概要
Windowsアプリを作成するにあたり、アップデート機能は煩わしいポイントの1つです。
そんなアップデート機能を、手間なく実装する方法を紹介します。
サンプルコード
方法
アプリ側
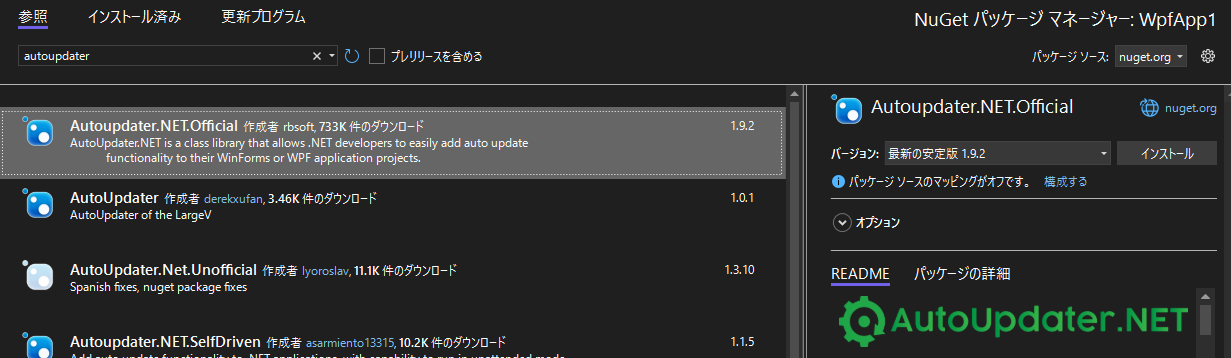
AutoUpdater.NETを使用します。
AutoUpdater.NETは、NuGetパッケージから追加できます。
パッケージ追加後、UIスレッドからAutoUpdater.Start()を呼び出します。
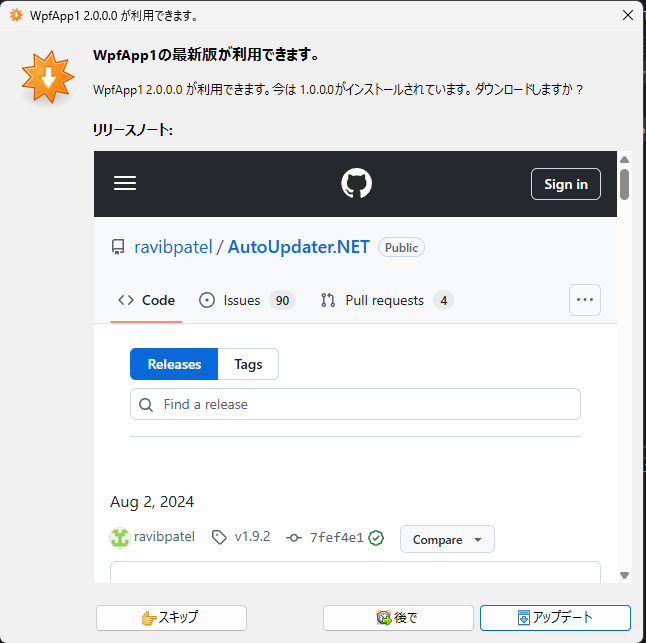
以下のように記述すると、メインウィンドウがロードされた後に、バージョンアップがあればバージョンアップの通知ダイアログが表示されるようになります。
using System.Windows;
using AutoUpdaterDotNET;
namespace WpfApp1.Views
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
// FIXME: AutoUpdater.NETのサンプルなので、アップデートサーバーに配置したXMLを指定してください
AutoUpdater.Start("https://rbsoft.org/updates/AutoUpdaterTest.xml");
}
}
}
基本的なアプリ側の設定としては、これだけです。
スキップボタンを非表示にしたり、後でボタンを非表示にしたり、強制的にアップデートさせる設定があります。
各種設定については、AutoUpdater.NETのREADMEに詳しく記載されています。
あとは、アップデートサーバーにXMLファイル、リリースノート、インストーラーを配置するだけで完了します。
アップデートサーバー側
XMLファイル
アップデートの情報が記述されたファイルです。
このファイルをアプリが読みに行きます。
最低限必要な情報は、バージョンと、インストーラーのURLです。
<?xml version="1.0" encoding="UTF-8"?>
<!-- AutoUpdater.NETのREADMEから抜粋 -->
<item>
<version>2.0.0.0</version>
<url>https://rbsoft.org/downloads/AutoUpdaterTest.zip</url>
<!-- リリースノートの場所を指定するchangelogは任意らしい -->
<changelog>https://github.com/ravibpatel/AutoUpdater.NET/releases</changelog>
</item>
インストーラー
XMLファイルのurl要素で指定したURLに、インストーラーを配置します。
リリースノート
XMLファイルのchangelog要素で指定したURLにリリースノートを配置します。
AutoUpdaterの挙動
「アップデート」ボタンを押した場合
インストーラーがダウンロードされ、実行されます。
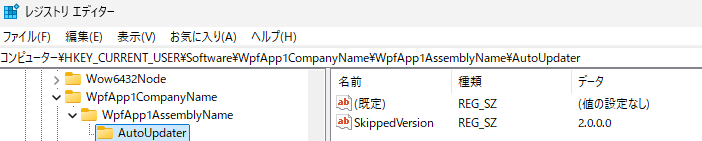
「スキップ」ボタンを押した場合
アップデート可能なバージョンがレジストリ
\HKEY_CURRENT_USER\Software\<CompanyName>\<AssemblyName>\AutoUpdater\SkippedVersion
に書き込まれます。
AutoUpdaterの設定で、特定のJSONファイルに書き込むよう変更できます。
このバージョンでは、自動アップデートのダイアログが表示されなくなります。
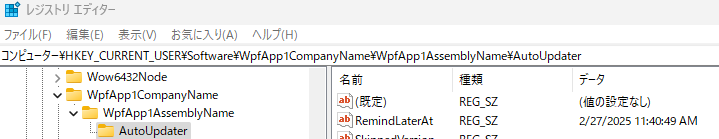
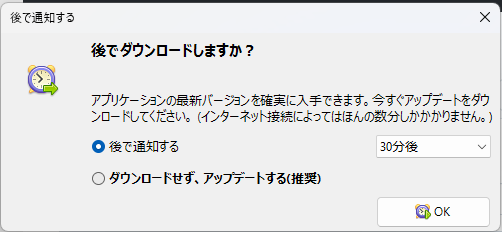
「後で」ボタンを押した場合
以下のダイアログが表示され、「OK」を押すとレジストリ
\HKEY_CURRENT_USER\Software\<CompanyName>\<AssemblyName>\AutoUpdater\RemindLaterAt
に書き込まれます。
AutoUpdaterの設定で、特定のJSONファイルに書き込むよう変更できます。
書き込まれた時刻までは、自動アップデートのダイアログが表示されなくなります。

つづく