人生初アドベントカレンダーです。よろしくおねがいします。
概要
Three.jsユーザーの皆さん、「Blender」、使っていますでしょうか?
BlenderはThree.jsと同じくオープンソースで開発されている**統合型3DCGツールです。**モデリングからコンポジットまで、CG作りはこれ一本で事足ります!
今年の夏頃v2.8の大型アップデートがリリースされ、glTFのインポート/エクスポートがデフォルトでできるようになったりと、Web業界でも非常に熱いツールになってきたのではないかと思います。
ただ、Blender、統合型ツールということもあり、機能がいっぱいでこれから始める方には少しとっつきにくいところもあると思います。
というわけで今回はThree.jsユーザー目線でBlenderのおおまかな使い方を紹介したいと思います。
- 最低限の操作ができる、
- モデルを配置することができる
- モデルのインポート/エクスポートができる
を目標に頑張りましょう!
ちなみに今回はショートカットキーベースで解説したいと思います。
インストール
インストールはこちらから。
https://www.blender.org/download/
初期設定
Blenderはデフォルトは英語ですが、今回は日本語で解説したいと思います。
ので、設定します。

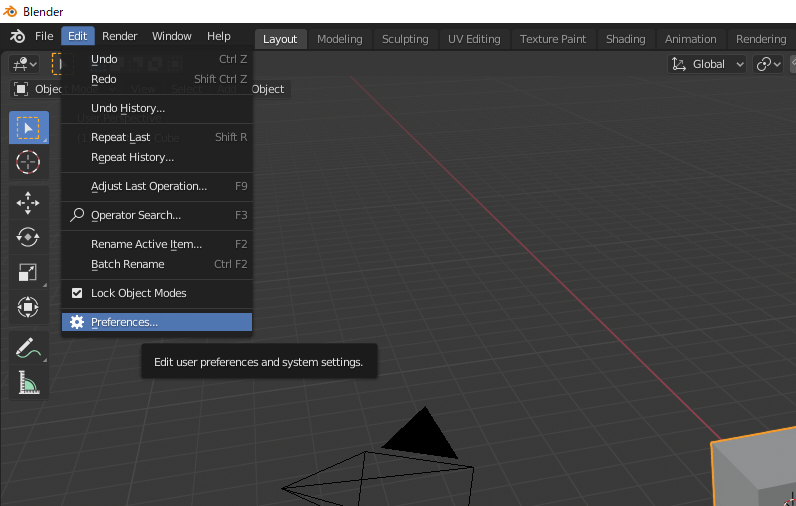
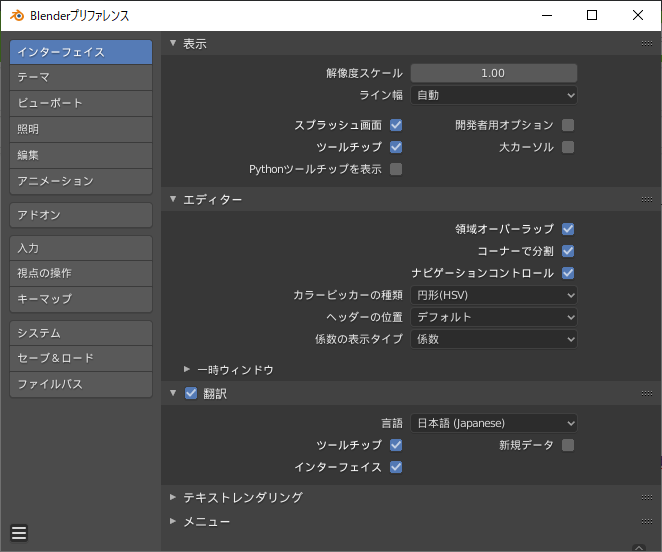
Interface > Translationをチェック。
Translation > LanguageをJapaneseに設定。

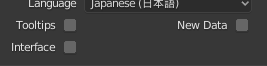
この3つのチェックですが、これは言語の変更をどこまでするか設定できます。
| 項目 | |
|---|---|
| Tooltips | UIをホバーしたときに出る解説を翻訳 |
| Interface | UI自体を翻訳 |
| NewData | 作成されるオブジェクト名を翻訳 |
NewDataのチェックは外しておいたほうがいいですね

基本操作
| 項目 | キー | 備考 |
|---|---|---|
| 移動 | G | 移動中にX,Y,Zキーを押すと、その軸の移動ができます。二回軸を押すとローカル座標においての移動ができます。また、移動中に数字をキー入力するとその量移動されます |
| 回転 | R | 上と同じ |
| 拡大縮小 | S | 上と同じ |
| オブジェクトの追加 | Shift+A | Blenderで物を追加したいときは大体これです。 |
| オブジェクトの複製 | Shift+D | これで大体のものは複製できます。 |
| 削除 | XまたはDel | オブジェクトを消します。 |
| モード変更 | tab | オブジェクトモード、編集モードの切り替えができます。 |
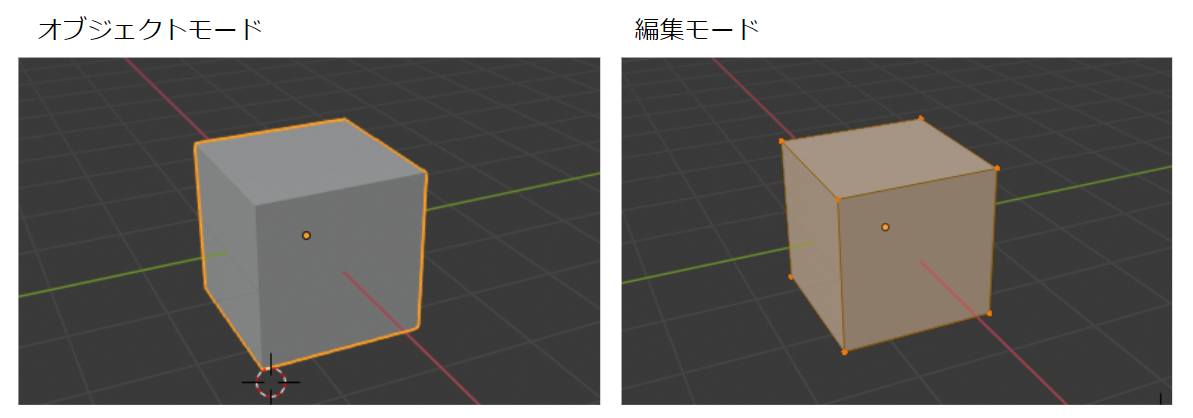
操作モードについて
Blenderにはオブジェクトモードと編集モードの2つのモードがあります。
これらはTabキーで切り替えることができるので覚えておきましょう。
- オブジェクトモード
- オブジェクト自体の位置や回転を編集する。
- 編集モード
- モデルの頂点などを編集したりする。
オブジェクトの作成
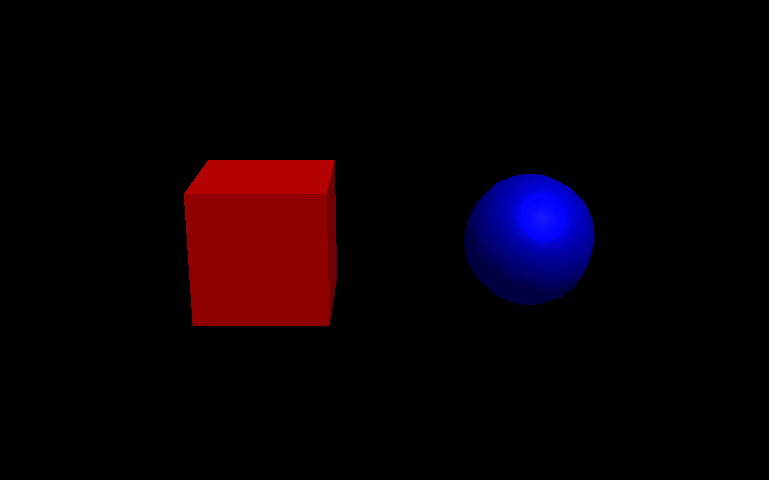
例えばThree.jsで、こんなシーンがあったとします。
let group = new THREE.Group();
group.name = 'Root'
//create box
let boxGeo = new THREE.BoxBufferGeometry( 2, 2, 2 );
let boxMat = new THREE.MeshStandardMaterial({
color: new THREE.Color( 1, 0, 0 ),
metalness: 0
});
let box = new THREE.Mesh( boxGeo, boxMat );
box.name = "RedBox";
box.position.set( -2, 0, 0 );
group.add( box );
//create sphere
let sphereGeo = new THREE.SphereGeometry( 1, 10, 10 );
let sphereMat = new THREE.MeshStandardMaterial({
color: new THREE.Color( 0, 0, 1 )
})
let sphere = new THREE.Mesh( sphereGeo, sphereMat );
sphere.name = "BlueSphere";
sphere.position.set( 2, 0, 0 );
group.add( sphere )
今度はこれをBlenderで再現してみたいと思います。
立方体を作成
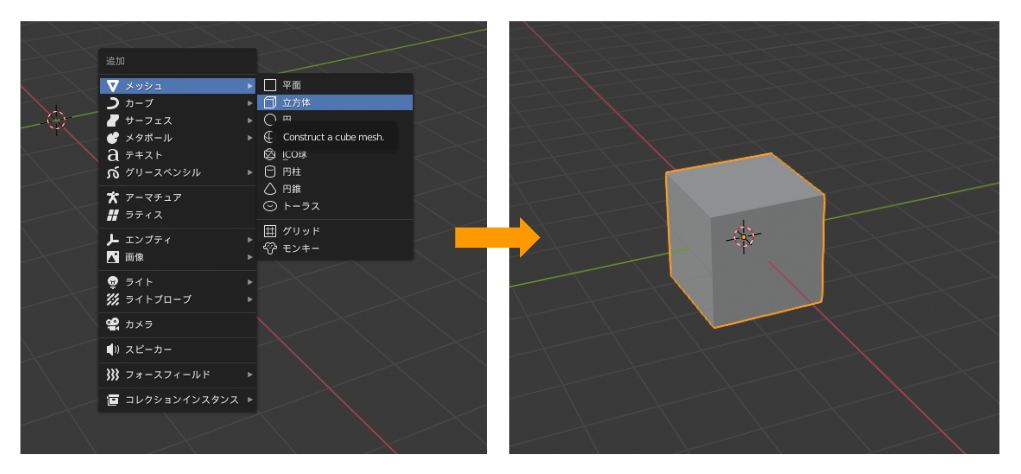
メッシュを追加
Ctrl + Aキーでオブジェクトの追加ができます。Mesh > 立方体で立方体を追加します。
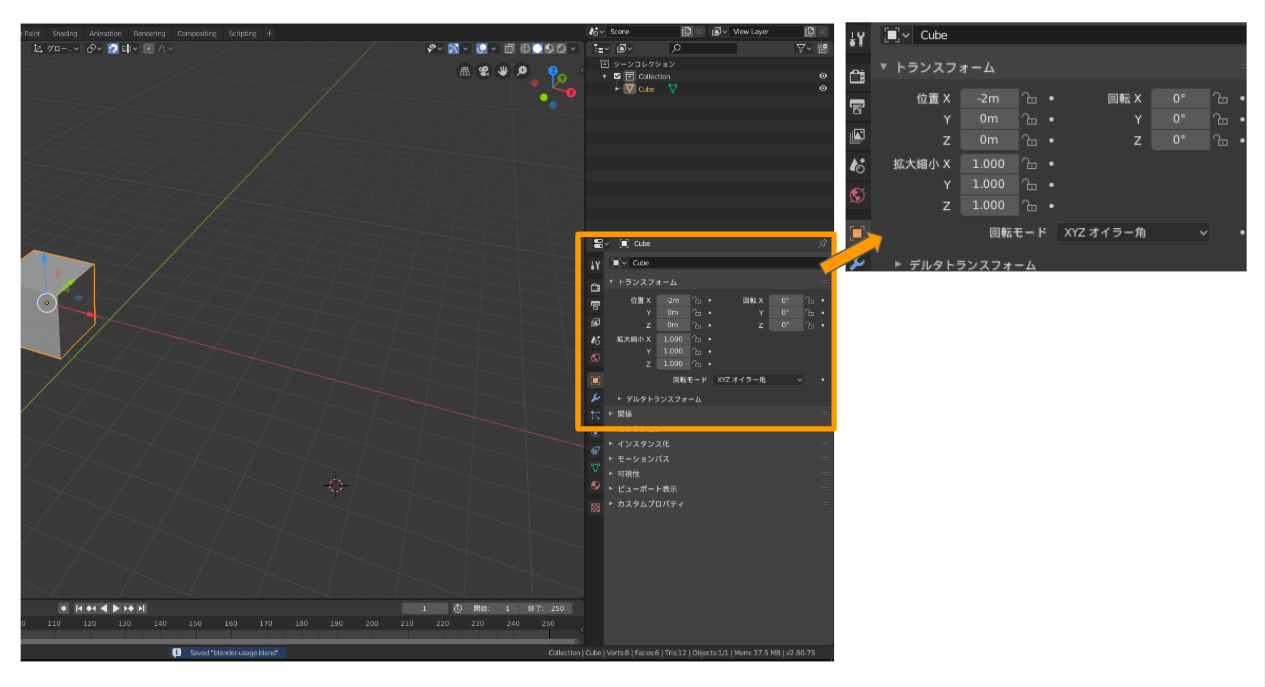
位置を調整
立方体の位置を調整します。3Dビュアー上で移動しても良いですが、正確に移動したい場合は画面右にあるプロパティエディタのトランスフォームから数値を入力すると良いです。

座標系について
Three.js(WebGL)はY-upの右手座標ですが、Blenderは 左手座標のうえ、YとZが逆というちょっと特殊な座標系 Z-upの右手座標系です。けど、そのへんはglTFエクスポーターがよしなにやってくれるので、とりあえずBlender上では右が+Xで上が+Zでシーンを作っておけばOKです!
2019/12/03 - 座標系について@cx20さんよりコメントをいただき修正いたしました。

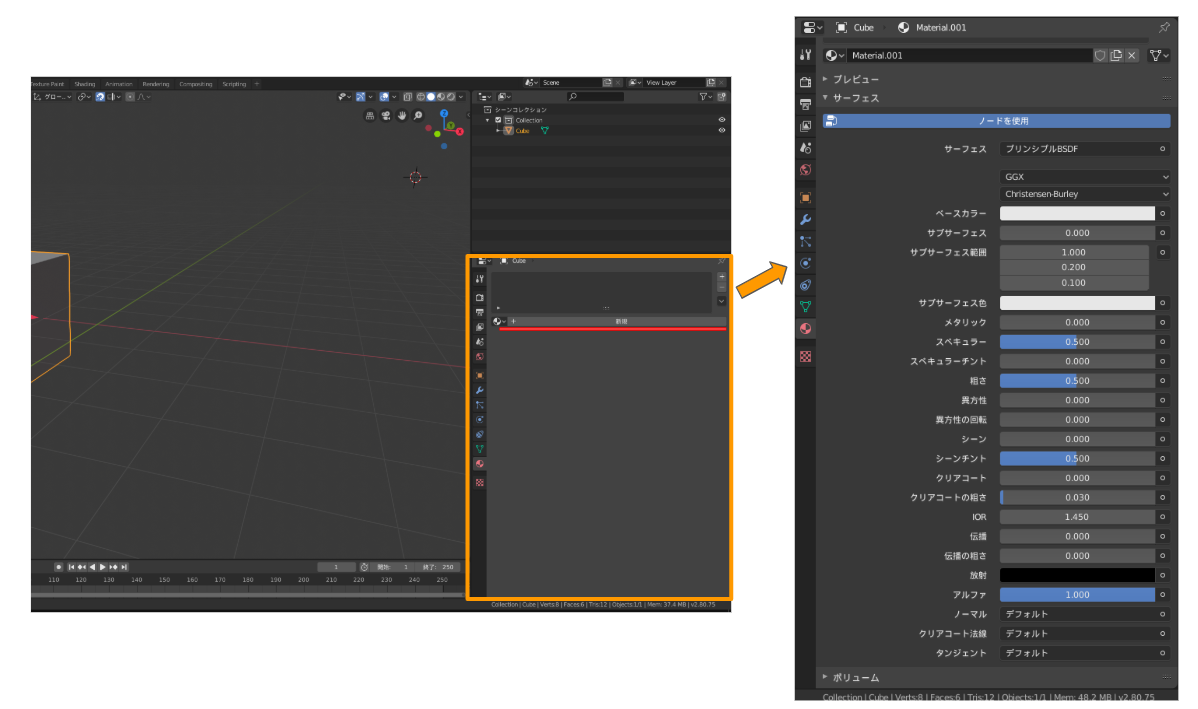
マテリアルを編集
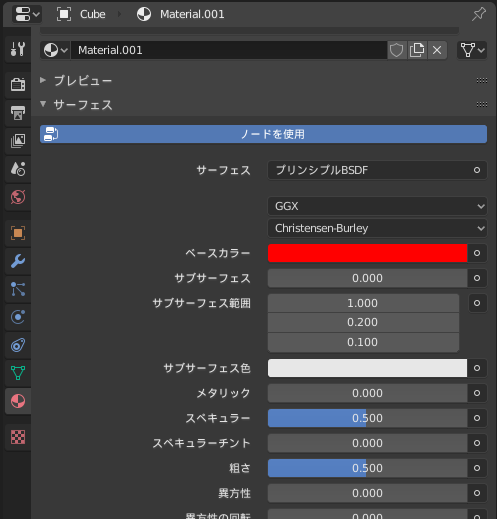
マテリアルを編集するには画面右のプロパティエディタ > マテリアルタブを開きます。
新規ボタンを押すとプリンシプルBSDFマテリアルが作成されます。プリンシプルBSDFは2.79から追加されたPBRマテリアルでglTFともとても相性が良く、これ一択です。

ベースカラーの色を設定し、立方体の設置は完了です。
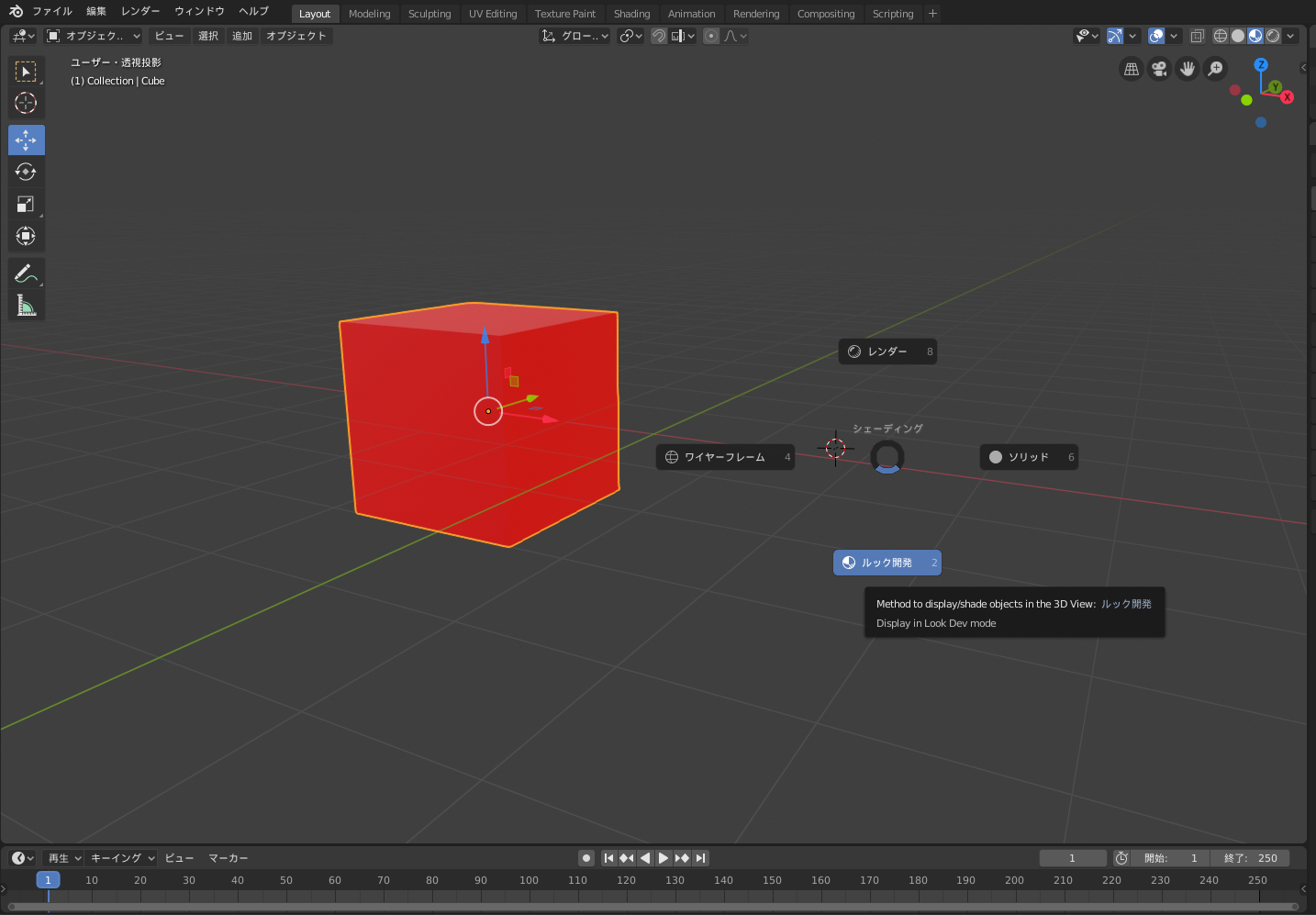
ちなみに3Dビュー上でZキーを押すと3Dビュアーのオブジェクト表示方法を選択でき、ルック開発を選択するとオブジェクトのマテリアルを確認できます。
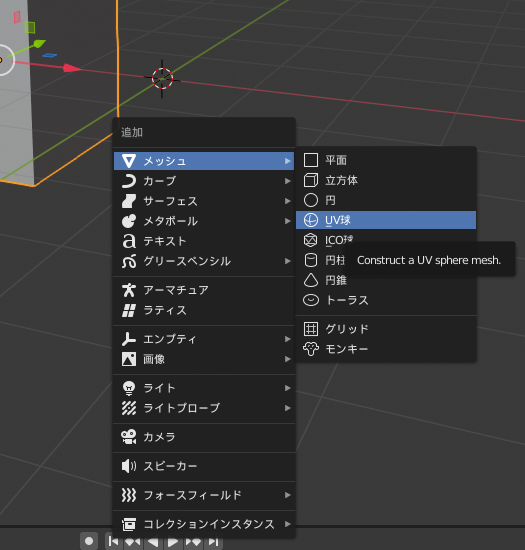
球体を追加
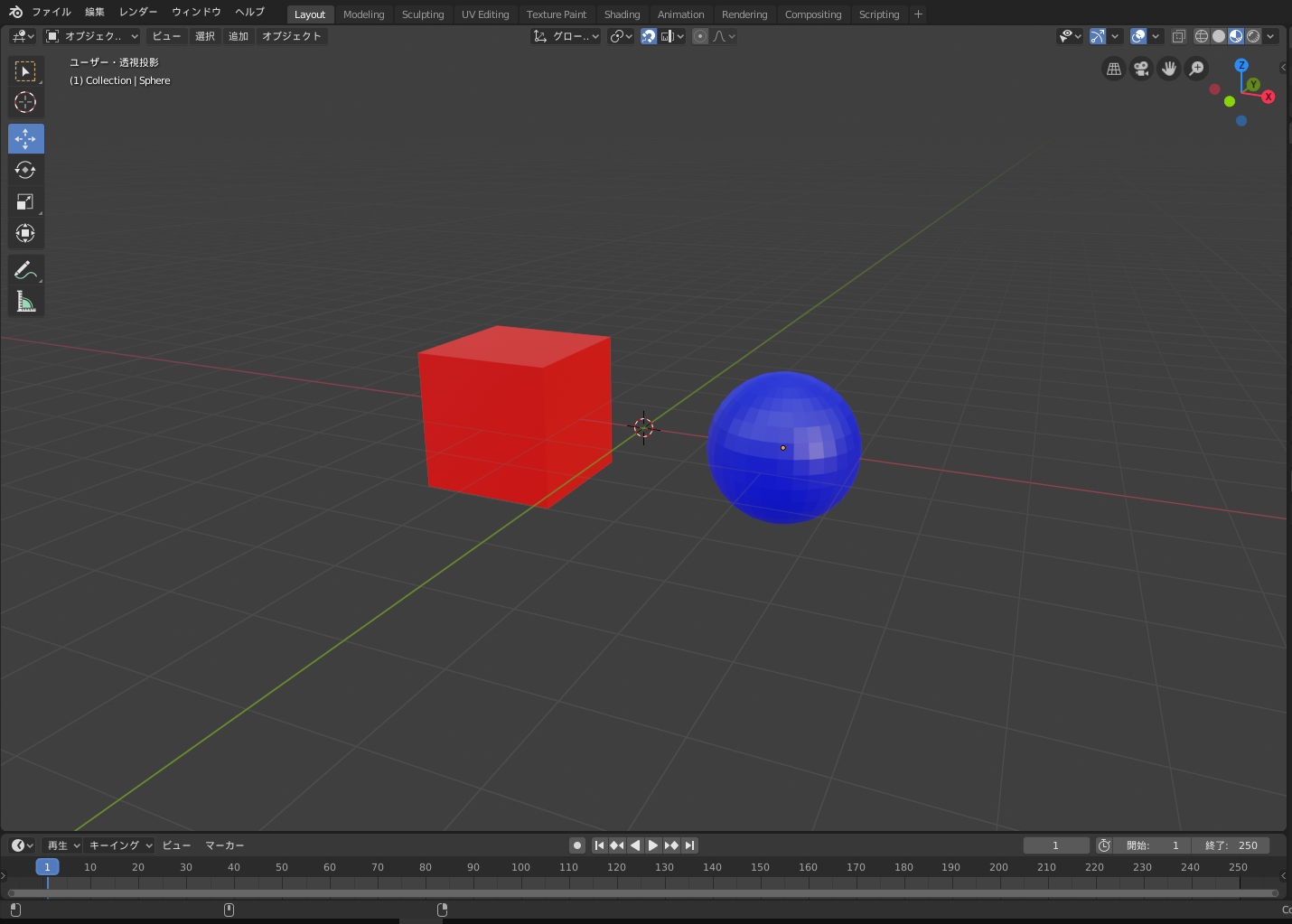
球体はShift + A > メッシュ > UV球で追加することができます。

立方体と同じく位置を調整してマテリアルを作成しましょう!
Blender上での親子関係
Three.jsのシーンを作る際にこんな部分があります。
let group = new THREE.Group();
...略...
group.add( box );
...略...
group.add( sphere )
this.scene.add( group );
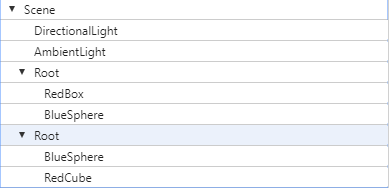
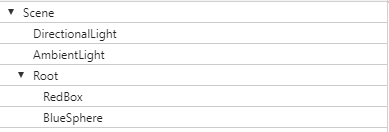
Three.jsのデベロッパーツールで見てみるとこんなツリーになっていますね

THREE.GroupはTHREE.Object3Dとほぼ同じで、空っぽのオブジェクトです。これと同等のBlender上でのオブジェクトはEmptyです。
Emptyの追加
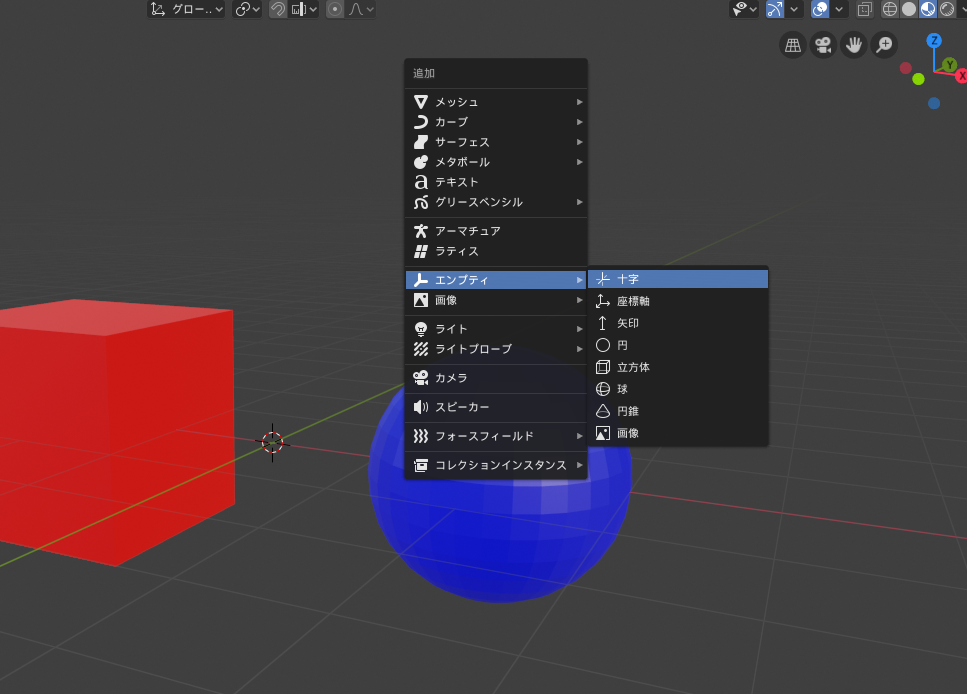
3Dビュー上でShift + Aキー > エンプティを選択します。十字や矢印などありますが、これはBlender上での表示方法なので好きなもので大丈夫です。
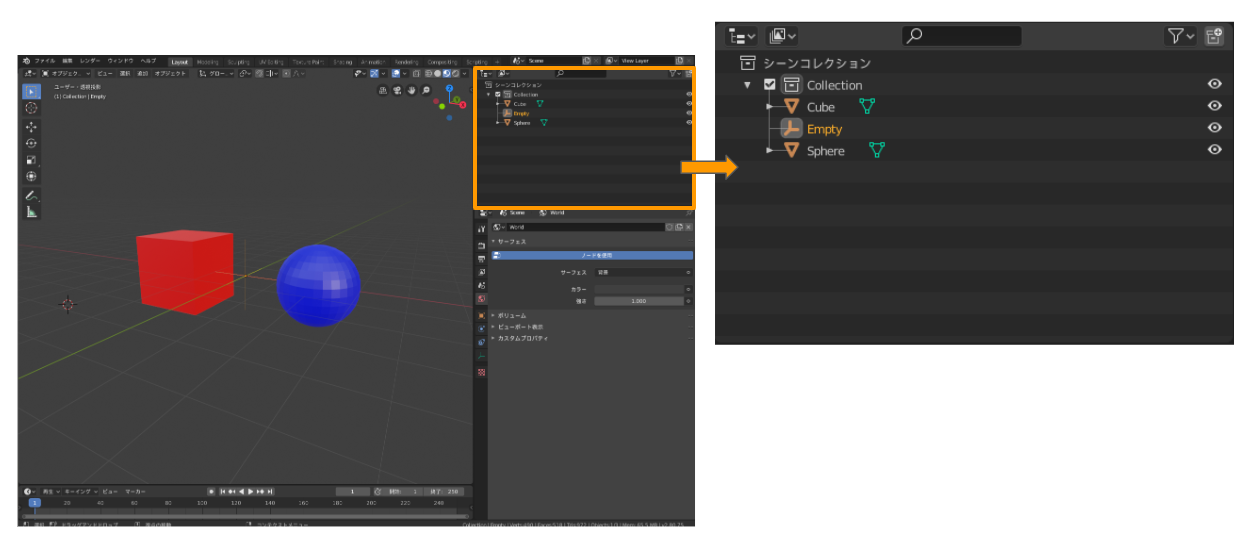
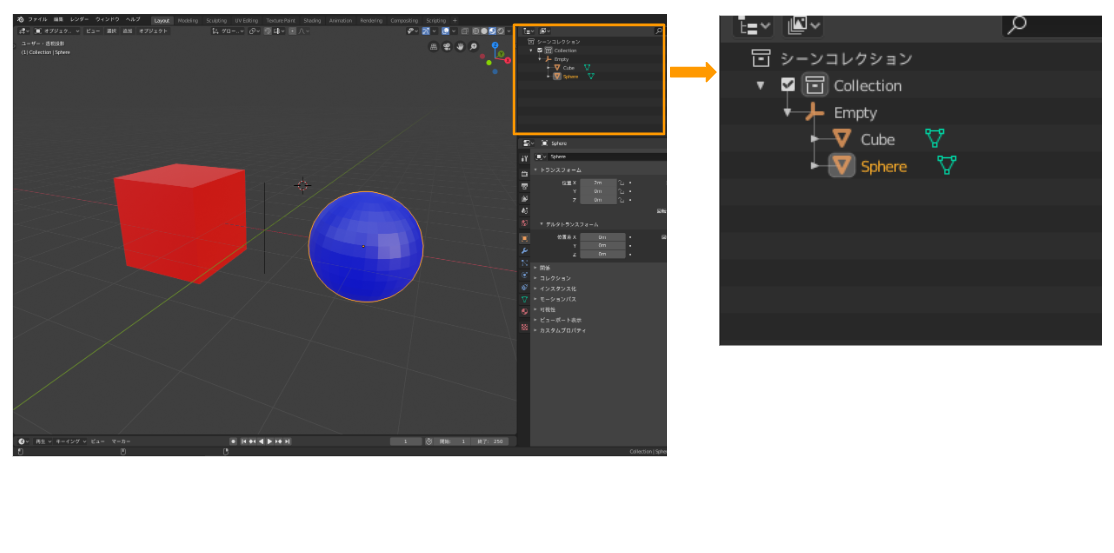
追加しまして、画面右側のアウトライナーを見てみると、まだThree.jsのシーンとは違います。
CubeとSphereがEmptyと同じ階層にいるからです。
親子関係の設定
Three.jsでいうTHREE.Object3D.add()はBlenderでは親子関係の設定で実現できます。
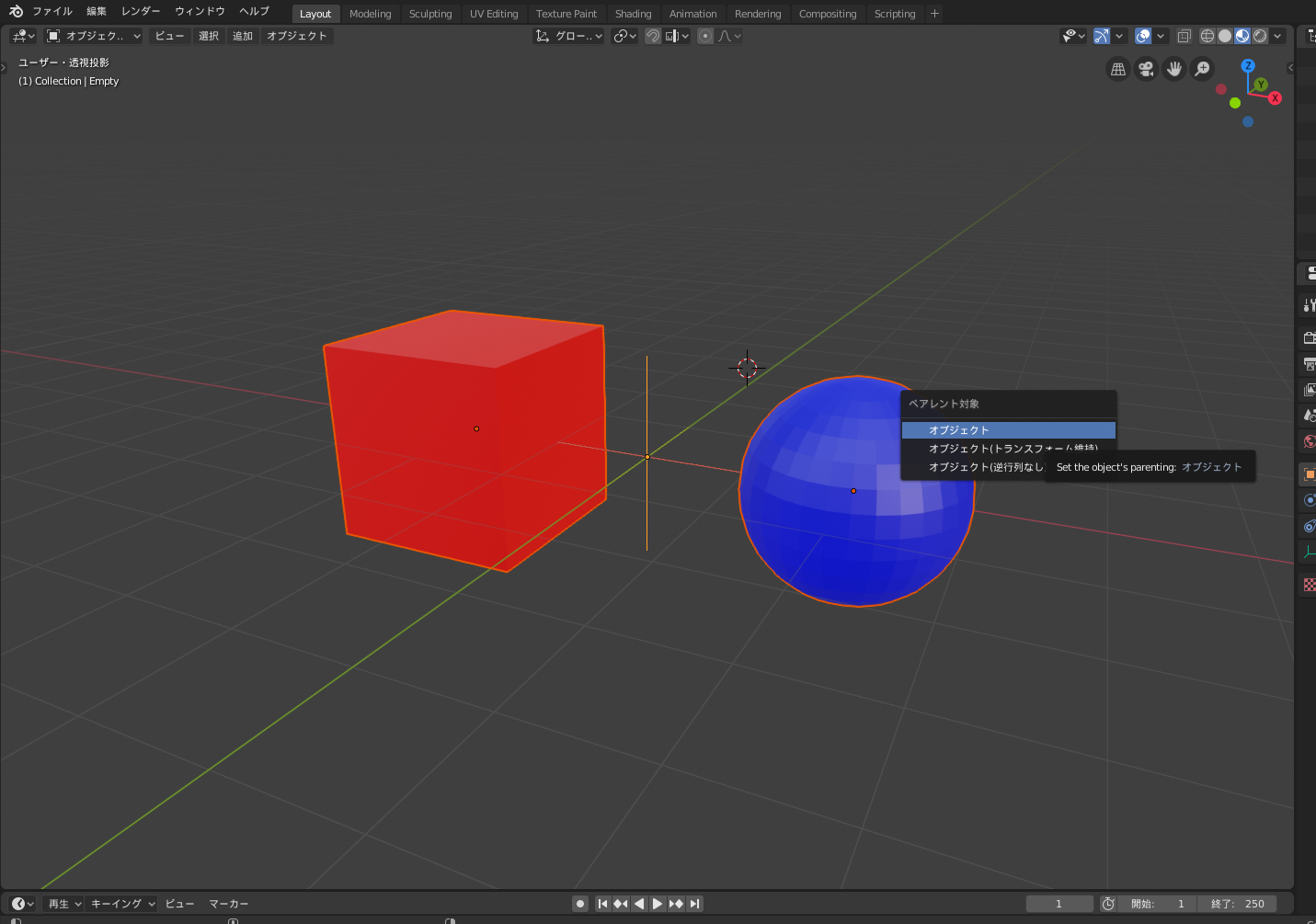
親子関係を設定するには、まず子要素にしたいものをすべて選択した上で最後に親オブジェクトを選択した状態にします。
(子要素を選択状態に、親要素をアクティブ状態にする)
その状態でCltr + Pキーを押します。
ペアレント対象のオブジェクトを選択します。
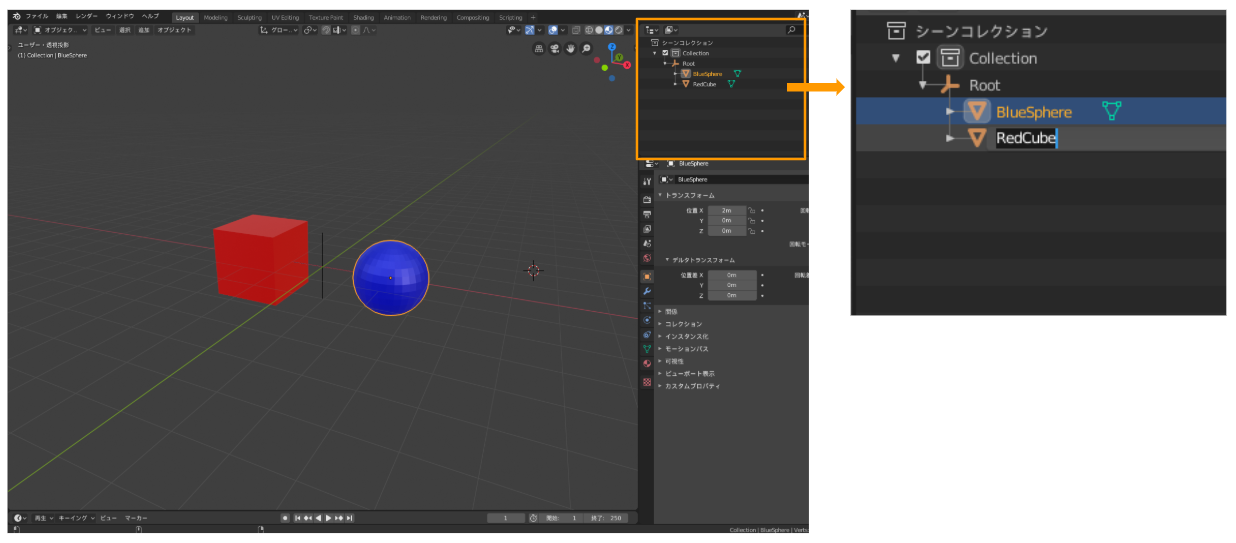
すると3Dビュアー上ではEmptyに向かって子オブジェクトから点線が表示され、画面右のアウトライナーではEmptyの下階層にオブジェクトが移動したかと思います。

親子関係の解消
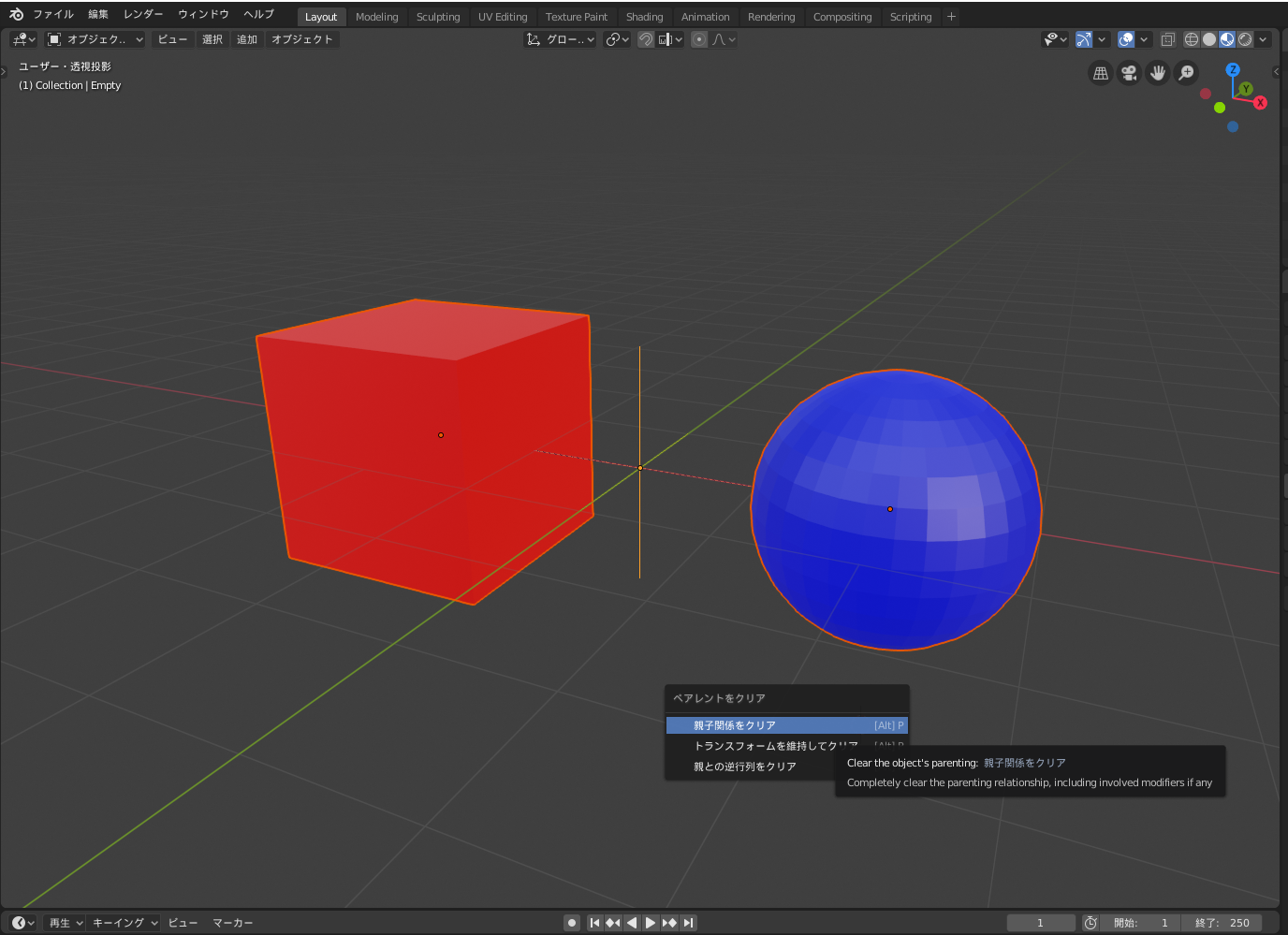
親子関係を解消したい場合はAlt + Pキーを押し、親子関係をクリアします。
なお、Blenderのショートカットキーにおいて、Ctrlキーは基本的にポジティブなアクション(追加、設定など)に使用されます。逆にAltキーはネガティブなアクション(消去、解消など)に使用されます。
これを覚えておくとショートカットキーを覚えるのが若干楽になります。
名前の設定
THREE.Object3D.getObjectByNameで検索ができるようにオブジェクトの名前もしっかり設定しておきましょう。
画面右のアウトライナーでオブジェクトをダブルクリックすると変更することができます。プロパティエディタのオブジェクトタブなどからでも変更できます

モデルデータの書き出し
さて、モデルデータを作成することができ、最後に作ったデータをglTFでエクスポートします。
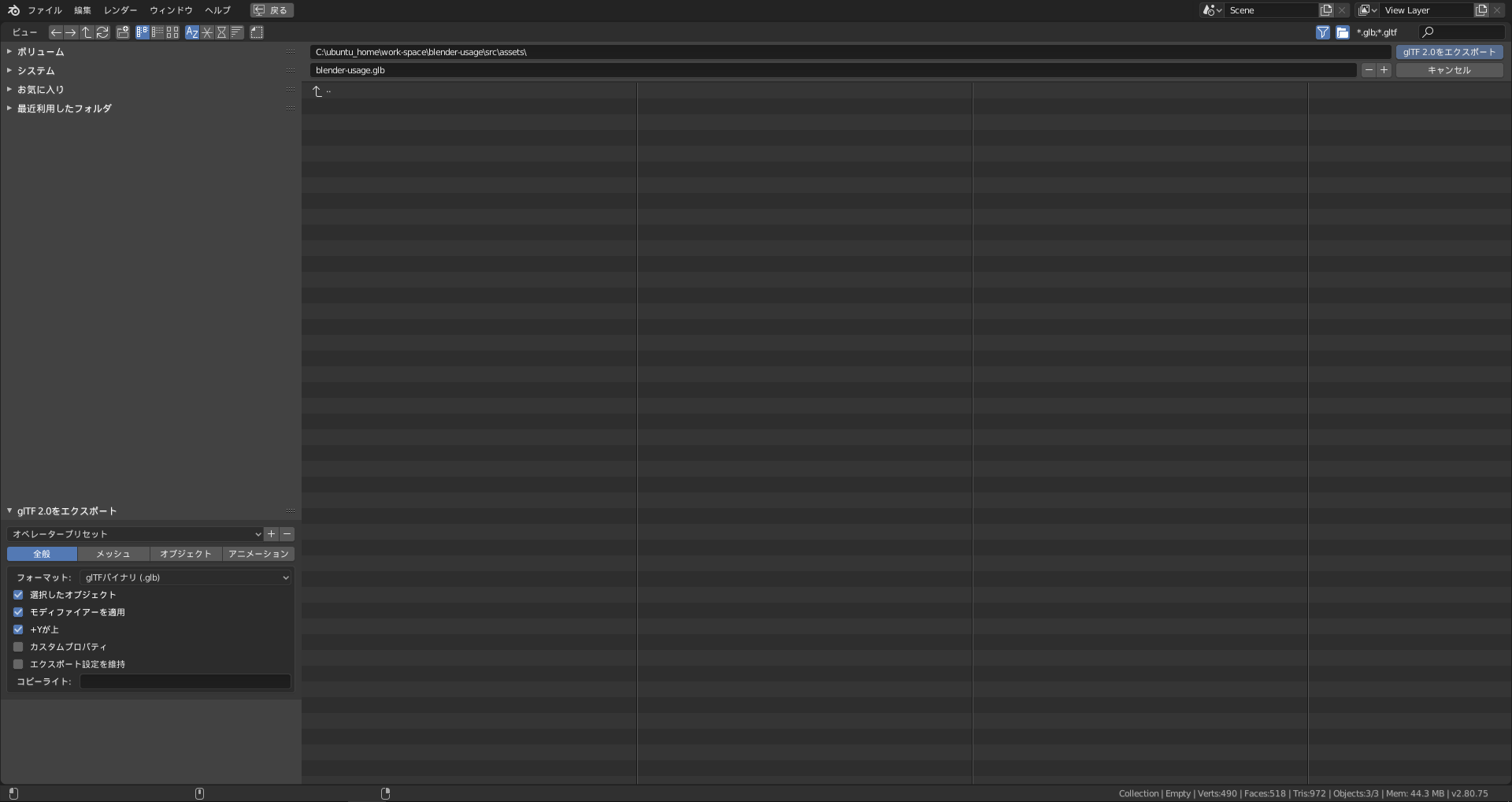
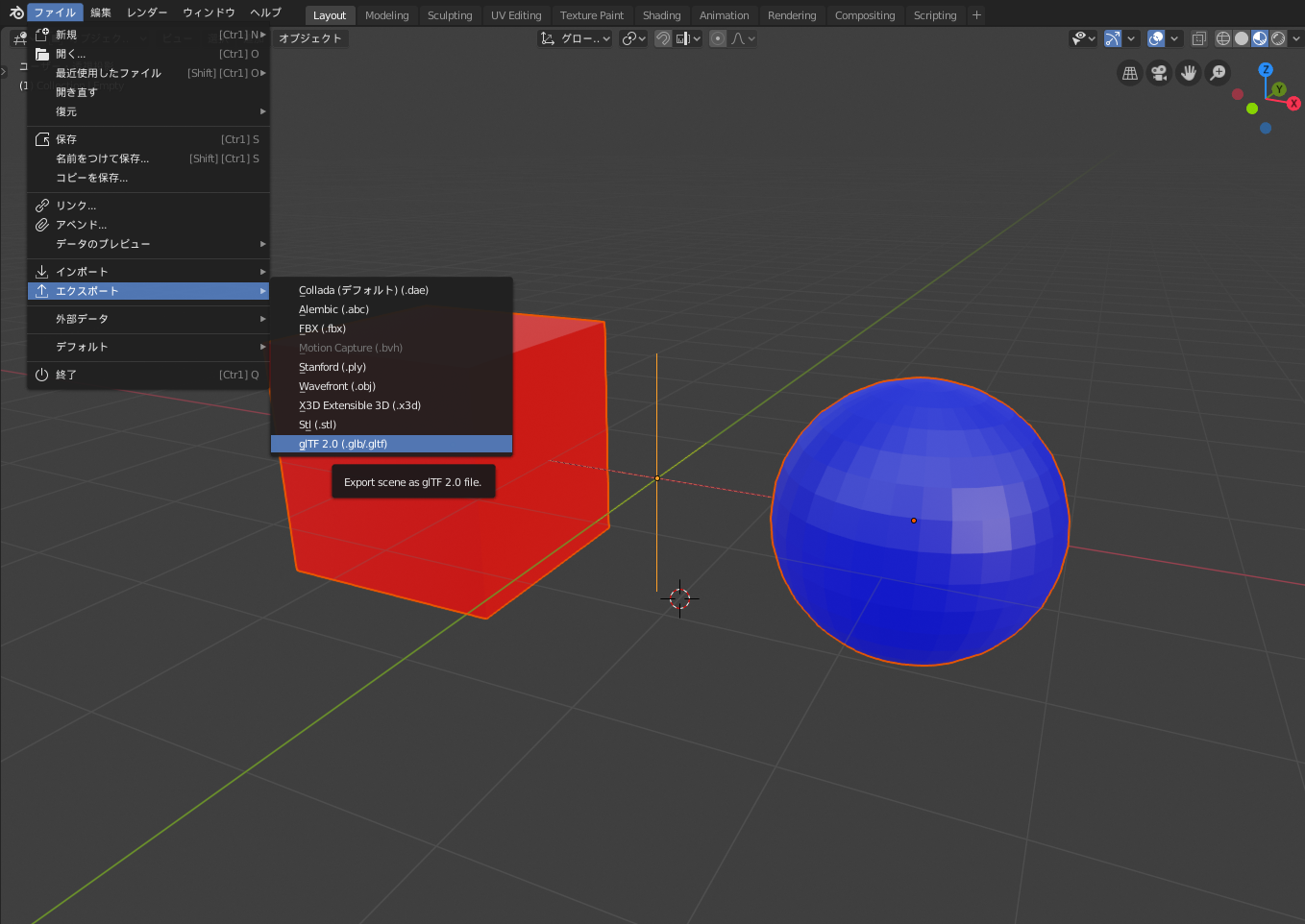
エクスポートするには、まずエクスポートしたいオブジェクトを選択し、画面左上のファイル > エクスポート>glTF2.0を選択します。

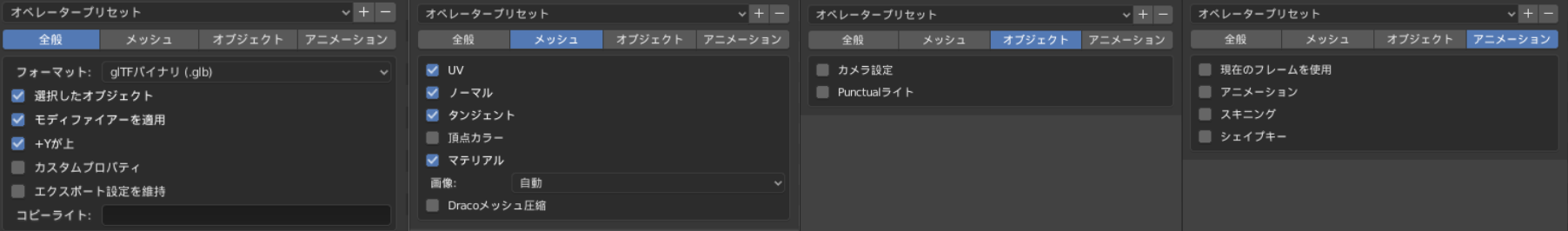
画面左下のエクスポート設定はいつもだいたいこんな感じです。
普段はマテリアルはほぼThree.jsで作成するのであんまり書き出さないです。

ちなみに、Blnederでマテリアルのカラーなどにテクスチャを割り当てておくと、マテリアルを書き出す際、なんと画像も一緒に書き出してくれます。Three.jsのglTFローダーもしっかり画像を読み込んでくれ、デモづくりなどにとても便利です。
完成...??
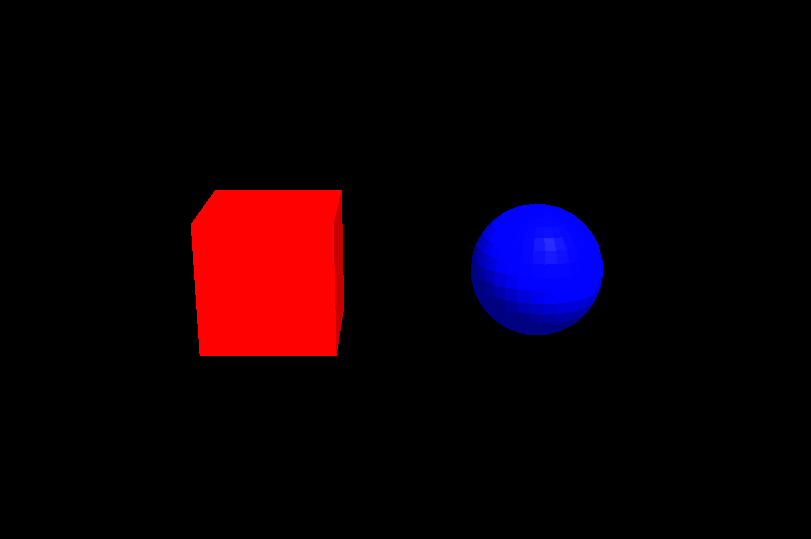
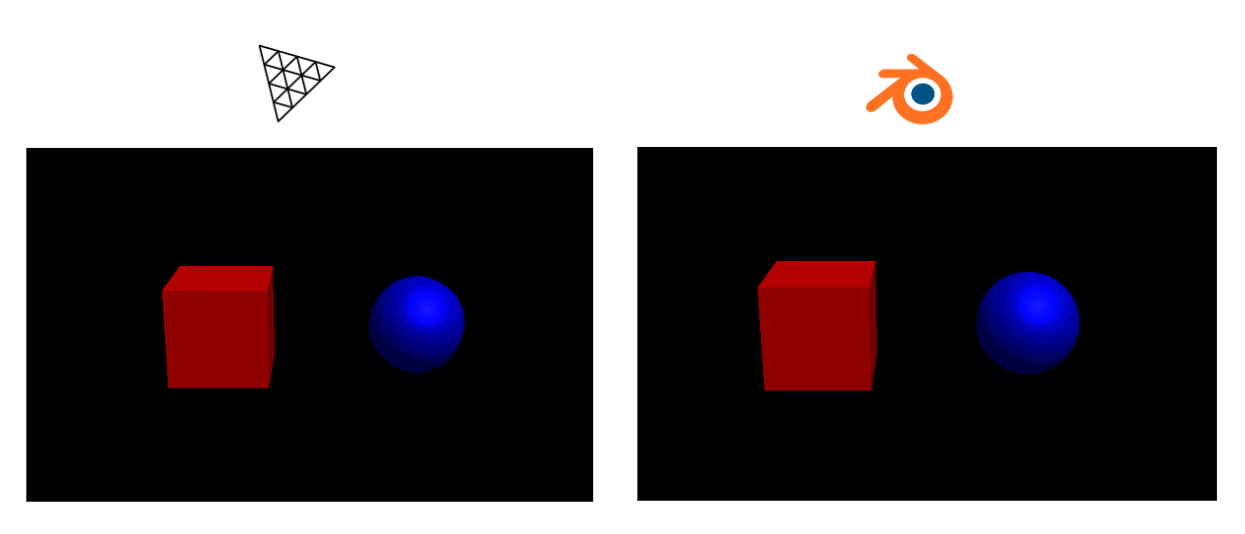
ようやっと3Dモデルデータの作成ができました。Three.jsで読み込んでみるとこんな感じになりました
あれ....なんか違う...(汗
なんかBlender側はなんか明るい...そしてゴツゴツしてますよね...
なんで色違うの??
色の明るさが違うのはマテリアルのパラメータを比較したところ、ただTHREE.MeshStandardMaterialは`Metalness'がデフォルトで0.5に設定されているせいでした。
なんでゴツゴツしてるの??
Sphereオブジェクトをスムースシェーディングに設定していないからです(完全に忘れてた)
Three.jsではメッシュは初期状態ではスムースシェーディングになっています。THREE.Material.flatShadingをtrueにするとフラットシェーディングになりますが、Blenderで作成したメッシュは初期状態でフラットシェーディングになっています。
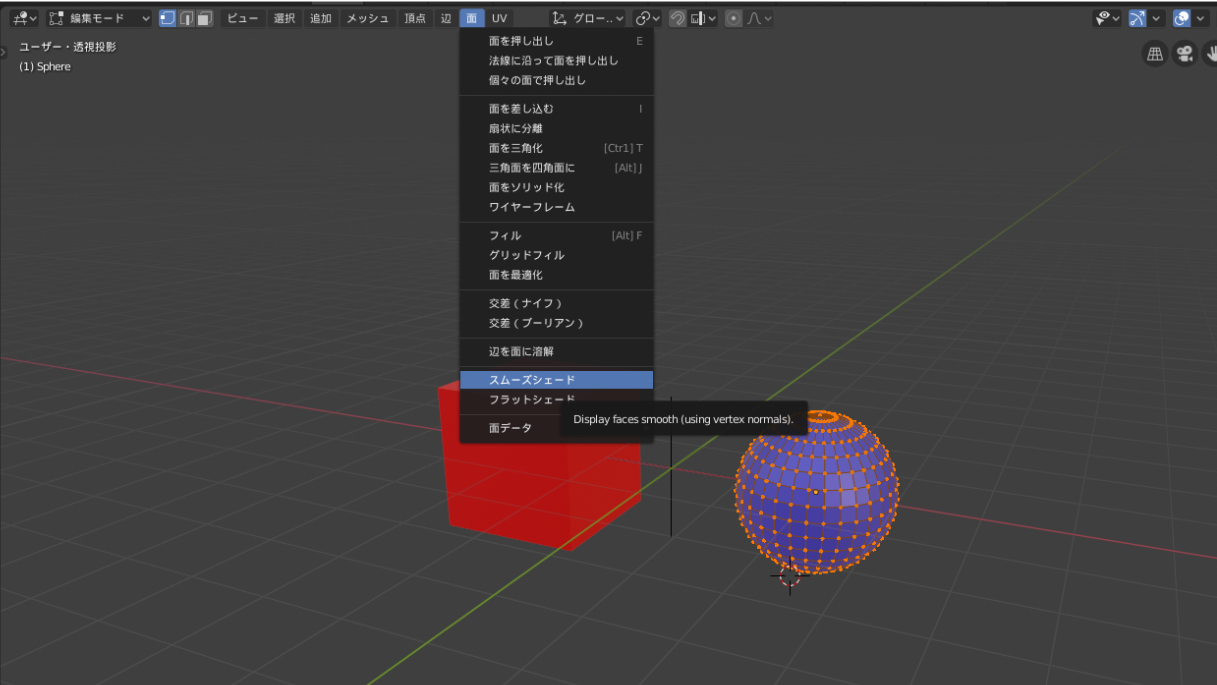
Blenderでシェーディングを変える場合はまず、Tabキーを押して編集モードに入ります。
そしてシェーディングを変更したい面を選択します。全選択する場合はAキーを押しましょう。
3Dビュー上にある面>スムーズシェード or フラットシェードを選択することでシェーディングを変えることができます。

完成
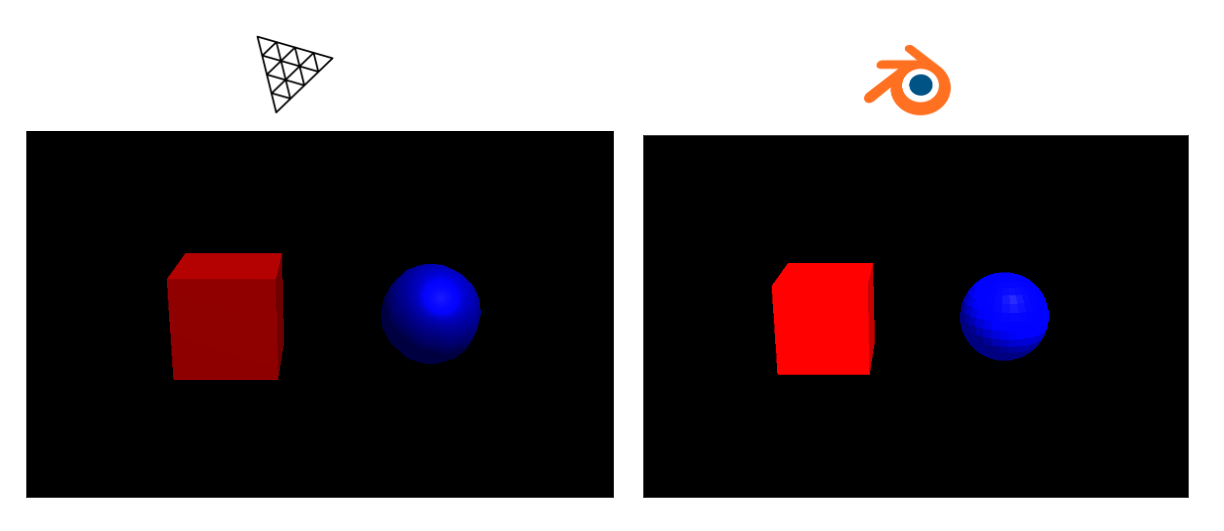
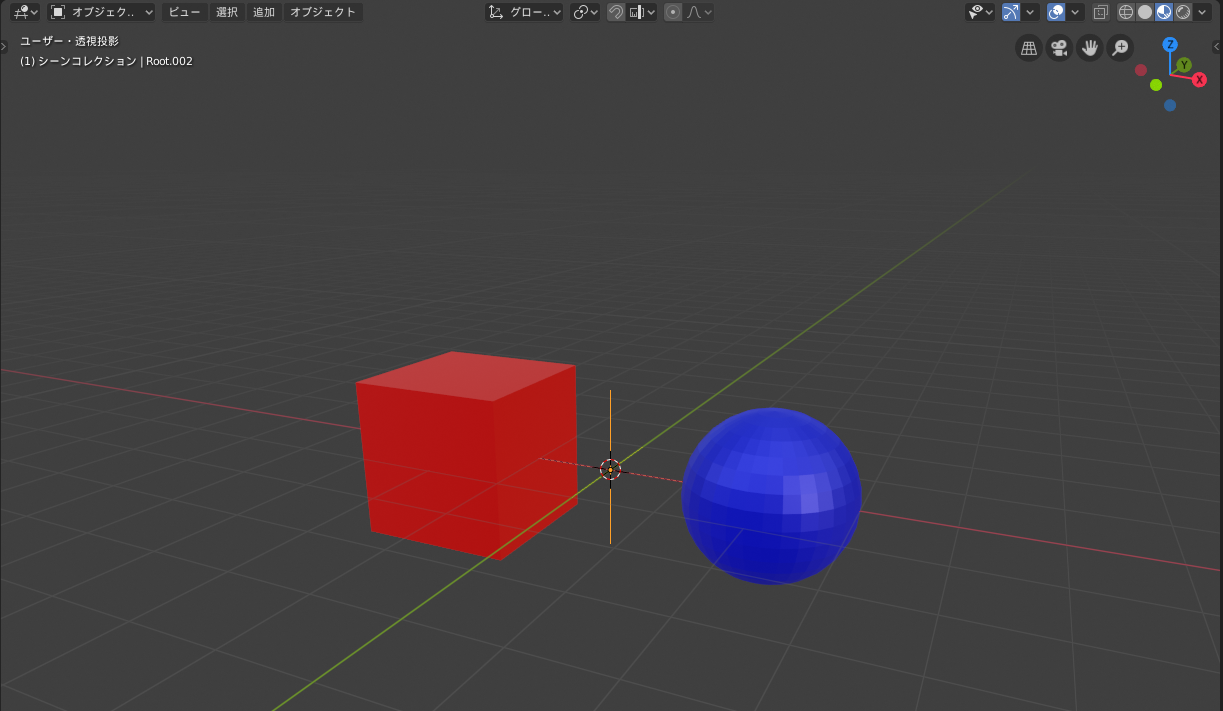
メタルネスを0.5に設定、球体をスムースシェーディングにして再度書き出し直し、Three.jsで読み込んだものが以下になります。

無事、Three.jsのシーンづくりをBlender上で行うことができました。
Three.jsデベロッパーツールでシーンを確認してみても、同じオブジェクト構成になっていることがわかります。
3Dモデルのインポート
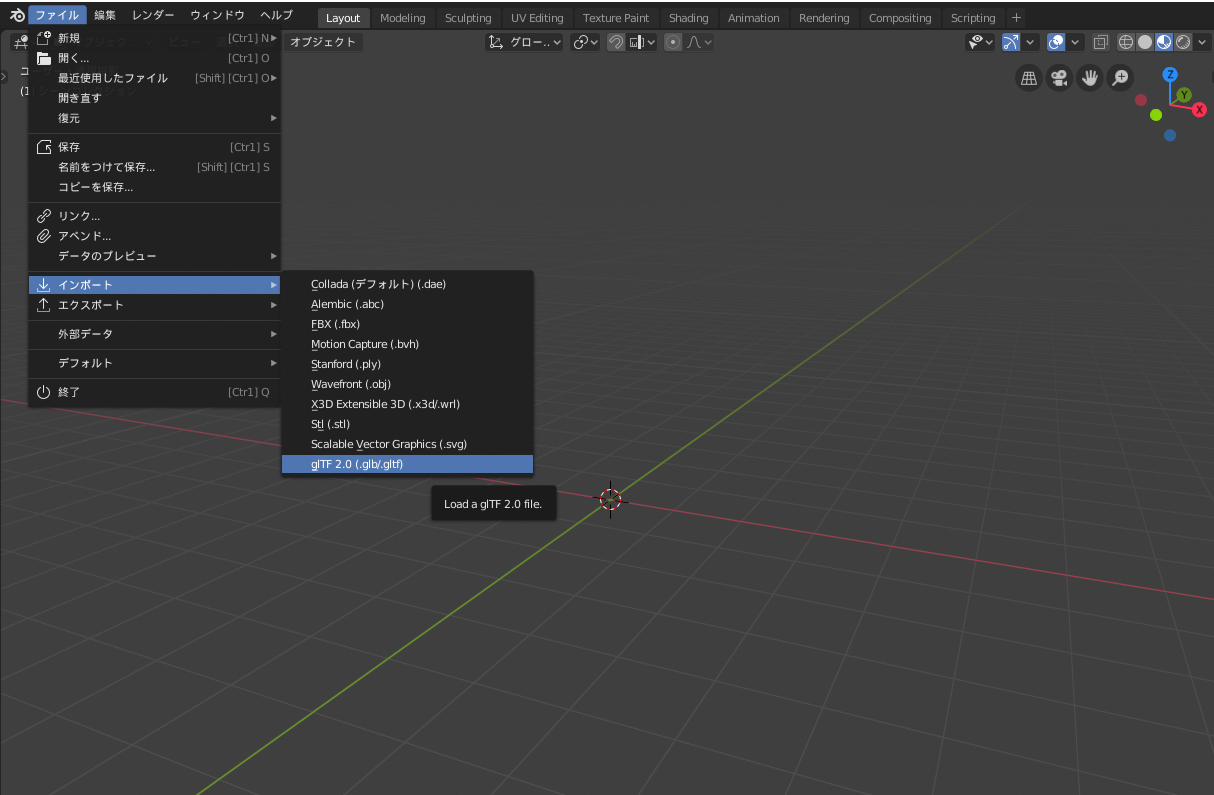
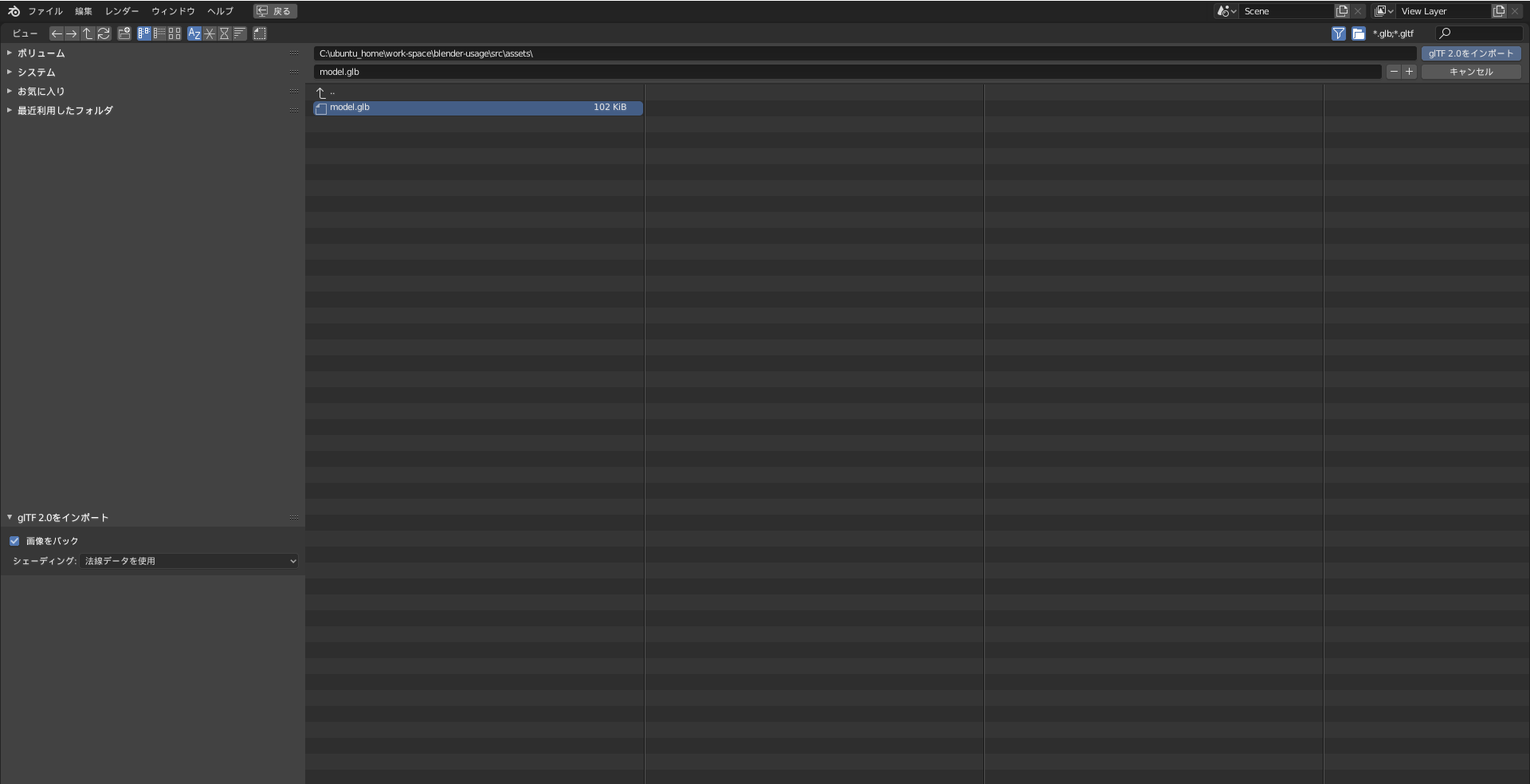
インポートは超カンタンで画面左上ファイル > インポート > 好きな形式を選択します
インポート設定はよしなに...
さっき作成したモデルを選択してみると、無事読み込まれました。

おわり
Three.jsではそれなりに複雑なシーンの作成にはやはり3DCGソフト上での編集は欠かせないと思います。
自分的にはBlenderはThree.jsと相性抜群だと思うので皆さんも是非使ってみてください!