皆さん、プライベートプロジェクトやってますか?
いろいろプロダクトを作っていると、そのアプリケーションの動作環境にかかる費用も馬鹿にならず、インフラ運用に手を取られ、新しいプロダクト作成に支障が出てしまうこともあります。
私もそうでしたが、試行錯誤の末、その悩みを解決すべく生まれたのが「ぼくのかんがえたさいきょうの、むりょうさーばれす。」です。サーバレス環境を無料で調達しましょう!
TL;DR
GitLab PagesとGoogle Apps ScriptをJSONPでつなぐ。
よくあるサーバレスアーキテクチャと入れ替えてみる。
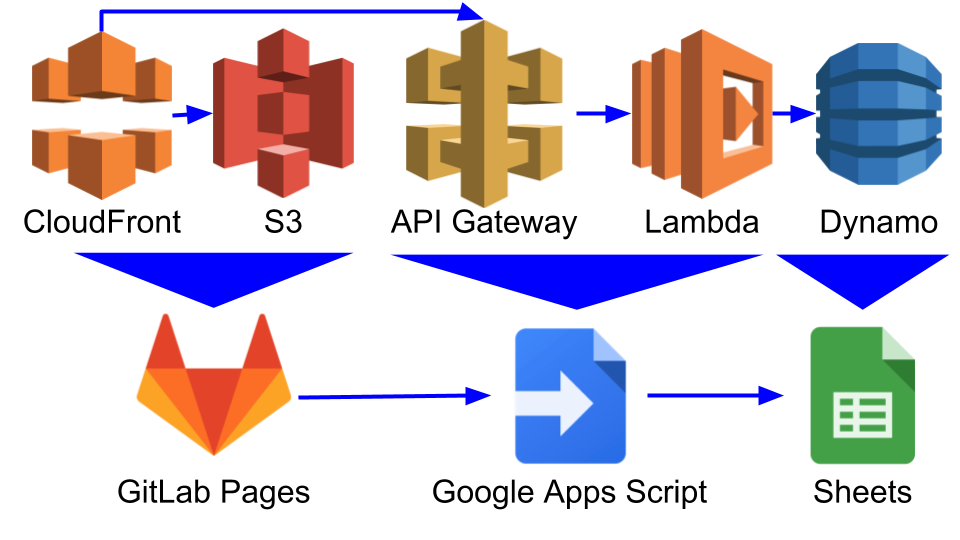
サーバレスアーキテクチャでよく用いるのは、AWSでS3/CloudFront、Lambda/API Gatewayと更にはDynamoDBを使うというものでしょう。
ただ、アーキテクチャも比較的複雑(独自ドメインもCloudFrontを使わないと設定できないし、API Gatewayを通さないとLambdaが呼べない。)になってしまいます。
その上、もちろん有料(無料枠があるとはいえ。)。お金ないもん。
というわけで、これを、GitLab PagesとGoogle Apps Script、ストレージはGoogle Sheetsに置き換えます。
とてもシンプルになりました。
解説
それぞれの要素を解説します。
GitLab Pages
GitLabはGitのホスティングサイトで、Gitに登録されたコンテンツからWebページを公開することができます。その機能の名前がGitLab Pagesです。
GitLab Pagesは、静的コンテンツ(HTML、JavaScript、CSSなど)を配置するのに利用します。
カスタムドメインでSSLも利用できます。
また、デプロイ時は、Gitリポジトリの変更をフックしてCDできるのでバージョン管理もバッチリです。
静的ページをそのまま公開することもできますし、Pushされたときに各種コマンドを実行することが可能なので、Jekyllなど、静的サイトジェネレータを使用することもできます。
Google Apps Script
Google Docsや、Gmail、Googleカレンダーに連携可能なアプリケーションを書くことができます。基本JavaScriptで書きますが、コマンドラインツール(clasp)を使うことでTypeScriptを使用することもできます。
Google Apps Scriptの一つに、Web APIを公開する機能があるので、今回はそれを使用します。
ただし、Google Apps Scriptは無料では独自ドメインを使用することができず、かつCORS(他サイトからの直接のAPI通信)をすることができません。そこでJSONPを用います。JSONPを使うことで、カスタムドメインからGoogle Apps Scriptを使用することができます。
Google Sheets
Googleのオンライン表計算ソフトです。
Google Apps Scriptで表の内容をAPI経由で入出力することができます。
設定手順
GitLab Pages
公開ディレクトリをもつGitディレクトリを作成します。
例えば、publicというディレクトリを公開ディレクトリとするプロジェクトを作成します。
また、Gitディレクトリのトップに .gitlab-ci.yml というファイルを作ります。
public
└ index.html
.gitlab-ci.yml の内容は以下です。
pages:
stage: deploy
script: echo dummy
artifacts:
paths:
- public
only:
- master
これでGitLabのリポジトリにPushすると、Webページとして公開されます。
デフォルトのURLは
https://<username>.gitlab.io/<projectname>
です。このURLをカスタムするためには、ドメイン、およびSSL証明書を取得し、DNSのCNameに<username>.gitlab.ioを指定するのと、Gitlabのプロジェクトの、Settings→Pages で設定を行います。
詳しくはこちらに記載されています。
Google Apps ScriptとSheets
Chromeのプラグインをインストールし、WebのエディタでJavaScriptを記載、公開することができます。
こちらにとても良くまとめていただいています。
また、claspというツールを使って、ローカルで作成したJavaScriptをGoogle Apps Scriptにアップローヅすることも可能です。
Google Apps ScriptにはSheetsにアクセスするAPIが用意されています。Sheetsの使い方もこちら にまとめていただいています。
ただし、Google Apps Scriptは他ドメインのWebページからRestアクセスすることができません。
ので、JSONPを利用して通信を行います。
SheetsのデータをJSONPでレスポンスするサンプルコードは以下です。
function doGet() {
var sheet = SpreadsheetApp.getActive().getActiveSheet();
var rows = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn() - 1).getValues();
var keys = sheet.getRange(1, 1, 1, sheet.getLastColumn() - 1).getValues()[0];
var data = rows.reverse().map(function(row) {
var obj = {};
row.map(function(item, index) {
obj[keys[index]] = item;
});
return obj;
});
return ContentService
.createTextOutput('callback(' + JSON.stringify(data) + ')')
.setMimeType(ContentService.MimeType.JAVASCRIPT);
}
あとは、HTMLでこのデータを受け取るようにすれば完成です。
HTMLは先に記述したように、GitLabにPushしておきます。
<script>
callback(data) {
console.log(JSON.stringify(data));
}
</script>
<script src="${Google Apps ScriptのURL}"></script>
これでデータを受け取り、コンソール出力することができます。
まとめ
サーバレスにすることでインフラの面倒をクラウドの中の人に任せ、自分はソフトウェアの構築に集中する事ができます。
しかも無料となれば、使わない手はないでしょう!
皆さんのプライベートプロジェクト運用のご参考になれば幸いです。
サンプル
本書のサーバレスアーキテクチャを使って、開発者用ニュースサイト を立ち上げてみました。無料インフラでもこれくらいのサービスが提供できます。是非体験してみてください。