0.はじめに
省略語を表示するサイトを作ってみる(@egplntさん)
を一通りやってください。
1.データベースを用意する
データベース名:db01
テーブル名:table01
表のタイトル:ID、NAME、C1…(この後は使わないので適当でいいです)
2.こぴぺる
[{"id":"101244a.14a6b3b","type":"mysql","z":"d9034166.46b908","mydb":"c84755b6.ca03f8","name":"","x":450,"y":180,"wires":[["98a2f9b3.57801"]]},{"id":"53e7cee1.b82eb","type":"http in","z":"d9034166.46b908","name":"","url":"/test1218b","method":"get","upload":false,"swaggerDoc":"","x":140,"y":180,"wires":[["1632b28c.0ea44d","9bb906f6.24d9e8"]]},{"id":"1632b28c.0ea44d","type":"function","z":"d9034166.46b908","name":"select*from","func":"msg.data1 = msg.payload.msg;\nmsg.topic = \"select * from table01 where c1 = \\u0027\";\nmsg.topic += msg.payload.msg;\nmsg.topic += \"\\u0027;\";\n\n//msg.topic = \"select name from table01 where c1 = 'http';\";\nreturn msg;","outputs":1,"noerr":0,"x":310,"y":180,"wires":[["101244a.14a6b3b"]]},{"id":"50c91b8b.452bdc","type":"debug","z":"d9034166.46b908","name":"","active":true,"console":"false","complete":"payload","x":950,"y":240,"wires":[]},{"id":"7521f0bc.829fb8","type":"http response","z":"d9034166.46b908","name":"","statusCode":"","headers":{},"x":1130,"y":180,"wires":[]},{"id":"dd787de7.87d9e8","type":"template","z":"d9034166.46b908","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #fffafa;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #f8f8ff;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: #fffaf0;\n padding: 20px;\n height: 100px;\n text-align: left;\n font-size: 18pt\n}\n","x":310,"y":120,"wires":[["c8c89ccc.78ec78"]]},{"id":"c8c89ccc.78ec78","type":"template","z":"d9034166.46b908","name":"test1218a.html 入力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #fffafa\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 製品情報検索\n </h1>\n </div>\n <div id='b1'>\n \n </div>\n <div id='c1'>\n <b>検索する情報を入力します</b></br>\n <b>IDか製品名を入れてください。</b>\n <form action=\"http://127.0.0.1:1880/test1218b\" method=\"get\">\n <textarea name=\"msg\" cols=20 rows=1 style=\"font-size:24pt;\">おは</textarea></textarea>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":500,"y":120,"wires":[["89eaa987.62ee68","f67ff05a.e56ab8"]]},{"id":"e825a2a9.2e4268","type":"http in","z":"d9034166.46b908","name":"","url":"/test1218a","method":"get","upload":false,"swaggerDoc":"","x":140,"y":120,"wires":[["dd787de7.87d9e8"]]},{"id":"89eaa987.62ee68","type":"http response","z":"d9034166.46b908","name":"","x":690,"y":120,"wires":[]},{"id":"f67ff05a.e56ab8","type":"debug","z":"d9034166.46b908","name":"","active":false,"console":"false","complete":"false","x":710,"y":60,"wires":[]},{"id":"98a2f9b3.57801","type":"template","z":"d9034166.46b908","name":"css","field":"payload.css","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"#basic {\n font-family: meiryo;\n}\n#a1 {\n background-color: #fffafa;\n padding: 20px;\n height: 100px;\n}\n#b1 {\n background-color: #f8f8ff;\n padding: 20px;\n height: 100px;\n text-align: center;\n font-size: 18pt\n}\n#c1 {\n background-color: #fffaf0;\n padding: 20px;\n height: 100px;\n text-align: left;\n font-size: 18pt\n}\n","x":570,"y":180,"wires":[["35ae5669.b80ac2"]]},{"id":"35ae5669.b80ac2","type":"function","z":"d9034166.46b908","name":"返却値をセット","func":"msg.data2 = msg.payload[0].NAME;\nmsg.data1 = msg.payload[0].ID;\n\nreturn msg;\n","outputs":1,"noerr":0,"x":720,"y":180,"wires":[["50c91b8b.452bdc","65083ffa.9f396","602b5dd.8555d24","68ab1506.1a6eec"]]},{"id":"65083ffa.9f396","type":"template","z":"d9034166.46b908","name":"test1218b.html 出力用","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <style type=\"text/css\">\n {{{payload.css}}}\n </style>\n </head>\n <body style=\"background-color: #fffafa\">\n <div id='basic'>\n <div id='a1'>\n <h1>\n 製品情報検索\n </h1>\n </div>\n <div id='b1'>\n DBからの情報:ID『<b><font color=\"blue\">{{ data1 }}</font></b>』入力された文字の正式名称は『<b><font color=\"red\">{{ data2 }}</font></b>』です。\n </div>\n <div id='c1'>\n <b>検索する情報を入力します</b></br>\n <b>IDか製品名を入れてください。</b>\n <form action=\"http://127.0.0.1:1880/test1218b\" method=\"get\">\n <textarea name=\"msg\" cols=20 rows=1 style=\"font-size:24pt;\">おは</textarea>\n <button type=\"submit\" name=\"submit\" value=\"送信\">\n <font size=\"2\">表示要求を</font><font size=\"5\" color=\"red\">送信!</font>\n </button>\n\n </div>\n </div>\n</body>\n</html>\n","x":940,"y":180,"wires":[["7521f0bc.829fb8"]]},{"id":"602b5dd.8555d24","type":"debug","z":"d9034166.46b908","name":"","active":true,"console":"false","complete":"data2","x":950,"y":300,"wires":[]},{"id":"68ab1506.1a6eec","type":"debug","z":"d9034166.46b908","name":"","active":true,"console":"false","complete":"data1","x":950,"y":360,"wires":[]},{"id":"2fc31d2.492cd62","type":"comment","z":"d9034166.46b908","name":"わかりにくいかもしれない解説","info":"大前提\nNode-REDのノード間で、文字や数字を受けわたす時は\nmsg.〇〇\nという形(先頭にmsg.がつく形)で渡される。\n\n―――――――――――――――――――\n【select*fromのノード】\nmsg.data1にtest1218aから渡ってきた\nテキストボックスのテキストが入る。\n\nmsg.topic の3行で\n「msg.topic = \"select * from table01 where c1 = '〇〇';\"」\nという1文をつくる。\nmsg.topicという形は、MySQLに指示を出す形である。\nここでは、table01の中でc1が〇〇という横の列を探す\nという作業をしている\n\n―――――――――――――――――――\n【db01】\nMySQLに繋がっているだけ\n前のノードから\nselect * from table01 where c1 = '〇〇';\nという指示を受け取って\n該当した一文を排出する。\n\n―――――――――――――――――――\n【返却値をセット】\nMySQLから排出された一行の中から、\n該当するものをセットする。\n\nmsg.data2 = msg.payload[0].NAME;\nmsg.data1 = msg.payload[0].ID;\n\n―――――――――――――――――――\n【出力用】\n\n{{ data1 }} = msg.data1\n{{ data2 }} = msg.data2\n\nということ。","x":170,"y":60,"wires":[]},{"id":"9bb906f6.24d9e8","type":"function","z":"d9034166.46b908","name":"select*from","func":"msg.data1 = msg.payload.msg;\nmsg.topic = \"select * from table01 where ID = \\u0027\";\nmsg.topic += msg.payload.msg;\nmsg.topic += \"\\u0027;\";\n//msg.topic = \"select name from table01 where c1 = 'http';\";\nreturn msg;","outputs":1,"noerr":0,"x":310,"y":320,"wires":[["7edc5dc7.ba9c04"]]},{"id":"bb9941e4.fc8c4","type":"comment","z":"d9034166.46b908","name":"入力の種類ごとにselect*from以降のフローが必要かも","info":"入力種類\n・id\n・name\n・c1\nなど、カラム名\n\n\n―――――――――――――――――――\nselect*from\nの中でif分岐を使いたいけど、今の知識じゃ無理そうです。\n\n代替案\n入力htmlに、チェックボックス(var checkbox)を用意して\nid→1\nname→2\nc1→3\nが出力されるようにする(できるかわからんけど)\n\nselect*fromのノードの中で\nif (checkbox = 1) {\n msg.topic = ウンタラカンタラ\n} else if (checkbox = 2) {\n msg.topic = ウンタラカンタラ\n} else if (checkbox = 3) {\n msg.topic = ウンタラカンタラ\n}","x":440.40000915527344,"y":271.90000915527344,"wires":[]},{"id":"7edc5dc7.ba9c04","type":"mysql","z":"d9034166.46b908","mydb":"c84755b6.ca03f8","name":"","x":450,"y":320,"wires":[["98a2f9b3.57801"]]},{"id":"c84755b6.ca03f8","type":"MySQLdatabase","z":"","host":"127.0.0.1","port":"3306","db":"db01","tz":""}]

3.MySQLを接続

db01のMySQLノードを接続してください。
4.検索ワードをMySQLにぶつける
 これの中身
これの中身
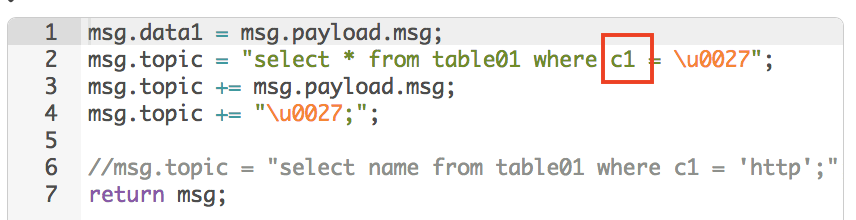
 ここを、検索ワードに対応する表のタイトルにします。
この場合は、`ID`か`NAME`か`c1`です。検索ワードと対応させてください。
ここを、検索ワードに対応する表のタイトルにします。
この場合は、`ID`か`NAME`か`c1`です。検索ワードと対応させてください。
クリックでわかりにくい解説
MySQLのノードに情報を渡すときは`msg.topic = 〇〇`という形でないといけない。 msg.data1にtest1218aから渡ってきたテキストボックスのテキストが入る。 msg.topic の3行で 「msg.topic = "select * from table01 where c1 = '〇〇';"」 という1文をつくる。 「ここでは、table01の中でc1が〇〇という横の列を探す」 という作業をしている5.返却値をセットする
 これの中身
これの中身

msg.任意の名前 = msg.payload[0].表のタイトル;
という形にする。
任意の名前とはいいつつ、次で使うので気をつけてください。
6.任意の名前を表示する
 これの中身
これの中身
 の、`data1`と`data2`は、前項\#5 で作った`任意の名前`。
の、`data1`と`data2`は、前項\#5 で作った`任意の名前`。
クリックでわかりにくい解説
htmlの中身でnode-redのmsg.hogeを表示するには、{{}}で括って、`{{hoge}}`とする。7.Intの数字を計算させる
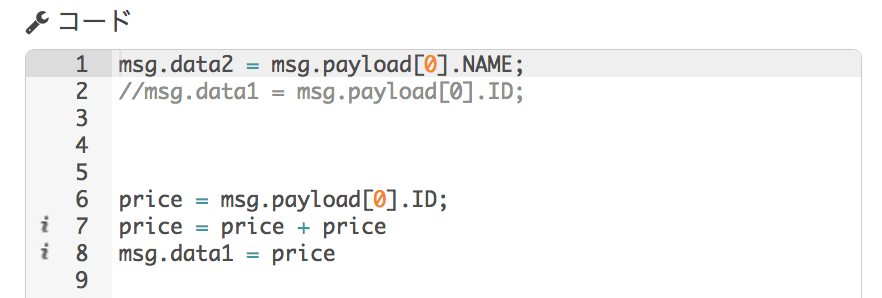
 の中身を以下のようにアップデートします。
の中身を以下のようにアップデートします。

クリックでわかりにくい解説
IDが1のとき……実際にはこう動いています。 6行目:price = 1 7行目:price = 1 + 1 8行目:msg.data1 = 2 (priceはお好きな名前で大丈夫です。)多分これでいいかんじになる…
