はじめまして、ますみです!
今回は、以前一緒に仕事をさせていただいたLITALICOのVPoEの@kamesenninさんに私の方からお願いして、LITALICO EngineersのAdventに掲載させていただきました。
ダメ元でメッセージを飛ばしてみたら「多様性が広がって良い」とご快諾いただき、本当に"Diversity & Inclusion"のカルチャーが浸透している素敵な会社だと改めて感じました😭
背景
私は、LITALICOワンダーというITものづくり教室(ゲーム / アプリ / ロボット / 3Dプリンターなどを通して、子どもたちにワクワク成長体験を届ける教室)で大学1年生の時から修士2年まで約5年ほど働かせていただきました。
そこで色々な個性を持った子どもたちと接してきて、「一人一人の好き / 興味 / 強み」がみんなにあると子どもたちから教えてもらいました。
また、生きていく上で誰しもそれぞれの「障がい」となるものと向き合っているということも気付かされました。
そういう「障がい」を少しでもみんなからなくしていけるサポートをしたいな思い、教育や福祉のフィールドで活動しています。
記事執筆の目的とメッセージ
今回、記事執筆の目的は**「ソフトウェア領域におけるUniversal Designの体系化」**があります。
UDというフレーズは段々と社会に浸透してきましたが、具体的に「どうやって何を導入すればいいの?」という疑問符はエンジニアの中で思い浮かぶのが現状だと思います。そのため、「UDとは何か?」+「UDはどうやって導入するの?」という疑問に関して、実際に私が色々な場面で寄り添ってきた事例を元にして体系化しようと思いました。
そして、Qiitaにいる様々なエンジニアの方々に読んでいただき、プロダクト開発をする過程でUDを少しでも意識していただけると嬉しいです。結果的に、社会のサービスがUD化して、多くの人がそれぞれが感じている障がいをなくしていけると信じています。
前提とする概念
障がいとは?
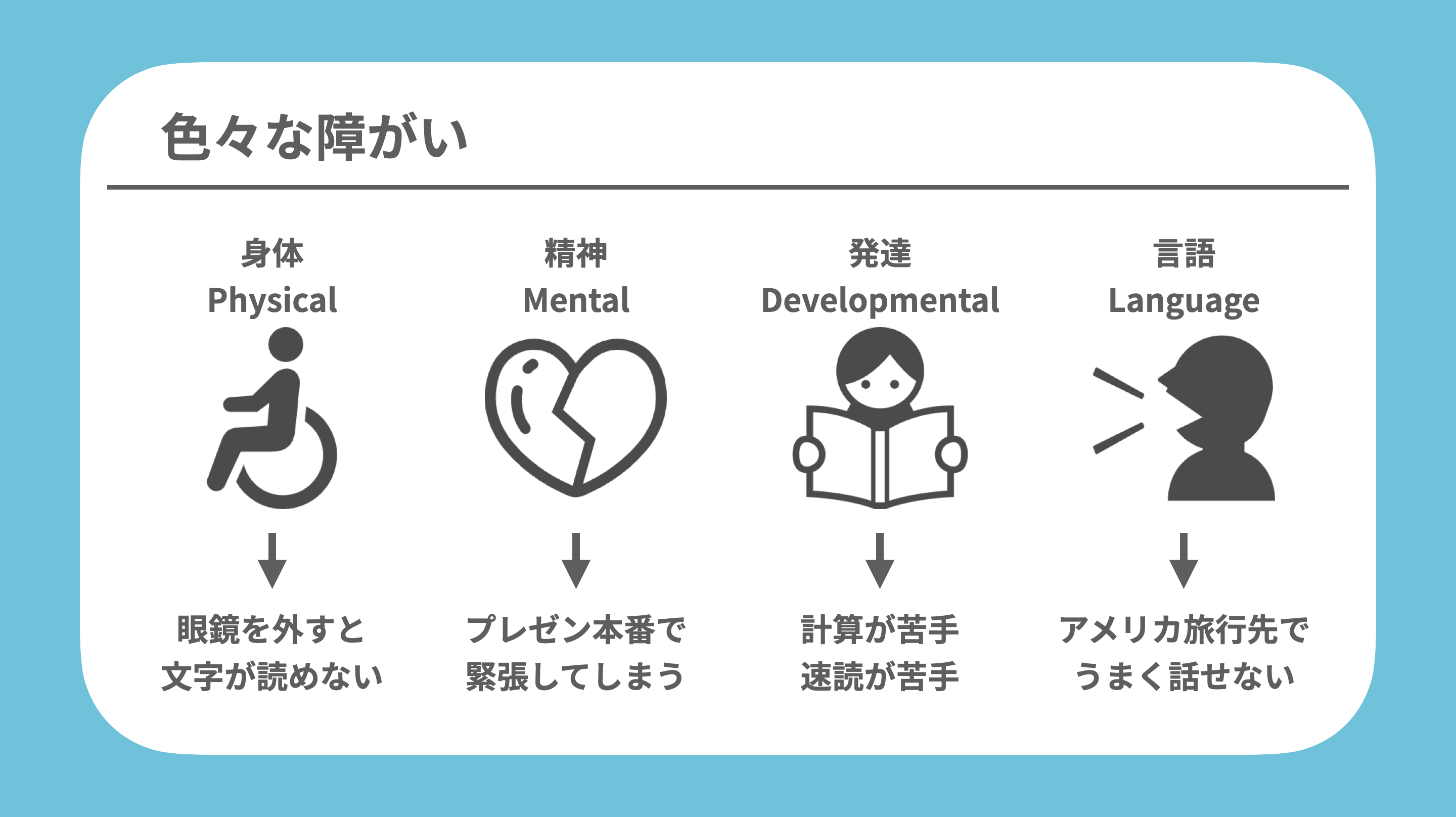
障がいと聞いたら、何を思い浮かべるでしょうか?身体障がい、精神障がい、発達障がい、言語障がいなど様々な障がいが思い浮かぶかもしれません。

デジタル大辞泉によると以下のような説明がありました。
個人的な原因や、社会的な環境により、心や身体上の機能が十分に働かず、活動に制限があること。
(デジタル大辞泉より引用)
英語での訳を調べてみると"barrier" / disability" / "handicap"などのフレーズが出てきます。
これらの定義が表している通り、障がいとはもう少し広義で誰でも向き合っているものだと思います。
私もコンピュータで仕事や研究をしすぎていると、目がショボショボしてきて「作業への制限」が発生します。日本人がアメリカに渡航した時に、うまく自分の言いたいことを伝えられず「言語の障がい」を感じる方もいるでしょう。こういった事も障がいだと言えます。よって、みんな障がいと向き合った事があり、他人事ではなく、「絶対に共感することができるテーマ」だと思います。

少し話はそれますが、ブレイディみかこさんの「僕はイエローでホワイトでちょっとブルー」という著書でも「共感(エンパシー)の大切さ」について記されていて、これはソフトウェア開発においてUDを導入する上では、重要な考え方だと思います。
合理的配慮とは?
続いて、合理的配慮について少しだけ説明させてください。
合理的配慮とは、以下のように説明されています。
合理的配慮とは、障害のある人が障害のない人と平等に人権を享受し行使できるよう、一人ひとりの特徴や場面に応じて発生する障害・困難さを取り除くための、個別の調整や変更のことです。
(LITALICO仕事ナビより引用)
例としては、会議に視覚障がいのある方がいる場合は、「ここ」や「あれ」などの代名詞を使わず、聴覚情報でわかるような話し方をすることなどが挙げられます。UDを導入することは、合理的配慮の一つだと捉える事もできます。
Universal Designとは?
「障害者の権利に関する条約」では以下のように定義されています。
「ユニバーサルデザイン」とは、調整又は特別な設計を必要とすることなく、最大限可能な範囲ですべての人が使用することのできる製品、環境、計画及びサービスの設計をいう。
(【障害者の権利に関する条約第2条(定義)】より引用)
このようにサービスの設計に合理的な配慮を組み込んで、みんなが使いやすいデザインにしようという内容になります。もっと詳しく知りたい方は以下のリンクをご覧ください。
Universal Designの導入方法
前置きが長くなってしまいましたが、ここから具体的な導入方法を順番に紹介していきます。すべてを導入すること理想的ですが、工数のかかる作業になるため、そのサービスのユーザー層を意識しながら取捨選択をしながら、導入することをおすすめします。
また、この記事は完全に私が寄り添ってきた方々へのヒアリングなどを元にしてまとめており、ユーザービリティテストなどの根拠には基づいていないことだけご了承ください。もしもこういう取り組みもいいかもというアイデアなどがありましたら、コメントでシェアしていただけると幸いです。
最後に、私もまだまだ無知なことたくさんあるため、新しい気付きや学びがあったら更新していきます!
1. レスポンシブデザイン
レスポンシブデザインとは、「ユーザーのデバイスサイズやブラウザサイズに合わせて、ソフトウェアのデザインが見やすく変化するデザイン」のことを言います。多くのウェブで取り入れられているとは思いますが、UDの一つと言えるでしょう。
1-A. ウェブサイトへの簡易的な導入方法
Websiteの場合、以下のようにheadの中に次のmetaタグを埋め込むことで簡易的なレスポンシブデザインを実現することができます。
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
また、以下のようにsp版(smartphone)とtb版(tablet)とpc版でcssファイルを分けて、メディアクエリを用いて、細かく設定することもできます。しかし、@mediaをCSSの内部に埋め込む手法の方が一般的になります(参考)。
<head>
<link rel="stylesheet" href="sp.css" media="screen and (max-width: 479px)">
<link rel="stylesheet" href="tb.css" media="screen and (min-width: 480px) and (max-width: 960px)">
<link rel="stylesheet" href="pc.css" media="screen and (min-width: 961px)">
</head>
1-B. 複数環境での検証方法
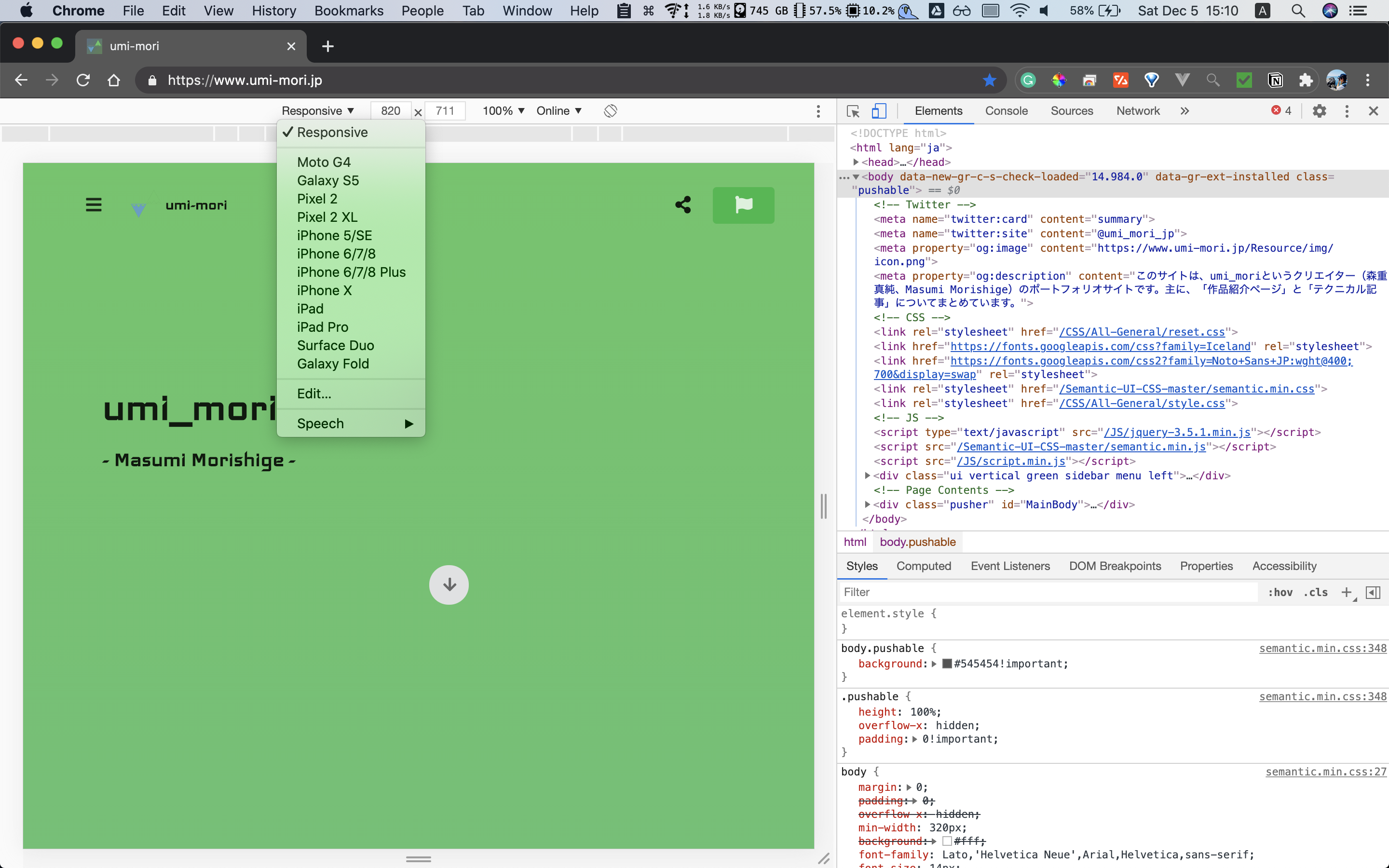
とても手軽な検証方法としては、Google Chromeの中にある検証機能が挙げられます。以下のように右上の3点コロンからMore Tools(その他のツール) > Developer Tools(デベロッパーツール)を選択していただき、中央上にあるResponsiveボタンをクリックしていただくと、様々なデバイスで検証することができます。


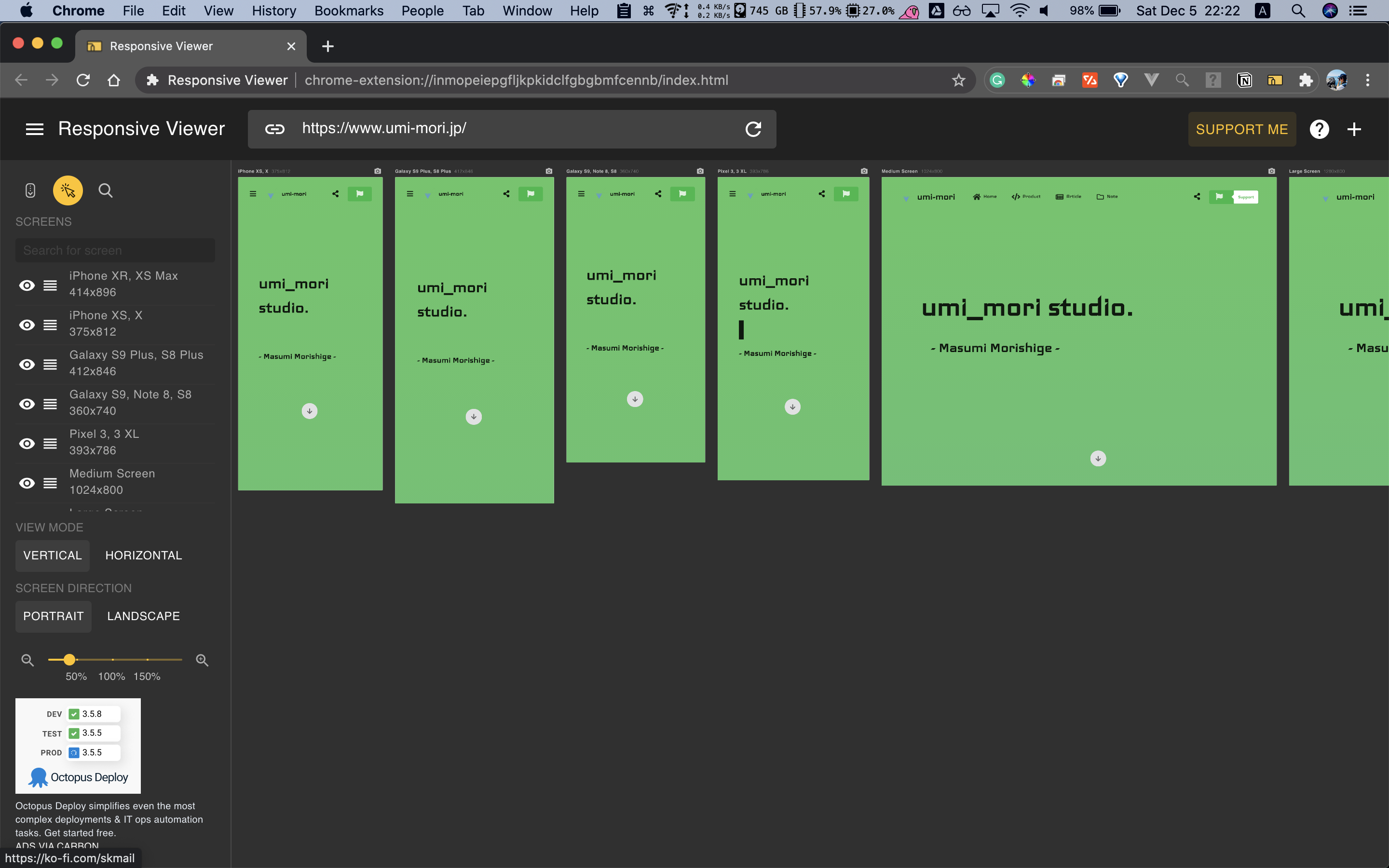
また、RehaTech領域の受託開発をしている際、高齢者のユーザーが多いことから、らくらくフォンや古いバージョンのブラウザにも対応する要件がありました。このように対象とするユーザーの特殊な環境を検証したい時もあるかと思います。そういう時は、以下のようなツールが有用です。
Responsive Viewerは、以下のように様々なエージェントの画面を見ることができます。

2. 多言語化
日本でのサービスだとしても、日本語を読めない人が使用する場合もありえます。そのため、以下のようなUD化を推奨します。
2-A. 画像へ文字を埋め込まない
まずなるべく文字を画像に埋め込まないことによって、翻訳機能が使えるようにすることが挙げられます。日本人が海外のページに飛んだ際Google翻訳などを使うのと同じで海外の人たちも翻訳を用いることがあります。
2-B. 多言語化
日本語、英語、中国語などを切り替えられるようにそれぞれのページを作成することもUD化の手法として考えられます。全ての言語に対応する静的ページを作ってもいいのですが、テキストを全てデータとしてバインディングすれば、少ないコード量で実装できる上、新しい言語を追加する際の汎用性も上がります。
また、モバイルアプリの場合、そのスマートフォンの主言語を取得することもできます。Swiftの場合は、Locale.preferredLanguagesで取得できます(参考)。
3. 多様な情報媒体
岡田尊司さんは、視覚空間型 / 視覚言語型 / 聴覚言語型などの情報処理の仕方があることを述べています。それぞれ以下のような個性があると考えられています(参考)。
| タイプ | 説明 |
|---|---|
| 視覚空間型 |
「映像や動きに関わる情報」を処理する能力が高い。 => 文字ベースの記事よりも動画の方が理解しやすい。 (芸術家やスポート選手として活躍する人が多い) |
| 視覚言語型 |
「文字言語や数字や記号などの抽象的概念情報」を処理する能力が高い。 => 口頭での説明よりも文字ベースの記事の方が理解しやすい。 (学者や研究者などのテクノクラートとして活躍する人が多い) |
| 聴覚言語型 |
「聞き取りや会話言語の情報」を処理する能力が高い。 => 文字ベースの記事よりも口頭の説明の方が理解しやすい。 (社会的な能力の発達が良い人に多い。) |
以上のように、一人一人得意な情報の取り入れ方があります。これは、**"EduTech"**などの教育分野で特に意識されるべきことで、「視覚優位」や「聴覚優位」などと言ったりすることもあります。
この視点でUD化したい場合は、以下のような導入方法があります。
3-A. メディアの多種化
教育のプラットフォームであれば、記事だけではなく、動画を用意したり、PDFを用意したりすることが効果的です。PDFを用意する理由としては、パソコンやタブレットよりも紙の方が理解できるという生徒も少なからずいるからです。
参考の例として、現在@tatabooと一緒に制作している"UD-Platform"について紹介します。
UD-Platformとは、「ユニバーサル・デザインによる、みんなのためのクリエイティブ工房」です。世の中には、視覚優位や聴覚優位な人がいるように、「一人一人の学びやすい環境」があります。そのため、多種多様な人たちにとってプログラミングなどのものづくりをしやすいコンテンツを作っています。具体的には、Web記事・動画・印刷用テキストなどでコンテンツを作成しています。
UD-Platform
ユニバーサル・デザインによる、みんなのためのクリエイティブ工房。
3-B. 読み上げ機能
聴覚言語型の方々に向けては、テキストを読み上げてくれたりする機能が有効的と考えられます。読み上げモードに変更できるボタンを作成して、その状態でpタグをクリックするとそのparagraphが読み上げられる機能などは実装するのもいいかもしれません。
4. 配色デザイン
実は人間の目にある細胞(錐体)は全員完全に同一ではなく、一人一人少しずつ色の見え方も異なります。具体的な分類としては、C型、P型、D型、T型、A型があります。
C型は一般型(Common)とも呼ばれ、日本人男性の95%以上、女性の99%以上がこれに該当すると言われています。そのため、日本人男性の約5%(20人に1人)がP型とD型に該当すると言われています。40人からなる男子校のクラスでは2人くらいはいるかもしれないくらいの確率です(参考)。
何人かP型かD型の方と話したことがありますが、発表の場などで「xx色がyyを表す数です」などの言い方をする人に対して、理解しづらいと聞いたことがあります。
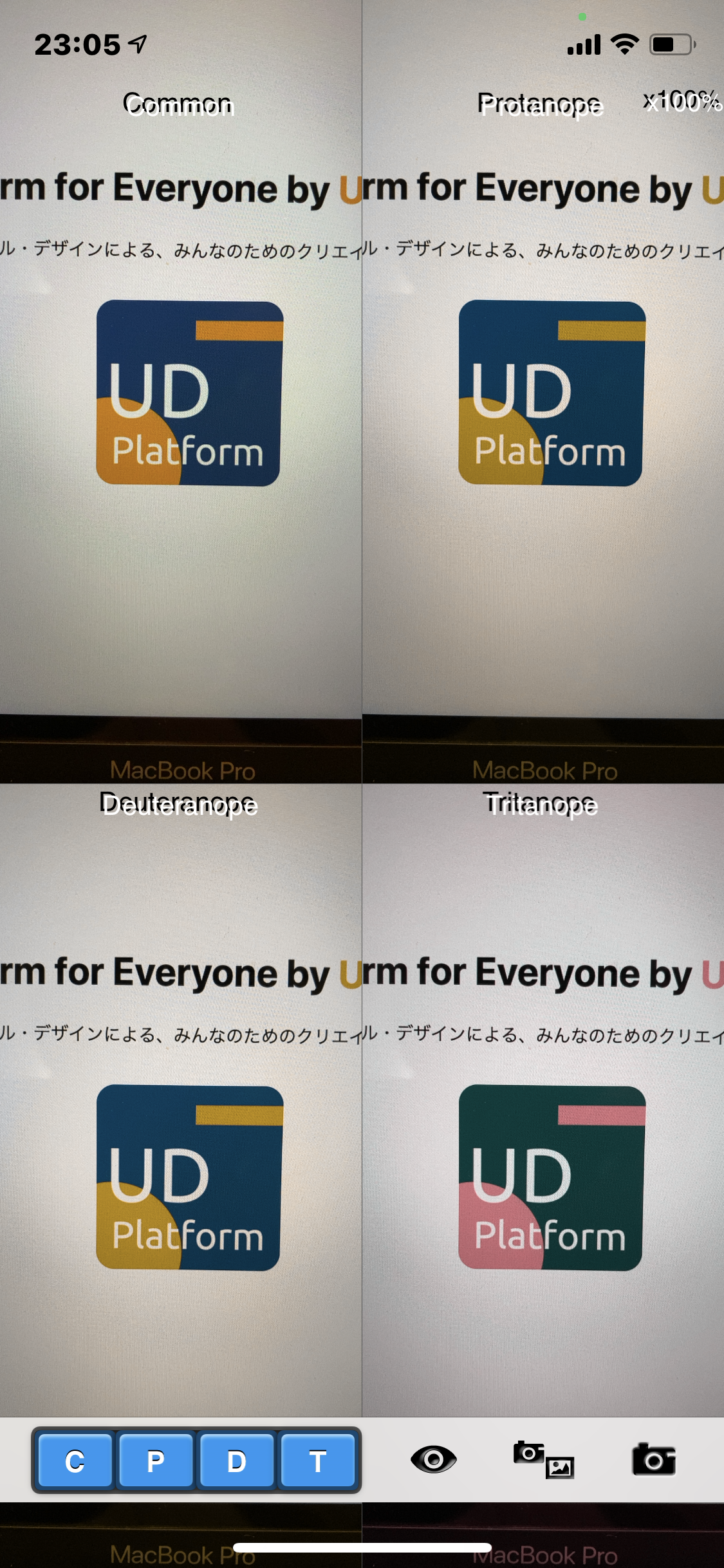
こちらに関しては、どういった見え方をしているか伝わりづらいため、以下のようなツールを用いて配色を決定することをお勧めします。
【◎ 色のシミュレータを使った見やすい例】
C型 / P型 / D型 / T型の全てにおいて、色の区別がつきやすいことが確認できました。

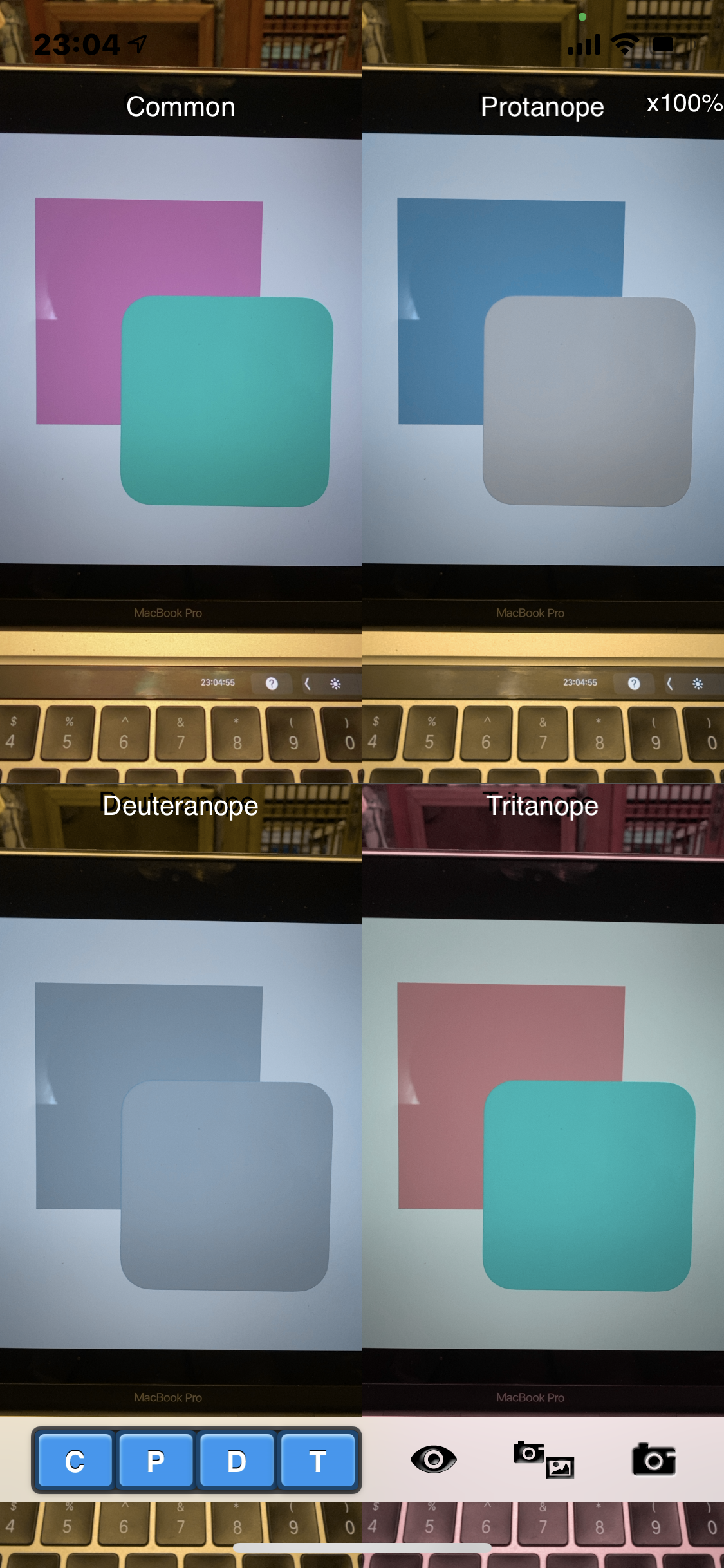
【× 色のシミュレータを使った見づらい例】
この配色だと、D型(左下)の方は色の区別がしづらくなっていることがわかります。

5. 性別の表記
性別の表記も一つの配慮として挙げられます。
身体な性 / 心の性 / 性的指向の性など様々な尺度の組み合わせで決まります。そのため、LGBTQ+という多様な存在が生まれるのです。
Facebookは、実に58種類の選択肢をサービスの中で用意しています(参考)。
また、現代の社会ではまだセンシティブな情報でもあるため、性別に関するセキュリティは万全に整えることも大切です。
6. タイポグラフィーへの配慮
タイポグラフィーとは、「文字をデザインする技法」などの意味があります。
6-A. フォントデザイン
ディスレクシアのある人たちは、もじが潰れて見えてしまうことがあるため、タイポグラフィーに気をつける必要があります。どれほどの効果があるかは自分自身ではわかりませんが、文字の読み取りづらい人たちのために作られた「UD書体」というものが存在します。
UD書体 - モリサワ
https://www.morisawa.co.jp/fonts/udfont/
6-B. 文字サイズ
視覚障がい者・高齢者・視力があまり良くない方などに対して、配慮するデザインになります。導入方法としては、文字サイズを変更するボタンの設置が挙げられます。具体的な実装例は下記の記事をご覧ください。
サイトの文字サイズを変更するボタンの作り方 - note
https://note.com/oceant/n/n8acb0edb665a
一方で、段々と視力が落ちていく病気の方と過去に寄りそったことがあります。その方は完全に見えないのではなく、うっすらと見えるため、「ブラウザを200%~400%に拡大」して、ウェブサイトを見ていました。その際、やはりレアアウトが崩れてしまって、読みづらそうでした。このような拡大・縮小に対してもベクター画像を用いたり、フォントサイズをCSSで変更する方法などが有効的だと考えられます。
ちなみに、Qiitaのように左右にmarginを撮っているサイトだと200%くらいにしても以下のように意外ときれいに表示されていました🚀

6-C. ルビの追加
年齢の低い子どもたち(幼稚園生〜小学3年生くらいまで)は、漢字にルビがふられているとどんどんと読み進めていきます。これは本人への配慮であると同時に、漢字の勉強にもなるため、子どもをユーザーターゲットとするサービスではぜひ導入してみてください。
HTMLでは、以下のようにルビを振ることができます。
<p>
<ruby>
<rb>多様性</rb>
<rt>たようせい</rt>
</ruby>
は
<ruby>
<rb>大切</rb>
<rt>たいせつ</rt>
</ruby>
</p>

7. ダークモード
視覚に敏感な人だと画面が明るすぎて、頭が痛くなる人がいました。また、アルビノと言われる個性を持った人たちはアルビノでない人よりも過度に眩しさを感じる羞明(しゅうめい)という現象が起きます。実際に、アルビノの方に寄り添った際、眩しそうだということが伝わりました。このような方々に対応するには、ダークモードという選択肢も重要な機能になります。
ダークモードを設定したい場合は、以下のようなスタイルシートを書けば設定することができます(参考)。
@media (prefers-color-scheme: dark) {
body {
background-color: #000;
color: #fff;
}
}
また、Darkmode.jsというライブラリもあるため、動的な変更を行う場合はこちらが便利かもしれません(参考)。
8. 複雑なマウス操作への対応
身体障がいのある方をボランティアで定期的に介抱していた時期がありました。その時知ったのですが、その方は口で加えた棒で器用にマウスを操作したり、キーボードを打ったりしていました。とても上手に作業をしていましたが、やはり単語を「ダブルクリックしてクリックボードに保存する」というような複雑な動きは難しそうに感じました。そのため、そのソフトウェア上で「ユーザーが取りそうな行動を予測」し、ショートカットを設定したり、そのアクションに対応した関数を実行するボタンなどを設けたりするといいかもしれません。
9. シェアする手段の多種化
最近、ニュース系サービスや技術記事系サービスなどでシェアする機能が多く見られます。何か記事や動画などのリンクをソーシャルネットワークや自分の別端末にシェアしたい時に困ったことはありませんか?学校のPCや他人のPCだと自分のアカウントでログインされていないことなどもあります。そう言った時に以下のような情報を提示してくれるとシェアの障がいを減らすことができると思います。
- URLの文字列を表示
- QRコード生成
- 検索ワード
10. ドメイン知識の説明
ドメイン知識って何?と思った方もいらっしゃるかもしれません。人工知能(機械学習)の領域では、このフレーズを頻繁に使うのですが、そうではない場合は初めて聞く方が多いと思います。ドメインとは、領域のことを表し、その領域における専門的な知識のような意味です。このように専門用語や省略語などをしっかりと説明することも大切だと思います。具体的には適宜説明を入れたり、参照リンクをつけてあげたり、Appendix(付録)をつけたりして、情報へのアクセシビリティを高めてあげましょう。
11. チュートリアル
ユーザー体験(User Experience; UX)は、人によって様々なため、チュートリアルもとても重要です。自分のアプリをローンチした際、母にユーザーインタビューをしていただきました。その時、予想だにしない操作をした場面を見て、チュートリアルの重要性に気付きました。多くの人に障がいなく使いやすいサービスにするにはとても大切ですね。
12. サービス領域特有の配慮
最後に上記の項目には含まれないようなサービス特有の配慮があると思います。
例えば、レストランや施設を紹介するソフトウェアの場合、具体的には以下のような項目が考えられます。
- アレルギー表記
- エレベーターなどのアクセシビリティの表記
- 英語対応可能な施設かの表記
一言メッセージ
私はUD対応というものは突き詰めると、「ユーザー理解」というプロダクト開発においてとても重要なエッセンスにたどり着くと感じました。
また、体系化していて自分のプロダクトもまだまだUD化の課題があるなと実感しました。
これからももっと開発力を磨き上げてたり、多様な方々と関わり、無知をなるべく無くしていきたいと思います。
この記事を読んで、世の中にUD対応したサービスが増えて「障がいのない社会」にしたいと思った方はSNSなどでシェアしていただけると幸いです✨
最後に
最後まで読んでくださり、ありがとうございました!
いかがだったでしょうか?
この記事を通して、少しでもあなたの学びに役立てば幸いです!
【仕事の相談はこちら】
お仕事の相談のある方は、下記のフォームよりお気軽にご相談ください。
もしもメールでの問い合わせの方がよろしければ、下記のメールアドレスへご連絡ください。
info*galirage.com(*を@に変えてご送付ください)
🎁 「生成AI活用の無料相談券」もしくは「生成AIの社内ガイドライン(無料PDF)」を『公式LINE』で配布中 🎁
『生成AIを業務に活用したいけど、どうしたらいいかわからない』といった声を多くいただきます。
Galirageでは公式LINEにて、チャットやオンライン会議で「完全個別の生成AI活用無料相談会」を実施しております!
(期間限定で実施しているため、ご興味ある方はお早めに以下のLINE公式アカウントをご登録ください^^)
https://lin.ee/rvz6lMN
※ 予告なく、キャンペーンを終了する可能性がございますが、ご了承ください。
【業務内容】
具体的には、以下のお仕事を中心に受け付けております!(詳しくはこちら)
- 受託開発(例:生成AIを使った社内システムの開発)
- コンサルティング(例:技術戦略のアドバイス)
- 講演(例:社内研修、イベント登壇)
※ 特に「生成AIを使ったシステム開発のご依頼」が多く、ご好評いただいております。
【これまでの相談事例】
以下のようなご相談が多くあります。
🔑 機密情報を漏洩させないための、生成AIのシステム構築をお願いしたい。
🤖 自社データを用いたFAQチャットボットの作り方を知りたい。
💡 ChatGPTを、自分たちの事業にどのように活かせるか、アドバイスやアイデアが欲しい。
おまけ
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎
参考文献