はじめまして、ますみです!
はじめに
この記事におけるチュートリアルページとは、次のようなページのことをさす。

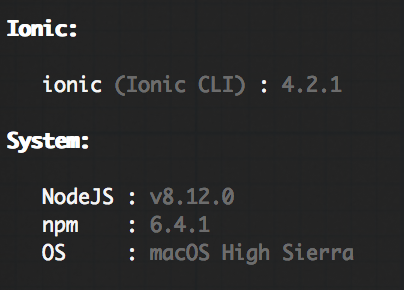
開発環境
開発環境(ionic infoの結果)は、以下の通りだが、Ionic3で実行した。

superテンプレートの作成
superテンプレートとは?
superテンプレートとは、Ionicに元々含まれているテンプレートのことである。
詳しくは、以下の記事を参照。
参考:画像でわかる「テンプレート早見表」【Ionic】
superテンプレートの作成方法
次のようなコマンドを実行(Macの場合)していく。
([ApplicationName]には、実際のアプリの名前を入力)
ionic start [ApplicationName] supercd [ApplicationName]ionic serve
これで、先ほどのようなIonic Super Starterへようこそという画面が出てくれば問題なし。
アレンジの手順
- スライド数を決める(
tutorial.tsの編集) - 文章と画像を変える(
ja.jsonの編集) - 最後のページを作る(
tutorial.htmlの編集)
1. スライド数を決める(tutorial.tsの編集)
ディレクトリ:[ApplicationName]/src/pages/tutorial/tutorial.ts
このtutorial.tsの中の22行目以降の以下のコードが重要なコードであった。
constructor(public navCtrl: NavController, public menu: MenuController, translate: TranslateService, public platform: Platform) {
this.dir = platform.dir();
translate.get(["TUTORIAL_SLIDE1_TITLE",
"TUTORIAL_SLIDE1_DESCRIPTION",
"TUTORIAL_SLIDE2_TITLE",
"TUTORIAL_SLIDE2_DESCRIPTION",
"TUTORIAL_SLIDE3_TITLE",
"TUTORIAL_SLIDE3_DESCRIPTION",
]).subscribe(
(values) => {
console.log('Loaded values', values);
this.slides = [
{
title: values.TUTORIAL_SLIDE1_TITLE,
description: values.TUTORIAL_SLIDE1_DESCRIPTION,
image: 'assets/img/ica-slidebox-img-1.png',
},
{
title: values.TUTORIAL_SLIDE2_TITLE,
description: values.TUTORIAL_SLIDE2_DESCRIPTION,
image: 'assets/img/ica-slidebox-img-2.png',
},
{
title: values.TUTORIAL_SLIDE3_TITLE,
description: values.TUTORIAL_SLIDE3_DESCRIPTION,
image: 'assets/img/ica-slidebox-img-3.png',
}
];
});
}
このコードから、
タイトル:TUTORIAL_SLIDE1_TITLE
内容:TUTORIAL_SLIDE1_DESCRIPTION
画像:assets/img/ica-slidebox-img-1.png
を1枚目のスライドとして表示していることがわかった。
よって、ここで、スライド数を決めることができる。
2. 文章と画像を変える(ja.jsonの編集)
ディレクトリ:[ApplicationName]/src/assets/i18n/ja.json
このja.jsonの中の20行目以降の以下のコードが重要なコードであった。
"TUTORIAL_SLIDE1_TITLE": "Ionic Super Starterへようこそ",
"TUTORIAL_SLIDE1_DESCRIPTION": "<b> Ionic Super Starter </b>は、多くのビルド済ページとベストプラクティスを備えた、完全な機能をもつIonicのスターターです。",
ここで、文章を変えることができる。
ディレクトリ:[ApplicationName]/src/assets/img
このディレクトリにある画像を置換することで画像を変えることができる。
3. 最後のページを作る(tutorial.htmlの編集)
ディレクトリ:[ApplicationName]/src/pages/tutorial/tutorial.html
最後のページのみtutorial.htmlで編集できる。
<ion-slide>
<img src="assets/img/ica-slidebox-img-4.png" class="slide-image" />
<h2 class="slide-title">{{ 'TUTORIAL_SLIDE4_TITLE' | translate }}</h2>
<button ion-button icon-end large clear (click)="startApp()">
{{ 'TUTORIAL_CONTINUE_BUTTON' | translate }}
<ion-icon name="arrow-forward"></ion-icon>
</button>
</ion-slide>
このコードから、
タイトル:TUTORIAL_SLIDE4_TITLE
画像:assets/img/ica-slidebox-img-4.png
を4枚目(最後)のスライドとして表示していることがわかった。
最後に
最後まで読んでくださり、ありがとうございました!
いかがだったでしょうか?
この記事を通して、少しでもあなたの学びに役立てば幸いです!
【仕事の相談はこちら】
お仕事の相談のある方は、下記のフォームよりお気軽にご相談ください。
もしもメールでの問い合わせの方がよろしければ、下記のメールアドレスへご連絡ください。
info*galirage.com(*を@に変えてご送付ください)
🎁 「生成AI活用の無料相談券」もしくは「生成AIの社内ガイドライン(無料PDF)」を『公式LINE』で配布中 🎁
『生成AIを業務に活用したいけど、どうしたらいいかわからない』といった声を多くいただきます。
Galirageでは公式LINEにて、チャットやオンライン会議で「完全個別の生成AI活用無料相談会」を実施しております!
(期間限定で実施しているため、ご興味ある方はお早めに以下のLINE公式アカウントをご登録ください^^)
https://lin.ee/rvz6lMN
※ 予告なく、キャンペーンを終了する可能性がございますが、ご了承ください。
【業務内容】
具体的には、以下のお仕事を中心に受け付けております!(詳しくはこちら)
- 受託開発(例:生成AIを使った社内システムの開発)
- コンサルティング(例:技術戦略のアドバイス)
- 講演(例:社内研修、イベント登壇)
※ 特に「生成AIを使ったシステム開発のご依頼」が多く、ご好評いただいております。
【これまでの相談事例】
以下のようなご相談が多くあります。
🔑 機密情報を漏洩させないための、生成AIのシステム構築をお願いしたい。
🤖 自社データを用いたFAQチャットボットの作り方を知りたい。
💡 ChatGPTを、自分たちの事業にどのように活かせるか、アドバイスやアイデアが欲しい。
おまけ
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎