はじめに
最近この本を読んでGraphQLを完全理解した気になったので何かしら実践してみようと思いこの記事を書くことにしました。
AWSにAppSyncというGraphQLを用いるためのサービスがあるようなので今回はこれをCDKで触ってみようと思います。この記事はGWアドベントカレンダーの1日目として作成しました。今回はSchema導入編で、CDKの導入からSchemaの読み込みまでを実装してみます。
AppSyncとは
公式ページより、GraphQLを使用してアプリケーションが必要なデータを正確に取得できるようにするマネージド型サービスとのことです。
今までは、あるデータベースを操作するためにはいくつものエンドポイントを立ててAPIごとの処理を実装する必要があったのですが、このサービスを用いることで一つのAPIとスキーマを設計するだけでCRUDのような処理を実装することができるみたいですね。
CDKで導入してみる
今回は簡単のためにaddItemでデータの追加ができるスキーマと、allItemでそれを取得できるスキーマを実装してみようと思います。まずはCDKでいつもどおり以下のコマンドを打って、プロジェクトを立ち上げます。
cdk init app --language typescript
とりあえず今日はSchemaを書いてその内容をAppSyncにデプロイさせるところまでを進めたいと思います。まずはCDKをこんな感じに実装してみます。
import * as cdk from '@aws-cdk/core'
import { GraphQLApi, CfnApiKey } from '@aws-cdk/aws-appsync'
export class CdkAppsyncTestStack extends cdk.Stack {
constructor(scope: cdk.Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props)
const api = new GraphQLApi(this, 'graphQlApi', {
name: 'test-api',
schemaDefinitionFile: './schema.graphql',
})
new CfnApiKey(this, 'apiKey', {
apiId: api.apiId,
})
}
}
まずGraphQLApi()でAPIを作成します。ここでは単純に名前とスキーマのファイルのディレクトリだけを指定します。また、クエリの実行のためにAPI KEYが必要みたいなのでCfnApiKey()でAPI KEYを設定します。
スキーマをかく
今回は簡単に以下のようなスキーマを定義しました。
type Item {
id: String!
data: String!
}
type Query {
allItem: [Item]
}
input ItemInput {
id: String!
data: String!
}
type Mutation {
addItem(item: ItemInput!): Item
}
idとdataを含むItemという型を定義してあとはそれの追加と取り出しを行うQueryとMutationを定義します。このスキーマがAppSyncの設計書になります。
実行する
この内容でもデプロイは可能なのでデプロイしてみます。
cdk deploy
デプロイできたら、クエリの実行が可能になるので今回はAWSコンソールからクエリの実行を行ってみます。
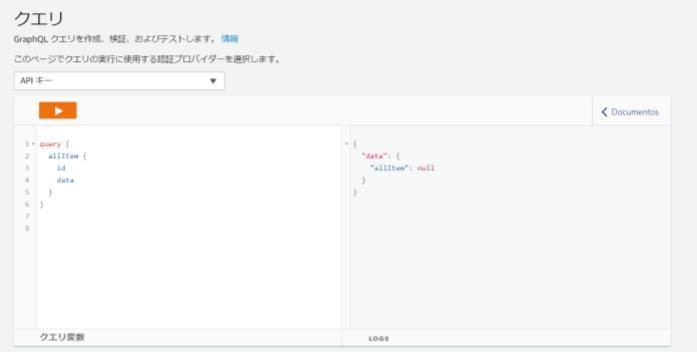
Queryの実行
以下のクエリを実行します。
query {
allItem {
id
data
}
}
当然nullが返ってきますが、実行そのものには成功しました。
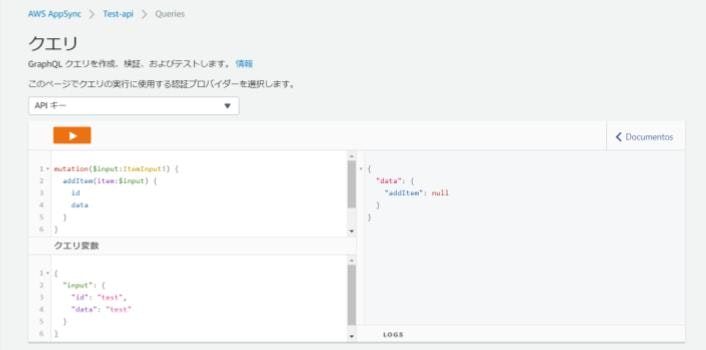
Mutationの実行
以下のクエリを実行します。
mutation($input:ItemInput!) {
addItem(item:$input) {
id
data
}
}
クエリ変数も定義します。
{
"input": {
"id": "test",
"data": "test"
}
}
当然なにも追加されずにnullが返ってくるだけですが、クエリの実行には成功しました。

さいごに
とりあえず今日はここまでで、明日から中身の実装に入っていきたいと思います。ソースコードに関してはここで共有して、明日からアップデートしていこうと思います。