はじめに
AWS Cloud9で.NET Coreを使う方法は以下で紹介されています![]()
![]()
![]()
AWS Cloud9 ユーザーガイド:AWS Cloud9 の .NET Core サンプル
Qiita:Amazon Cloud9 で .NET Core を動かしてみた
じゃあこの延長で、「ASP.NET Coreはどうやるんだろ![]() ?」と思って調べてみました。
?」と思って調べてみました。
.NET Core 2.1 SDKのインストール
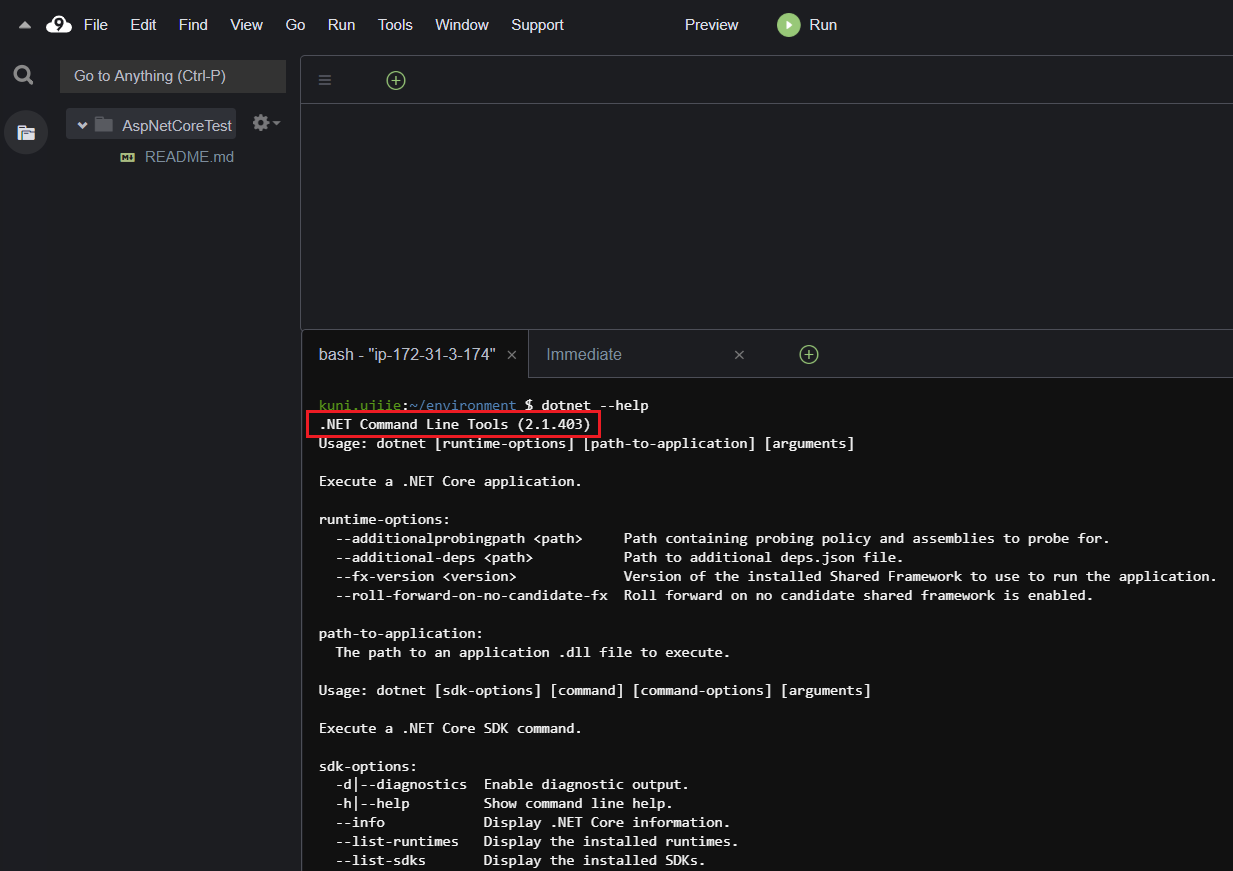
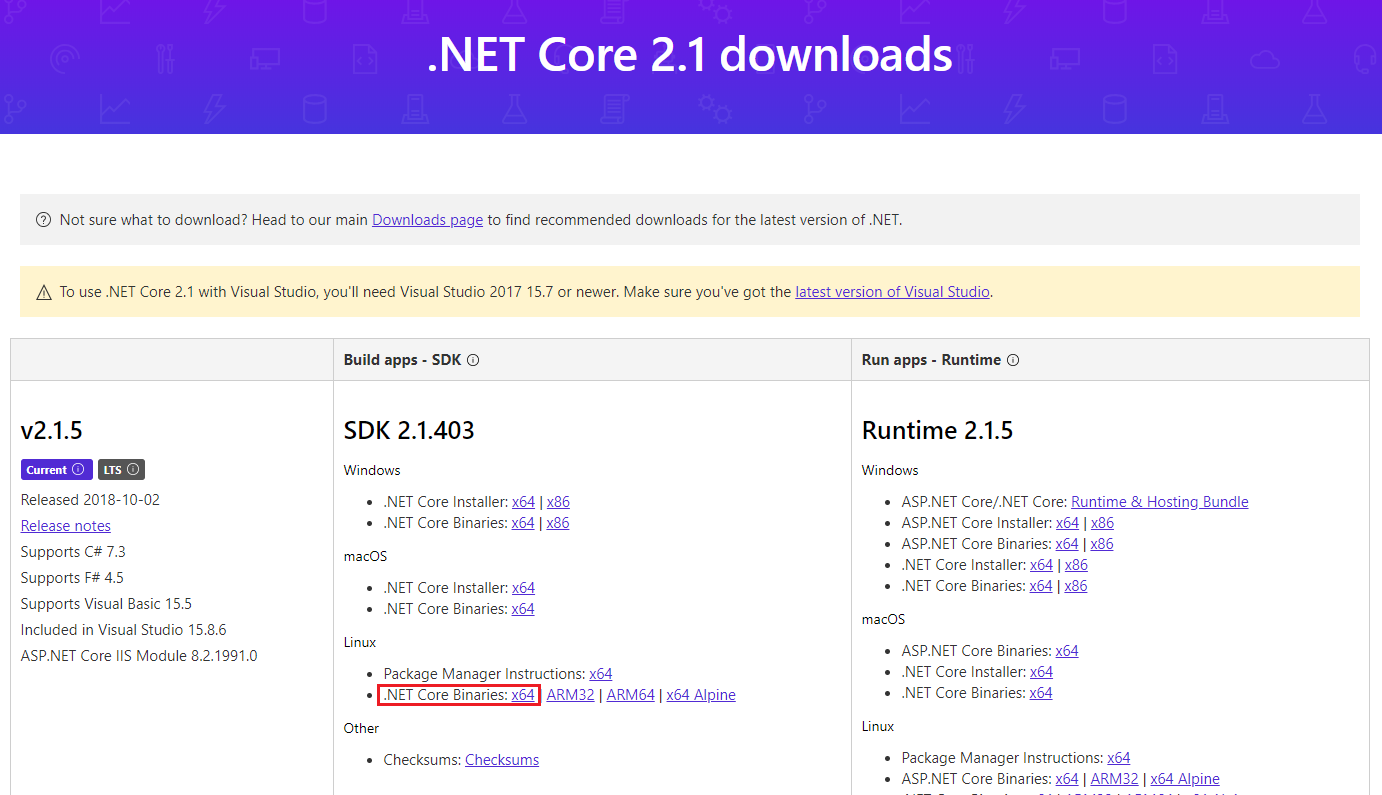
上記の「AWS Cloud9 ユーザーガイド」の手順どおり、Cloud9の環境を作成して.NET Core 2.1 SDKをインストールします。2018年11月時点では2.1.403がCurrentかつLTSなのでこちらをインストールしておきます。

ASP.NET Core アプリの作成
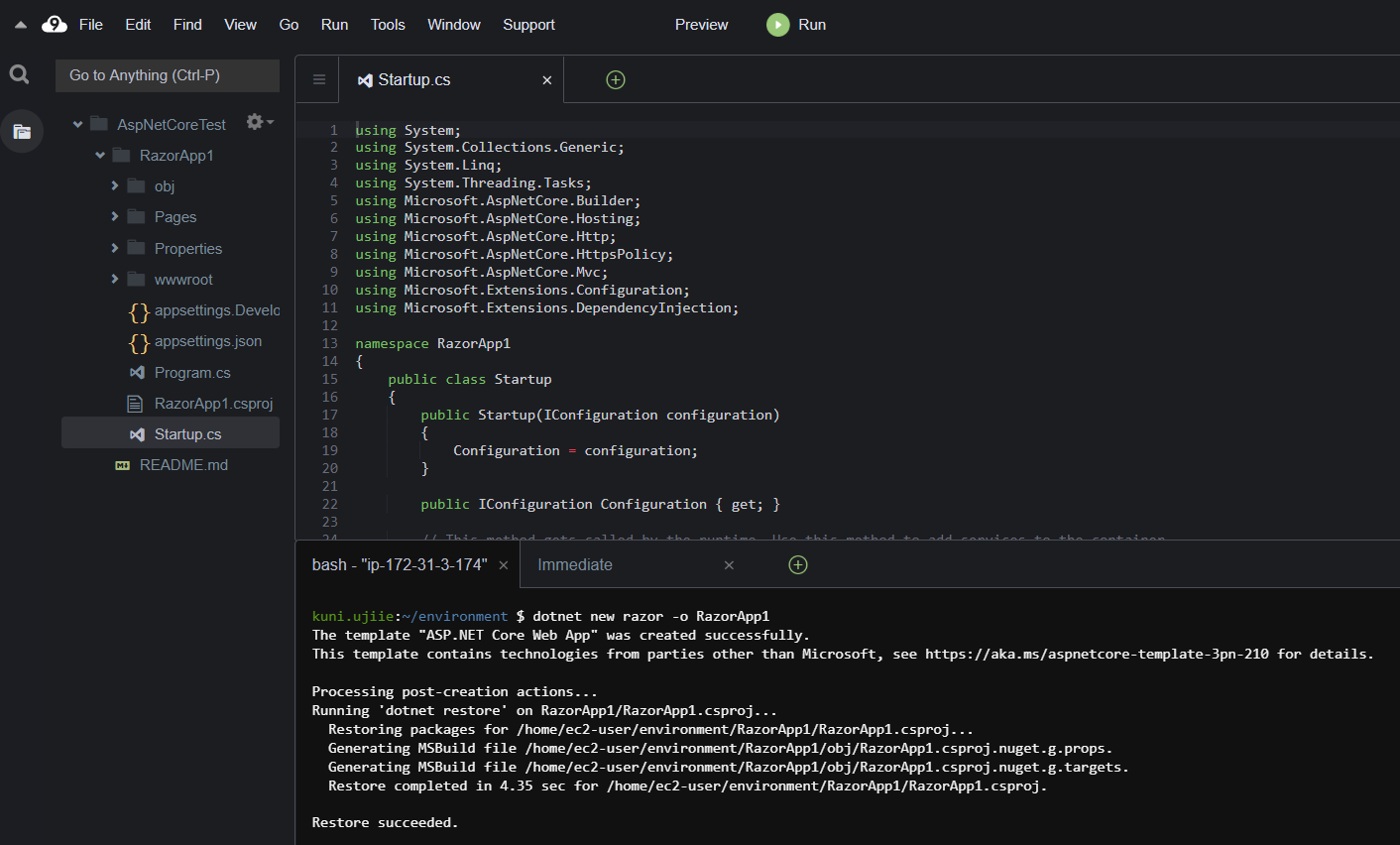
dotnet new コマンドでRazor ページのテンプレートを使ってアプリケーションを作成します。
dotnet new razor -o RazorApp1
ASP.NET Core アプリの実行
dotnet run コマンドでアプリケーションを実行します。
cd RazorApp1
dotnet run
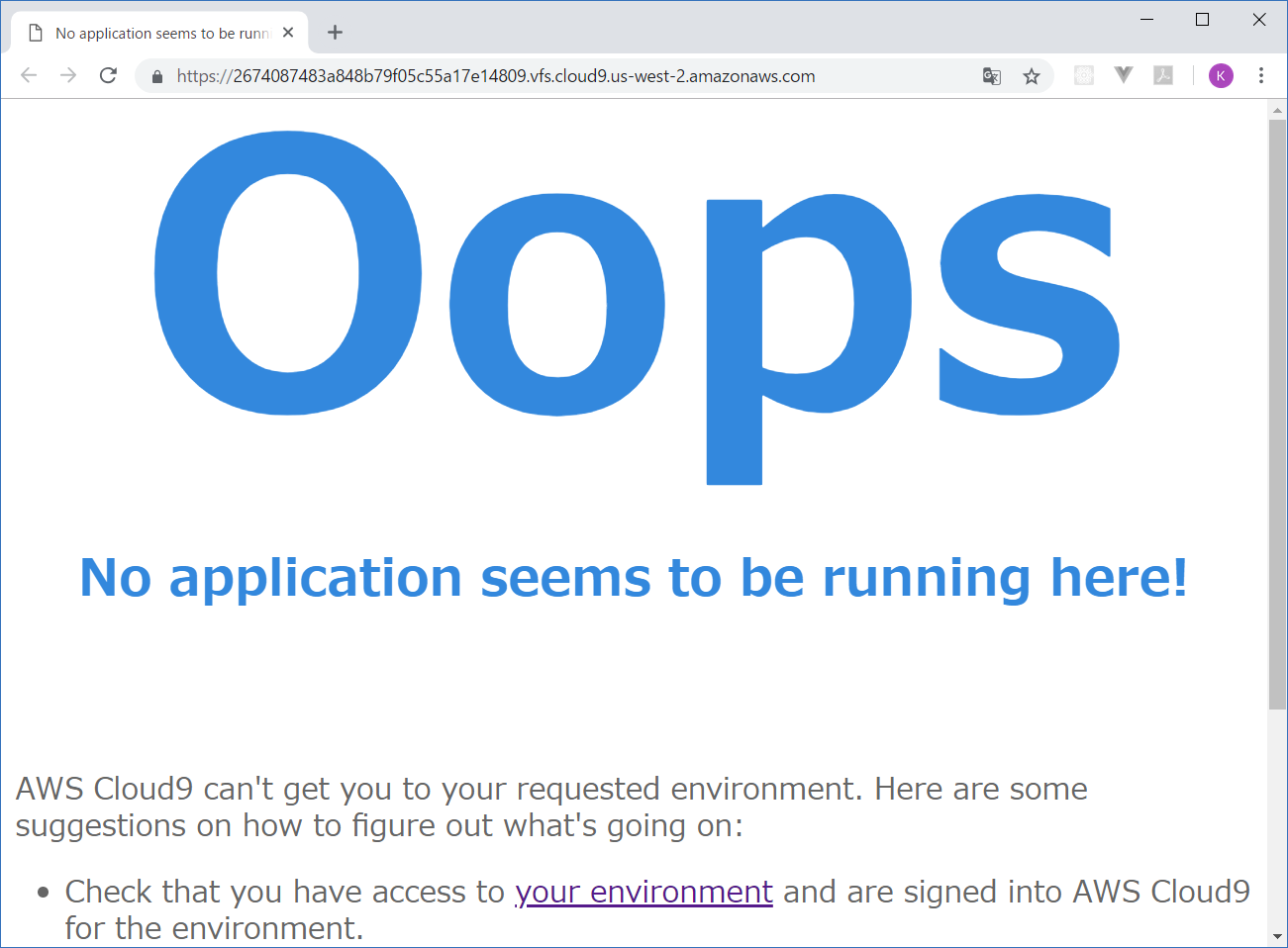
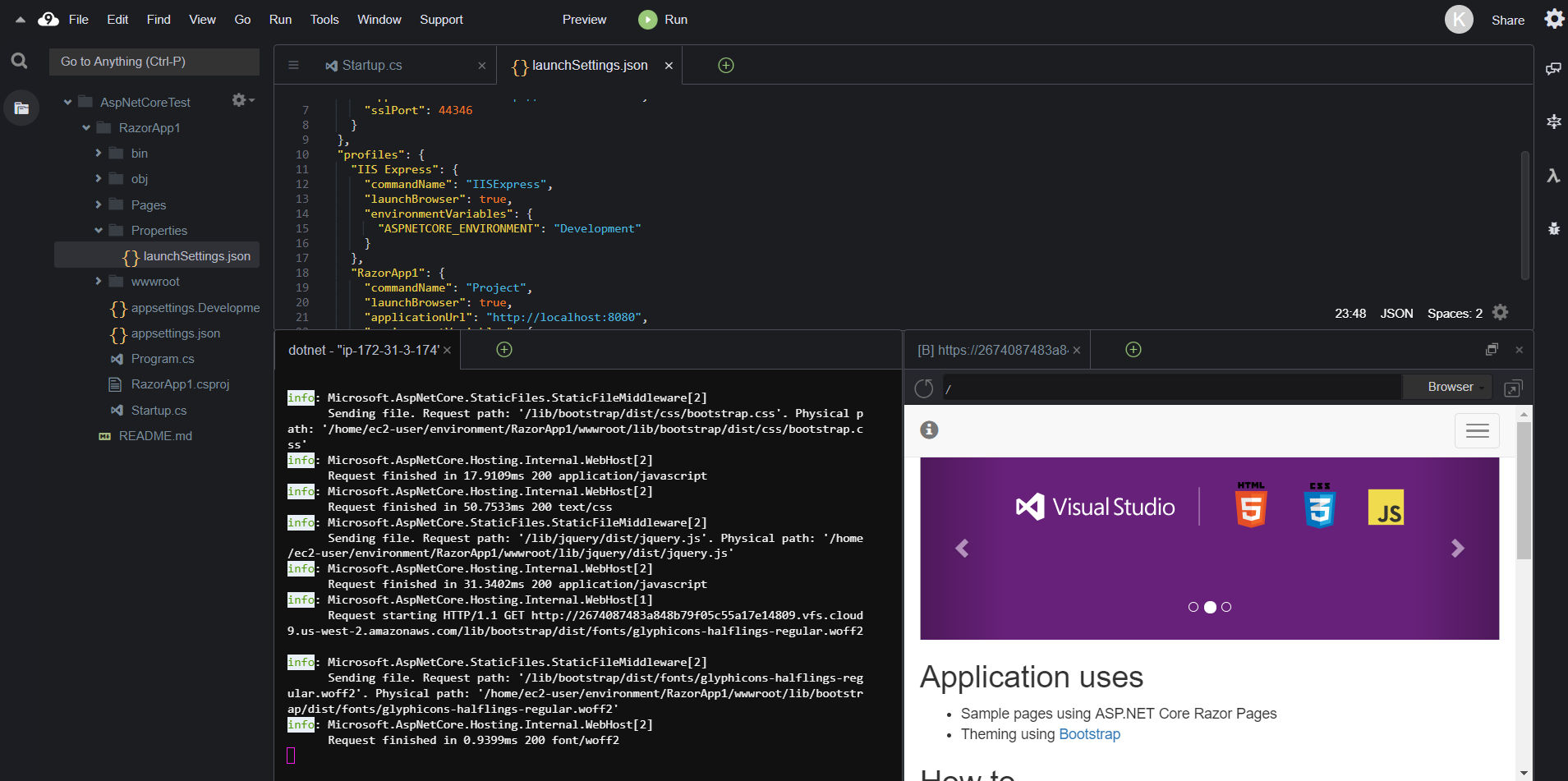
ですが、アプリケーションをプレビューしようとしても表示されません。

これは以下のページ記載されている
IDE 内からアプリケーションをプレビューするには、まずポート 8080、8081、または 8082 を経由して、IP 127.0.0.1、localhost、または 0.0.0.0 で HTTP を使用して、AWS Cloud9 development environment で実行している必要があります
AWS Cloud9 ユーザーガイド:AWS Cloud9 Integrated Development Environment (IDE) で実行中のアプリケーションをプレビューする
に沿ってアプリケーションを実行していないのが原因です。解決するにはRazorApp1/Properties/launchSettings.jsonのapplicationUrlを修正する必要があります。
"applicationUrl": "https://localhost:5001;http://localhost:5000",
と設定されているのを以下に変更します。
"applicationUrl": "http://localhost:8080",
変更後に再度dotnet run コマンドでアプリケーションを実行してプレビューすると表示されます。

ASP.NET Core アプリの実行(その2)
上記のようなIDE内のプレビューだけでなく、以下の方法でアプリケーションを確認するケースも試してみます。
AWS Cloud9 ユーザーガイド:実行中のアプリケーションをインターネット経由で共有する
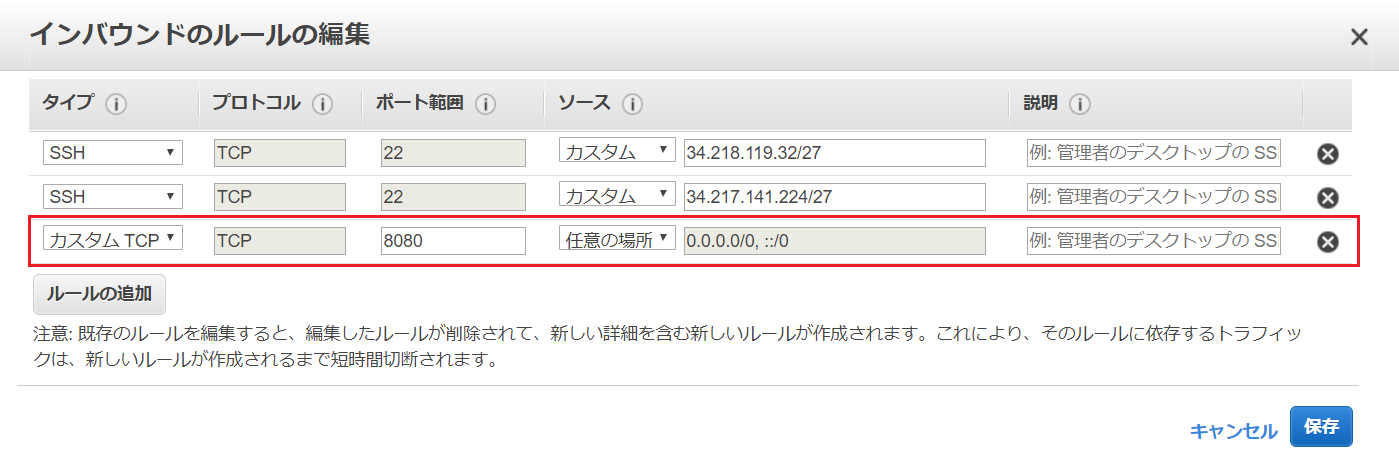
まず上記のステップ2「インスタンスのセキュリティグループを設定する」で記載されているように、Cloud9で使用しているEC2インスタンスのセキュリティグループのインバウンドにポート8080でHTTP通信を追加します。

同じようにステップ3「インスタンスのサブネットをセットアップする」も設定しておきます。(もしかするとデフォルトで設定されているかも)

最後にステップ4「実行中のアプリケーションの IP を変更する」を設定します。アプリケーションのURLをEC2のプライベートIPにしておきます。
"applicationUrl": "http://[プライベートIP]:8080",
これで完了です。あとはブラウザにアプリケーションのURLとしてhttp://[パブリック IP]:8080と入力すれば他のブラウザからでもアクセスできます。お決まりですが、パブリック IPはElactic IPで固定しておくと便利です。
まとめ
現時点でCloud9ではデバッグやコードヒントが使えないので開発環境として使うならVisual Studio Codeが良さげですが、.NET Coreを利用するまでやアプリケーションのプレビューも簡単に設定できるので今後の展開に期待したいです。