AWSにEC2インスタンスを作成して、nginxを使い、webページ・ホームページを誰からでも見れるように公開する。
【前編】〜 インスタンスの作成まで。
【後編】←イマココ
■動作環境 ==================================
macOS Sierra 10.12.6
===========================================
0. AWSでインスタンスを作成する
【前編】に記述しています。
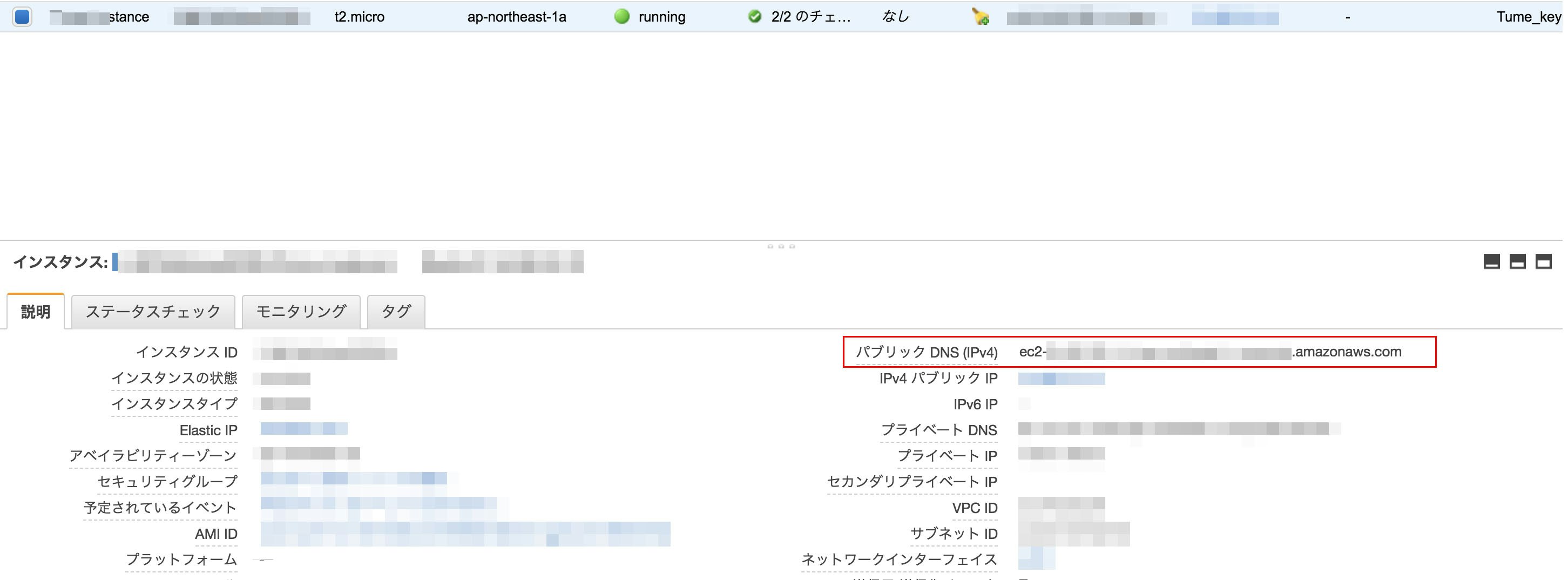
1. インスタンスのパブリックDNSを確認する
作ったEC2インスタンスを選択すると、画面下部で確認できます。

ついでにすぐ下の IPv4 パブリック IP も確認しておきましょう。次で使います。
2. AWSにアクセスする
ターミナルを立ち上げ、Pemにパスを通します。
【前編】#2でダウンロードしたキーペア(Pem)の場所を確認してください。
ssh -i /Users/(pemの絶対パス)/hogehoge.pem ec2-user@00.00.00.00(IPv4 パブリック IP)
3. nginxをインストールする
HTTPサーバーをインストールします。
Apacheが主流らしいのですが、比較サイトをみて今回はnginxを導入します。
参考:Apacheとnginxどちらを採用すべきかメリット・デメリット比較
sudo yum update
sudo yum install nginx
nginx -v
sudo service nginx start
起動できたら、ブラウザでhttp://パブリックDNSにアクセスしてチェック!
sudo service nginx restart
sudo nginx -s stop
4. ローカルからAWSにファイルをコピーする
htmlやcssなど、必要なファイルをコピーします。
権限で引っかかる可能性がとてもあるので、zipでまとめて送り、解凍することを推奨します。
scp -i pemを絶対パスで指定 -r ファイル名 接続先(パブリックDNS):保存先AWS絶対パス
参考:http://www.atmarkit.co.jp/ait/articles/1701/27/news009.html
scp -i /Users/(pemの絶対パス)/hogehoge.pem -r 送りたいファイル(zip)の絶対パス ec2-user@パブリックDNS:/home/ec2-user/
!→ Permission denied (publickey).と言われる
権限がないとのことなので、chmod 755 ファイル名 で権限を付与する。
チェック項目としては
- localの送りたいファイル
- AWSの受け入れ先
- AWSの受け入れ先の一つ上の階層
- AWSの受け入れ先のそのまた一つ上の階層……と、だいたい ec2-user のところまで付与すると送れることがあります
5. nginx.confを書き換える
sudo vi /etc/nginx/nginx.conf
で、中身をviしていく。
locationのrootを、以下の様にソース(html,css)保存場所に変更して保存する。
# another virtual host using mix of IP-, name-, and port-based configuration
……
location / {
root /Users/hogehoge/homepage/; // ソースの保存場所
index index.html index.htm;
}
参考:viコマンド http://uguisu.skr.jp/Windows/vi.html
参考:nginxでバーチャルホストを設定する(Mac)
6. nginxを再起動する
sudo service nginx restart
7. ブラウザでアクセスする
8. オマケ
Basic認証をかけたいとき
【nginx】nginxとhttpd-tools(htpasswd)でサクっとbasic認証をかけるメモ