はじめに
- OSCでGMOさんからConoHaちゃんのステッカーとボールペンを頂いたのでConoHaとownCloudのコラボレーションネタを書かせて頂きます!
- 実は去年からConoHaちゃんをネタに何回かLTをやらせて頂いたので、本当はもっと早く記事を書くべきだったと。。
- 無制限ストレージ関連の記事は今回で3記事目です。過去の記事は以下です。
- さて、本題です。ownCloudは、自身が管理するファイルに対してPCやモバイルデバイスからどこにいてもユニバーサルアクセスを可能とします。
- つまり、以下の簡単な手順で、PCやモバイルデバイスからどこにいても、Web経由で格安で大容量な新しいConoHaのObject Storageにユニバーサルアクセスできるようになります。
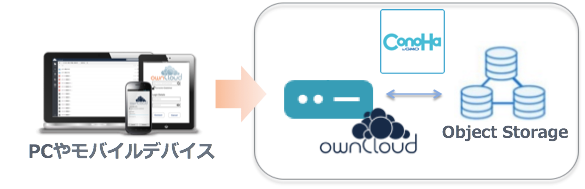
- 全体的な構成のイメージは以下になります。
前提条件
- 新しいConoHaにてアカウントの作成が完了していること
https://www.conoha.jp/ - VPS(東京リージョン/Ubuntu 14.04 64bit)、オブジェクトストレージ、APIユーザの追加が完了していること
ConoHaにownCloudを構築
1.ownCloudインストール
-
コンソールにログインし、apt-getでownCloudをインストールします。必要なApache2、MySQLと周辺ライブラリもインストールされるので楽ちんです。途中MySQLのルートパスワードを入力する必要があるので、控えといてください。
cd /tmp wget http://download.opensuse.org/repositories/isv:ownCloud:community/xUbuntu_14.04/Release.key sudo apt-key add - < Release.key sudo sh -c "echo 'deb http://download.opensuse.org/repositories/isv:/ownCloud:/community/xUbuntu_14.04/ /' >> /etc/apt/sources.list.d/owncloud.list" sudo apt-get update sudo apt-get install owncloud -
ApacheのConfigを修正して再起動します。
mv /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/000-default.conf.org sed -e 's|DocumentRoot /var/www/html|DocumentRoot /var/www/owncloud|g' /etc/apache2/sites-available/000-default.conf.org > /etc/apache2/sites-available/000-default.conf service apache2 restart -
Dataフォルダをこさえます。
mkdir /data chown www-data:www-data /data/ -
MySQLのデータベースをこさえます。パスワードは任意です。
mysql -uroot -p mysql > create database owncloud default character set utf8; mysql > grant all privileges on owncloud.* to owncloud@'%' identified by 'owncloud'; mysql > exit
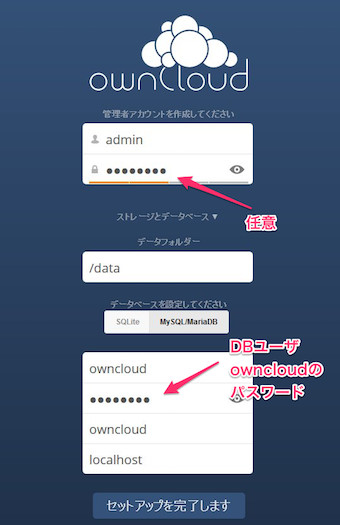
2.ownCloud初期設定
ConoHaオブジェクトストレージにownCloudを連携
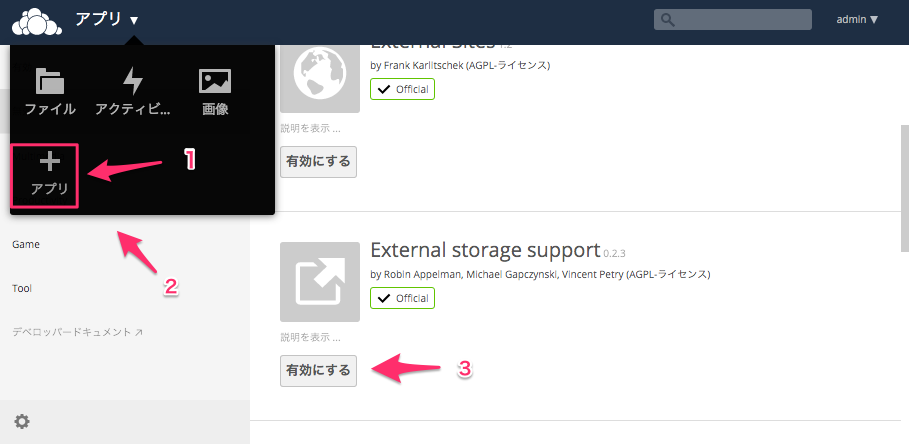
1.ExternalStorageの有効化
-
ownCloud内左上メニューにある「+アプリ」ボタンをクリックし、無効セクションにある「External storage support」を有効にします。

-
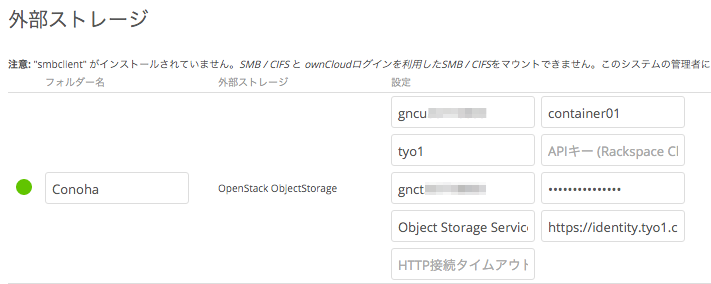
ownCloud内右上メニューにある「管理」ボタンをクリックし、「外部ストレージ」にConoHaオブジェクトストレージ情報を設定します。以下画像のとおり緑ランプが点灯したら成功です。

- フォルダ名:"ConoHa"をセット(任意の名称)
- ユーザー名:ConoHa API画面のAPIユーザー名をセット
- バケット名:任意のコンテナ名をセット
- リージョン:"tyo1"をセット
- テナント名:ConoHa API画面のテナント名をセット
- パスワード:ConoHa API画面のAPIパスワードをセット
- サービス名:"Object Storage Service"をセット
- 識別用エンドポイント:ConoHa API画面のIdentity Service のURLをセット
- 適用範囲:この機能を公開するユーザーを設定
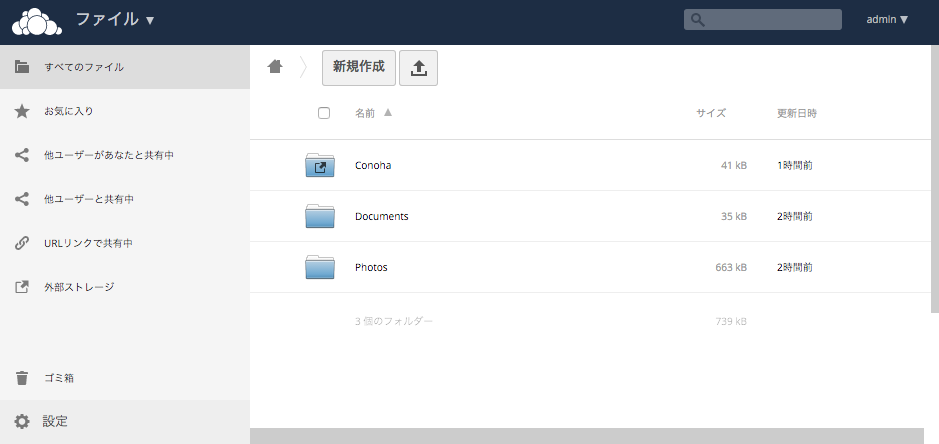
- ownCloudのトップ画面に戻ると「ConoHa」というフォルダが表示されています。
このフォルダの先がConoHaObjectStorageとなります。
ownCloudの通常のフォルダと同様にファイルのドラッグ&ドロップアップロードやグループ共有、URL共有が行えます。
勿論、Windowsシンクアプリやモバイルアプリからの接続も可能になるので様々な用途で便利に利用できると思います。

その他
- ownCloudのその他活用事例は、ownCloudJPのホームページを確認してください。
- 日本語フォーラムもあるので活用してください。