※自分の学習記録のメモとしてこの記事を書いています。
前回の記事に引き続き、公式ドキュメントをまたやっていきます!
今回はSet up an editorページです。
add an editor plugin for Android Studio, IntelliJ, VS Code, or Emacs.
(翻訳:Android Studio、IntelliJ、VS Code、またはEmacs用のエディタープラグインを追加します)
と公式に書いてあるのですが、私の場合はおそらく実際に触ることになるであろう、Android StudioとVS Codeの設定をしていきます🏃♀️
Android Studioをインストールする
既にインストール済みだったのでスキップ。
FlutterとDartプラグインをインストールする
この辺もしかしたら公式の情報古いかも…?なのでアレンジした内容になります。
- Android Studioを起動します
- ツールバーの「Android Studio」>「Preference」を選択

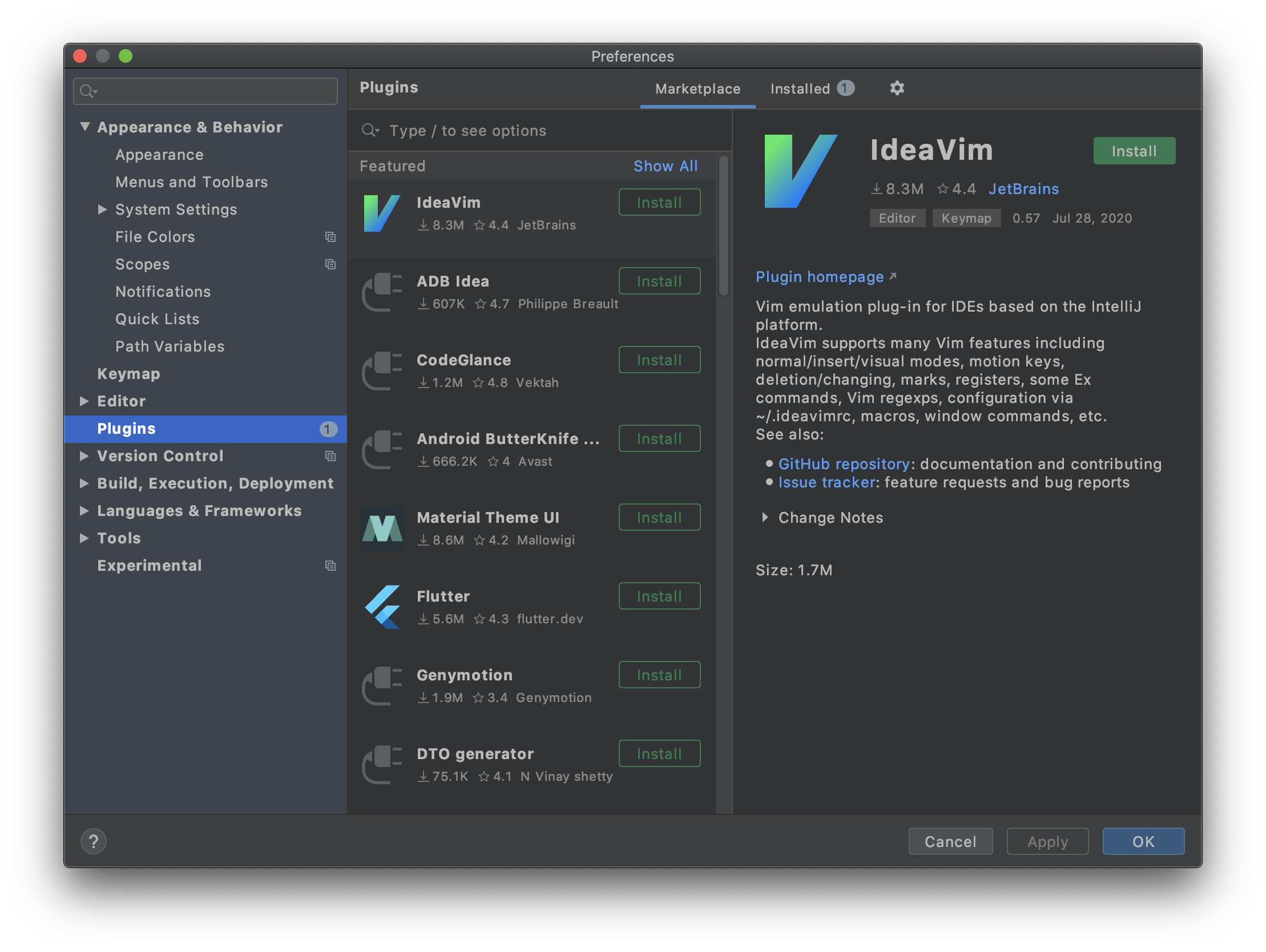
3. Pluginsを選択

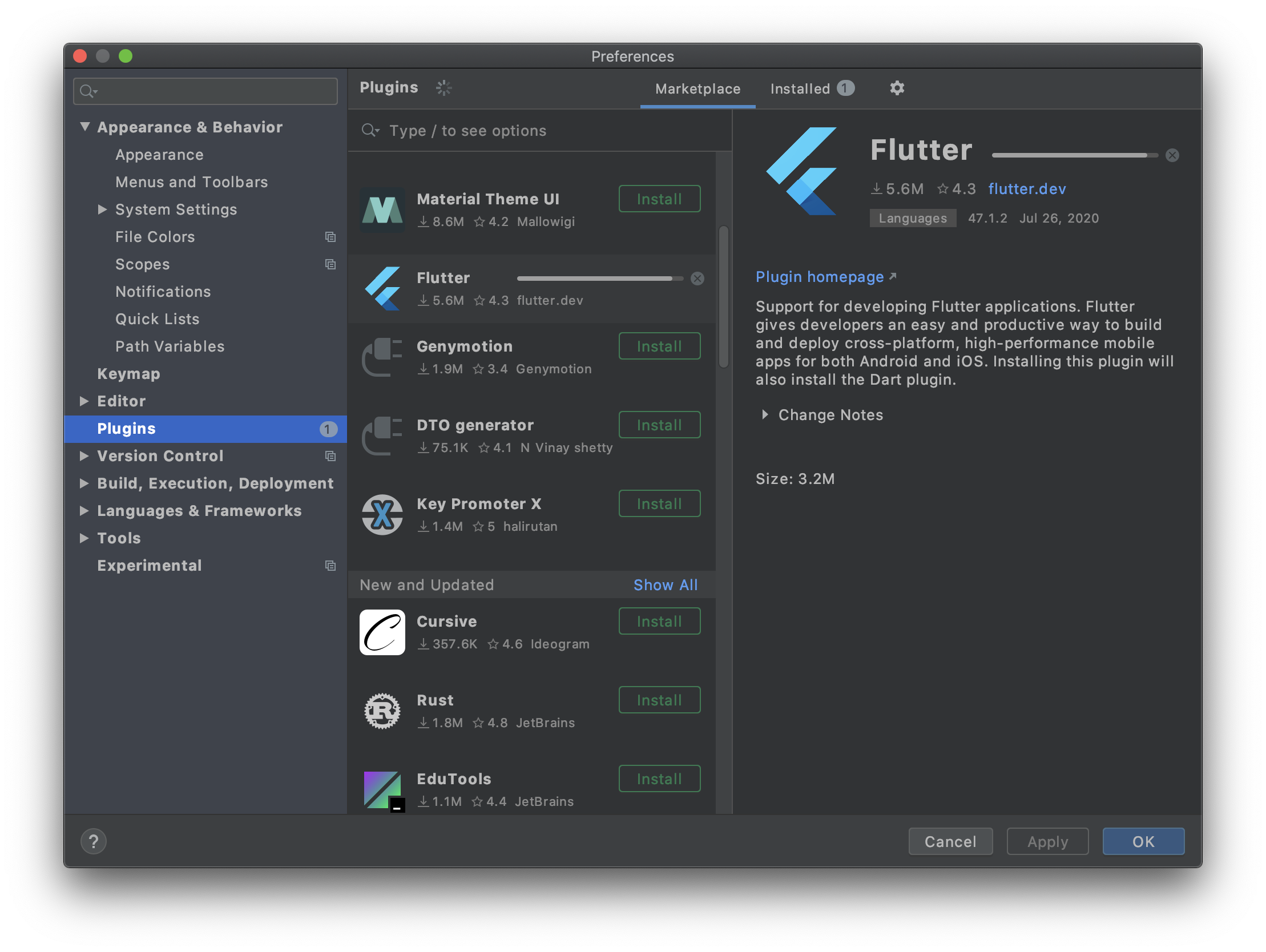
4. Flutterプラグインをインストール

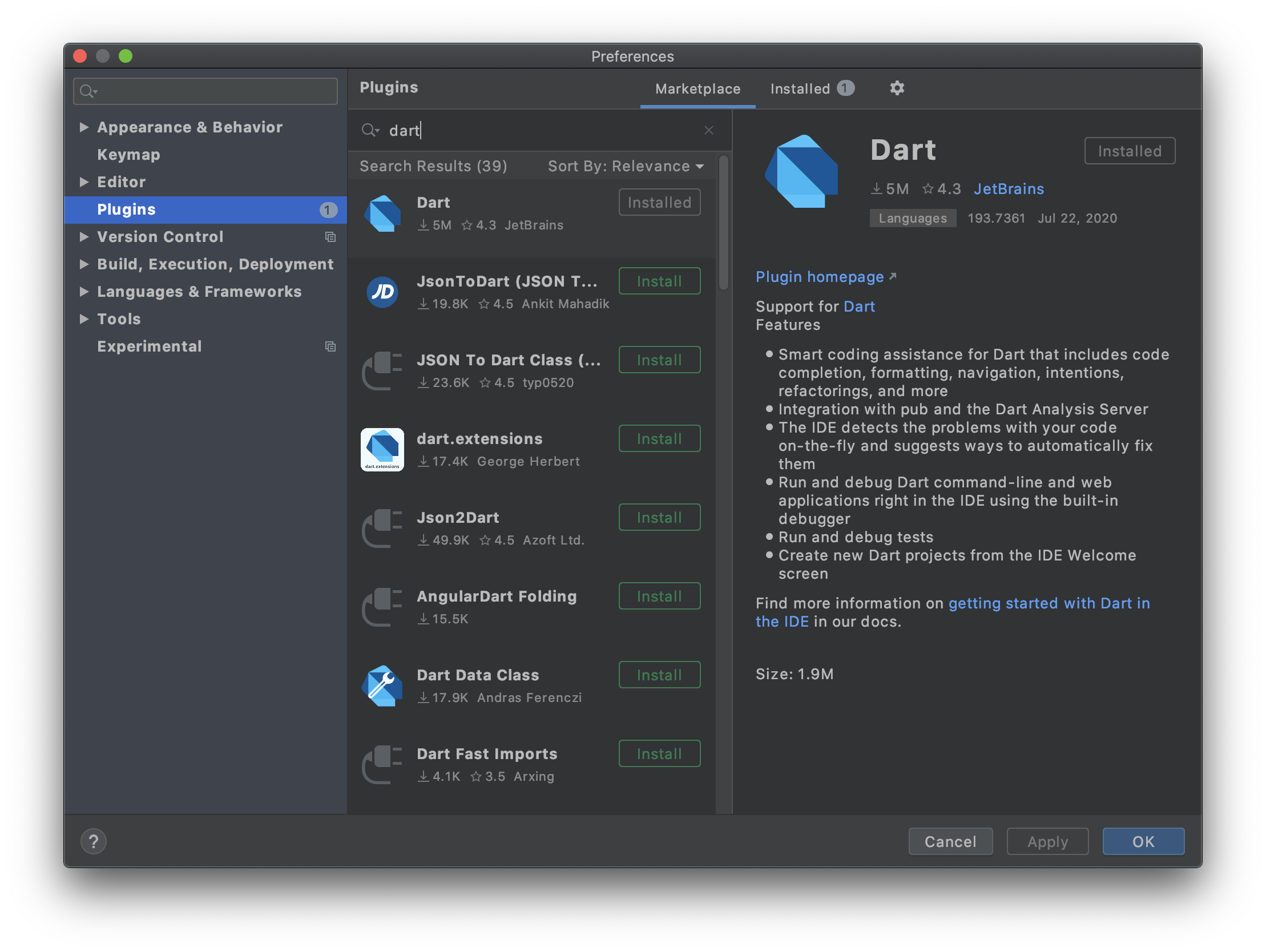
5. Dartプラグインをインストール(私の場合は既にインストールされていました)

6. インストールが完了したら再起動してプラグインをONにします
VS Codeのインストール
既にインストール済みだったのでこちらもスキップ。
FlutterとDartプラグインをインストールする
- VS Codeを起動
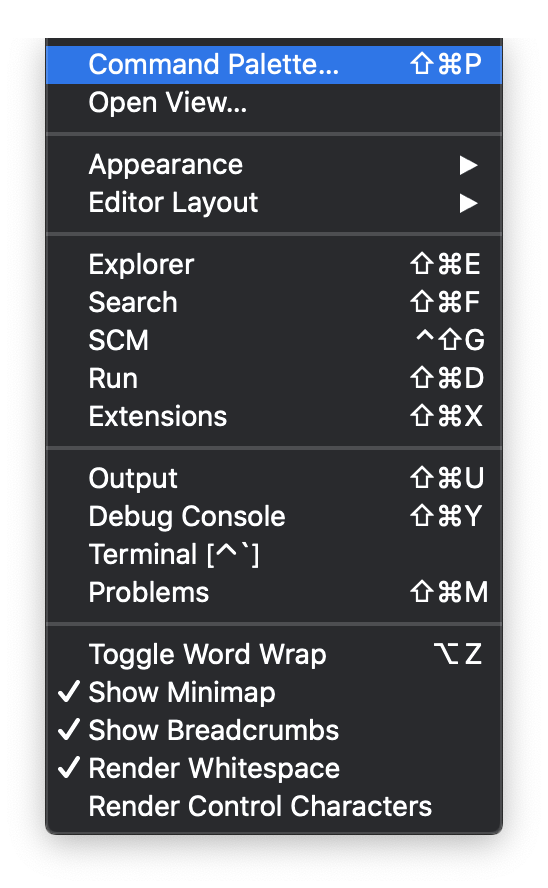
- ツールバーから「View」>「Command Palette」を選択

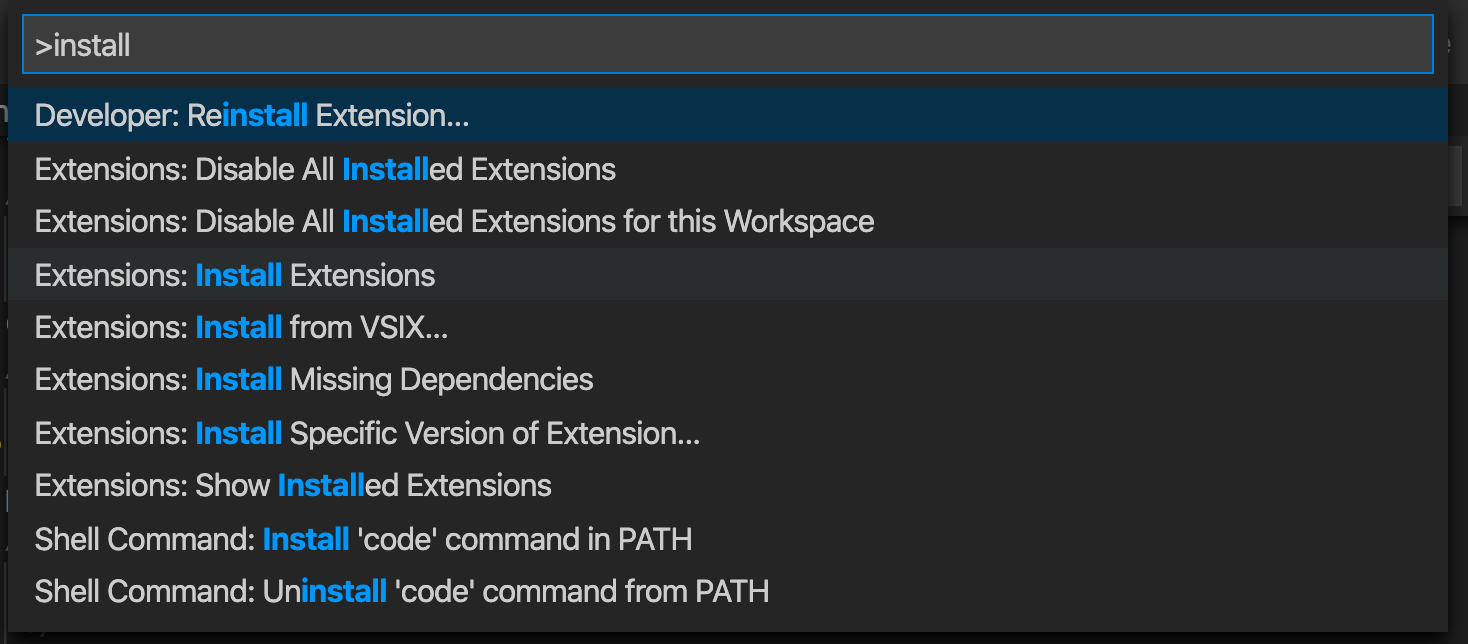
3. 「install」と入力して「Extensions: Install Extensions」 を選択

4. 検索に「flutter」と入力し、Flutterをインストールします(このとき同時にDartもインストールされるそうです)
flutter doctorで設定を検証する
- 再びツールバーから「View」>「Command Palette」を選択
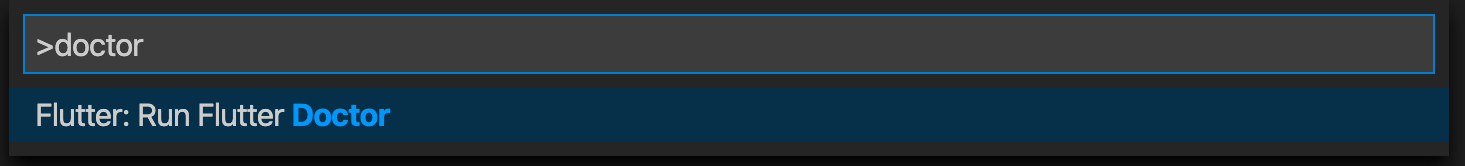
- 「doctor」と入力して「Flutter:Run Flutter Doctor」を選択

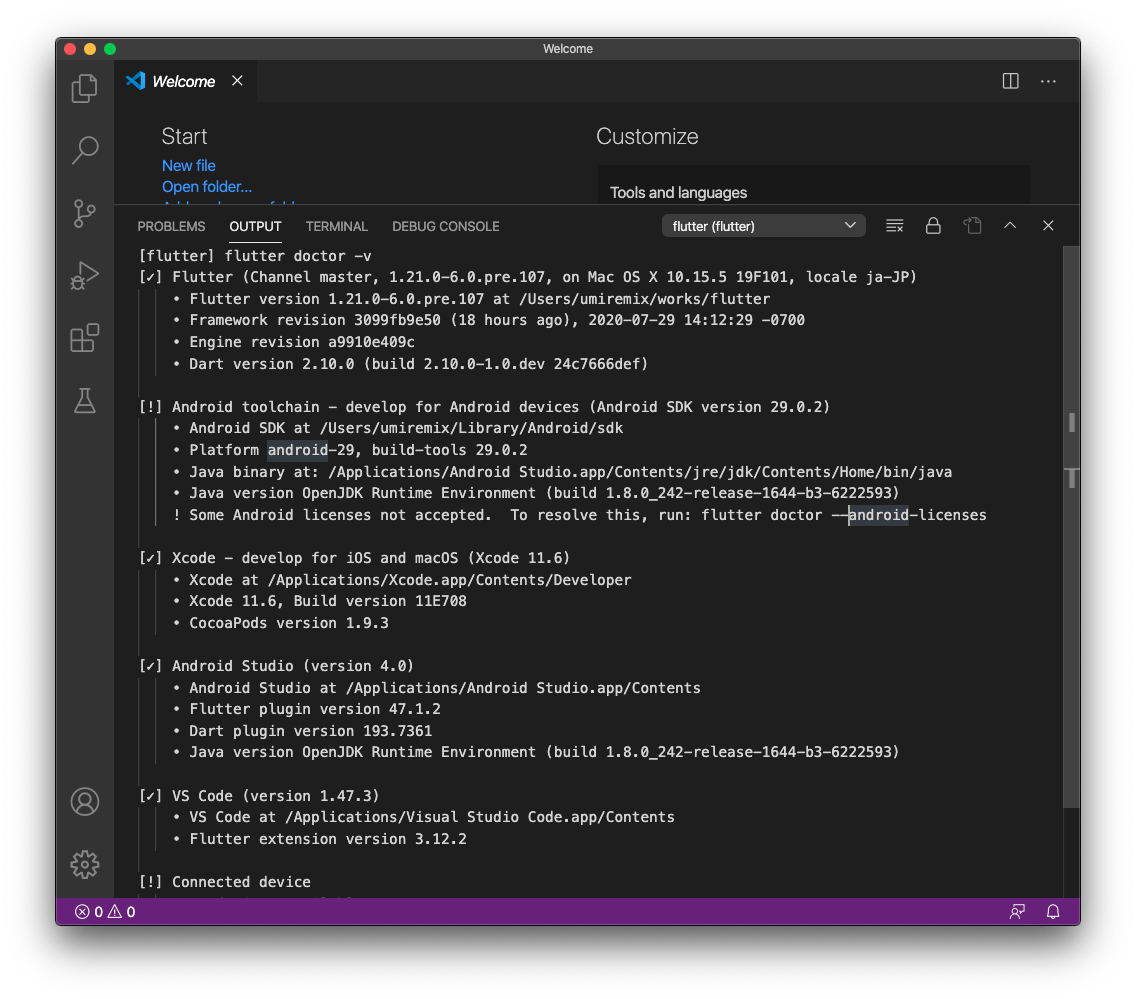
- 本来ならば下記のようにOUTPUTタブに結果が表示されるんですが、ここでDartから「flutterSDKのパスが通ってない」とお叱りのエラーを受けました👻
公式のパスの通し方だとどうやら不完全のようでした…。(※前の記事の内容は修正済み)パスを修正して改めて実行して無事OUTPUTに表示ができました。

感想
ちょっとずつ公式ドキュメントで間違ってたり足りない情報が出てきて、Qiitaにメモしておいてよかった〜と思えるようになりました😂
後編ではホットリロードをやっていきます🔥🔥🔥