WindowsのAtomにauto-sasscompileをweblifetimes.comの記事を参考にインストールしようとした時に、ちょっと躓いたので、補足として記事に残しておこうと思います。
読みやすくするために一部記事が重複していますが、ご了承ください。
インストールに必要なもの
- node.js
- node-sass
node-sassのインストールに必要なもの
- python 2.7
- C++ Build tools
node.jsをインストールする
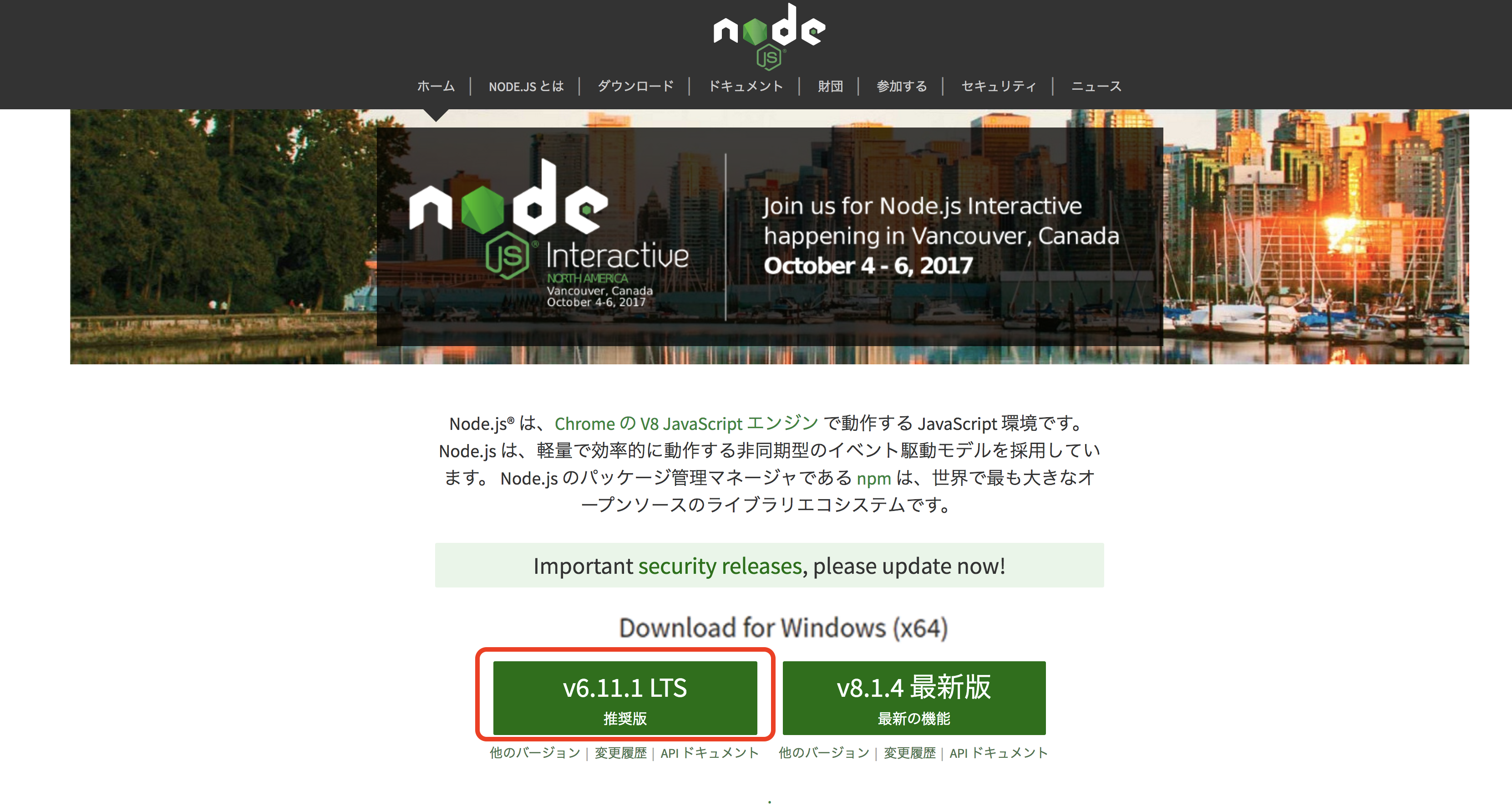
nodejs.org から、node.jsをダウンロードしてインストールする

筆者はLTSを使用しました。
インストール後の確認
node -v
npm -v
両方ともバージョンが表示されればOKです。
node-sassのインストール
とりあえず以下のコマンドでインストールを試みます。
npm install -g node-sass
うまくインストールできたら、Atomのsass-autocompileパッケージをインストールするまで進んでください。
エラーになった場合
- Python2が見つからない
-
VBuild.exeが見つからない
のどちらかのエラーが出ている可能性が高いです。
エラーの出力量が多いので、探すのに少し手間取るかもしれません。
- Python2が見つからない場合は、Python2.7(python2系の最新)をインストールします
- VBuild.exeが見つからない場合は、VC++ Build Toolをインストールします
python2.7のインストール
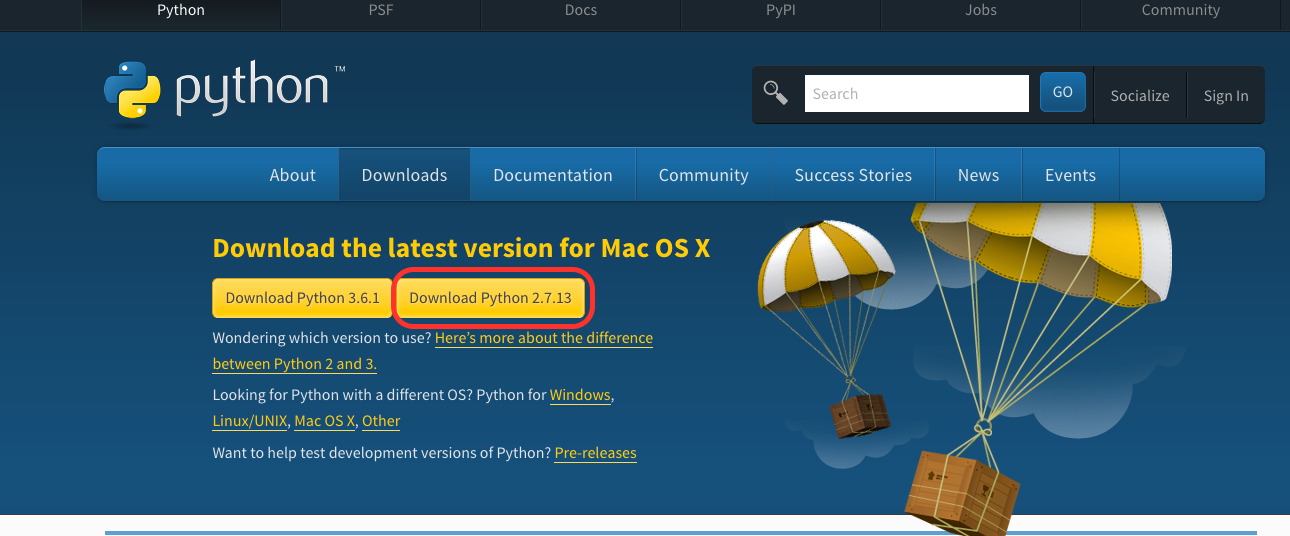
- python.org からpython2.7をインストールします
画面キャプチャがMac OSになっていますが、Windowsに読み替えてください。
- インストール後に、npmのconfigにpythonの設定を行います
以下のコマンドで設定します
npm config set python python2.7
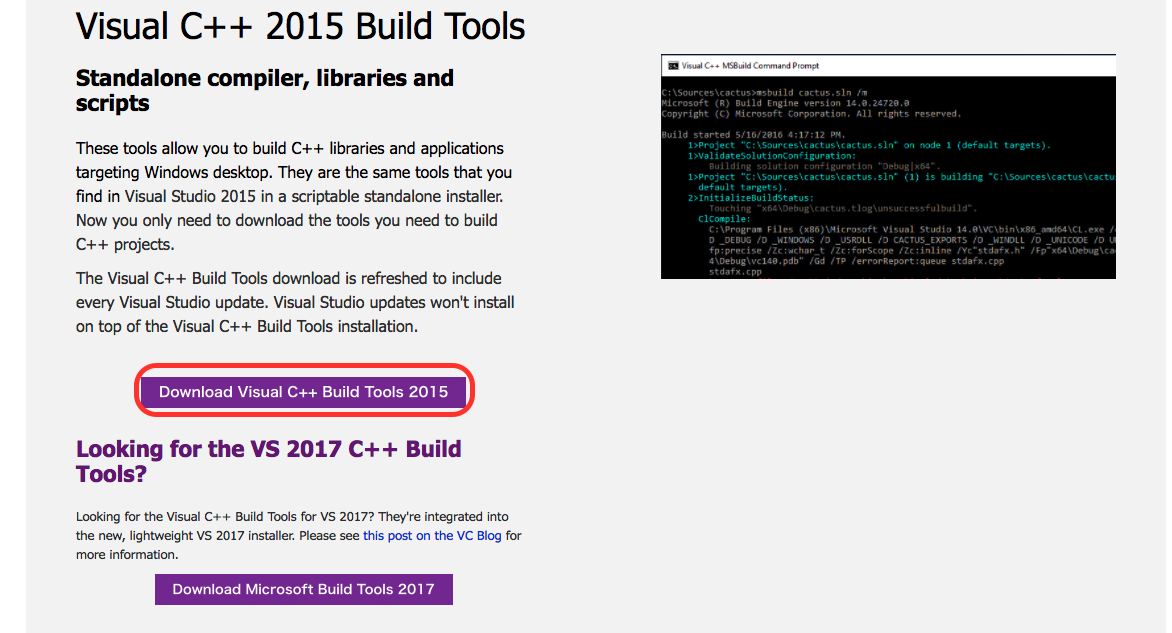
VC++ Build Toolsをインストールする
- landinghub.visualstudio.com からVC++ Build Toolsをインストールします
- ここでは、2015年版をインストールしたものとしてコマンド例を記述します
再度node-sassのインストールを試みる
npm install -g node-sass
- VC++ Build Toolsをインストールした場合はコンパイラのバージョンを指定してインストールします
npm install -g node-sass --msvs_version=2015
インストールが成功したらバージョンを確認します
node-sass -v
Atomのsass-autocompileパッケージをインストールする
この手順は、weblifetimes.comの記事のsass-autocompileのインストールセクションに則って行なってください。
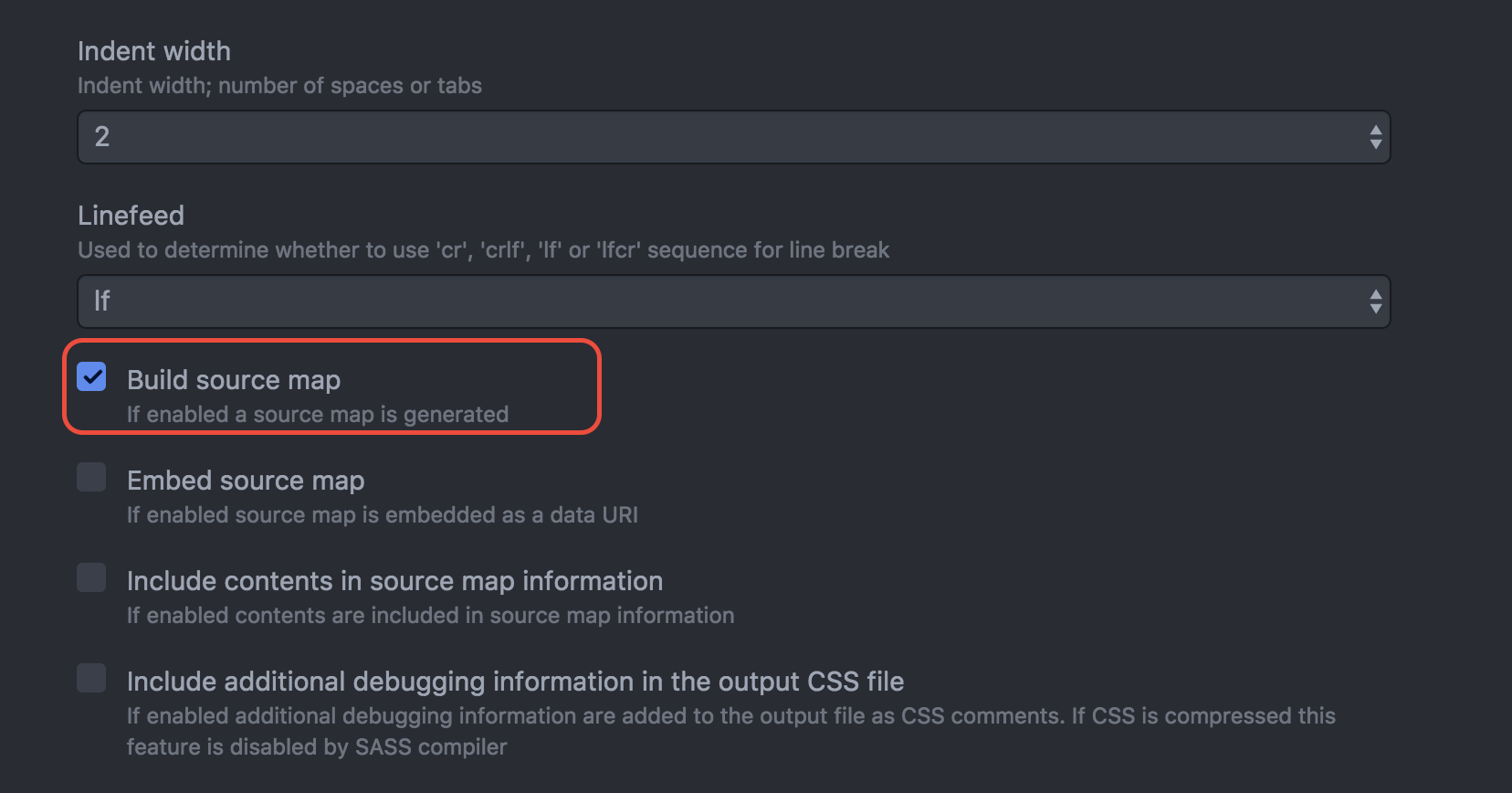
必要に応じてMapファイルの作成にチェックを入れる
- atomの環境設定からsass-autocompileのパッケージの設定を開き、Build Source Mapにチェックを入れる