はじめに
本日はGWアドベントカレンダーの2日目ですね。昨日はスキーマだけ実装してデプロイしただけなので、今日はデータの操作、つまりResolverを実装していきます。
スキーマを少し変更
ItemInputの内容を少し変更しました。
input ItemInput {
data: String!
}
inputの情報にidを消しました。調べてみるとidの生成を簡単に自動化できるみたいなので、dataのみを入力させるようにしました。
Resolverを追加
ResolverはGraphQLの処理を実装する箇所ですね。AppSyncに直接DynamoDBを連携させると、なんか実装してみると拍子抜けするほど簡単でした。前回のコードを以下のように書き加えます。
import * as cdk from '@aws-cdk/core'
import { GraphQLApi, CfnApiKey, MappingTemplate, PrimaryKey, Values } from '@aws-cdk/aws-appsync'
import { Table, AttributeType } from '@aws-cdk/aws-dynamodb'
export class CdkAppsyncTestStack extends cdk.Stack {
constructor(scope: cdk.Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props)
const api = new GraphQLApi(this, 'graphQlApi', {
name: 'test-api',
schemaDefinitionFile: './schema.graphql',
})
new CfnApiKey(this, 'apiKey', {
apiId: api.apiId,
})
const itemTable = new Table(this, 'itemTable', {
partitionKey: {
name: 'id',
type: AttributeType.STRING,
}
})
const itemDS = api.addDynamoDbDataSource('Item', 'Item data source', itemTable)
itemDS.createResolver({
typeName: 'Query',
fieldName: 'allItem',
requestMappingTemplate: MappingTemplate.dynamoDbScanTable(),
responseMappingTemplate: MappingTemplate.dynamoDbResultList(),
})
itemDS.createResolver({
typeName: 'Mutation',
fieldName: 'addItem',
requestMappingTemplate: MappingTemplate.dynamoDbPutItem(
PrimaryKey.partition('id').auto(),
Values.projecting('item')),
responseMappingTemplate: MappingTemplate.dynamoDbResultItem(),
})
}
}
これだけです。単純なDynamoDBの操作だけならLambdaの実装はいらないみたいです。
実行する
早速デプロイして前回と同じクエリを実行してみましょう。ちなみにクエリ変数だけは以下のように変更しているのでそこだけ注意です。
{
"input": {
"data": "test"
}
}
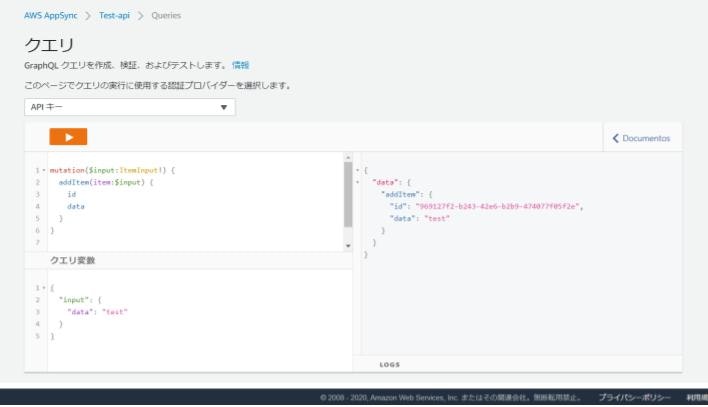
Mutationの実行
idに自動的に値が割り振られた状態でちゃんと値が返ってきました。

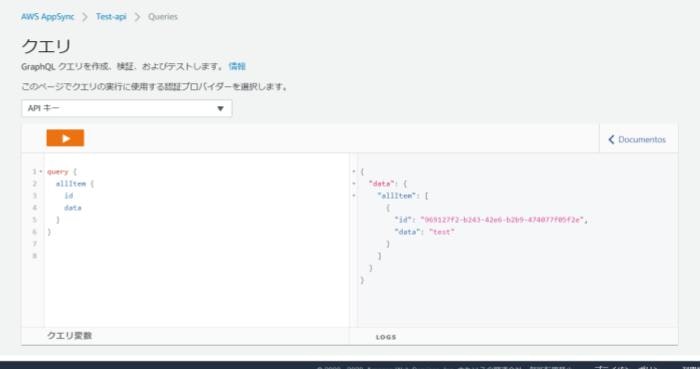
Queryの実行
さいごに
AppSyncでめちゃ簡単にGraphQLサーバーの実装ができてしまいました。明日は認証の実装をしてみたいと思います。ではまた!