はじめに
最近案件でAWS CDKを触ることになりましたのでこの記事を思いつきました。このCDKはAWSのコンソールを触ることなくクラウド環境を構築することができるので大変便利です(私はコンソール触りたくないマンなので)。
CDKについては過去の記事で触ったことがあるのでそちらを参考に、またReact+TypeScriptでLIFFを開発してみたことも過去の記事でやったのでそちらを参考にしてみてください。今回はその2つを組み合わせてAWSのコンソールを触らずにLIFFを開発してみました。
今回の内容
クラスメソッドさんの記事を参考にしました。この記事でやってることとしては、S3とCloudFrontでReactで作ったページを静的にホスティングしているという感じですね。今回はそれにプラスして、LIFF環境を構築してみました。
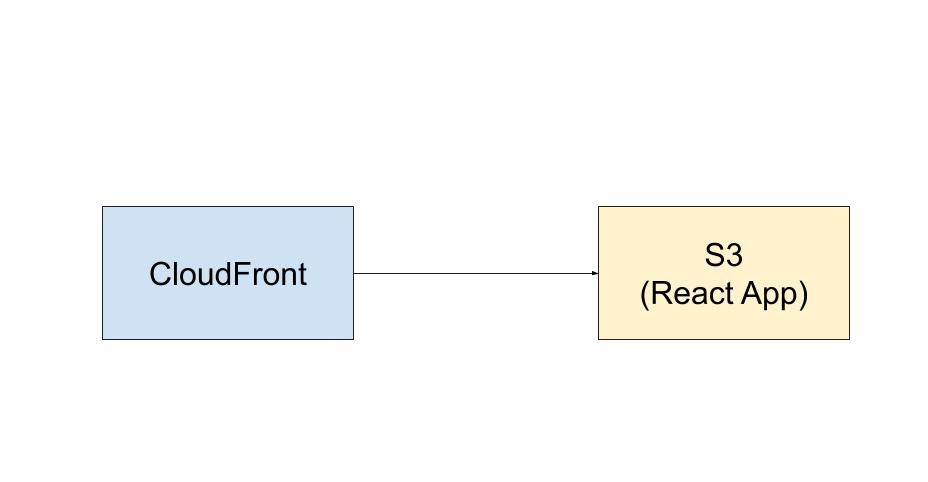
構成(というものでもありませんが)は以下のような感じになります。

つまりS3の中にある静的サイト(今回はLIFFアプリ)をCloudFrontを介してアクセスさせる形で構成します。
実装
今回は自分の過去の記事とクラスメソッドさんの記事からサンプルコードを引用しながら実装を行ったので、CDKに関するソースコードはここでは載せません。一応全体のコードはこちらで公開しているので参照ください。
LIFFの部分では、最初にユーザーのログインを確認して(してなければログイン画面に遷移)ユーザープロフィールを取得するといった感じのものです。
import React, { FC, useState, useEffect } from 'react'
import { Profile } from '@line/bot-sdk'
import './App.scss'
const App: FC = () => {
const [profile, setProfile] = useState<Profile>({
displayName: '',
userId: '',
pictureUrl: '',
statusMessage: '',
})
useEffect(() => {
liff.init({ liffId: process.env.REACT_APP_LIFF_ID as string }).then(() => {
if (!liff.isLoggedIn()) {
liff.login()
}
liff.getProfile()
.then(profile => {
setProfile(profile)
})
.catch((err) => {
console.log('error', err)
})
})
}, [])
return (
<div className="App">
<div>
{profile.displayName}
</div>
<div>
{profile.pictureUrl}
</div>
<div>
{profile.statusMessage}
</div>
<div>
{profile.userId}
</div>
</div>
);
}
export default App;
べつ大したコードではありませんが、前回liff-typeを
const liff = window.liff
という形で最初に宣言する必要があると勘違いしていたのですが、それは不要みたいだったのでそこだけ注意しました。
メリット
内容はこんだけなのですが、これだけで記事を終えるのはよろしくないので、ここではCDKで書けることで嬉しいことについて書こうかなと思います。
まあ、静的なサイトを立てるだけなら別にGitHub Pagesを使っても良い気がしますが、キャッシュやらアクセス制限などの細かい設定はさすがにCloudFrontなどといったCDN(コンテンツ配信ネットワーク)を使わないとさすがにできないので今回のような実装になるかと思います。このときにAWSのコンソールを直接触るのも一つの手だと思うのですが、手作業でやってしまうと再現手順をどこかにメモをしないと再現が難しくなります。
そういったときにCloudFormationを書いたりしますが、書いたことある方ならわかるかと思いますが、あれはjsonとかyamlで設定ファイルを書く形なのでリソースの数が多くなるととてもつらくなります(あと、構文エラーも見つけにくいです)。こういうときにCDKをつかうとものすごく快適にAWSの開発ができるのでオススメです。
さいごに
今回はCDKでLIFFアプリができるかを試してみました。案の定簡単にできてしまったのでもう少し他のサービス連携とかをやってみようかと思います。