はじめに
**どこかでハンズオンをするために書いた記事です。**内容は以下のような感じです。
- m5stackで歩数計を作る
- LINE Thingsの自動通信を使って歩数計とLINEをBluetooth通信させる
- 一定歩数ごとにLINE通知するシステムを構築
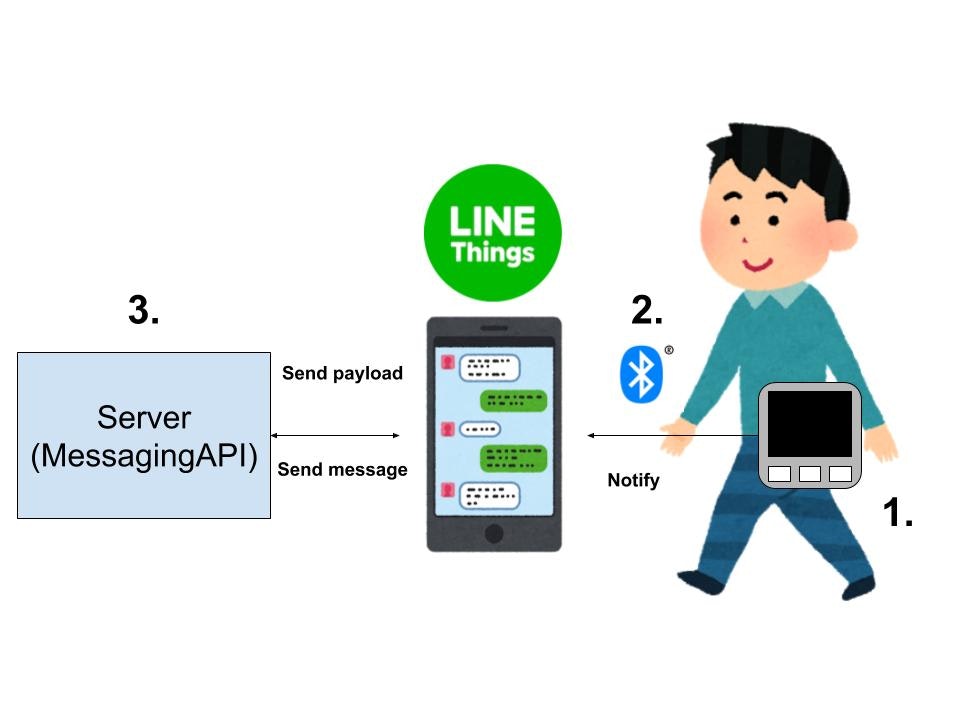
図で表すとこんな感じです。各番号が上記で説明した内容に対応しています。
このハンズオンで用いる開発ツール・環境は以下です
- 歩数計
- LINE Bot
- その他
- Git for Windows(Windowsユーザーの場合)
-
Visual Studio code(あると便利)
- vscode-arduino(ついでに入れちゃおう)
それぞれのツールについての解説は今回は省略します。説明は操作手順にのみ重点を置きます。
また、今回用いるソースコードはgithubで公開されています。以下のコマンドで入手してください。
git clone https://github.com/ufoo68/linethings-pedometer-hands-on.git
参考にした記事
- M5Stack Grayに搭載の加速度センサMPU-9250の歩数計機能を利用
- LINE Things Messageを使ってみよう #linethings #linedc
- 1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest
- LINE Things とM5Stack で子どもの帰宅/外出を通知できる仕組みを作ってみた
M5Stackで歩数計を作る
M5StackはM5Stackという会社が開発したマイコンボードです。中にはespressifという会社のESP32というWiFi/Bluetooth搭載のチップが内蔵されています。M5Stackのいいところはハンダ付けなしでモジュールを拡張することができるところです。その名前の通り、モジュールを下に積み重ねる(スタックする)ことでデバイスを拡張させてきます。今回はM5Stack grayに予め搭載されているMPU9250という9軸(加速度・ジャイロ・地磁気)のモーションセンサーを用います。
まずは環境のセットアップ
M5Stackのソフトウェアを開発する方法は何通りかありますが、ここではArduino IDEを使います。ここのリンク先からダウンロードを行ってください。
インストールが完了したら次にESP32のボード開発用のライブラリをインストールしていきます。まずは下の一行をコピーしてください。
https://dl.espressif.com/dl/package_esp32_index.json
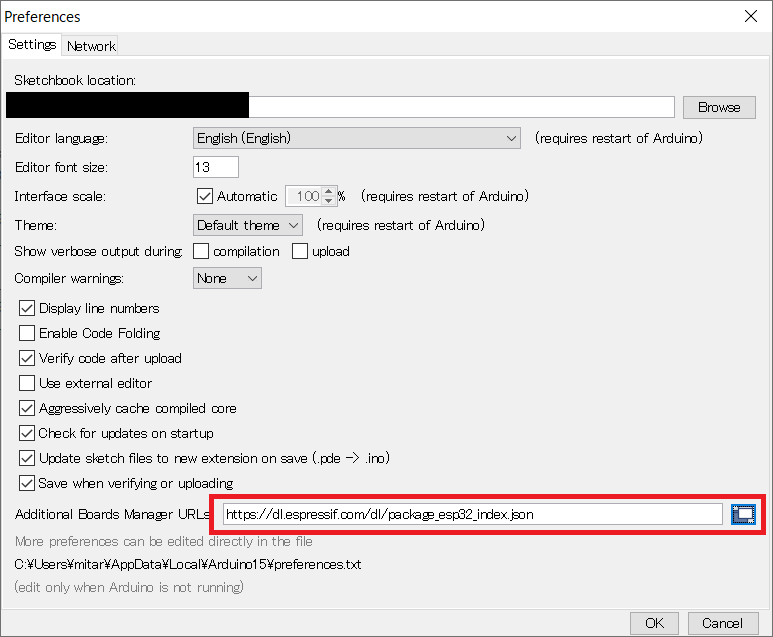
コピーしたらCtrl + ,で環境設定(Preference)を開いて下図のような赤枠に囲ってあるところにペーストしてください。

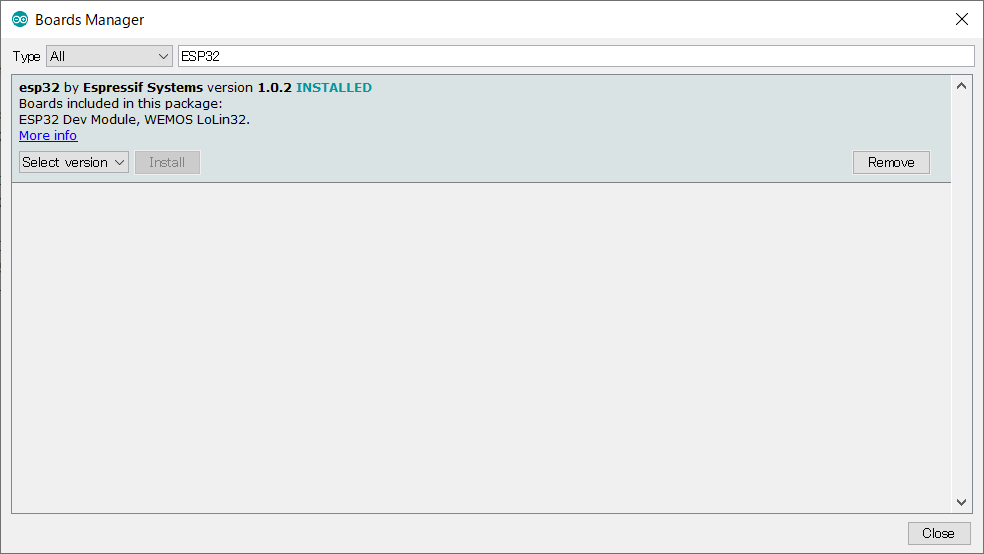
そしたらそのままOKを押して戻ります。次にメニューバーからツール->ボード->ボードマネージャーの順番で選択していき下図のような画面を開きます。そのとき上の入力欄にESP32と打ったら一つだけヒットするものが出てくるのでインストールしてしまいます。

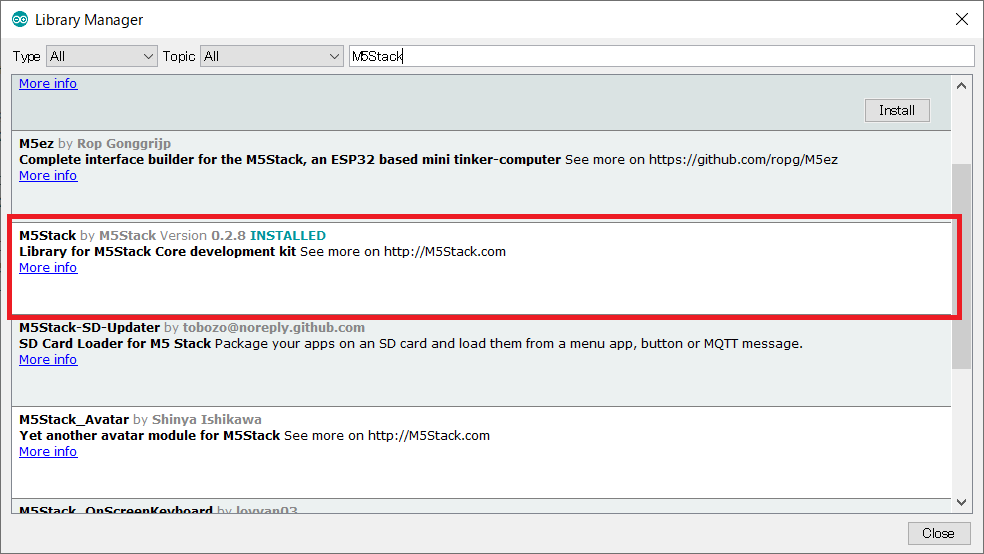
インストールが完了したら次にM5Stack用のライブラリをインストールします。Ctrl + Shift + iで下図のような画面を起動します。同様に入力欄をM5Stackでソートして赤枠で囲っているところを探してインストールしてください。

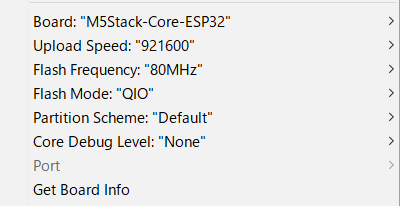
これでM5Stack開発用の環境のセットアップは完了です。また、M5Stackにコード(Arduinoではスケッチという)を書き込むときは下のような感じでボードの設定をしてください。多分細かいパラメーターの設定はデフォルトで問題ないと思います。

また、Arduinoの開発はもちろんこのArduino IDEで行ってもいいとは思いますが、vscodeで開発を行うためのExtensionsがあります。恐らく上記のどこかでリンク先を示してあります。方法はこちらの記事などを参考にしてください。
歩数計のライブラリを使えるようにする
次にM5Stackで歩数計を作ります。まず、歩数を図る方法は主に2つの方式に大別されます1。
- 電気スイッチが開閉し振動回数を記録する振り子方式
- 加速度センサー方式
前者の**1.が所謂昔の万歩計に使われているような方式ですが、この方法では万歩計をただ上下に降るだけでも「歩き」認識してしまいます(多分昔ポケットピカチュウを持っていた方ならよく知っているはず)。「歩き」にはそれ特有のモーションが存在し、それをモーションセンサーで検出する方法を用いることでより正確に「歩き」を検出することができます。この場合は後者の2.**の方式になります。M5Stackには折角9軸のモーションセンサーが搭載されているのでそれを使わない手はありません。
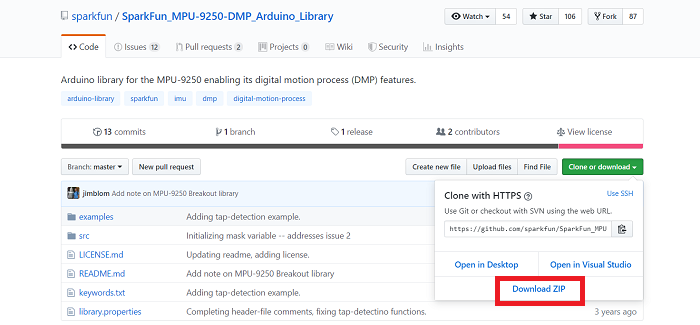
上記でも述べましたが、M5StackにはMPU9250が搭載されています。MPU9250用のライブラリは先程インストールしたM5Stack用のライブラリに含まれていますが、センサーからの生データから「歩き」のモーションを計算するアルゴリズムをゼロから考えるのは面倒なのでSparkFunのMPU9250用ライブラリを使って歩行検出のライブラリ(Pedometer)を使おうと思います。直接ソースコードをArduinoのライブラリに追加する方法として、まずは先程のgithubのレポジトリをZipでダウンロードします。

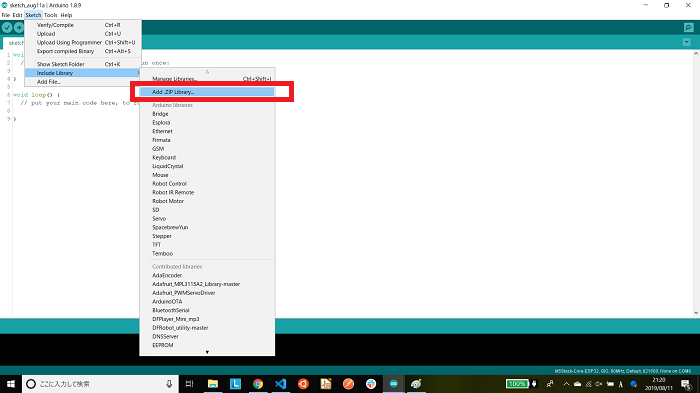
次にArduino IDEのメニューバーからスケッチ->ライブラリをインクルード->.ZIP形式のライブラリをインストールを選びます。そして先程インストールした.zipフォルダを選択します。

ここでセットアップは完了。と言いたいところですが、このライブラリはM5Stack専用に作られていないので少し中のファイルをイジる必要があります。先程インストールされたライブラリはArduino/libralies/SparkFun_MPU-9250-DMP_Arduino_Library-masterに格納されていると思うので一旦そこまでフォルダを移動します。ArduinoというフォルダはArduino IDEをインストールしたときに自動的にDocumentsに作られていると思います。
まず、library.propertiesを開いて以下のように書きかえます(といっても一番下の行をarchitectures=*に変えただけです。)。
name=SparkFun MPU-9250 Digital Motion Processing (DMP) Arduino Library
version=1.0.0
author=SparkFun Electronics
maintainer=SparkFun Electronics <TechSupport@SparkFun.com>
sentence=Driver for InvenSense's MPU-9250 9-DOF IMU (3-axis gyroscope, 3-axis accelerometer & 3-axis magnetometer)
paragraph=The <a href="https://www.invensense.com/products/motion-tracking/9-axis/mpu-9250/">MPU-9250</a> is a system-in-package featuring acceleration full-scales of ±2 / ±4 / ±8 / ±16 (g), rotational full-scales of ±250 / ±500 / ±1000 / ±2000 (°/sec) and a magnetic field full scale of ±4800 µT. The MPU-9250 includes an I<sup>2</sup>C serial bus interface that supports speeds up to 400 kHz.
category=Sensors
url=https://github.com/sparkfun/MPU-9250_Breakout
architectures=*
次に/src/util/inv_mpu.cを開いて以下のように書き換えます(#define min(X,Y) ((X) < (Y) ? (X) : (Y))を#defineとかしているところに追加)。
# include <Arduino.h>
+ #define min(X,Y) ((X) < (Y) ? (X) : (Y))
# define MPU9250
# include "arduino_mpu9250_i2c.h"
# include "arduino_mpu9250_clk.h"
# define i2c_write(a, b, c, d) arduino_i2c_write(a, b, c, d)
# define i2c_read(a, b, c, d) arduino_i2c_read(a, b, c, d)
# define delay_ms arduino_delay_ms
# define get_ms arduino_get_clock_ms
# define log_i _MLPrintLog
# define log_e _MLPrintLog
これでライブラリのセットアップは完了です。
スケッチを書き込む
M5Stack用のスケッチはハンズオン用のサンプルコードのm5stack-linethings/m5stack-linethings.ionに入っています。このスケッチの内容をこのまま書き込んでしまえば歩数がM5Stackの画面に表示されるシステムが一旦完成します。この歩数計に関係する部分のスケッチは以下です。
stepCount = imu.dmpGetPedometerSteps();
stepTime = imu.dmpGetPedometerTime();
if (stepCount != lastStepCount) {
lastStepCount = stepCount;
M5.lcd.clear();
M5.Lcd.setCursor(0,0);
M5.lcd.print("Walked " + String(stepCount) + " steps");
M5.lcd.print(" (" + String((float)stepTime / 1000.0) + " s)");
...
}
ここでは、歩数が増える度に表示するステップ数を変更しています。
LINE Thingsと連携する
LINE Thingsを利用するためには専用のLINE Botを作成する必要があります。まずはLINE Developersにログインします。ログインが完了したら、右上のアイコンをクリックして「プロバイダー新規作成」を選択します。

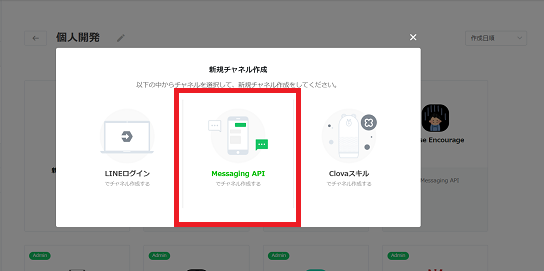
次にチャンネルを新規作成します。Messaging APIを選択します。

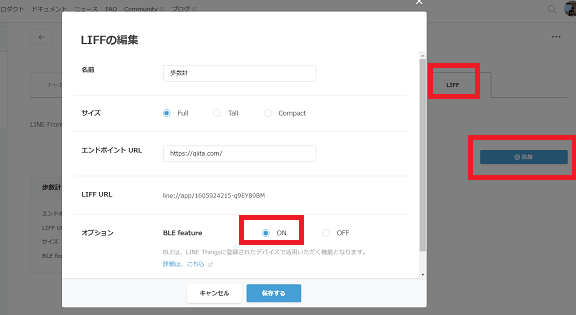
とりあえず適当な名前をつけたらLIFFのタブを選択して「追加」します。このとき、重要となるのは「オプション」のBLE featureです。「ON」を選択してください。

これでLINE Thingsと連携ができるLINE Botができました。また、アクセストークンとチャンネルシークレットという2つのキーが今後必要になります。チャンネル基本設定のタブから「Channel Secret」と「アクセストークン(ロングターム)」を探してください。アクセストークンは最初何も発行されていないと思うので「再発行」をしてください。
シナリオを登録する
今回はLINE Thingsの自動通信機能を用います。この機能を用いることでデバイス -> INE Botへの通信が可能になります。要はデバイスを用いたPush Messageができるということです2。
# define USER_SERVICE_UUID "Change your service uuid"
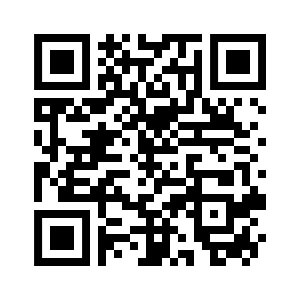
また、LINEアプリにLINE Thingsを有効化させるためには以下のQRコードを読む必要があります。

LINE Botをつくる
LINE Thingsの自動通信との連携のためのLINE Botを作成します。以下のコマンドを実行してください。
cd linethings-pedometer-hands-on
npm i
次に同じlinethings-pedometer-hands-onディレクトリ内に.envというファイルを作成します。
CHANNEL_SECRET="チャンネルシークレット"
ACCESS_TOKEN="アクセストークン"
PORT=3000
CHANNEL_SECRET、ACCESS_TOKENには前回の項目でメモしたチャンネルシークレットとアクセストークンを入力します。
これでサンプルコードを実行するための環境構築は完了しました。しかしMessaging API用のサーバを立てるためにはhttpsで始まるURLが必要になります。今回はngrokというツールを用いてhttpsのURLを取得します。まずは以下のコマンドを実行してngrokをインストールします。
npm i -g ngrok
インストールしたら同じカレントディレクトリのターミナルをもう一つ立ち上げて以下のコマンドを実行します。
ngrok http 3000
そしたら以下のように画面表示されるので、以下のhttps://で始まっているURLをコピーします。
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 7 hours, 59 minutes
Version 2.3.34
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://xxxx.ngrok.io -> http://localhost:3000
Forwarding https://xxxx.ngrok.io -> http://localhost:3000
そしたらもう一方のターミナルで以下のコマンドを実行してサーバーを立ち上げます。
node index
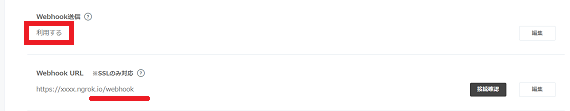
後は先程コピーしたURLを「Webhook URL」に登録します。前回の項目で作成したLINE Bot用のチャンネル基本設定に戻ります。
「Webhook送信」を「利用する」に選択して、「Webhook URL」にコピーしたURL+/webhookを登録します。

ペアリングしよう
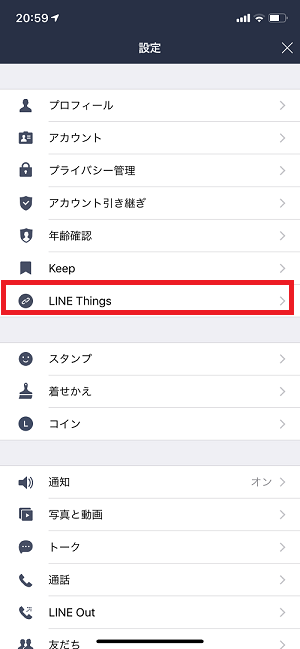
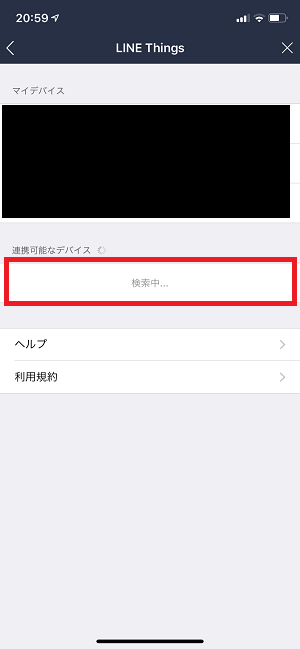
LINE Thingsを有効にすると以下のような項目がLINEアプリの「設定」ページに追加されています。

「LINE Things」のページは以下のようになっています。先程登録したデバイスが「連携可能なデバイス」として表示されるのでタップしてペアリングを開始してください。LINE Things登録から連携までには少し時間がかかる場合があります。なかなか現れない場合はスマホの再起動を試すのも一つの手です。

あとは実際にポケットにM5Stackを入れた状態で歩いてみて動作を確かめてみてください。しかしUSBケーブルで給電した状態で試すのは難しいと思うのでM5Stack用電池モジュールを買うことをオススメします。
さいごに
今回はM5Stackで試しましたが、最近はM5StickCが出たみたいなのでそちらの実装バージョンも別途記事を書こうと思います。こちらの方はまたモーションセンサーのICが異なるみたいなのでスケッチも書き換える必要があるようですね。。。
-
https://developers.line.biz/ja/docs/line-things/about-auto-communication/
自動通信を有効にするにはAPIを用いてシナリオを登録する必要があります。CURLやPostmanでAPIを直接叩く方法でも構いませんが、ここは楽をするために@n0bisukeさんの専用ツールを用いて開発をシナリオの登録を行いましょう。
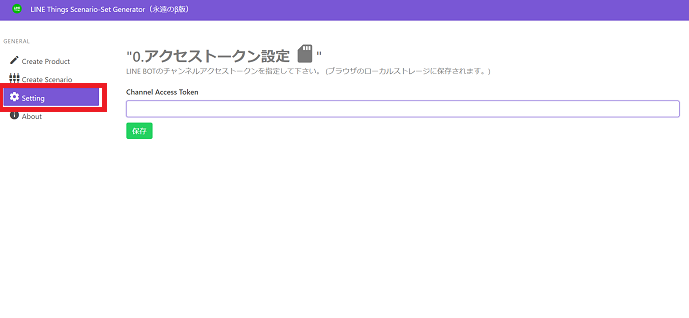
まずはリンク先←にアクセスします。そしたら「Setting」のタブを選択して「アクセストークン」の入力欄にそのままキー値をペーストして「保存」をクリックします。

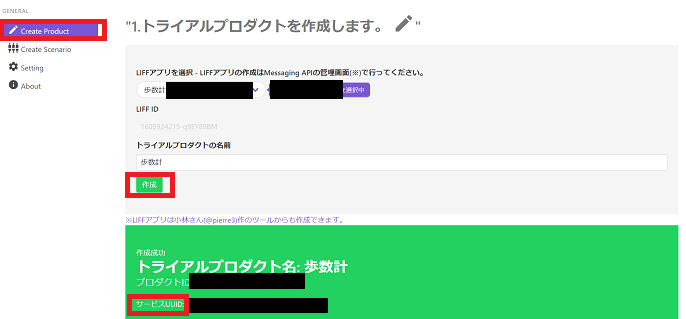
次に「Create Product」のタブを選択してLIFFアプリを選択します。登録したLIFF名を選んでください。そしたら適当な「トライアルプロダクトの名前」を入力して「作成」をクリックします。そのとき下に表示された「サービスUUID」をどこかにメモしておきます。

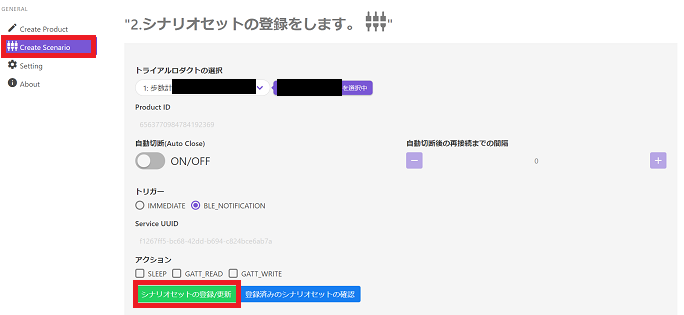
最後に「Create Senario」のタブに移動して先程作成したトライアルプロダクトの名前を選択します。設定は下図のような感じで「シナリオセットの登録/更新」をクリックします。

これでシナリオの登録は完了です。そしたら先程メモしたサービスUUIDを使います。M5Stackのスケッチに戻って12行目あたりのdefineの文字列をサービスUUIDに変更して再び書き込みます。 ↩