このエントリは「Raspberry Piでスマートロックつくった」の解説4つめになります。
前回までの記事ではサーボモーターとNFCリーダを使って、Suicaタッチしたらカギを回すという動作はおおよそ出来上がってきました。このエントリではカギを開けたら点灯、家を出てカギを閉めたら消灯、という動作を実現させるため、PhilipsのHueというスマート照明を使ってみます。
Hueとは
PhilipsがつくったスマートLED電球で、明るさや色を自由に変えて点灯させたり、毎朝6時に少しずつ明るくするとか、GmailやTwitterリプライが届いたら点滅させるとか、色々と面白い使い方ができます。HueはAPIが公開されており、サードパーティ製のアプリケーションも多く開発されています。
このHue APIを使ってカギの開閉に合わせて点灯消灯を行います。
Hue APIの使い方
Hueの購入・セットアップ等は省略します。
Hue BridgeのIPアドレスを調べる
下記のURLにアクセスするとLAN内にあるHue BridgeのIPアドレスがわかります。
https://www.meethue.com/api/nupnp
LANの設定をいじってIPアドレス固定できるのであればしておきましょう。
APIをとりあえずいじってみる
http://Hue BridgeのIPアドレス/debug/clip.html
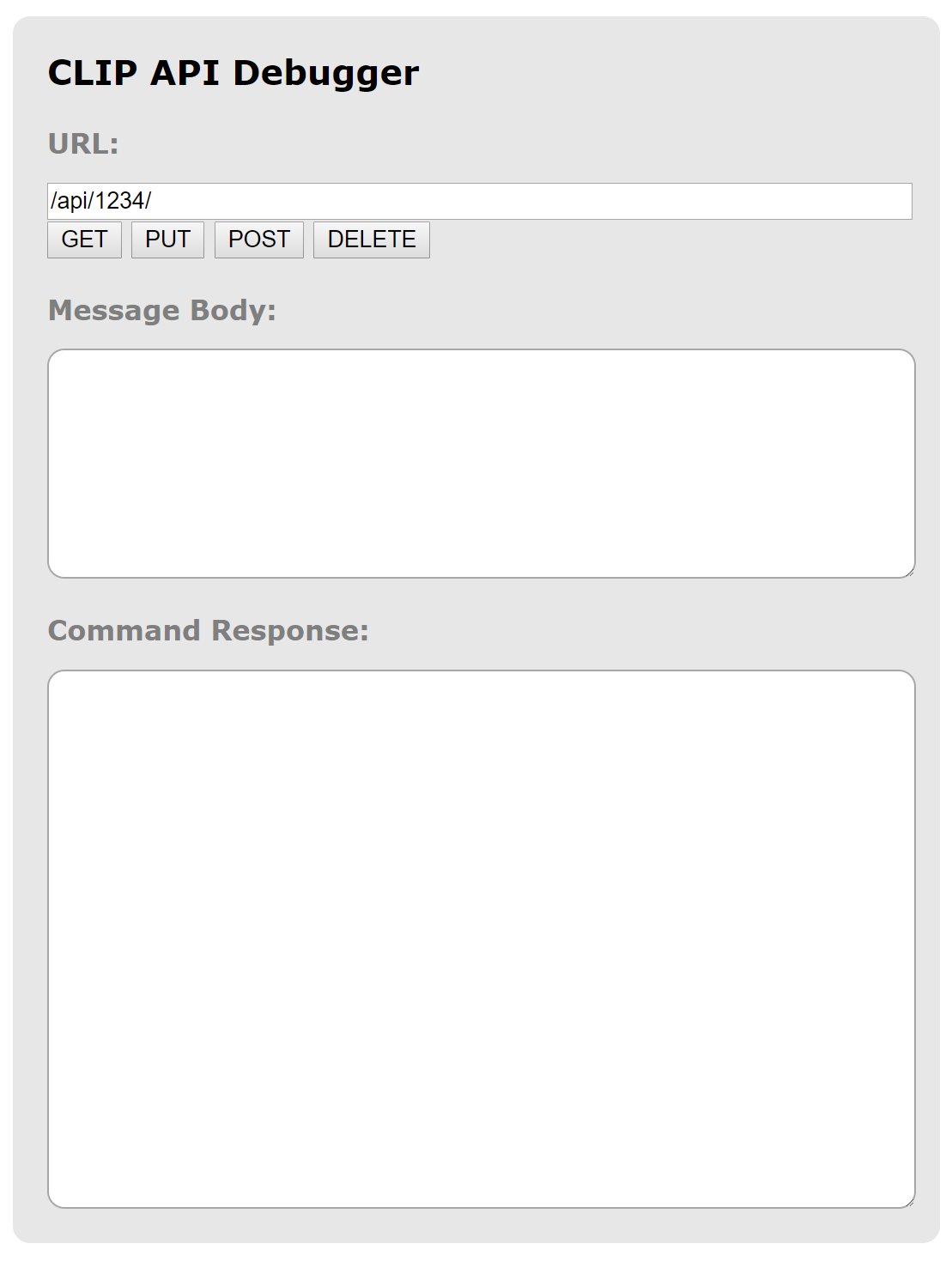
にアクセスするとAPIデバッグ画面が表示されます。

上から順に、APIのURL、リクエストbody、レスポンス表示となっています。
APIを利用するにはユーザを作成する必要があるので、とりあえずURLの欄に
/api
Message Bodyの欄に
{"devicetype":"適当な名前。RaspberryPiとか"}
と入力してPOSTを押してみます。すると
[
{
"error": {
"type": 101,
"address": "",
"description": "link button not pressed"
}
}
]
と返って来ます。指示の通り、Hue Bridgeの中央のボタンをポチッとしてからすぐにもう一度POSTしてみます。すると
[
{
"success": {
"username": "XXXXXXXX"
}
}
]
ユーザ作成に成功しました。このレスポンスにあるusernameをメモしておきます。
では次に、Hue Bridgeに接続されている電球の一覧を取得してみましょう。
URL欄に
/api/さっき取得したusername/lights
と入力し、GETします。すると
{
"1": {
"state": {
"on": false,
"bri": 128,
"hue": 13758,
"sat": 167,
"effect": "none",
"xy": [
0.4801,
0.41
],
"ct": 403,
"alert": "none",
"colormode": "xy",
"mode": "homeautomation",
"reachable": true
},
"swupdate": {
"state": "noupdates",
"lastinstall": "2017-11-28T19:15:00"
},
"type": "Extended color light",
"name": "リビング",
"modelid": "LCT007",
"manufacturername": "Philips",
"capabilities": {
"streaming": {
"renderer": true,
"proxy": true
}
},
"uniqueid": "00:11:22:33:44:55:66:77-88",
"swversion": "5.105.0.21536"
},
"2": {...以下略
こんな感じで、電球に割り振られたID番号とその電球の状態を取得することができます。自分が操作したい電球のIDを特定しましょう。上記例では私の自宅のリビングに設置した電球にID:1が割り振られているようです。
ではこの電球1番を点灯させます。URL欄に
/api/さっき取得したusername/lights/1/state
Message Body欄に
{"on":true}
と入力し、PUTします。要するにlightsで取得できた電球のJSON構造をそのまま潜っていき、ステータスを変更したいところにPUTする感じです。成功すれば電球が点灯し、
[
{
"success": {
"/lights/1/state/on": true
}
}
]
というレスポンスが返ってきます。消灯したい場合はtrue→falseにして同様にPUTすればOKです。
PythonからHue APIを叩く
次にPythonからAPIを使った操作をしてみます。上記のとおり単純にPUTすれば操作可能なので、requestsを使ってリクエストを送信します。
# -*- coding: utf-8 -*-
import requests
import time
HUE_API = 'http://Hue BridgeのIPアドレス/api/取得したusername/lights'
requests.put(HUE_API + '/1/state', json = {"on":True, "bri":128, "xy":[0.48, 0.41]})
time.sleep(5)
requests.put(HUE_API + '/1/state', json = {"on":False})
実行すると、ライトがついて5秒後に消えます。
上記コードではライトを付ける時に、あわせて明るさと色を指定しています。このへんの数値は独特で調整が難しいので、まずスマホのHue操作アプリで好みの明るさ・色に点灯させる→/lightsをGETして電球の明るさ・色の数値を取得する→上記コードの値を修正する、ってやるのが効率的です。
複数の電球をまとめて操作したい
家中にHueを入れているという方の場合はグループ化などされているかと思いますが、基本的に同じやり方です。まず
/api/さっき取得したusername/groups
をGETします。すると
{
"1": {
"name": "リビング",
"lights": [
"1"
],
"type": "Room",
"state": {
"all_on": false,
"any_on": false
},
"recycle": false,
"class": "Living room",
"action": {
"on": false,
"bri": 128,
"hue": 13758,
"sat": 167,
"effect": "none",
"xy": [
0.4801,
0.41
],
"ct": 403,
"alert": "none",
"colormode": "xy"
}
},
"2": {... 以下略
}
というようにグループ一覧を取得できるので、このグループIDに対して、
URL:/api/さっき取得したusername/groups/1/action
Message Body:{"on": true}
みたいなのをPUTすればいいわけですね。"state"ではなく"action"なので注意してください。
Next:Raspberry PiでIFTTTのMaker WebhooksにPOSTする