はじめまして、ますみです!
#Piskelとは?
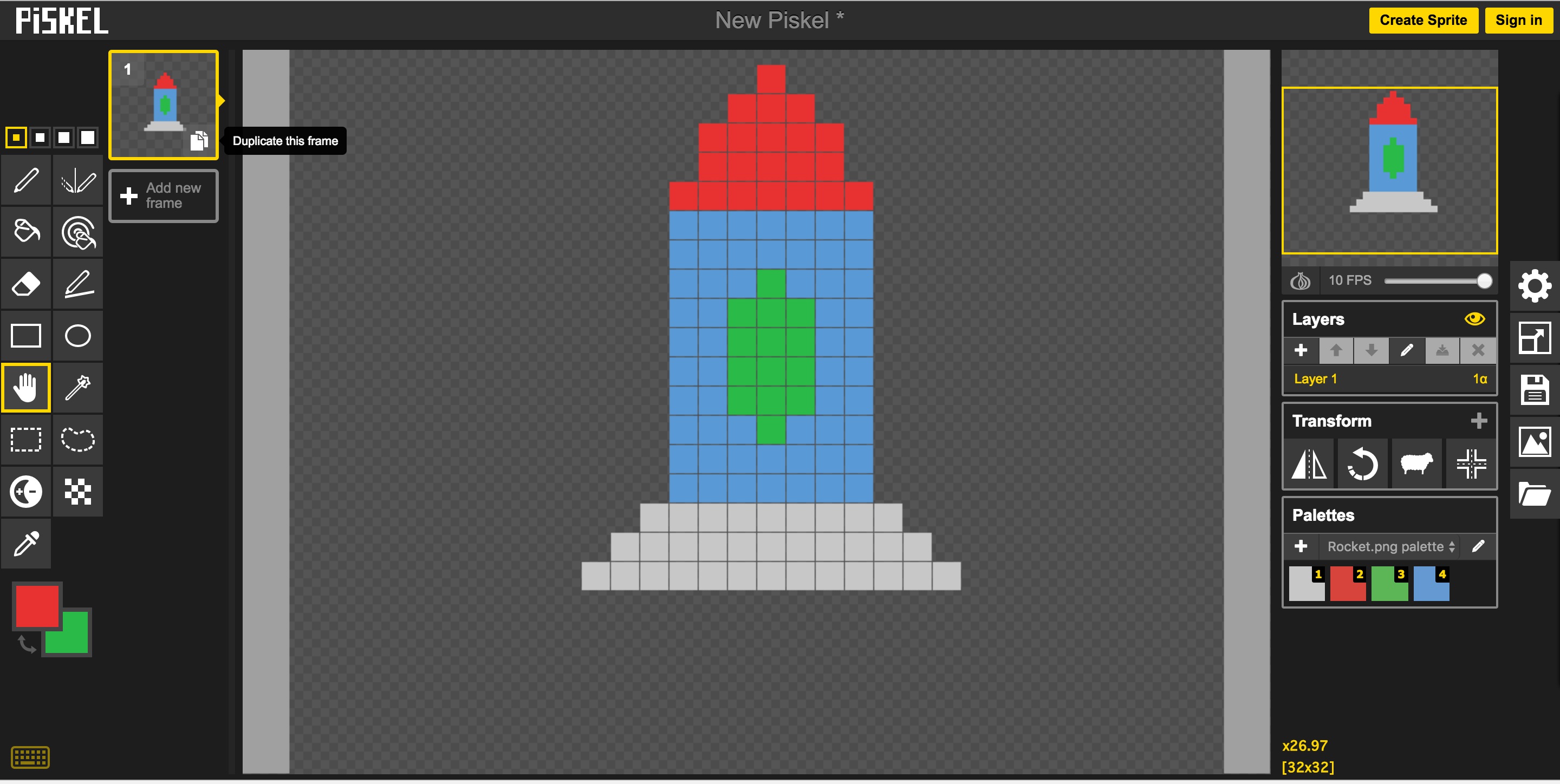
サイト:Piskel
概要:簡単にドット絵を描ける環境
推奨ブラウザ:Google Crome / Microsoft Edge
アプリやゲームを作る際の オリジナルのキャラクター や アイコン を作る時におすすめです。
Piskelを初めて使う方は、「Piskelでドット絵を描く!〜基本編〜」を参照してみてください。
#・2色を同時に使いわける技
色を選択する際、四角が二つあります。

これらの四角の内、
手前の四角(Primary)は、左クリックでドットを描くことができ、
奥側の四角(Secondary)は、右クリックでドットを描くができます。
| 使いたい色の四角 | コマンド |
|---|---|
| 手前の四角 | 左クリック |
| 奥の四角 | 右クリック |
#・ドットの明るさを変える(Lighten)
すでに描いたドットの明るさを調整するには次のツールを使います。(画面左下)

やり方は、このアイコンをクリックしてから、ドットをクリックするだけです。
この時、次のコマンドが成り立ちます。
| 目的 | コマンド |
|---|---|
| 明るくしたい | クリック(左右どちらでも可) |
| 暗くしたい | Command + クリック |
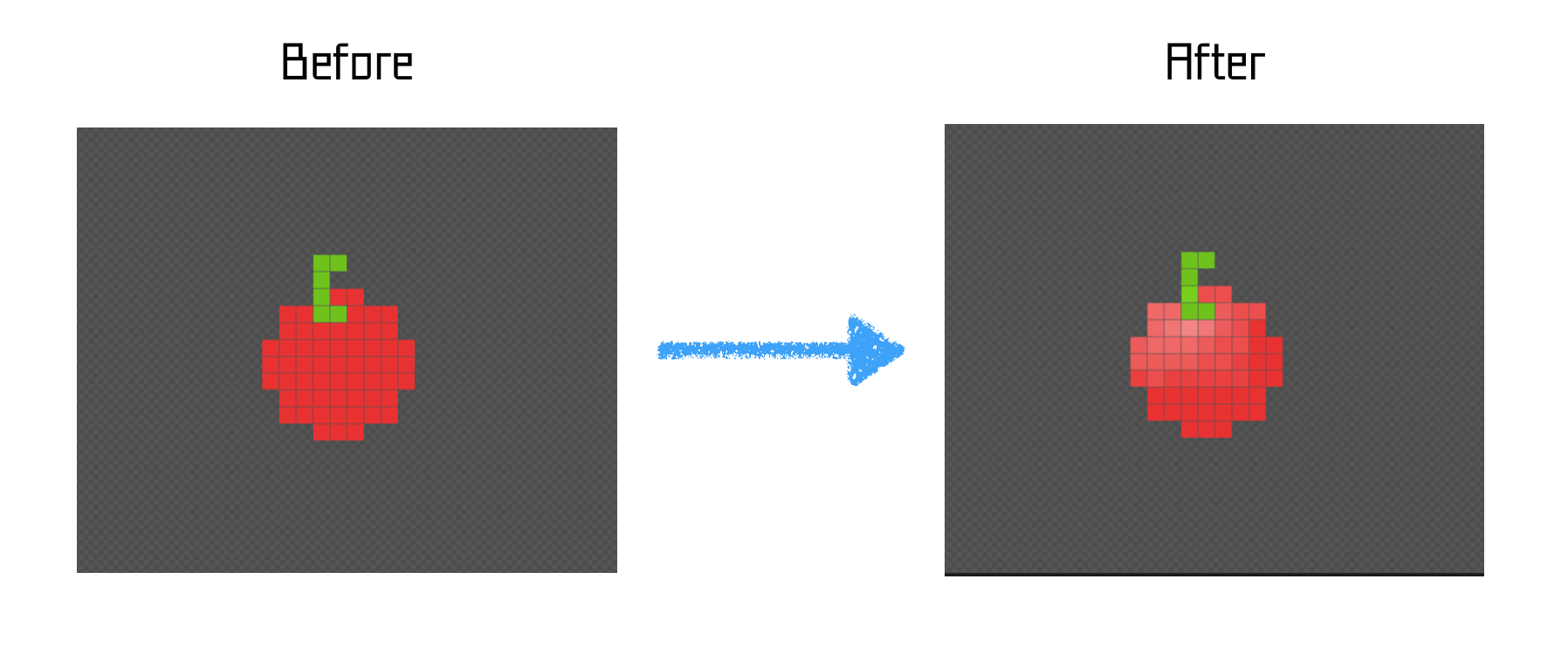
このツールを使うと、光沢や影などを表現することができます。
例えば、りんごに光沢をつけると次のようになります。

#・画像に含まれる色を読み込む
何かしらの画像の色をまとめて抽出し、一つのパレットにセットとして読み込むことができます。
主な手順は次の通りです。
- "Palettes" のプラスボタン(+)をクリックします。

- "Import from file"をクリックします。

- 色の抽出をしたい画像を選択します。
選択すると、その画像に含まれる色が全てリストアップされます。

- "Save"をクリックし、パレットの作成が完了です。

#・GIFアニメーションの作成
GIF:"Graphics Interchange Format"の略で、画像が何枚も入った画像データ。
GIFアニメーション:パラパラ漫画のように画像を早く切り替えることを用いたアニメーション。
主な手順は次の通りです。
- "Add new frame" か "複製ボタン"を用いて、複数の画像を用意します。

- パラパラ漫画をイメージしながら、動きのある絵を描いてみます。

- 画面の右上に連続的に、画像が切り替わり、アニメーションが再生されます。

最後に
最後まで読んでくださり、ありがとうございました!
いかがだったでしょうか?
この記事を通して、少しでもあなたの学びに役立てば幸いです!
【仕事の相談はこちら】
お仕事の相談のある方は、下記のフォームよりお気軽にご相談ください。
もしもメールでの問い合わせの方がよろしければ、下記のメールアドレスへご連絡ください。
info*galirage.com(*を@に変えてご送付ください)
🎁 「生成AI活用の無料相談券」もしくは「生成AIの社内ガイドライン(無料PDF)」を『公式LINE』で配布中 🎁
『生成AIを業務に活用したいけど、どうしたらいいかわからない』といった声を多くいただきます。
Galirageでは公式LINEにて、チャットやオンライン会議で「完全個別の生成AI活用無料相談会」を実施しております!
(期間限定で実施しているため、ご興味ある方はお早めに以下のLINE公式アカウントをご登録ください^^)
https://lin.ee/rvz6lMN
※ 予告なく、キャンペーンを終了する可能性がございますが、ご了承ください。
【業務内容】
具体的には、以下のお仕事を中心に受け付けております!(詳しくはこちら)
- 受託開発(例:生成AIを使った社内システムの開発)
- コンサルティング(例:技術戦略のアドバイス)
- 講演(例:社内研修、イベント登壇)
※ 特に「生成AIを使ったシステム開発のご依頼」が多く、ご好評いただいております。
【これまでの相談事例】
以下のようなご相談が多くあります。
🔑 機密情報を漏洩させないための、生成AIのシステム構築をお願いしたい。
🤖 自社データを用いたFAQチャットボットの作り方を知りたい。
💡 ChatGPTを、自分たちの事業にどのように活かせるか、アドバイスやアイデアが欲しい。
おまけ
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎
参考文献