みなさん、こんにちは
とあるサラダ🥗の会社で開発やってます umatoma です。
最近はFlutterのUI実装力を高めようと、
Dribbbleで公開されているデザインをFlutterで再現してみているので、紹介したいと思います。
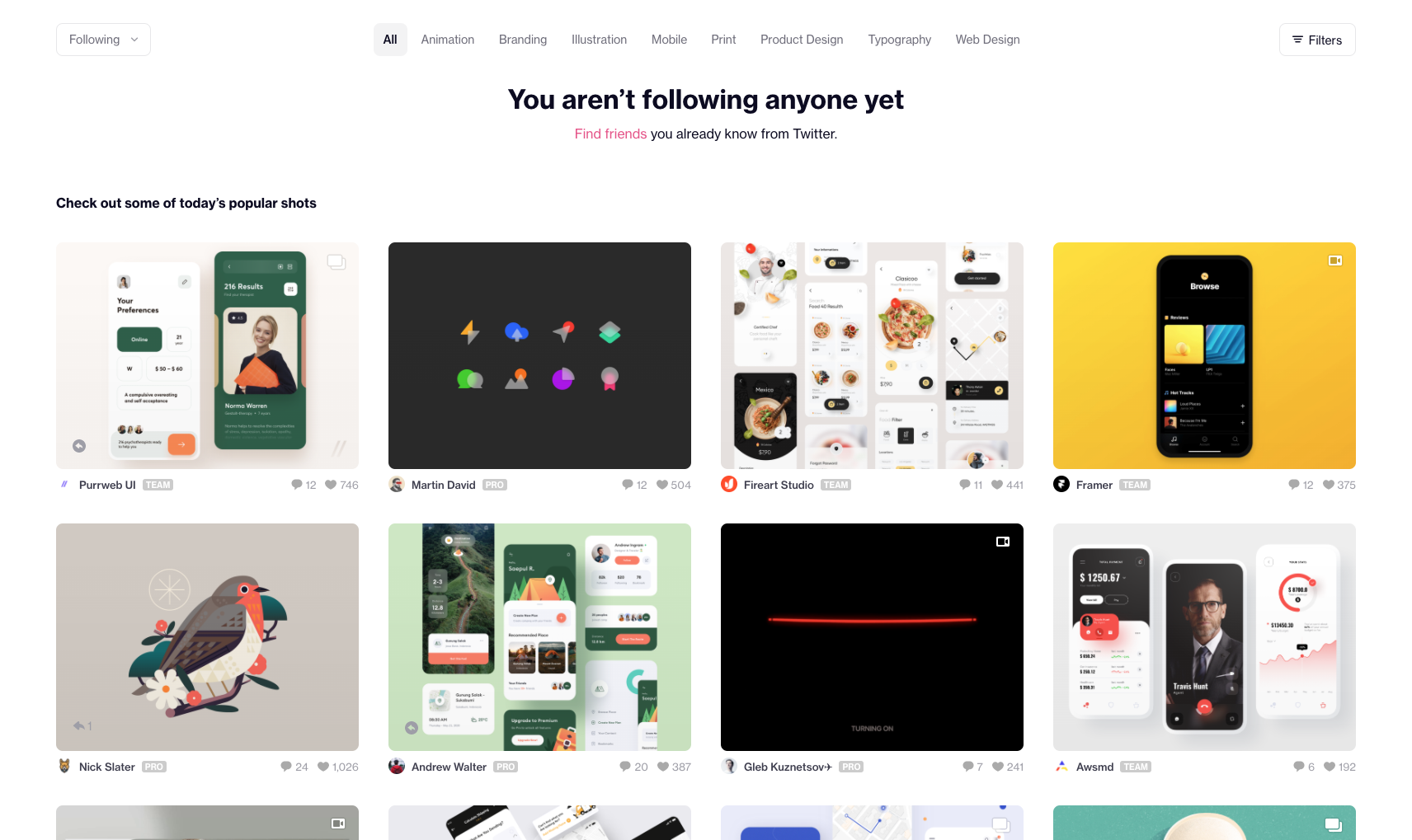
Dribbble
Dribbble is the world’s leading community for creatives to share, grow, and get hired.
Dribbbleには👇のように、様々なデザインが投稿されていて、
アプリUIに関するデザインも沢山🤩あります。
また、動画で投稿されているものもあったりして、
アニメーションを含んだデザインが見れる点はとても良いです👍
で、このDribbleで公開されているデザインをFlutterで再現して、
FlutterのUI実装力を高めようと試みています💪💪💪
DribbbleのデザインをFlutterで再現してみる
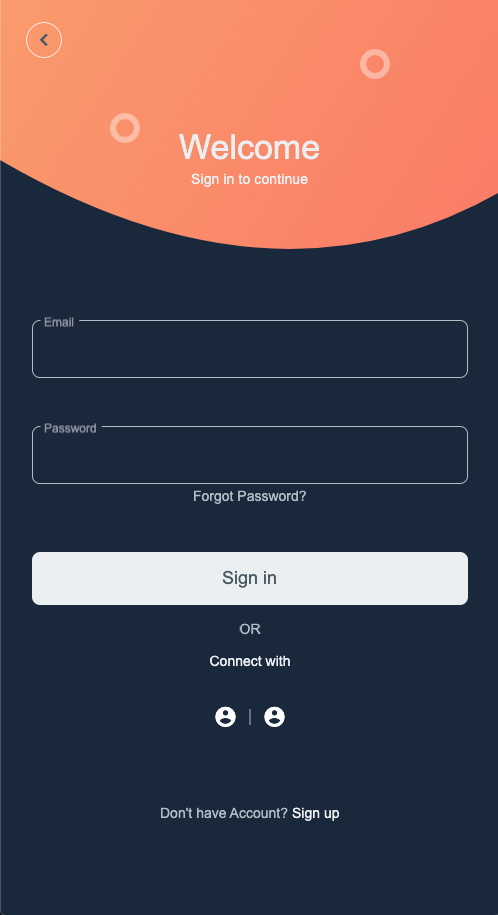
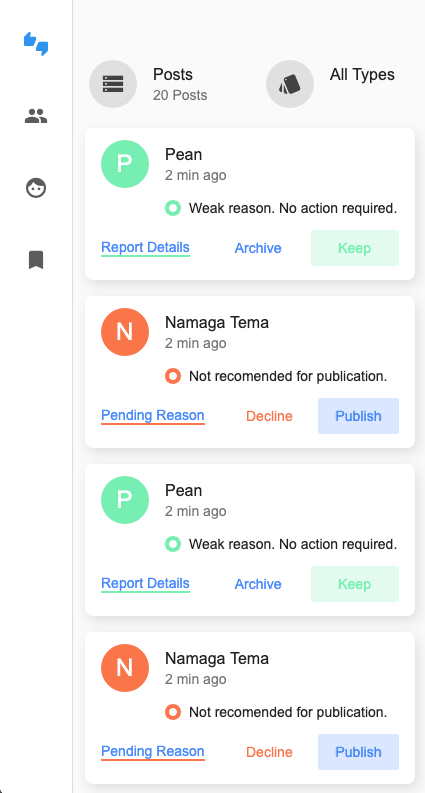
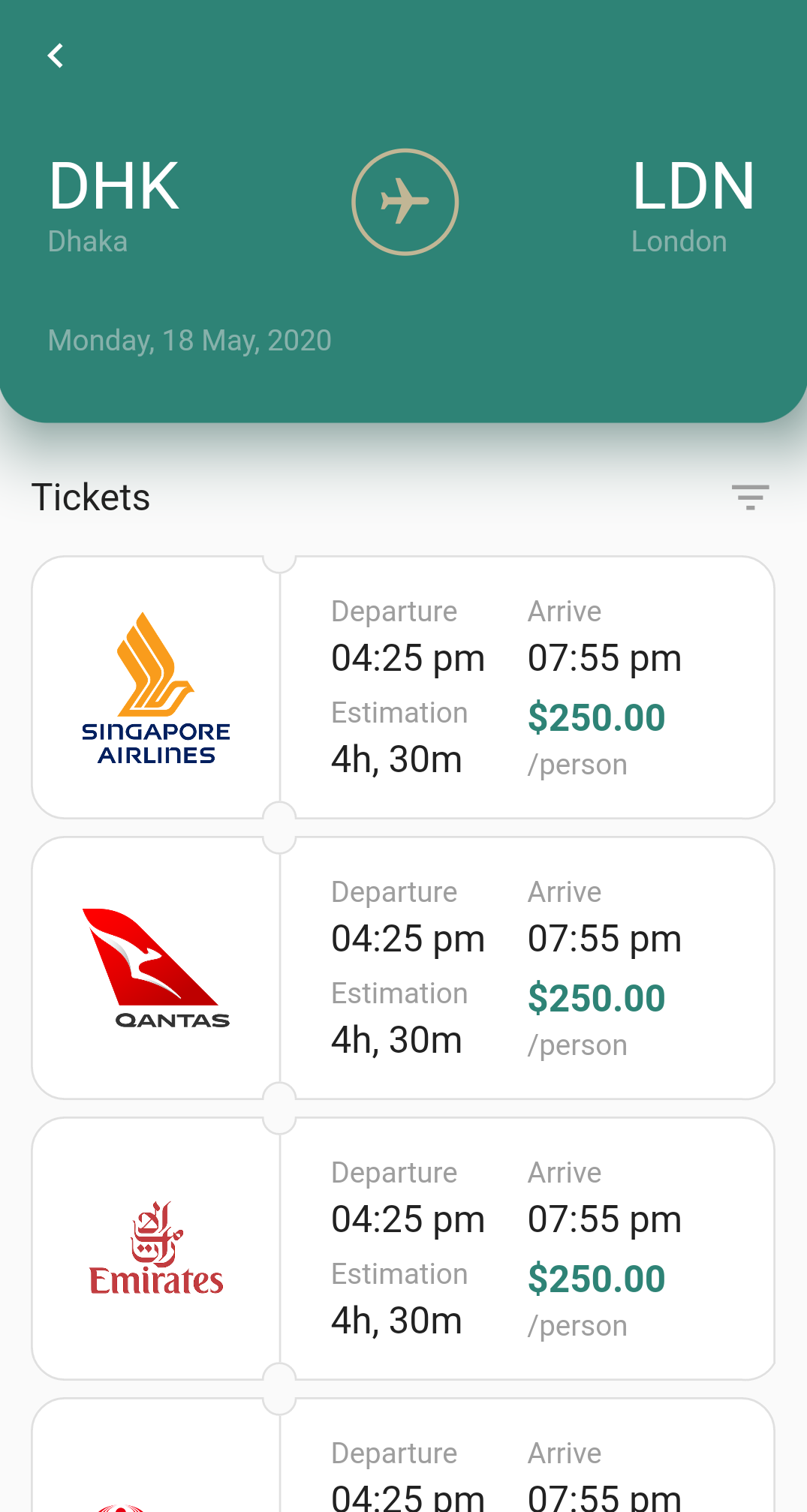
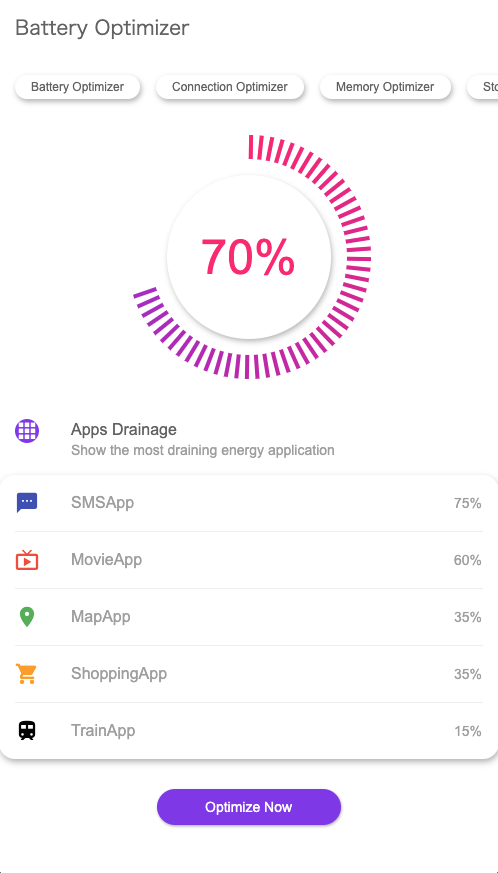
今の所、こんな感じでDribbbleのデザインをベースにFlutterで再現してみました。
詳しい実装方法の説明は👇で紹介しているので、良かったら見てみて下さい👀
Flutterで再現してみて
形状が複雑でない多くのパーツは
標準で提供されいるWidgetを組み合わせることで簡単に実装することができました。
ですが、少し凝った形状になるとただWidgetを組み合わせるだけで
実現するのが難しくなりました😥
そういった時は ClipPath や CustomPaint などを使って、
自分で Path を描きデザインを実装する必要があります。
それがデメリットかと言うと、そうでもないかなと思っています。
UI modeling. Admin mobile main views set by Maxim Aginsky のインジケーター部分のように、
複雑なデザインのパーツがあたっとしても
CustomPaint などを使えば自分で描画すれば実装できてしまうという事です。
Flutterは提供されているWidgetを組み合わせるだけでも整ったUIを実装することができますが、
やはり、凝ったデザインを実装するには CustomPaint などを使いこなす必要がありそうです💪
今後は、アニメーションを含めたUIの実装にチャレンジして行きたいと思います。
まとめ
- Flutterに限らず、UI実装力を高めたい時のデザインを探すにはDribbbleを使うと良い
- FlutterのUI実装力を高めるには
CustomPaintなどを扱えるようにする
最後に
今回のデザインの実装方法を含めた、
Flutter入門用のWebサイトを公開しているので、興味があったら使ってみて下さい。
Flutterで始めるアプリ開発
https://www.flutter-study.dev/