皆さんごきげんよう。米国時間 10 月 20 日、Visual Studio Code for the Web (vscode.dev) の パブリックプレビューを発表しました。今日はこの vscode.dev について紹介いたします。
(2021/10/21 20:37 Update)
(2022/02/18 12:20 Update)
VS Code の January 2022 Update で、vscode.dev および github.dev での署名付き GitHub Commit がサポートされるなど、いくつかのアップデートを本記事に反映しました。
記事の該当箇所リンク
(2022/02/08 Update)
vscode.dev とはなにか
vscode.dev は、インストール不要、完全ブラウザーベースのコードエディタです(無料)。

10 年以上前から、Visual Studio 開発チームでは、サーバーレスで動作する開発ツールを実現したいという野望がありました。試行錯誤など多くの歴史がありましたが、Azure が出てきてから、クラウドツールを使ったローカル開発という方向性が固まったようです。(その辺りの歴史は以下の YouTube でうかがい知れます)
vscode.dev、GitHub Codespaces との違い
vscode.dev でできること
ローカルマシン、あるいは GitHub や Azure DevOps の一部である Azure Repos でホストされているソースコードを参照し、ちょっとした変更を加えて Commit するといったことが可能です。インストールは不要です。
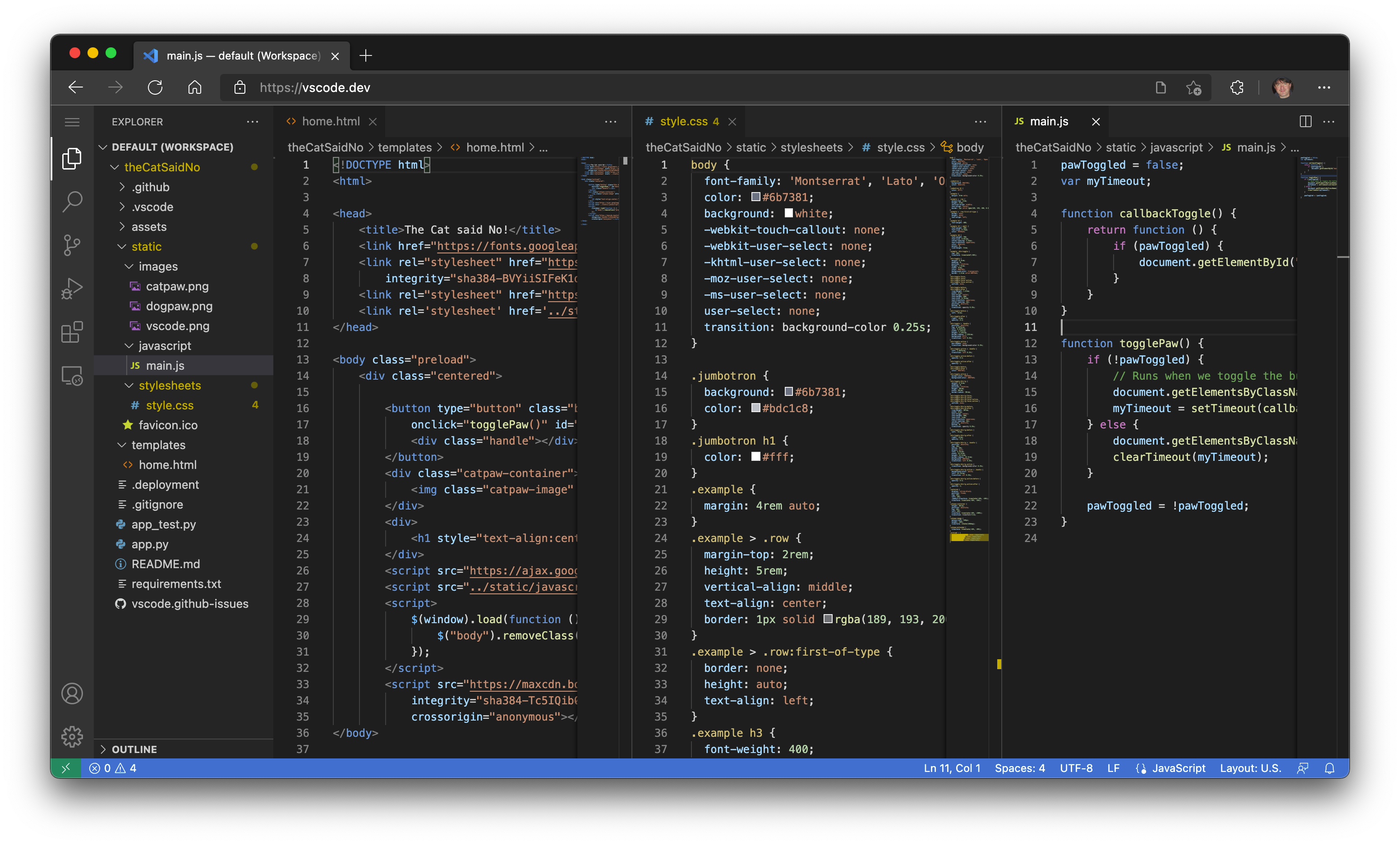
https://vscode.dev にアクセスすると、ブラウザ上で動作する "軽量版" の Visual Studio Code (VS Code) エディタが表示されます。ローカルマシンでフォルダを開き、コーディングを始めることができます。
ブラウジングや編集中の検索やシンタックス ハイライト、コードベースでの作業や、よりシンプルな編集を行うための拡張機能サポート(※1)など、VS Code で利用できる機能のうち、かなりのものを利用いただけます (※2)。
また、GitHub や Azure Repos (プレビュー中)などのソース コントロール プロバイダからリポジトリ、フォーク、プルリクエストなどを開くことができるだけでなく、ローカル マシン上に保存されているコードを編集するなどの対応だけでなく、自分のコードのコーディングやデバッグを離れたチームメンバーと共有して開発できる機能 Live Share ももちろん利用いただけます。
(※1) 拡張機能の実装によって使えないものもあります。
(※2) Web ブラウザ上で動作が完結するため、デスクトップ版 VS Code と比較して、いくつかの制限事項が存在します。(後述 "VScode.dev をローカル開発ツールとして使用する際にできること"、"拡張機能について" など参照)
利用可能なブラウザ
Edge や Chrome のような、File System Access API を通じてローカルのファイル システムにアクセス可能なブラウザから利用可能です(利用時にアクセス許可をセットする必要があります。後述 File System APIを参照ください)。
vscode.dev をローカル開発ツールとして使用する際にできること
-
ローカル ファイルの表示と編集。Markdown で素早くメモを取り、プレビューすることができます。PC に VS Codeをインストールできない環境であっても、
vscode.devではソースコードのトークン化やシンタックスカラー化、補完、そして多くのシングルファイル操作(ファイルを表示・編集すること)ができます。(※)- vscode.dev では、ほとんどのプログラミング言語において、コードの構文の色付け、テキストベースの補完、ブラケットペアの色付けを行うことができます。また、Tree-sitter 構文ツリーを使用することで、C/C++、C#、Java、PHP、Rust、Go などの一般的な言語に対して、アウトライン/シンボルへの移動、シンボル検索などの機能を提供することができます。
- TypeScript、JavaScript、Python は、すべてブラウザ上でネイティブに動作する言語サービスによって実現されています。これらのプログラミング言語では上記基本機能に加えて、シングル ファイル補完機能、セマンティックハイライト、シンタックスエラーなどを利用することができます。
- JSON、HTML、CSS、LESS などは、vscode.dev においても、デスクトップ版 VS Code とほぼ同じ対応が可能です(Markdown プレビューも可能)。
-
- クライアントサイドの HTML、JavaScript、CSS アプリケーションのデバッグ。ブラウザのツールと連携してデバッグすることができます。
- 低消費電力マシンでのコード編集。Chromebook などの環境でコードを編集することができます。
-
iPadでの開発。ファイル アップロード、ダウンロードや、
Filesアプリを使ってクラウドに保存することもできます。ビルトインされた GitHub Repositories エクステンションを使ってリモートでリポジトリを開いたりすることもできます。また、Web ブラウザがFile System Access APIをサポートしていない場合でも、ブラウザを介してファイルをアップロードしたりダウンロードしたりして、ファイルを開くことができます。

-
Live Share のゲストセッション :
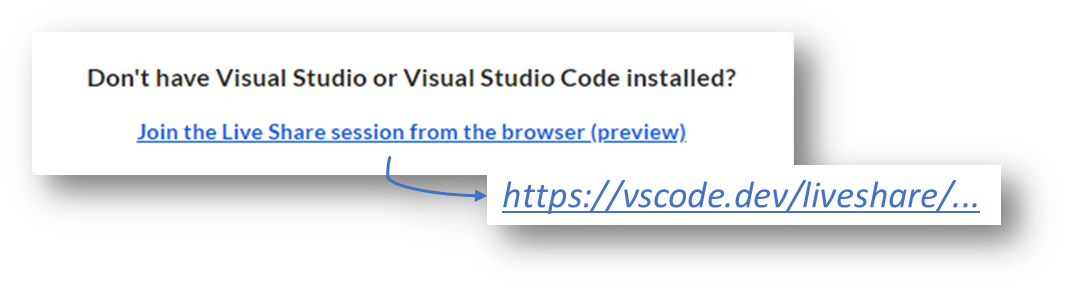
https://vscode.dev/liveshareのように、 URL を通じてブラウザでも利用可能です。sessionId は拡張機能に渡され、シームレスな参加を実現します。

デスクトップ版 VS Code との関係
vscode.dev は、前述の通り、ファイルやリポジトリをナビゲートし、ちょっとしたコードの変更をコミットするためのブラウザ ベースの機能を提供します。しかし、コンピューティング リソースにアクセスすることができません。(※後述 GitHub Codespaces との違い、連携 セクション参照)
そのため、以下のような状況では、デスクトップ版 VS Code や GitHub Codespaces で対応する必要があります。
- コードの実行、ビルド、デバッグのためにランタイムへのアクセスが必要
- ターミナルなどのプラットフォーム機能を使用したい
- ウェブ版環境をサポートしていない拡張機能を使用したい
- ブラウザでは制限されていないフルセットのキーボード ショートカットを使用したい
こうした場合は、以下のような対応をしましょう。
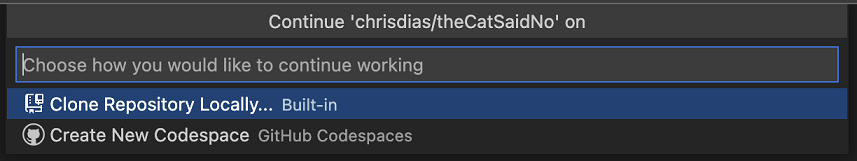
- GitHub Repositories エクステンションを使い、リポジトリをローカルにクローンする
-
Continue Working on...コマンドを使う。コマンドパレット(F1)から利用できるほか、ステータス バーのリモート インジケータをクリックしても利用できます。
プロジェクトを開く
https://vscode.dev に移動すると、新しいローカル ファイルやプロジェクトの作成や、既存のローカル プロジェクトの作業だけでなく、GitHub や Azure Repos など、他の場所でホストされているソースコード リポジトリにアクセスしたりすることができます。
プロジェクトのリポジトリには、URLから直接、https://vscode.dev/SOURCE/ORG/REPO という形式でアクセスできます。
■ 例 : VS Code のリポジトリの場合
https://vscode.dev/github/microsoft/vscode
GitHub と Azure Repos の両方に対応するために、vscode.dev は vscode.dev/github と vscode.dev/azurerepos の 2 つをサポートしています。
-
GitHub :
https://vscode.dev/github/organization/repo -
Azure Repos :
https://vscode.dev/azurerepos/organization/project/repo
https://vscode.dev を既に開いている場合は、GitHub Repositories 拡張コマンドを使って別のリポジトリに移動することもできます。ステータスバーの左下にあるリモート インジケータを選択すると、Open Remote Repository... コマンドが表示されます。
GitHub Repositories は、エディター内からリモートでリポジトリを閲覧・編集する機能を提供するコア コンポーネントです。作業内容をクローンするのではなく、GitHub Repositories はリポジトリやプル リクエストにアクセスするための仮想ファイル システムを作成します。従って、ローカル マシンにコードを引き込む必要がなく、すぐに生産的な作業ができるようになります。この拡張機能については、GitHub Repositories ガイドで詳しく説明しています。
注:GitHub Repositories エクステンションは、デスクトップ 版 VS Code でも動作します。リポジトリの閲覧や編集を高速に行うことができます。
デスクトップ版 VS Code と同じように、コマンド パレット(F1)から File → New File から、ウェブ上で新規ファイルを作成することができます。
Azure Repos (プレビュー)
vscode.dev での Azure Repos サポートは 2021 年 10 月 21 日現在、まだプレビュー版です。今後機能もどんどん拡張されていく予定です。
スキーマ https://vscode.dev/azurerepos/organization/project/repo を持つ URL に移動すると、リポジトリ内のファイルを読み込んだり検索したりできるようになります。また、変更点の取得、プルリクエスト、同期、ブランチの表示などももちろん可能です。Azure Repos の URL の前に vscode.dev を付けることで、任意のリポジトリ、ブランチ、タグを開くことができます。
*現在の制限事項
Azure Repos サポートは、現在読み取り専用です。コミット、ブランチ、フォーク、プルリクエストなどのアクションは、ソース コントロール ビューとコマンド パレットでは無効になっています。
"カスタム URL"
デスクトップ版 VS Code と同様、あらゆるバックエンド、言語、サービスをサポートする拡張機能のエコシステムを通じ、vscode.dev をカスタマイズすることができます。デスクトップ版とは異なり、前述の vscode.dev/github や vscode.dev/azurerepos のような独自の vscode.dev URL を通じ、プリインストールされた拡張機能でカスタマイズすることが簡単にできます。
テーマ
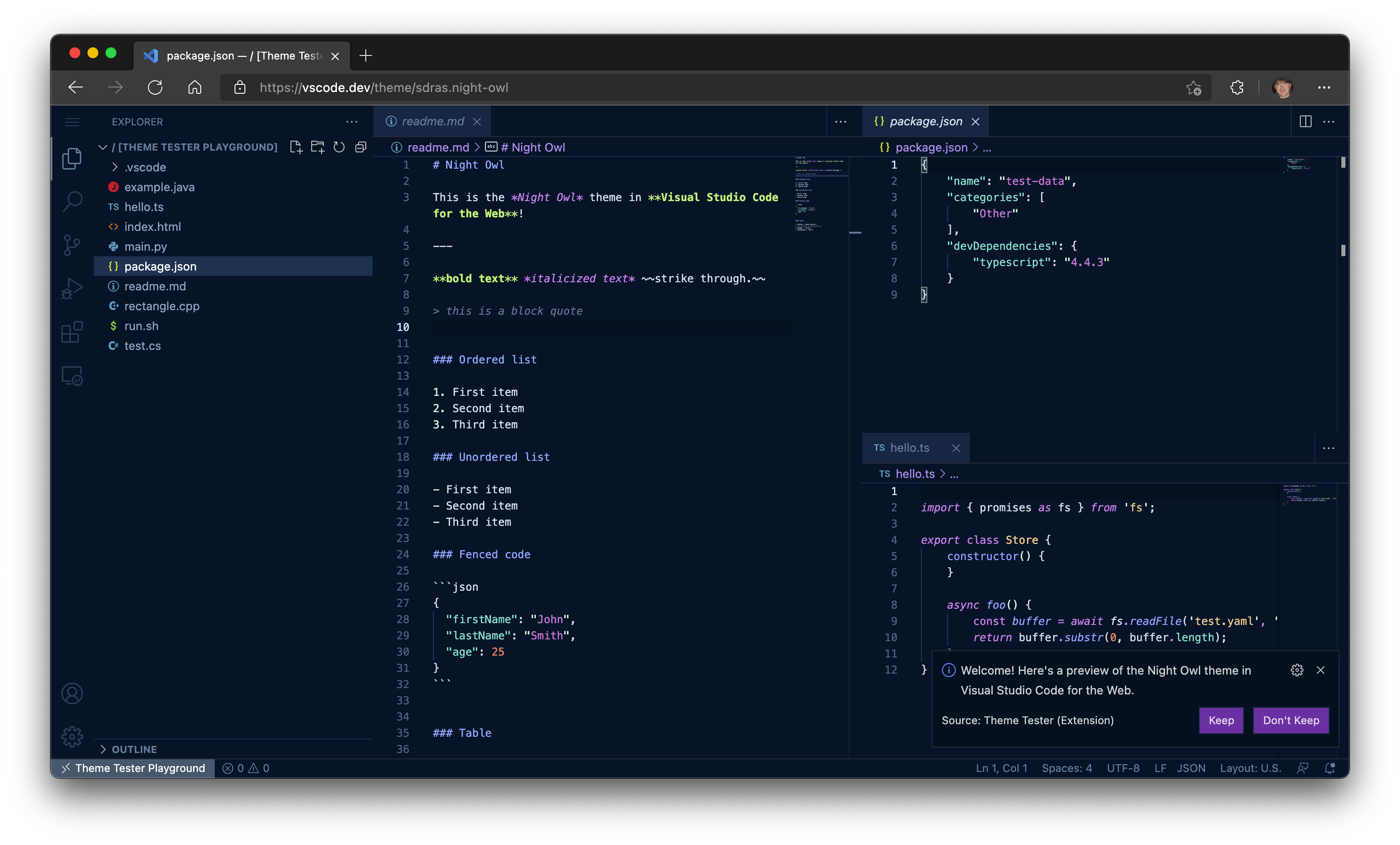
vscode.dev では、https://vscode.dev/theme/extensionId という URL スキームでカラーテーマを共有・体験することができます。https://vscode.dev/theme/sdras.night-owl を開いてみてください。カラーテーマ「Night Owl」を、ダウンロードやインストールのプロセスを経ることなく、体験することができます。
注:カラーテーマのURLスキームは、完全に宣言型(コードなし)のテーマに対して機能します。
ひとつの拡張機能で複数のテーマを定義することができます。スキーマ /theme/extensionId/themeName を使用することができます。themeName が指定されていない場合、vscode.dev は最初のテーマを採用します。
テーマ作者として、拡張機能の Readme に以下のバッジを追加することで、ユーザーが vscode.dev で簡単にテーマを試すことができます(をテーマ拡張機能の一意の識別子に置き換えてください)。
[](https://vscode.dev/theme/<extensionId>)
Visual Studio Live Share の仕組みも、このカスタム URL を応用しています。Live Shareのゲストセッションは、sessionId は拡張機能に渡されるので、シームレスに参加することができます。
拡張機能について
あとは気になるのは、VS Code で使えていた拡張機能がどのくらいつかえるかというところでしょうか。
デスクトップと同様に、あらゆるバックエンド、言語、サービスをサポートする拡張機能の豊富なエコシステムを通じて、vscode.dev をカスタマイズすることができます。デスクトップとは異なり、独自の vscode.dev のURL(後述の vscode.dev/github や vscode.dev/azurerepos のようなかたち)を通じて、プリインストールされた拡張機能を利用することができます。
たとえば、VS Code で直接ラスターイメージを編集することができる Luna Paint - Image Editor などは使えるようです。
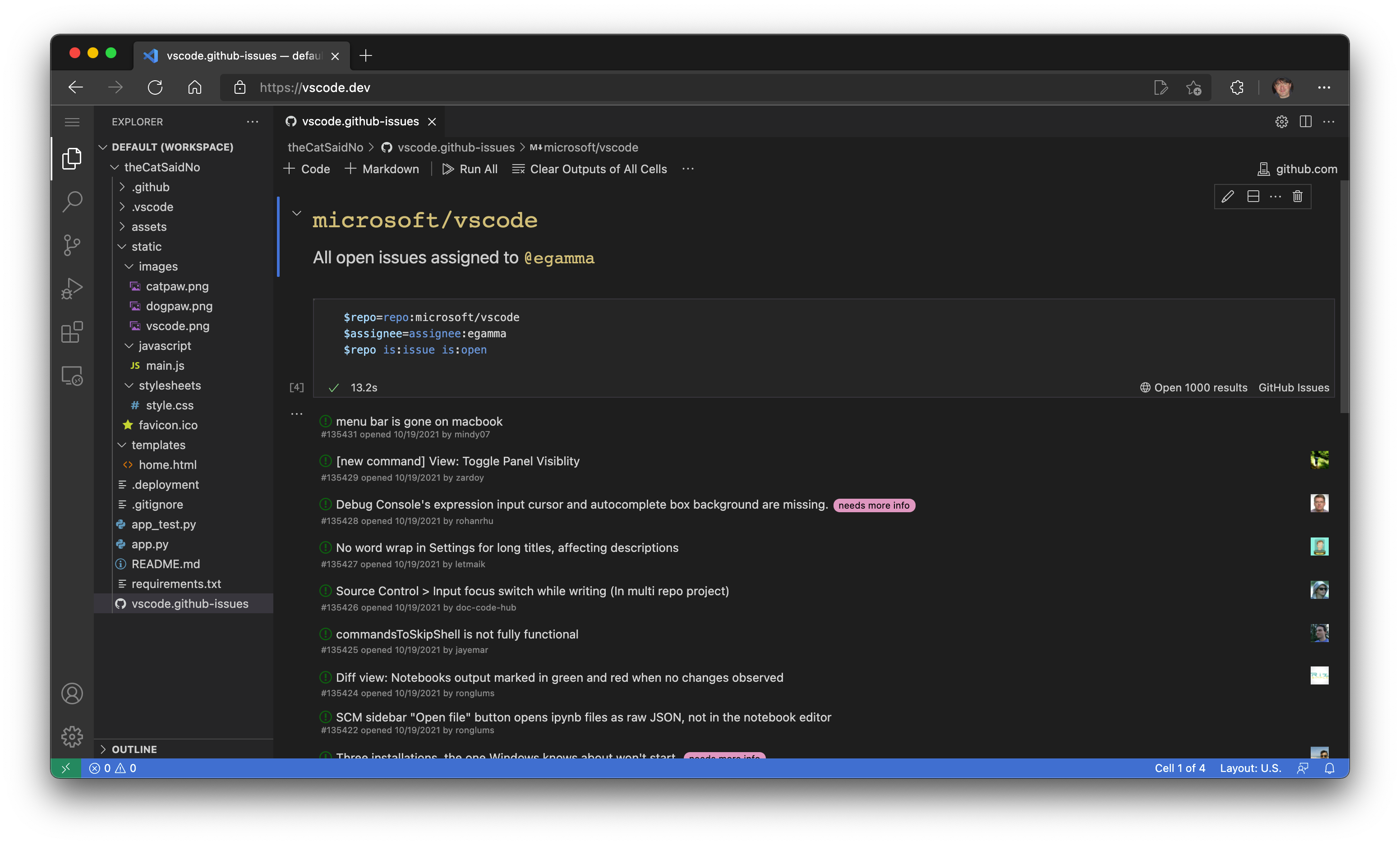
GitHub Issues にノートブック機能を追加する GitHub Issue Notebooks も利用可能です。これにより、vscode.dev でもクエリ、結果、さらにはクエリの目的を記述したMarkdownを、ひとつのエディタにまとめて保存することができます。
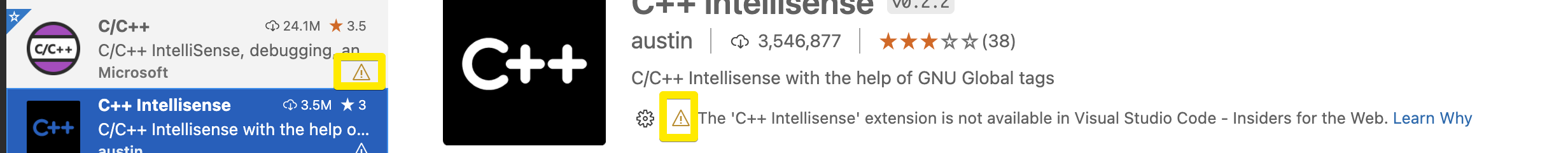
一方で、OS 固有のモジュールを使用するような拡張機能は利用できません。たとえば、Node.js コードを実行する拡張機能や、ローカルの実行ファイルにシェルアウトする拡張機能などがありますが、こうした拡張機能は、検索結果に表示されますが、利用できない旨表示されます。インストールできない拡張機能には、拡張機能の画面に警告アイコンと「Learn Why」リンクが表示されます。


ブラウザのサンドボックスで実行できない拡張機能が Extension Pack に含まれている場合、Pack に含まれる拡張機能を確認するためのオプションを含む情報メッセージが表示されます。

注:VS Code の拡張機能を作っている方で、ご自分の拡張機能を vscode.dev でも利用できるようにしたいとお考えの方はこちらを参照ください。
File System API
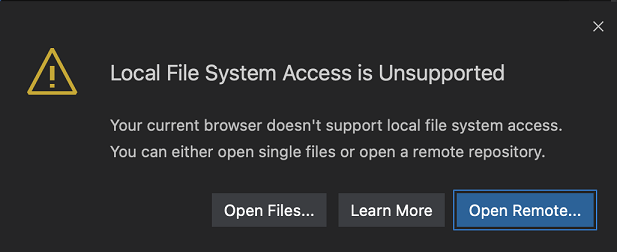
Chromium ベースの Edge と Chrome は現在、File System API をサポートしているため、Web ページからローカル ファイル システムにアクセスできます。ブラウザが File System API をサポートしていない場合は、ローカルでフォルダーを開くことはできませんが、代わりにファイルを開くことができます。
新しいタブやウィンドウを開くには
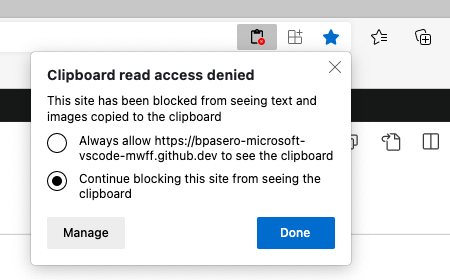
場合によっては、vscode.dev での作業中に、新しいタブやウィンドウを開く必要があります。クリップ ボードから読み取る際に、クリップ ボードへのアクセス許可を求めてくることがあります。
(お使いのブラウザによって、クリップボードへのアクセスを許可したり、ポップアップウィンドウを許可したりする方法が異なります。)
-
Chrome、Edge、Firefox : ブラウザの設定で
Site permissionsを検索するか、右のアドレス バーで以下のオプションを探します。
-
Safari : [Preferences] > [Websites] > [Pop-up Windows] >
vscode.devまたは、insiders.vscode.dev(これはインサイダー版の場合です)を選択し、ドロップダウンから [Allow] を選択します。
キーバインディングの違い
VS Code のキーバインドは、vsvode.dev 上で動作が異なる場合があります。
| Issue | 動作が違う理由 |
|---|---|
Firefox で Ctrl+Shift+P を押してもコマンド パレットが起動しない |
Firefox では、Ctrl+Shift+P は予約されています。回避策 : F1 キーでコマンドパレットを起動してください。 |
Ctrl+N で新規ファイルを作成する機能が動作しない |
Ctrl+N では新しいウィンドウが開きます。 |
Ctrl+W でエディタを閉じる機能がWeb上で動作しない |
ブラウザでは、Ctrl+W は現在のタブを閉じる動作になります。 |
Ctrl+Shift+B で、ブラウザのお気に入りバーが切り替わらない |
vscode.dev では、コマンドパレットの「ビルド」メニューにリダイレクトするように設定されています。 |
安全な実行環境
vscode.dev は Web ブラウザのサンドボックス内で実行されます。リモート リポジトリからコードにアクセスする場合、ウェブ エディタはリポジトリを「クローン」するのではなく、ブラウザから直接サービスの API を呼び出してコードを読み込みます。ローカルファイルを扱う場合は、ブラウザのファイル システム アクセスの API を介して読み込みますが、この動作はブラウザがアクセスできる範囲に制限されます。
作業内容の保存と共有
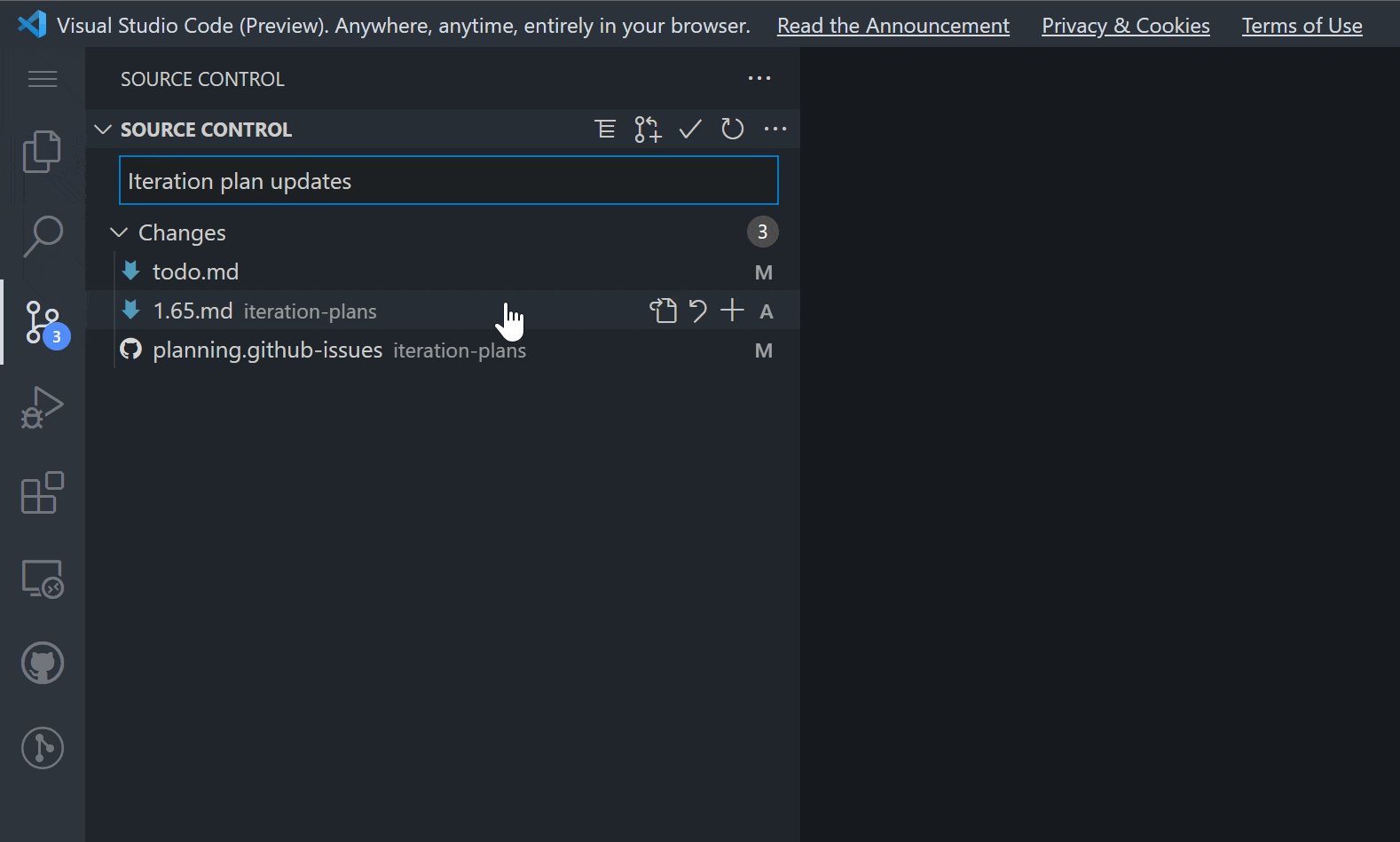
ウェブ上のローカル ファイルで作業しているとき、自動保存を有効にしていれば、作業内容は自動的に保存されます。デスクトップの VS Code で作業するときのように、手動で保存することもできます (例: [File] > [Save])。
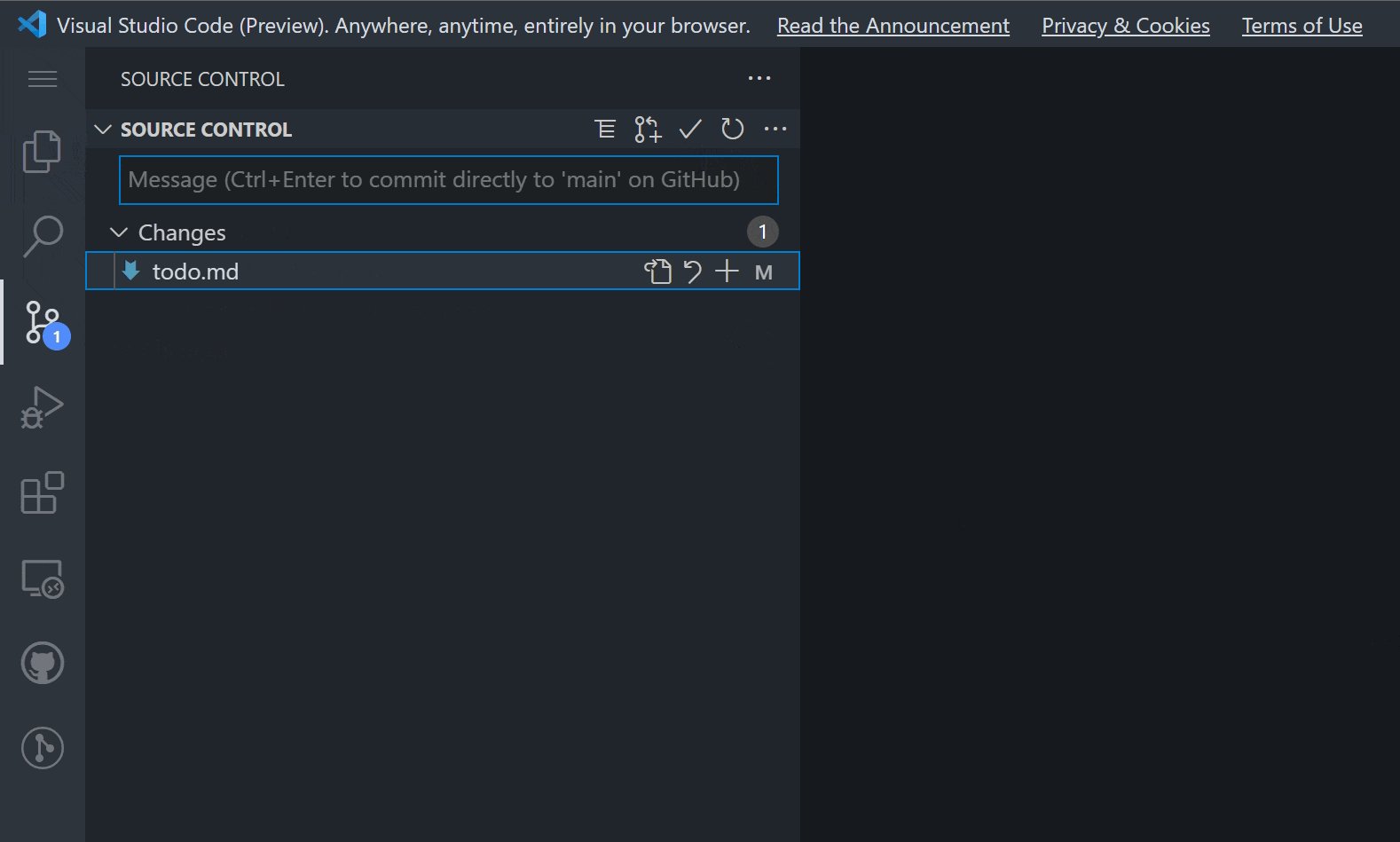
リモートリポジトリでの作業では、コミットするまで作業内容がブラウザのローカル ストレージに保存されます。GitHub Repositories を使ってリポジトリやプルリクエストを開いた場合は、Source Control ビューで変更をプッシュして、新しい作業を継続させることができます。
GitHub Codespaces との違い、連携
ここだけだと、先日リリースされた GitHub Codespaces と何が違うのかよくわからんという方もいらっしゃるのではないでしょうか。
※参考 : GitHub Codespaces についてのまとめ
大きな違いは前述の通り、コンピューティング リソースにアクセスできないということです。
vscode.dev は Web ブラウザ内で動作するものですので、デスクトップにインストールしたアプリケーションでできることと比較すると、いくばくかの制限はあります。
アプリケーションをビルド、実行、またはデバッグしたりすることはできません。コードのビルドとデバッグ、すべての VS Code 拡張機能の使用、統合されたものへのアクセスなど、より完全な VS Code の機能を活用する必要がある場合は、Web 用の VSCode から GitHubCodespaces インスタンスにサインインして使っていただくことも可能です。

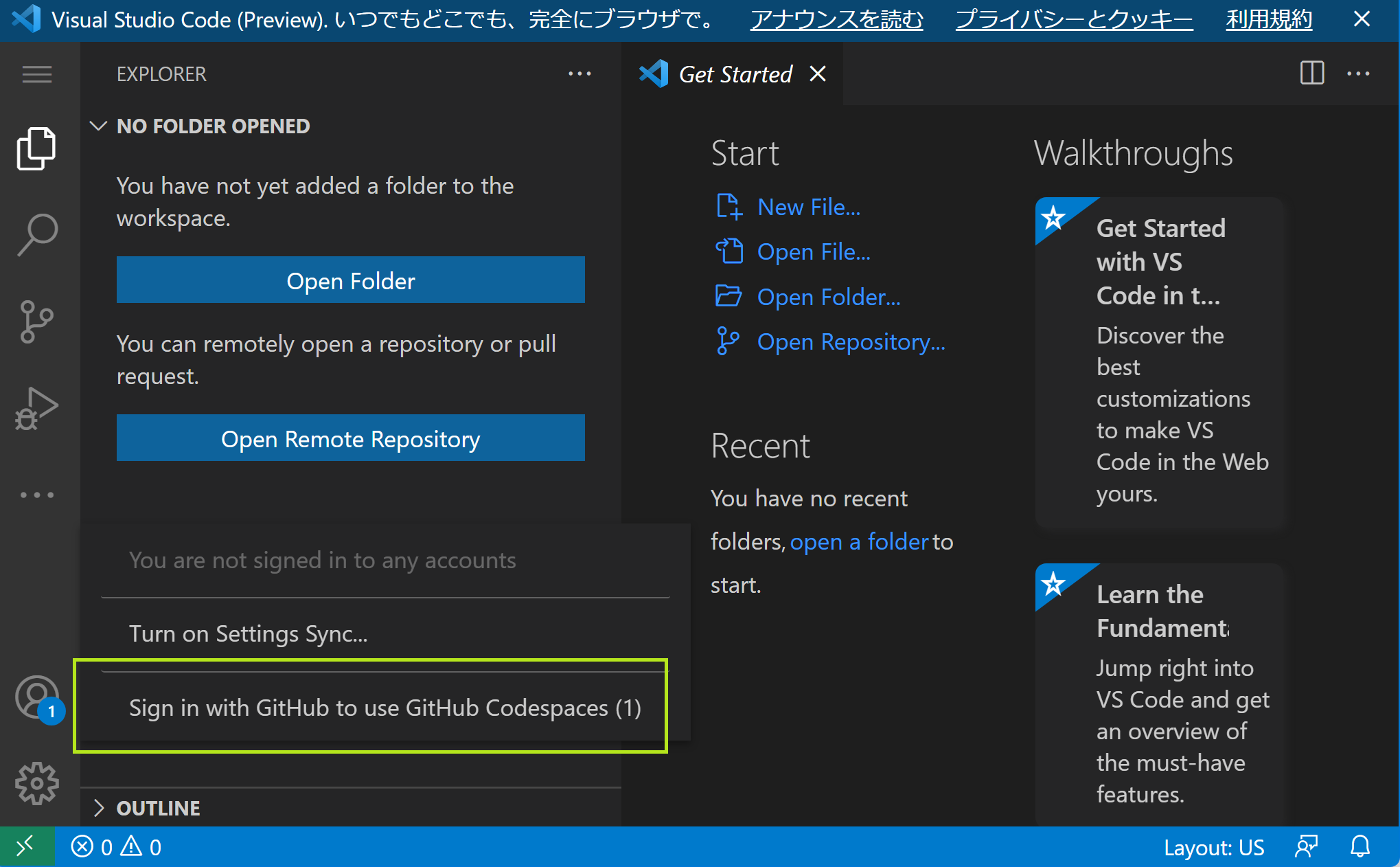
Sign in with GitHub to use GitHub Codespaces を選択すると、リダイレクトされます。

GitHub にログインすると、Permission について問われますので、Authorize github ボタンを押すと、GitHub にログインすることができます。

まぁ、github.dev みたいなもんですね。
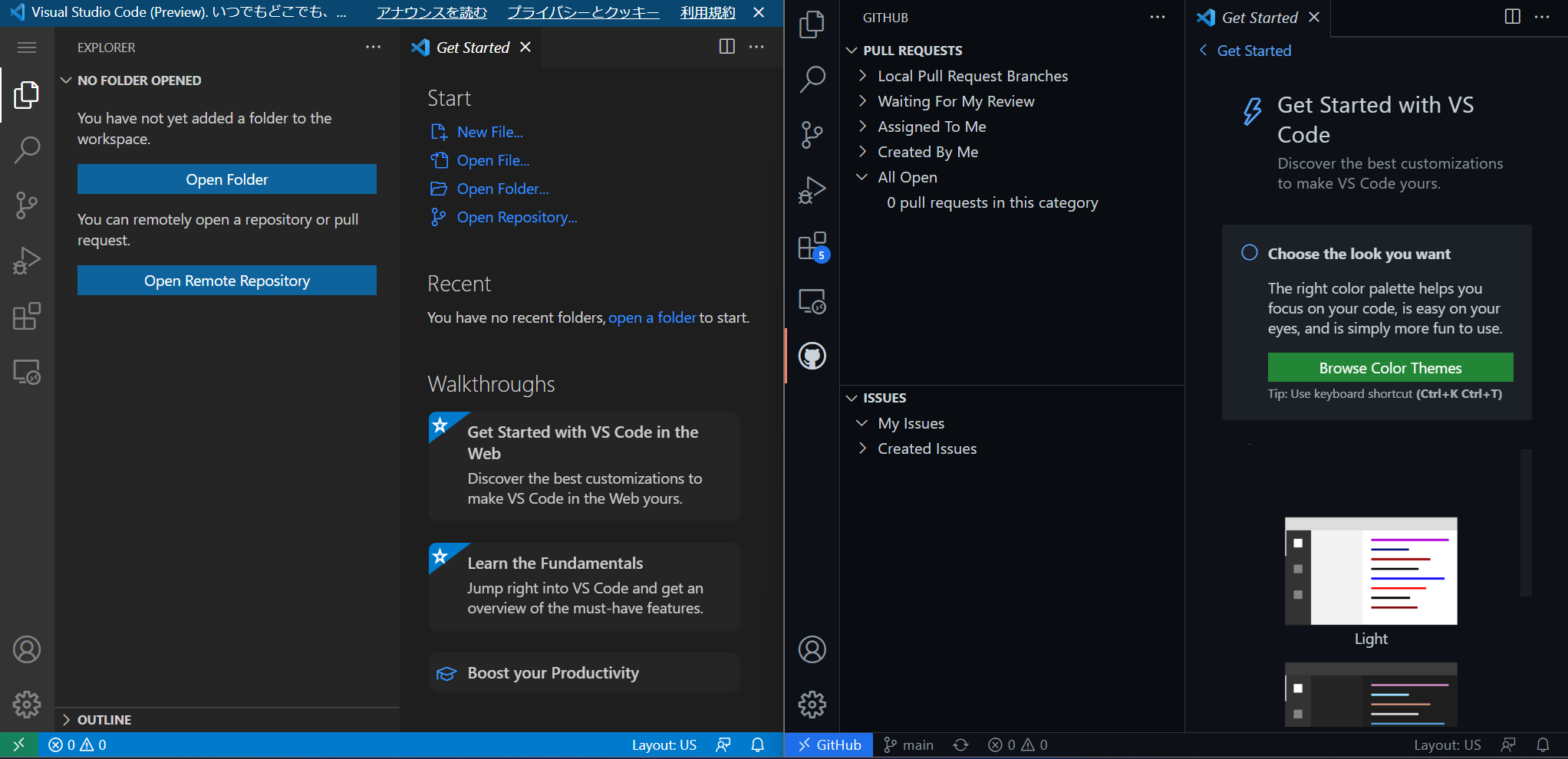
それぞれ並べてみました。(※左 : VScode.dev / 右 : GitHub.dev。GitHub Codespaces と連携済み)

テーマ、キーマップ、スニペットなど、ほとんどの UI カスタマイズ拡張機能は vscode.dev で動作し、Settings Sync を通じてブラウザ、デスクトップ、GitHub Codespaces 間のローミングを有効にすることが可能です。
github.dev との違いのまとめ
このように似ているけれど、やっぱりちがう vscode.dev と github.dev。この違いをまとめてみましょう。
-
github.dev : GitHub と高度に統合された、ウェブ用にカスタマイズされた VS Code のインスタンスです。ログインは自動的に行われ、URL フォーマットは
github.comの/organization/repoモデルに従っているので、.comを.devに変更するだけでリポジトリを編集することが可能です。さらに、ライトテーマとダークテーマで GitHub 用にカスタマイズされています。 -
VS Code for the Web (vscode.dev) : GitHub 上のリポジトリに*加えて、Azure Repos(Azure DevOpsの一部)もサポート**しています。(
vscode.dev/githubとvscode.dev/azurereposの 2 つのルートをサポートしているということ)
注 : ちなみに、この二つの使いわけ、URL の頭に「vscode.dev」を置くことでできるようです。
例えば、
- GitHub の場合 :
https://github.com/microsoft/vscode→https://vscode.dev/github.com/Microsoft/vscodeに変更- Azure Repos の場合 :
https://dev.azure.com/...→https://vscode.dev/dev.azure.com /...に変更
現在、Azure Repos のサポートは、リポジトリの読み取りのためのプレビューモードです。
GitHub や Azure DevOps を利用していない場合
追加のリポジトリ ホスティングサービスのサポートは、デスクトップと同様に拡張機能で提供できます。それらの拡張機能は、上述のように、ブラウザでの完全な実行をサポートする必要があります。
GitHub
VS Code の多くの拡張機能は、GitHub に保存されているソースコードを扱うことができます。例えば、CodeTour 拡張機能では、コードベースのガイド付きウォークスルーを作成することができますし、WikiLens 拡張機能では、VS Code とリポジトリを強力なメモ ツールに変えることができます(しかも、双方向リンク付きです)。
では、vscode.dev はどうでしょうか。vscode.dev では、GitHub リポジトリ、Codespaces、Pull Request エクステンションが組み込まれており、GitHub 上にある自分のコードに簡単にアクセスすることができます。
また、コミットをマージする前に変更内容をビルド、実行、テストするなどの場合は、ローカルのクローンやGitHub Codespace で対応することができます。
VScode January 2022 Update でのアップデート(2022.02.08 Update)
GitHub リポジトリ関連のアップデート
vscode.dev で作成された Commit は、GitHub UI で署名され、Verifed としてマークされるようになりました。また、GitHub GraphQL createCommitOnBranch API によって、vscode.dev 使用時、メンテナはフォークから送信された Pull request に Commit できるようになりました。
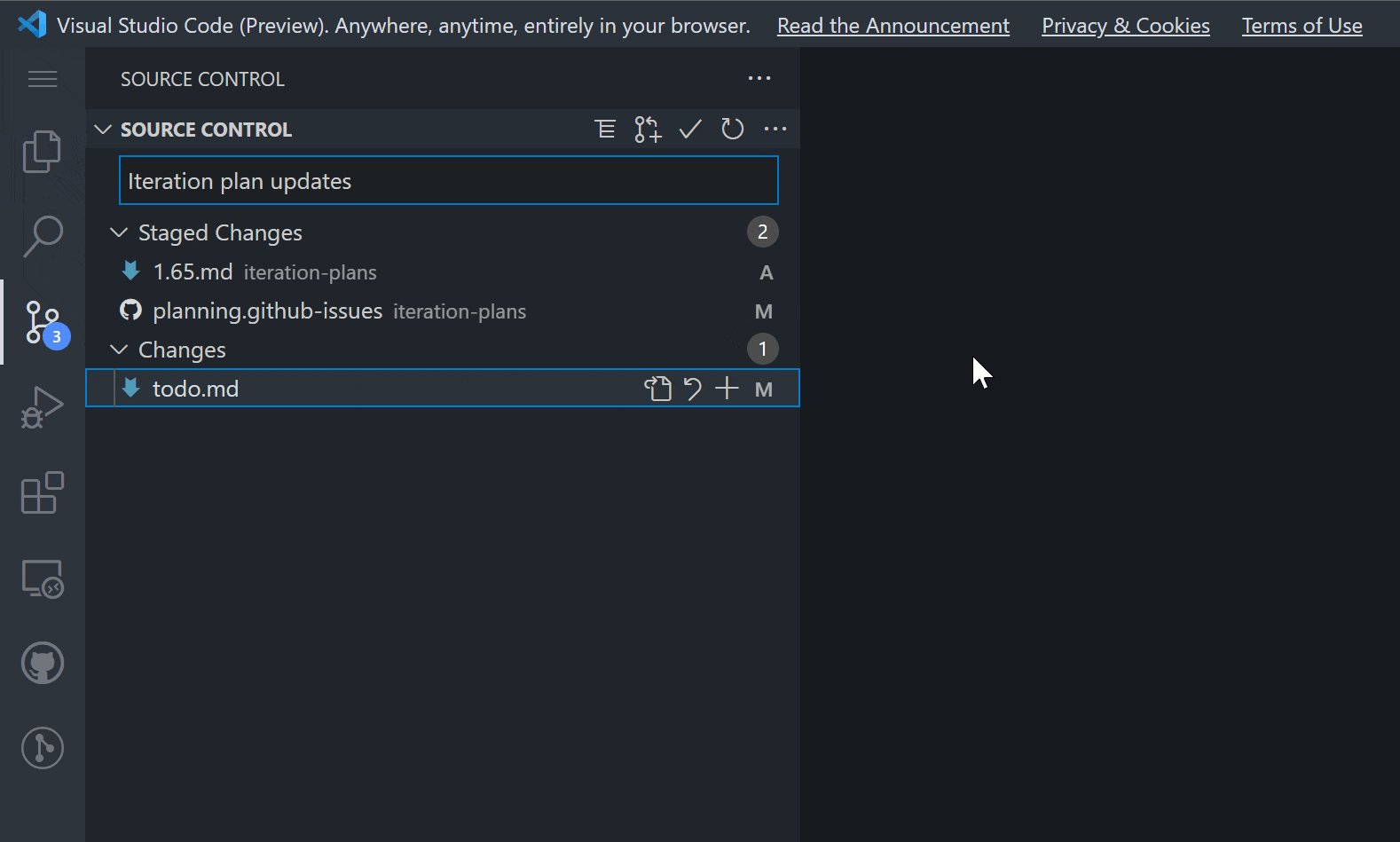
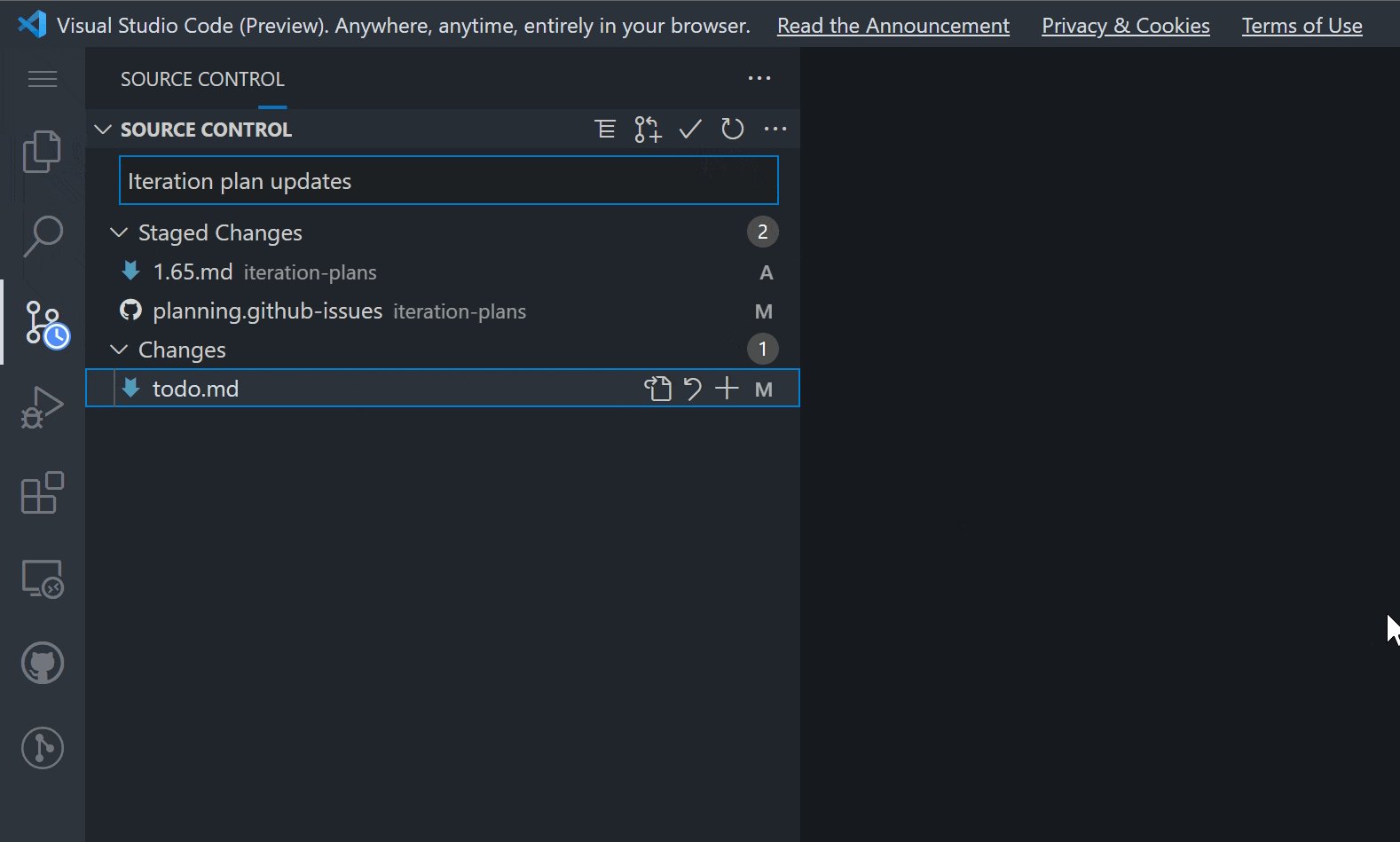
また、"Source Control" ビューが複数選択に対応しました。
これまでは、empty Commit の作成は、GitHub リポジトリをローカルまたはリモートマシン上に Clone した場合のみサポートされていましたが、vscode.dev でも GitHub Repositories: Commit Empty コマンドによって、Empty Commit を作成することができるようになりました。
また、リポジトリ全体のテキスト サーチや Go to reference といった高度な機能を実現するために、一定のサイズ以下のリポジトリの全てのコンテンツを自動的にダウンロードするための新設定も追加しました。設定 remoteHub.experimental.fs.maxAutoDownloadSize は、全コンテンツをダウンロードしようとした際にプロンプトが表示されるまでのリポジトリのサイズ制限を制御します。既定では、maxAutoDownloadSize は設定されていないため、プロンプトが表示されずにダウンロードすることはありません。
プレリリース版エクステンションを採用
GitHub Pull Request and Issues と GitHub Repositories 機能拡張の両方のプレリリース版がバンドルされるようになりました。
PWA とオフラインのサポート
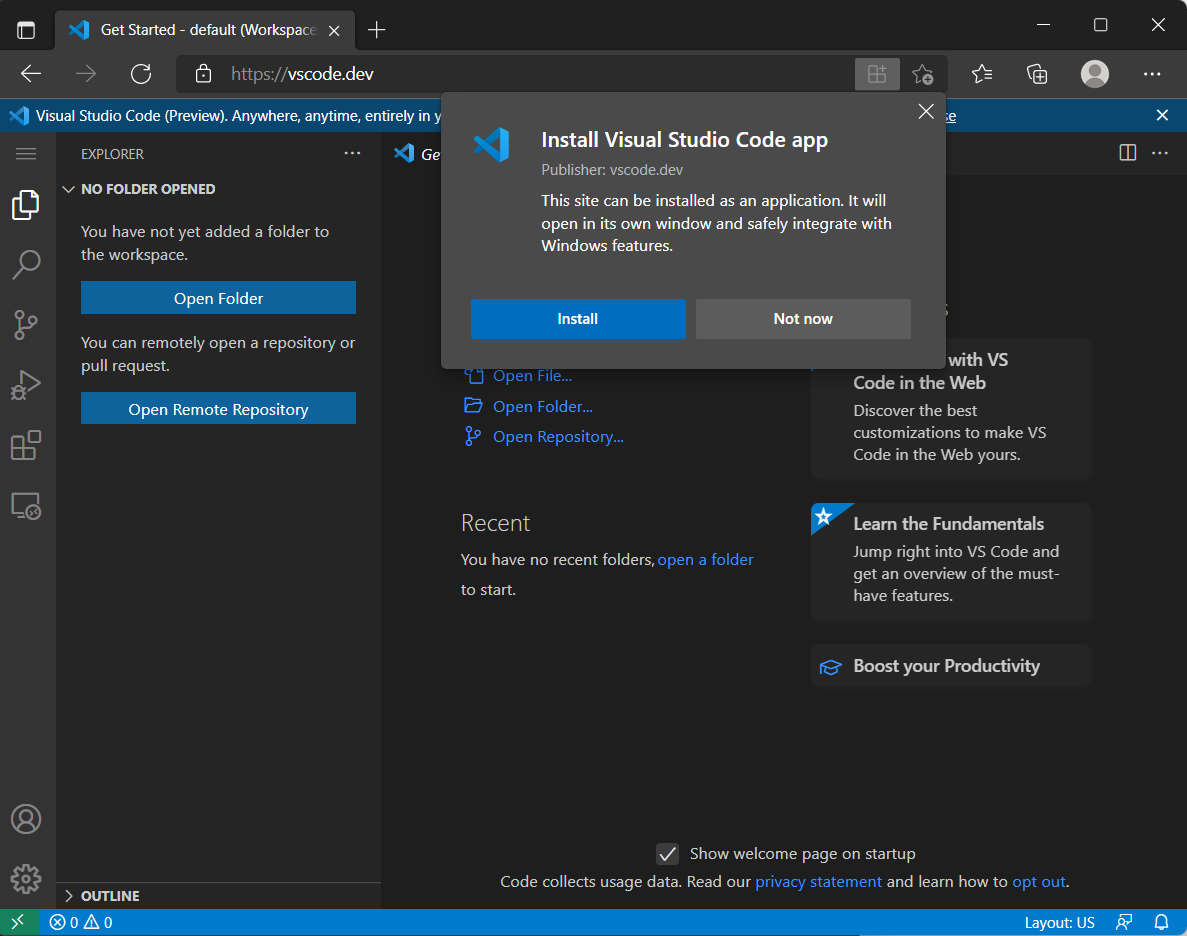
vscode.dev は、PWA モデルを採用し、ホスト OS 上の PWA としてインストールできるようになりました。これにより、いくつかのオフライン機能を有効にすることもできるようになりました。かつて vscode.dev や insiders.vscode.dev にアクセスしたことのあるユーザーは、オフラインでもローカル ファイルの編集に利用できるようになりました。
vscode.dev の日本語入力がおかしくなる件 → Fix されました (2022.02.18 Update)
後輩君が日本語入力のバグを issue 登録したら、一週間くらいで Close になったそうです。次回の Insider Build で反映されるようです。
参考情報
それではみなさん、ごきげんよう。