今回すること
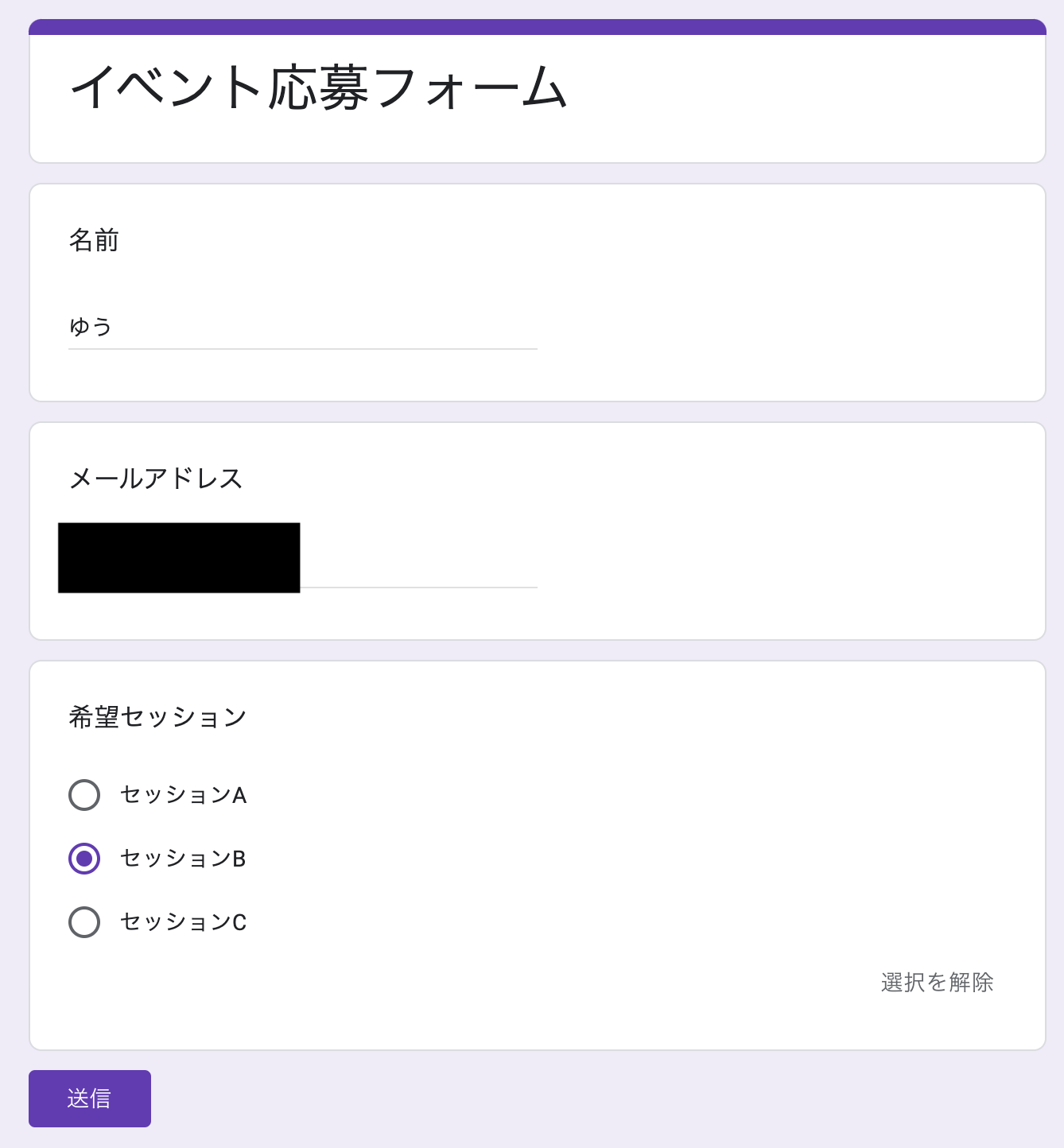
応募フォーム(Googleフォーム)入力後に受付メールが自動送信される方法をやっていきたいと思います😁
準備編
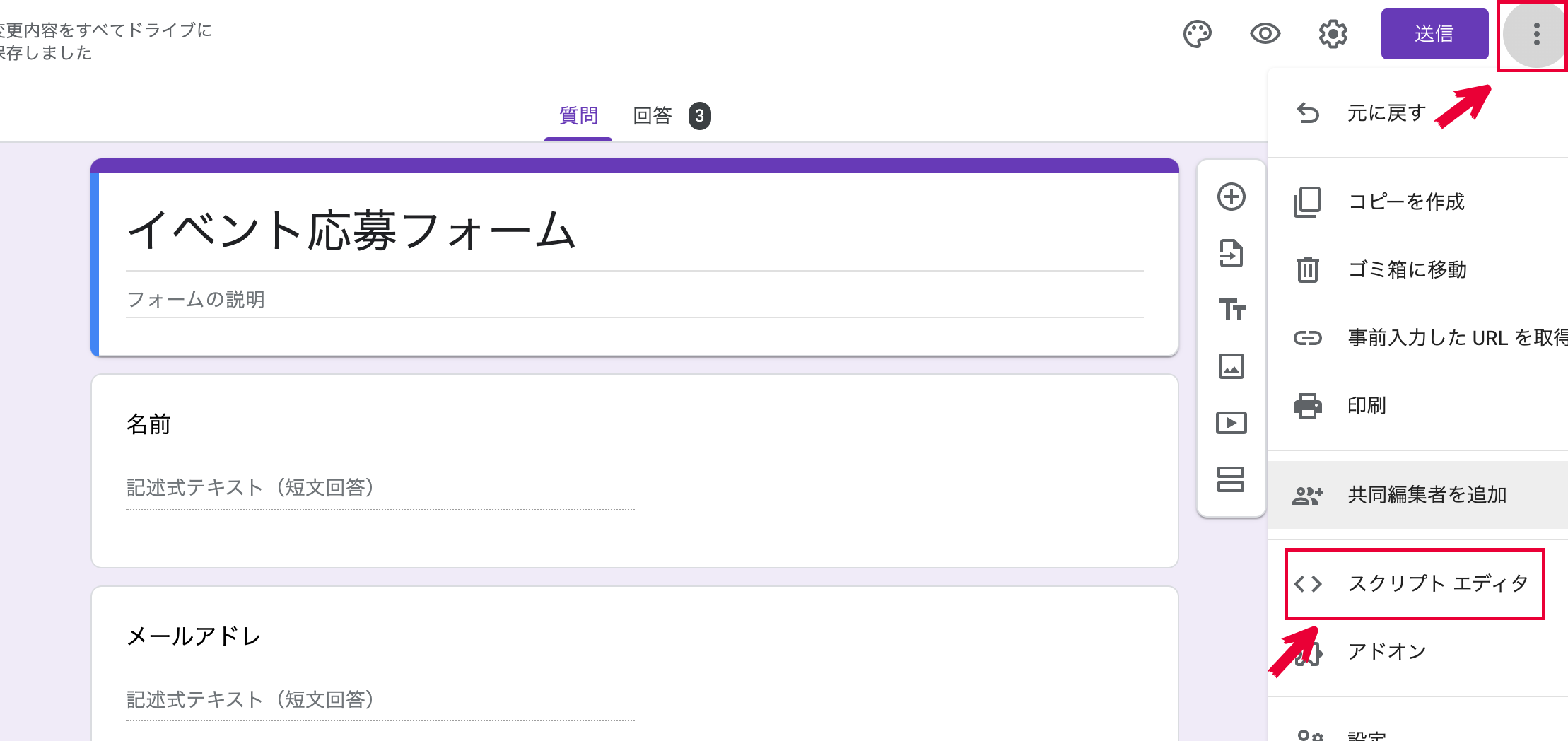
実践編
エディタ
function sendEmail(event){
var itemResponses = event.response.getItemResponses();
var name = itemResponses[0].getResponse();
var email = itemResponses[1].getResponse();
var session = itemResponses[2].getResponse();
var to = email;
var subject = 'イベント申し込み確認メール';
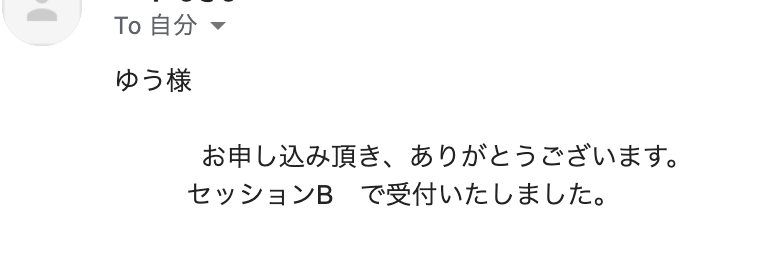
var body = '${name}様\n\nお申し込み頂き、ありがとうございます。\n
${session} で受付いたしました。'.replace('${name}',name).replace('${session}',session);
GmailApp.sendEmail(to,subject, body);
}
- event :イベント
- response:反応があった時
- getItemResponses:アイテムを取得する
- itemResponses[0]:googleFormの一番上の情報
- getResponse:取得
- GmailApp.sendEmail(to,subject, body): GmailApp.sendEmail(メールの宛先,件名, 内容)
- replace.('${name}',name):${name}の部分をname( itemResponses[0].getResponse() )に置き換える
- \n:改行
解説:
to(メールの宛先):【email】、
subject(件名):【イベント申し込み確認メール】、
body(内容):【[応募フォームに入力した名前]様[改行][改行]お申し込み頂き、ありがとうございます。[改行][応募フォームで希望したセッション]で受付いたしました。】
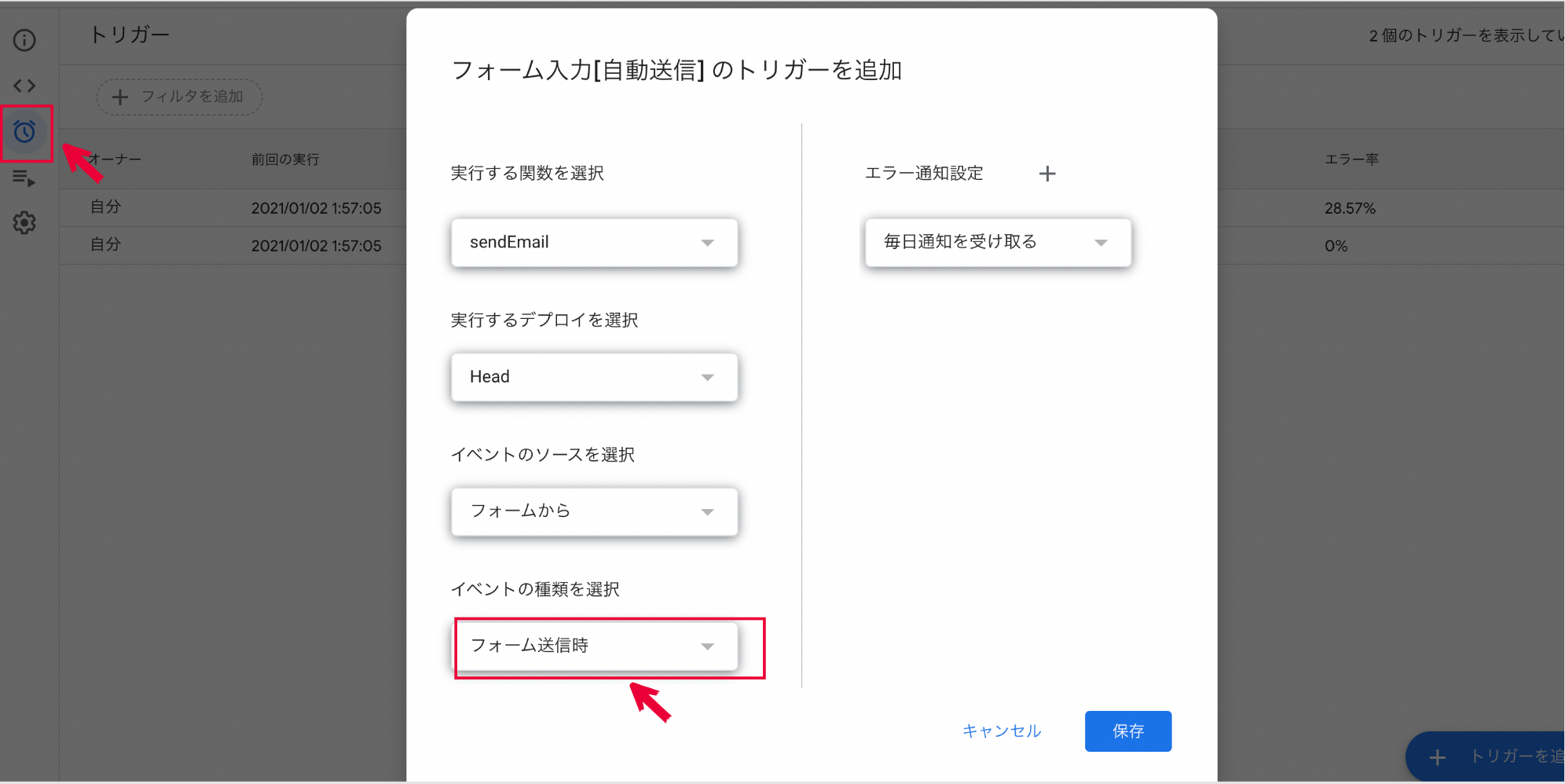
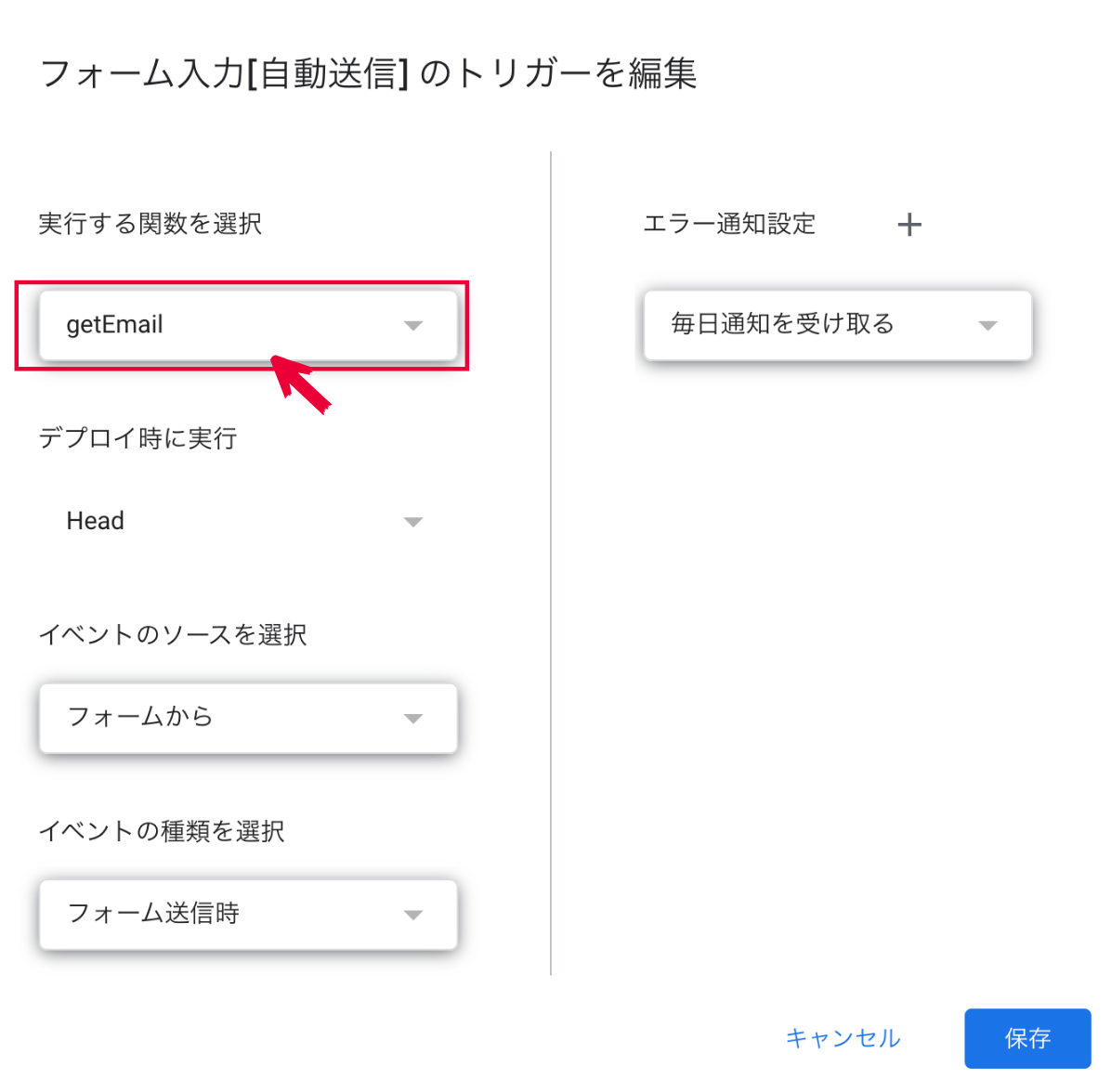
トリガー
エディタだけだと、フォームを受け付けても自動で送信がされないのでトリガーの設定をする必要があります。
トリガーに移る前に、**『control+S』**でセーブを忘れずに!
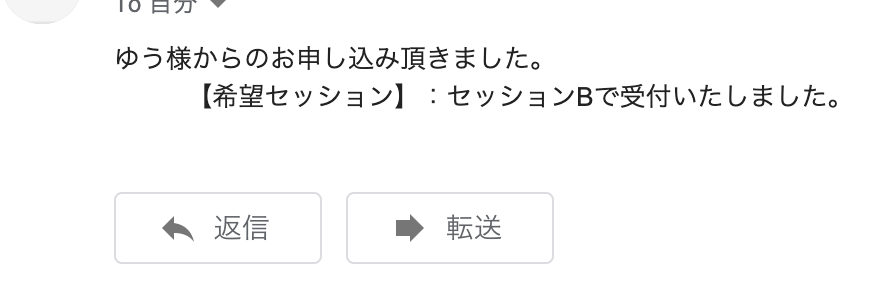
オマケ
応募を受け付けた時にメールで通知が来るようにする方法
<エディタ>
function getEmail(event){
var itemResponses = event.response.getItemResponses();
var email = '自分のメールアドレス@gmail.com'
var name = itemResponses[0].getResponse();
var session = itemResponses[2].getResponse();
var to = email;
var subject = 'イベント受付ました';
var body = '${name}様からのお申し込み頂きました。\n
【希望セッション】:${session}で受付いたしました。'.replace('${name}',name).replace('${session}',session);
GmailApp.sendEmail(to,subject, body);
}
<参考URL>
https://developers.google.com/apps-script/reference/gmail/gmail-app#sendEmail(String,String,String)
お疲れ様です![]()