スマホはセンサーの塊!
以前、ICS MEDIAの記事「スマートフォンはセンサーの塊!
たった数行のHTML5とJSで扱えるセンサーまとめ(デモ・動画あり)」で、Webの技術でスマホのセンサーへアクセスする方法を紹介しました。その中でも使用頻度が高め? なジャイロセンサーのエミュレートをChromeのデベロッパーツールでやっちゃおう! というお話です ![]()
ジャイロセンサーのエミュレートはデベロッパーツールのSensorsでできる
ジャイロセンサーのエミュレートはデベロッパーツールのSensorsからできます。
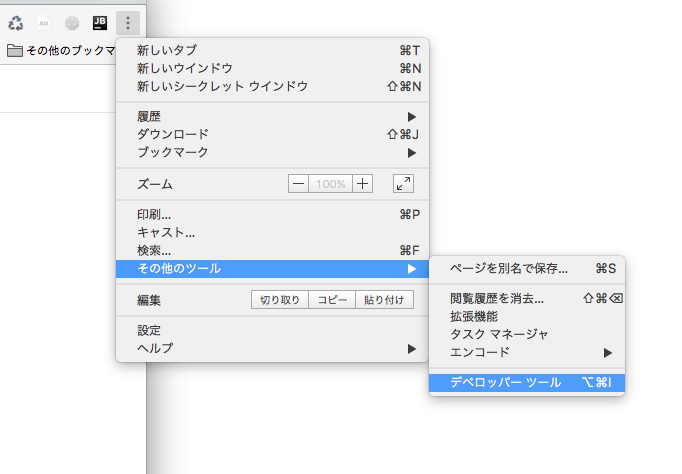
まずは、作成したアニメーションをChromeで表示し、デベロッパーツールを開きます。
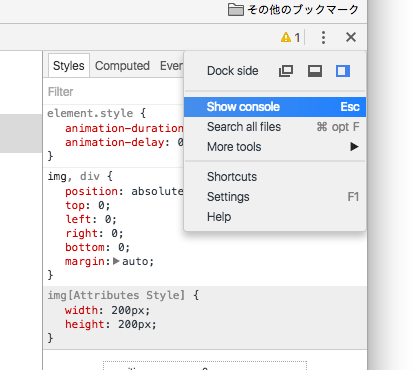
デベロッパーツールが開いたら、ウィンドウの右上にある「・・・」の中にある「Show console」をクリックしてconsoleを開きます。
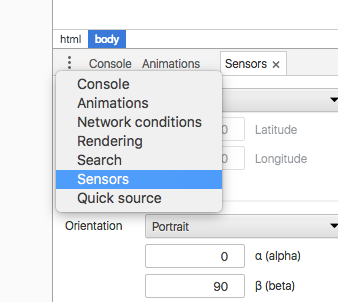
consoleが開いたら、consoleの左上にある「・・・」の中に「Sensors」があるのでクリックして開きます。
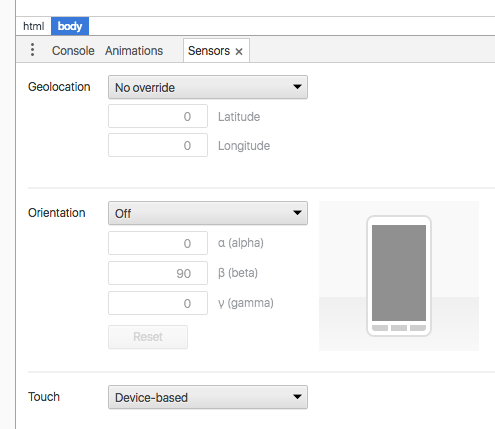
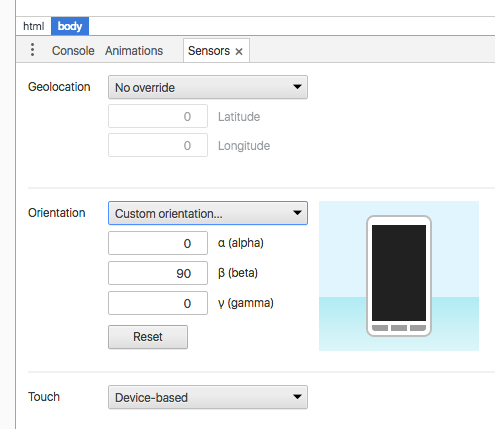
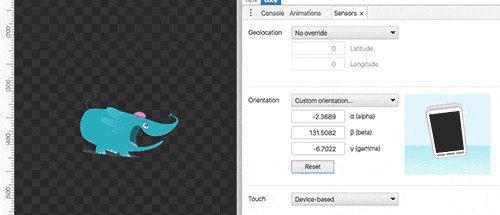
これが「Sensors」で、この中の「Orientation」がジャイロセンサーです。
「Orientation」は標準で「Off」になっているので、セレクトボックスから「Custom orientation」を選択します。
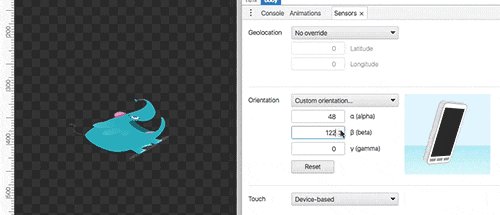
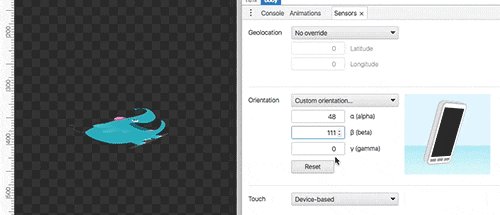
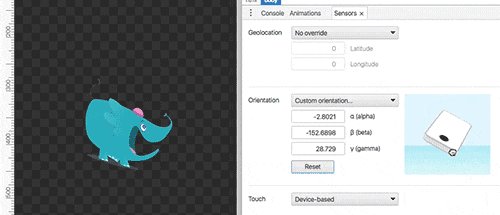
alpha、beta、gammaの値を直接入力したり、右側のスマホ部分をドラッグでぐるぐると操作できます。
実機確認の回数が激減
ジャイロセンサーの搭載されていない環境(パソコンなど)で開発していると、実機での確認が増えます。このSensorを使えば、動作しているのかどうかを確認できるので便利です。ですが、ジャイロセンサーの感度やユーザーの体感は実機でしか試せないので、最後はちゃんと実機で確認しましょう ![]()