はじめに
前回の続きです。今回は、1000Ω以上の値をキロ読みに変換する処理と、抵抗値からカラーコードへの変換を実装しました。
レポジトリはここで公開しています。
大きい抵抗値をキロ読みにする
抵抗値を話し言葉としてアウトプットさせるときは「キロ」などの読み変換させるほうが自然になると考えたのでキロ読みを実装しました。そこでregistorValueへの代入式を以下のように拡張させました。
const registorValue = thirdValue => {
switch(thirdValue) {
case '0':
return `${firstValue}${secondValue}`;
case '1':
return `${firstValue}${secondValue}0`;
case '2':
if (secondValue === '0') {
return `${firstValue}キロ`;
} else {
return `${firstValue}点${secondValue}キロ`;
}
case '3':
return `${firstValue}${secondValue}キロ`;
case '4':
return `${firstValue}${secondValue}0キロ`;
default:
return '?';
}
}
firstValue, secondValue, thirdValueはそれぞれ1番目~3番目のカラーコードに対しています。case 5: ~ case 9:の実装をしていませんが、元々スロットを用意していないので省略しました(ここを参照してください)。
キロ読みのテスト
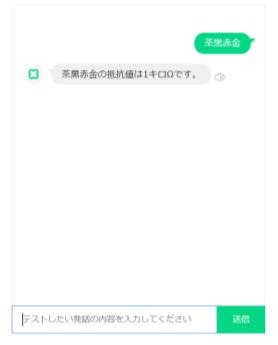
実機では声のみでのアウトプットになるので小数点に「点」という漢字を使いました。また、茶黒赤金のときは「1キロΩ」と読んでもらうように実装したのでテストの結果は以下のようになりました。

抵抗値 -> カラーコードへの変換
半角の数字スロットを受け取ったときに、その各桁の数値に対応する色のkeyを取得していくような処理を以下のように実装しました。スロットはビルトインスロットのCLOVA.NUMBERを使用しました。
const registorValue = String(slots.number);
if (typeof Number(registorValue) === 'number' && registorValue.length >= 2) {
const firstColor = Object.keys(colorcodes).filter(key => {
return colorcodes[key] === registorValue.slice(0, 1)
});
const secondColor = Object.keys(colorcodes).filter(key => {
return colorcodes[key] === registorValue.slice(1, 2)
});
const thirdColor = Object.keys(colorcodes).filter(key => {
return colorcodes[key] === String(registorValue.length - 2)
});
const colorcode = `${firstColor}${secondColor}${thirdColor}`;
speech.value = `${registorValue}Ωのカラーコードは${colorcode}金です。`
}
抵抗値を2桁以上と制限をかけていますが、通常は3桁以上の抵抗値をよく使うので実用上は問題ないと思います。今回は誤差の値は考慮しないので4番目のカラーコードをデフォルトで金にしました。
カラーコード変換のテスト
10000Ωのときのカラーコードへの変換は以下のようになりました。

次に目指すこと
抵抗値からカラーコードへの変換は半角数字のスロットを受け取ったときのみに限定しましたが、これを「~キロ」と受け取ったときや、漢数字で受け取ったとき(←結局半角英数字に変換されるみたいなので特に考える必要は無さそうでした)の場合の処理も可能であれば実装していきたいです。
