はじめまして、ますみです!
1. バグ内容
以下のような流れでデプロイをしたのですが、「Nuxtのデフォルトアイコンがファビコンとして表示されるエラー」が起こりました。
-
nuxt.js (vue.js)でプロジェクトを作成(SPA / PWAで作成) -
favicon.icoとicon.pngをカスタムのアイコンファイルに変更 -
npm run devでファビコンが変わっていることを確認 -
npm run buildして、npm run generateして、静的フォルダ(dist)を生成 -
firebase hostingへデプロイ
ホスティングしたサイトのタブを見ると以下のようになりました。
変えたはずのファビコンがなぜかNuxtのデフォルトアイコンのままになっていました、、、。

ちなみに、npm run devで立てたローカルサーバーでは、変更後のファビコンが表示されました。
この記事では、このような場合のシンプルな対処法を紹介します。
2. サクッと対処する方法
① 以下のようにpwa: {icon: false},をnuxt.config.jsに追記
...
modules: [
// https://go.nuxtjs.dev/axios
'@nuxtjs/axios',
// https://go.nuxtjs.dev/pwa
'@nuxtjs/pwa',
],
// ===== 以下のコードを追加 =====
pwa: {
icon: false
},
...
② distフォルダを削除(rm -rf dist)
③ 再び以下のコマンドでdistフォルダを生成して、デプロイ
% npm run build
% npm run generate
% firebase deploy --only hosting
すると、以下のようにfavicon.icoのデータが無事表示されるようになりました!

3. バグの原因
調べてみたところ、PWAのバグによるものっぽかったです。
私のプロジェクトには、以下のように@nuxtjs/pwaのモジュールを追加していました。
...
modules: [
// https://go.nuxtjs.dev/axios
'@nuxtjs/axios',
// https://go.nuxtjs.dev/pwa
'@nuxtjs/pwa',
],
...
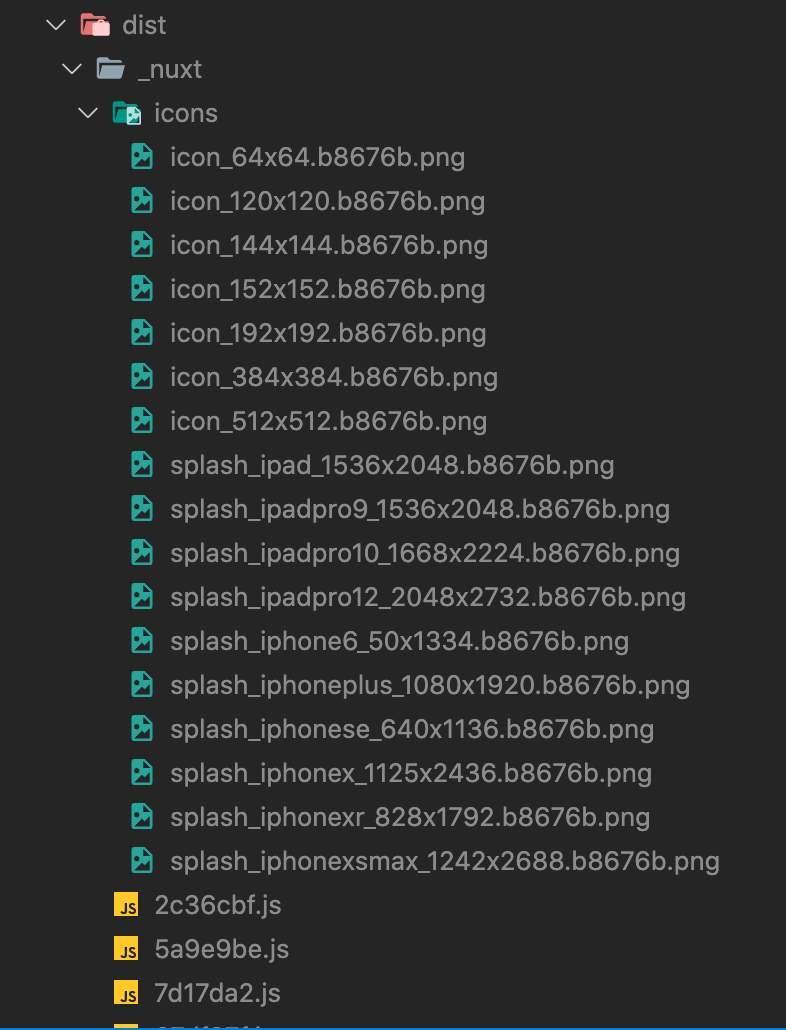
そして、その結果、以下のようにdist/nuxt/iconsの中にPWA対応用の画像が生成されていました。

さらに、これらのファイルが「nuxtデフォルトのアイコン」になっていました。
公式ページによると、デフォルトではstatic/icon.pngを参照して生成されるっぽいのですが、どうやらそこのパスがうまく一致していないみたいでした。
そのため、とりあえずの策としてPWAのiconを無効にするコマンドを追加すると、このフォルダが生成されなくなり、PWAのアイコンではなく、favicon.icoの方のアイコンが優先して表示されるようになりました。
4. しっかりと対処する方法
あくまでここまで紹介したのは、サクッと対処する方法でしたが、「PWAのアイコンをしっかりと設定したい!」という方は、以下のような方法で対処すればいいかと思います。
A. faviatorを使用した対処法
B. headを編集する対処法
5. 補足(開発環境)
`zsh:version.txt
% node -v
v14.12.0
% npm -v
6.14.8
% npm list --depth=0
sample@1.0.0 ~/Documents/sample
├── @nuxt/types@2.14.6
├── @nuxt/typescript-build@2.0.3
├── @nuxt/typescript-runtime@2.0.0
├── @nuxtjs/axios@5.12.2
├── @nuxtjs/pwa@3.0.2
├── @nuxtjs/style-resources@1.0.0
├── @nuxtjs/vuetify@1.11.2
├── core-js@3.6.5
├── nuxt@2.14.6
├── nuxt-webfontloader@1.1.0
├── prettier@2.1.2
├── sass-loader@7.1.0
└── vuex-persistedstate@3.1.0
% firebase --version
8.11.2
最後に
最後まで読んでくださり、ありがとうございました!
いかがだったでしょうか?
この記事を通して、少しでもあなたの学びに役立てば幸いです!
【仕事の相談はこちら】
お仕事の相談のある方は、下記のフォームよりお気軽にご相談ください。
もしもメールでの問い合わせの方がよろしければ、下記のメールアドレスへご連絡ください。
info*galirage.com(*を@に変えてご送付ください)
🎁 「生成AI活用の無料相談券」もしくは「生成AIの社内ガイドライン(無料PDF)」を『公式LINE』で配布中 🎁
『生成AIを業務に活用したいけど、どうしたらいいかわからない』といった声を多くいただきます。
Galirageでは公式LINEにて、チャットやオンライン会議で「完全個別の生成AI活用無料相談会」を実施しております!
(期間限定で実施しているため、ご興味ある方はお早めに以下のLINE公式アカウントをご登録ください^^)
https://lin.ee/rvz6lMN
※ 予告なく、キャンペーンを終了する可能性がございますが、ご了承ください。
【業務内容】
具体的には、以下のお仕事を中心に受け付けております!(詳しくはこちら)
- 受託開発(例:生成AIを使った社内システムの開発)
- コンサルティング(例:技術戦略のアドバイス)
- 講演(例:社内研修、イベント登壇)
※ 特に「生成AIを使ったシステム開発のご依頼」が多く、ご好評いただいております。
【これまでの相談事例】
以下のようなご相談が多くあります。
🔑 機密情報を漏洩させないための、生成AIのシステム構築をお願いしたい。
🤖 自社データを用いたFAQチャットボットの作り方を知りたい。
💡 ChatGPTを、自分たちの事業にどのように活かせるか、アドバイスやアイデアが欲しい。
おまけ
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎