VSCodeに下記のような設定を追加すると、クリップボードの画像をそのままMarkdownへペーストできるようになります(2023年4月時点)。
// settings.json
{
"markdown.experimental.copyFiles.destination": {
"**/*": "images/"
},
"editor.experimental.pasteActions.enabled": true,
}
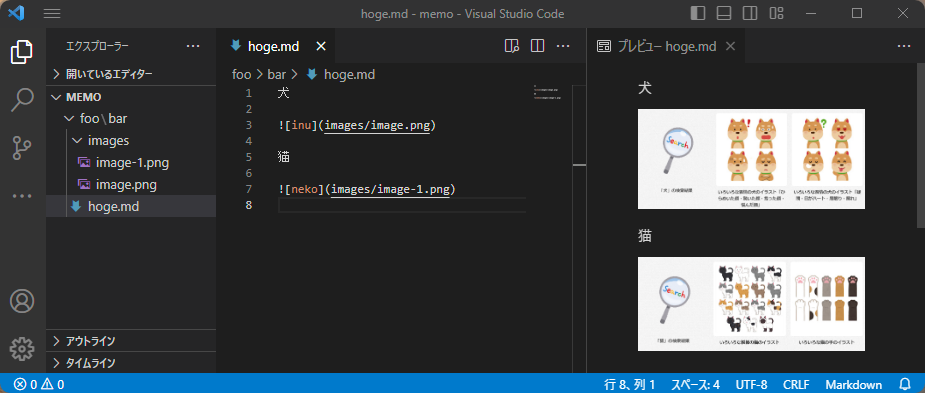
実際にWindows上でペーストしてみると、次のような感じになりました。



画像は自動で images フォルダ内に連番で保存されました。
サクッとスクリーンショット入りのドキュメントを書く際にとても便利な機能だと思います。

experimentalな設定なので将来的にどうなるかは不明ですが、もし使えなくなっても画像コピペは別ツールの Obsidian や MarkText の同等機能で一応は代替可能です。
この機能は下記の質問で偶然知りました。
おまけ - 画像圧縮
Microsoftのlearn-imagesというVSCode拡張を使うと、フォルダ内の画像をまとめて縮小・圧縮できます。
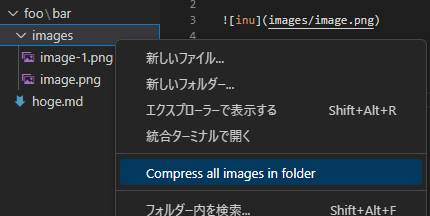
コンテキストメニューにフォルダ内の画像を圧縮する項目が追加されます。
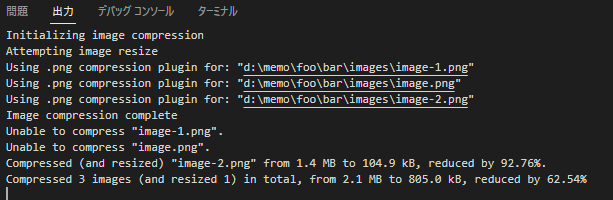
実行すると、巨大な画像をいい感じに縮小してくれます。
この拡張期のは Microsoft Learn の編集者向けツール vscode-docs-authoring の一つとして提供されているようです。