概要
three.js(r104)からTHREE.WebGLRenderer.debug.checkShaderErrorsというプロパティが追加され、デフォルトがfalseに設定されているためシェーダーのコンパイルエラーのログが出なくなりました。
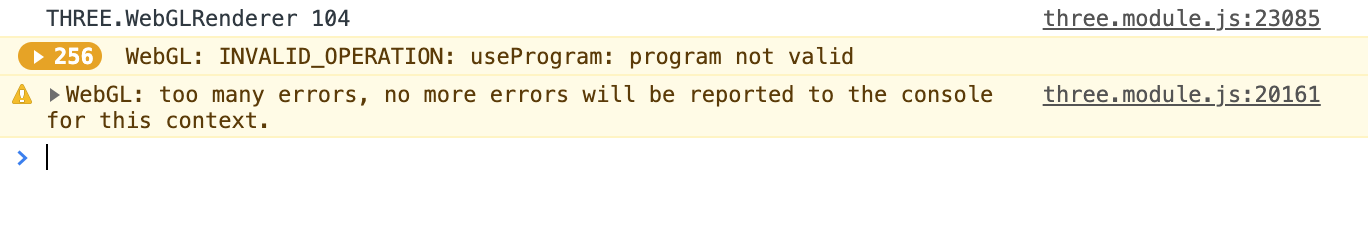
変なシェーダー書いてもWebGLからのwarningしか出ません。

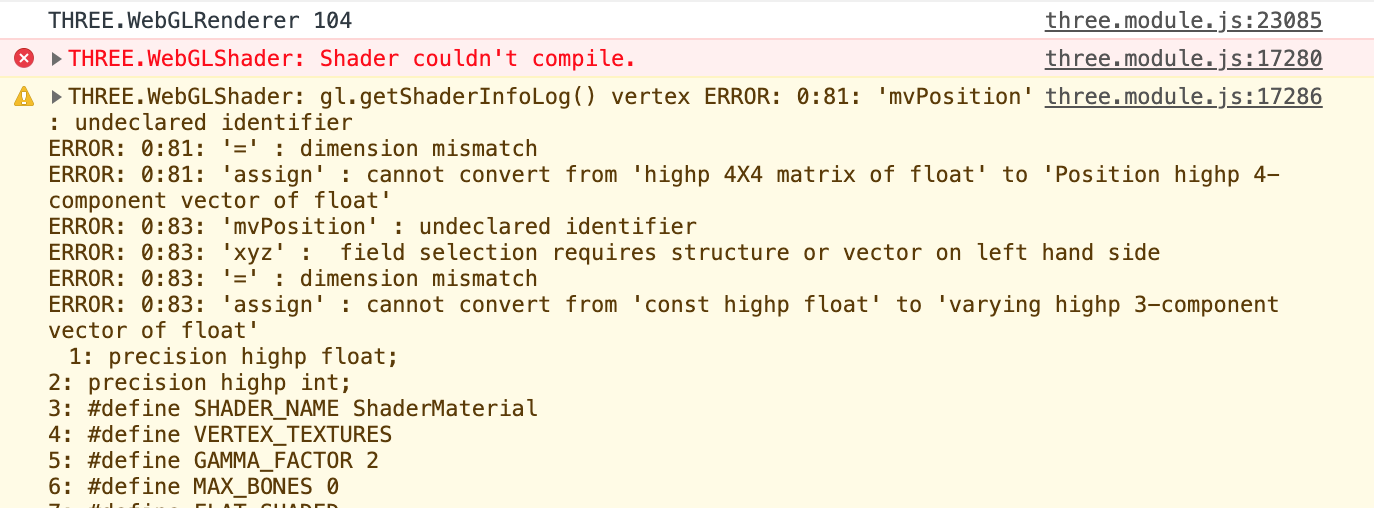
エラーが見たい!
THREE.WebGLRenderer.debug.checkShaderErrorsをtrueにするだけです。
let renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('canvas')
});
this.renderer.debug.checkShaderErrors = true;
でました。