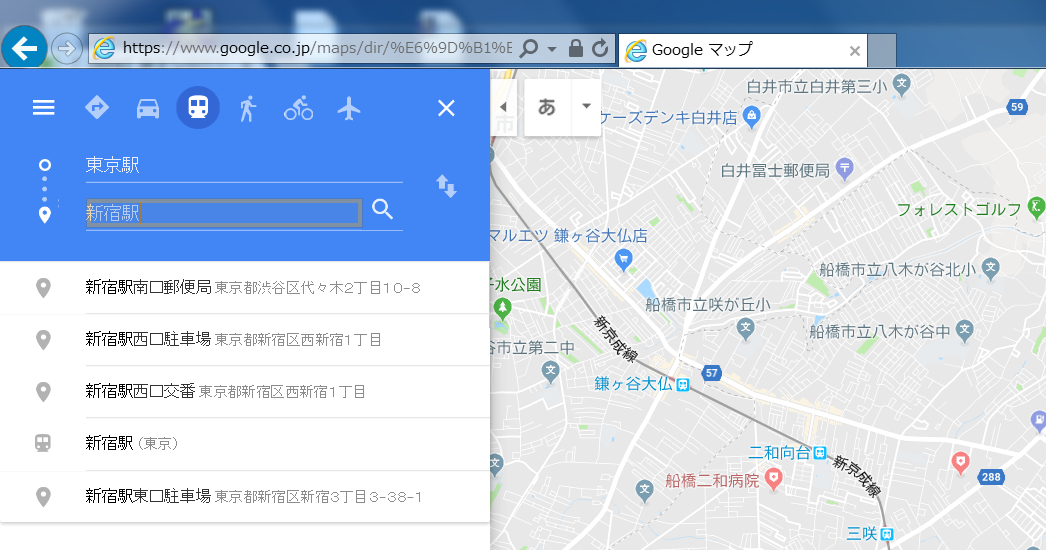
- 新宿駅 と入力してEnterキーを押す


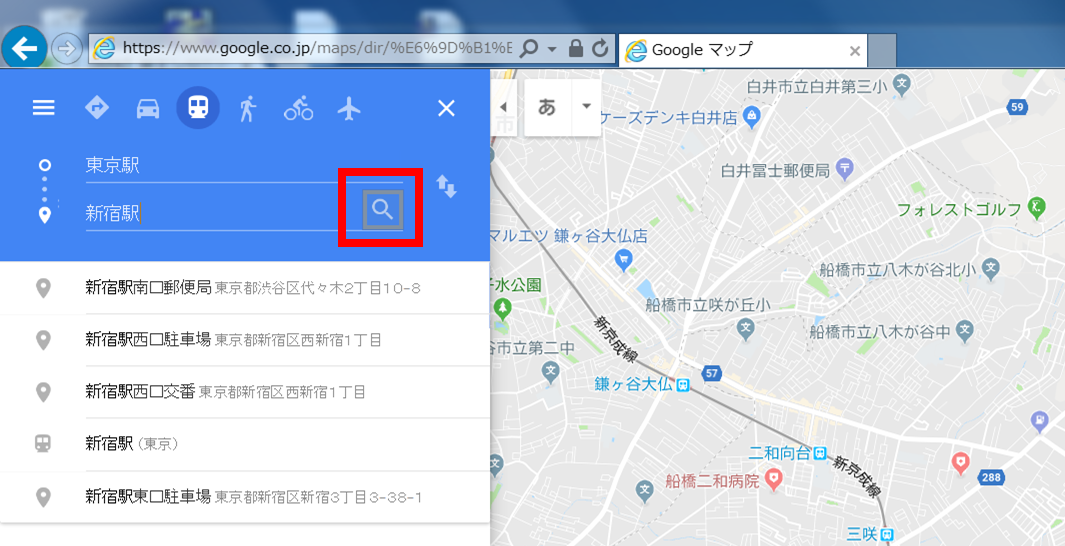
- 検索ボタン(虫メガネ)をクリックする


- Escキーを押すと Web Recordingウィンドウが開くので、Save & Exit をクリックする

- そうすると、開発パネルにワークフローができます。これで完成です。最後にIEを閉じましょう。

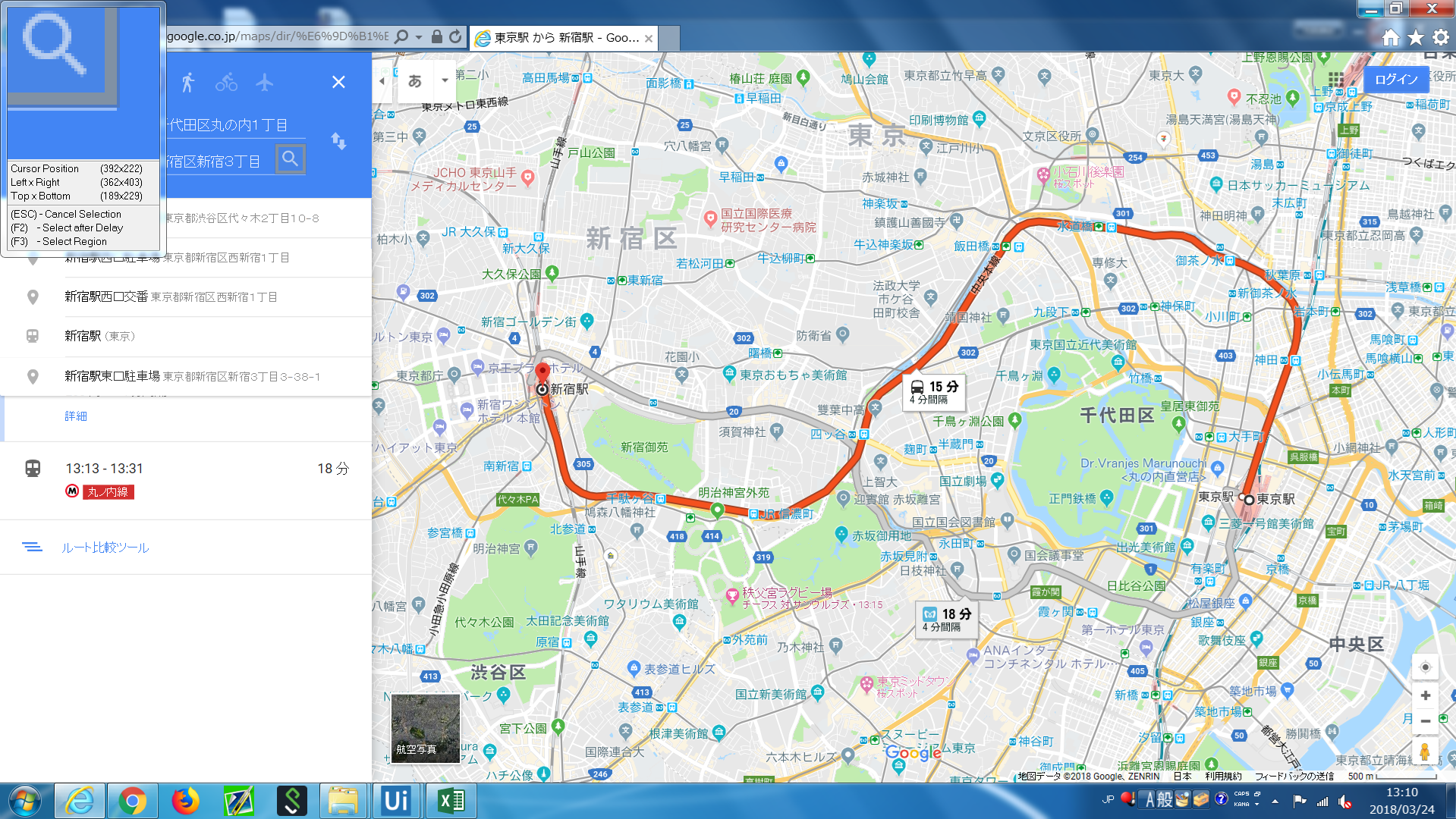
ワークフローの実行
先ほどRecording機能で作成したワークフローを実行して、想定した動きをするか確認しましょう。
ワークフローを実行するには、StudioのDESIGNにあるRunボタンをクリック、もしくはF5キーを押すと、ワークフローが実行されます。

次回は、今回作成したワークフローに設置されているアクティビティの説明と、ユーザー入力を受け付けて出発地・目的地に好きな文字列を設定できるようにしてみましょう。