はじめまして、ますみです!
#Piskelとは?
サイト:Piskel
概要:簡単にドット絵を描ける環境
推奨ブラウザ:Google Crome / Microsoft Edge
アプリやゲームを作る際の オリジナルのキャラクター や アイコン を作る時におすすめです。
#始め方
- Piskel にアクセス
- "Create Sprite" を選択
#基本的な使い方
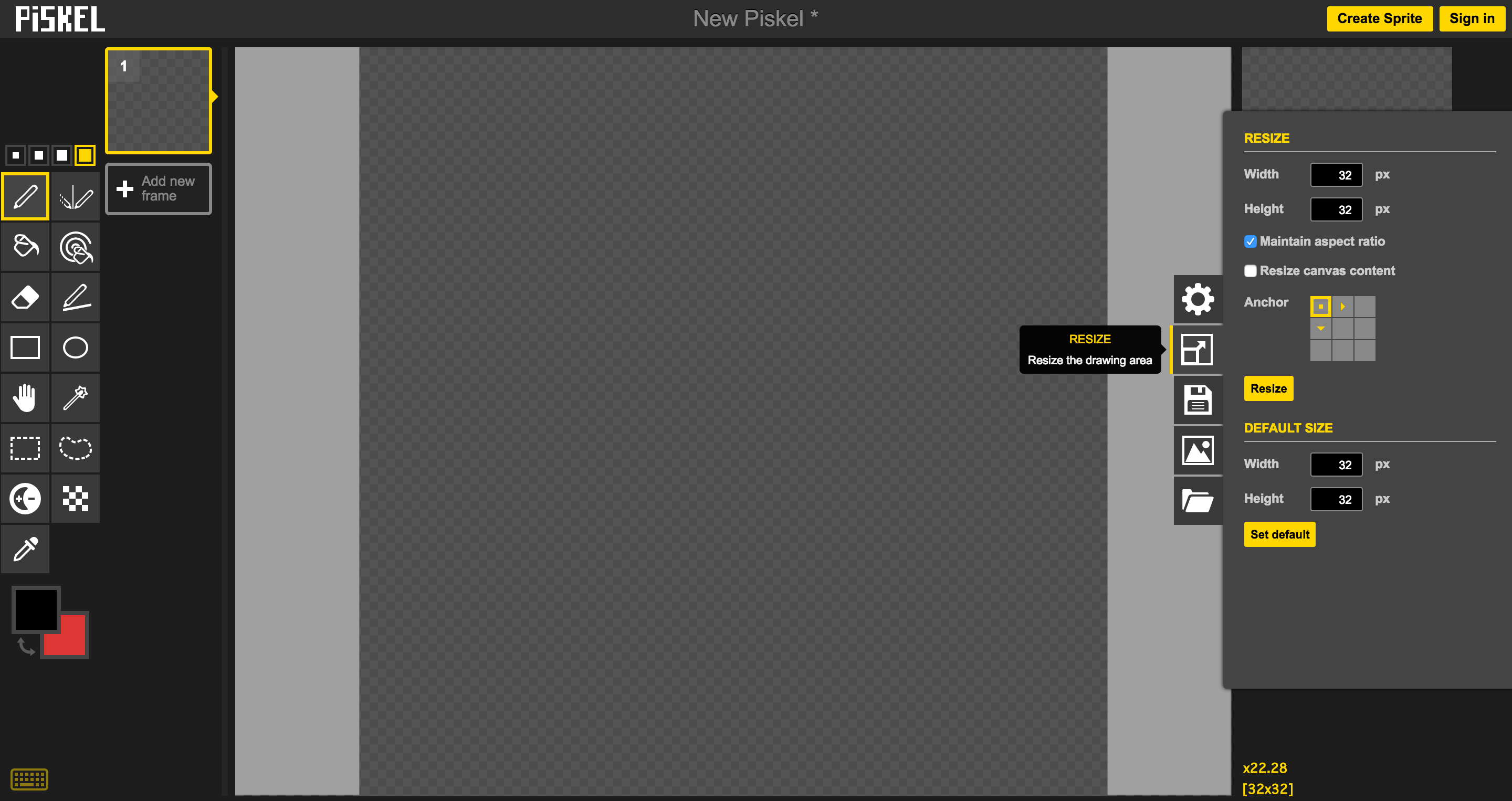
###・ピクセル数(サイズ)の変更
右側のResizeボタンからピクセル数を変更できます。

###・基本ツール(Pen / Paint / Erase)
Pen - ドットを描く
Paint - 特定の色で塗りつぶす
Erase - ドットを消す
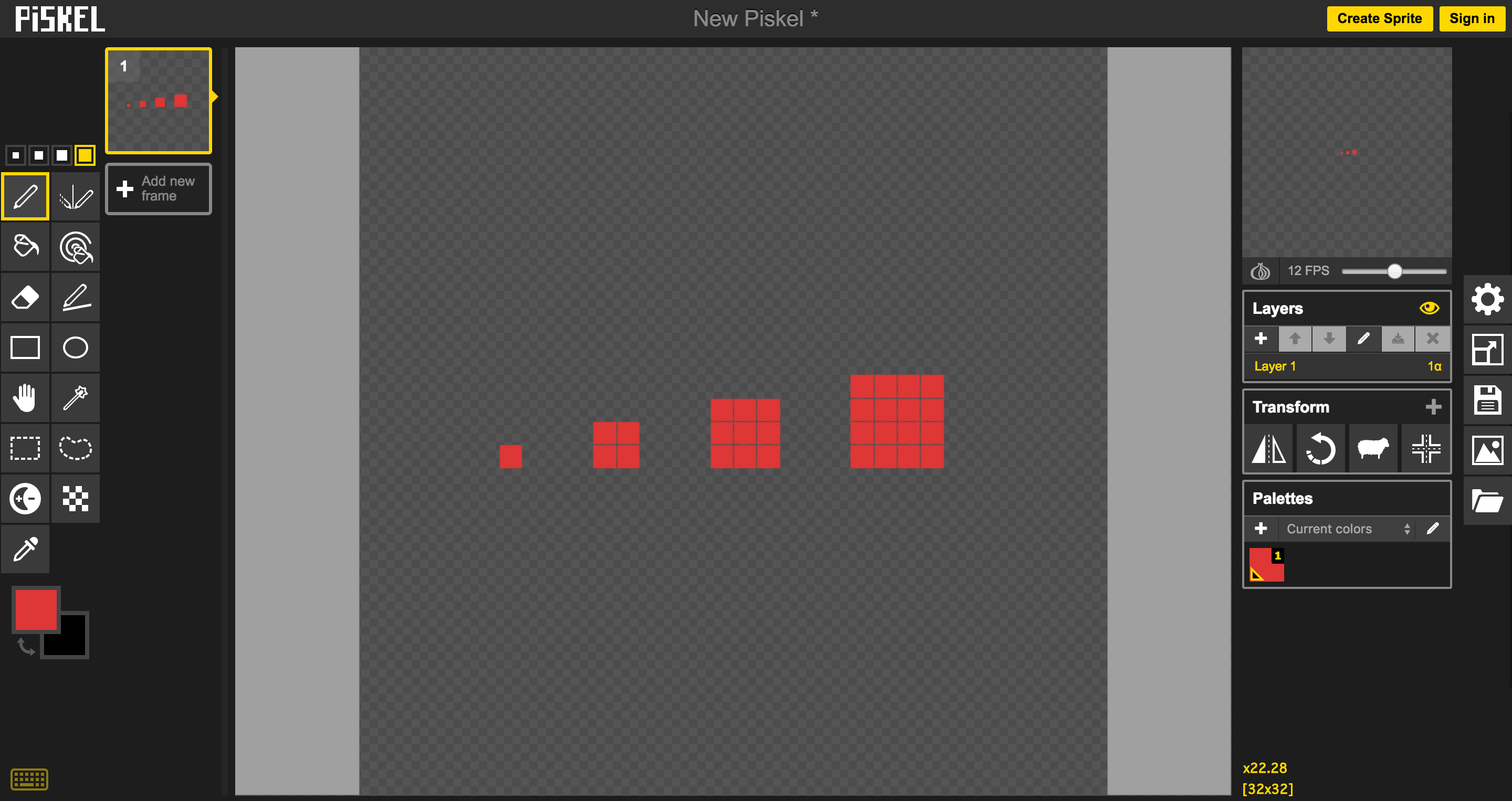
###・ペンの太さと色
ペンの太さは左上の4つ並んだ四角から選べます。

色は、左下の四角をクリックして、選択します。

実際に、描いてみると次のようになります。

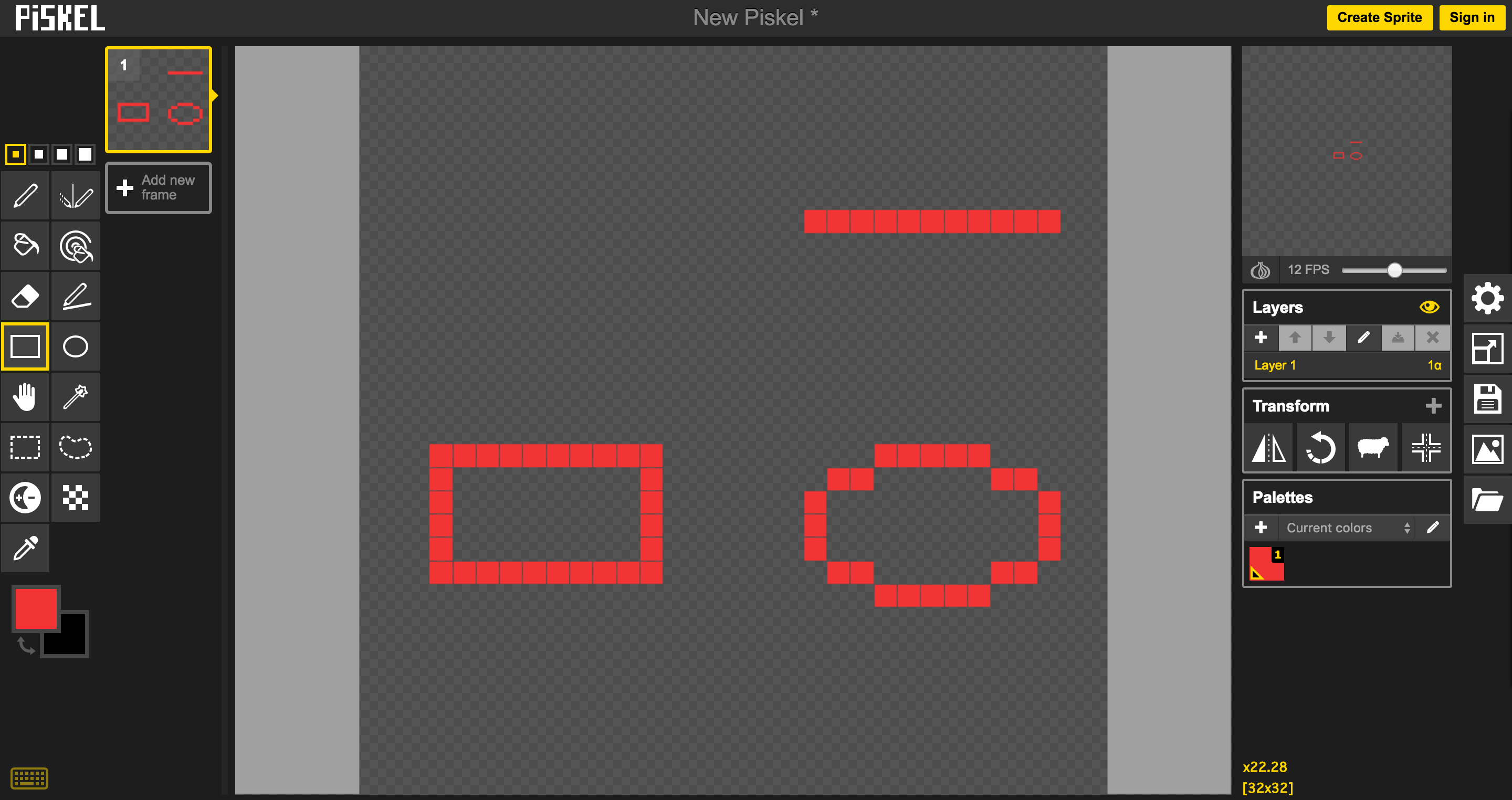
###・図形ツール(直線 / 四角 / 円)
これらのツールは全て、画面の左側にあります。

実際に、描いてみると次のようになります。

#〜応用編について〜
もしも裏技やもっと色々な使い方を知りたい方は以下のサイトをご参照ください。
リンク:Piskelでドット絵を描く! 〜応用編〜
最後に
最後まで読んでくださり、ありがとうございました!
いかがだったでしょうか?
この記事を通して、少しでもあなたの学びに役立てば幸いです!
【仕事の相談はこちら】
お仕事の相談のある方は、下記のフォームよりお気軽にご相談ください。
もしもメールでの問い合わせの方がよろしければ、下記のメールアドレスへご連絡ください。
info*galirage.com(*を@に変えてご送付ください)
🎁 「生成AI活用の無料相談券」もしくは「生成AIの社内ガイドライン(無料PDF)」を『公式LINE』で配布中 🎁
『生成AIを業務に活用したいけど、どうしたらいいかわからない』といった声を多くいただきます。
Galirageでは公式LINEにて、チャットやオンライン会議で「完全個別の生成AI活用無料相談会」を実施しております!
(期間限定で実施しているため、ご興味ある方はお早めに以下のLINE公式アカウントをご登録ください^^)
https://lin.ee/rvz6lMN
※ 予告なく、キャンペーンを終了する可能性がございますが、ご了承ください。
【業務内容】
具体的には、以下のお仕事を中心に受け付けております!(詳しくはこちら)
- 受託開発(例:生成AIを使った社内システムの開発)
- コンサルティング(例:技術戦略のアドバイス)
- 講演(例:社内研修、イベント登壇)
※ 特に「生成AIを使ったシステム開発のご依頼」が多く、ご好評いただいております。
【これまでの相談事例】
以下のようなご相談が多くあります。
🔑 機密情報を漏洩させないための、生成AIのシステム構築をお願いしたい。
🤖 自社データを用いたFAQチャットボットの作り方を知りたい。
💡 ChatGPTを、自分たちの事業にどのように活かせるか、アドバイスやアイデアが欲しい。
おまけ
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎
参考文献