はじめに
私は3ヶ月くらい前からCoderDojoという子どもを対象にしたプログラミングコミュニティのメンターを五反田の方でやっています。その話が今回のHaloCodeとどう関係しているのかというと、実はこのHaloCodeをmakeblockさんがCoderDojoCoderDojoのためにボードを無償提供してくれたということが今回のお話の背景にあります。詳細はこちらをクリックしてください。そしてこのmakeblockを使ったことをブログやSNSで発信することがこのHaloCode提供の条件らしいので今回はそのレポートについて書きます。
HaloCodeについて
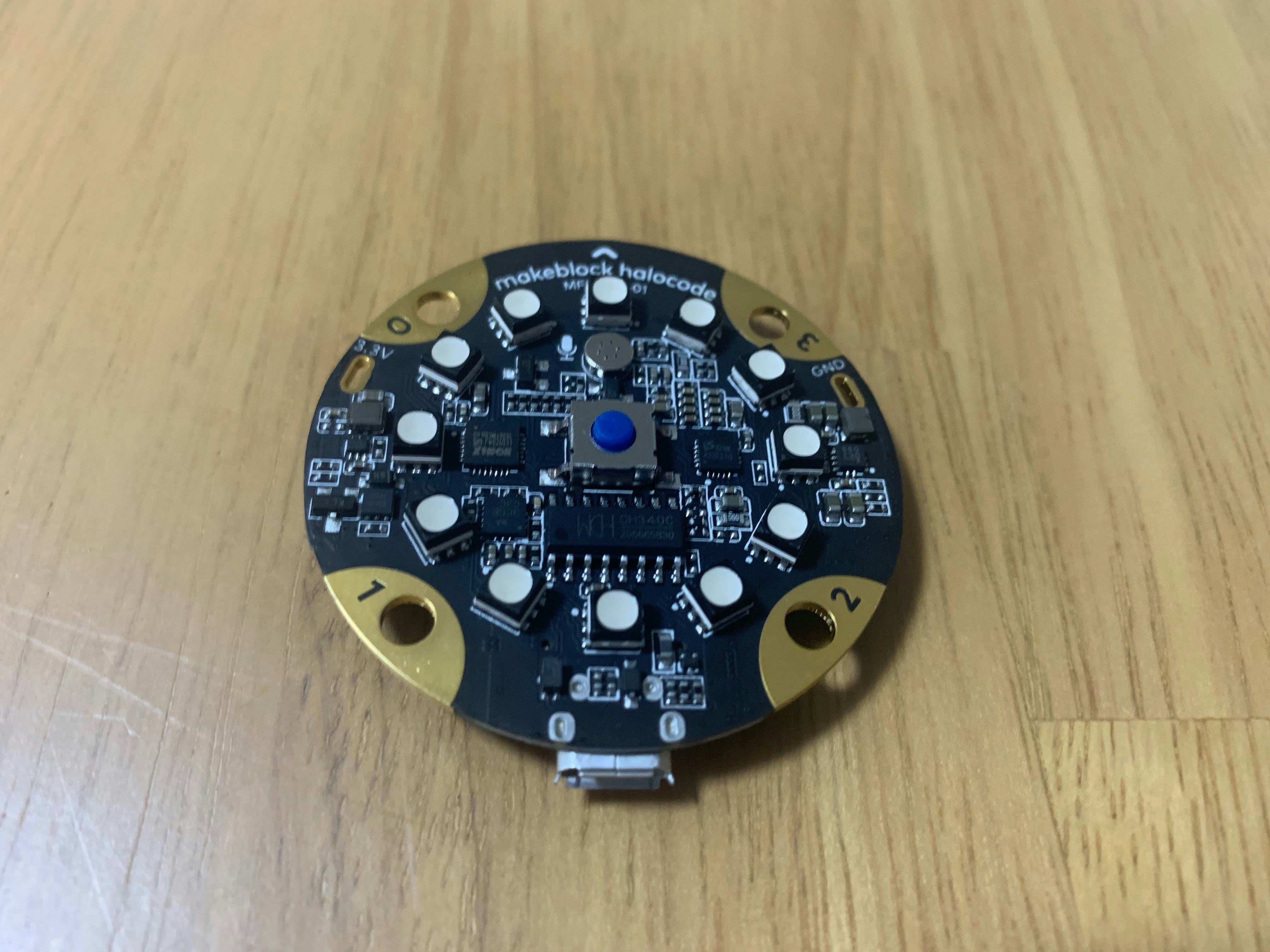
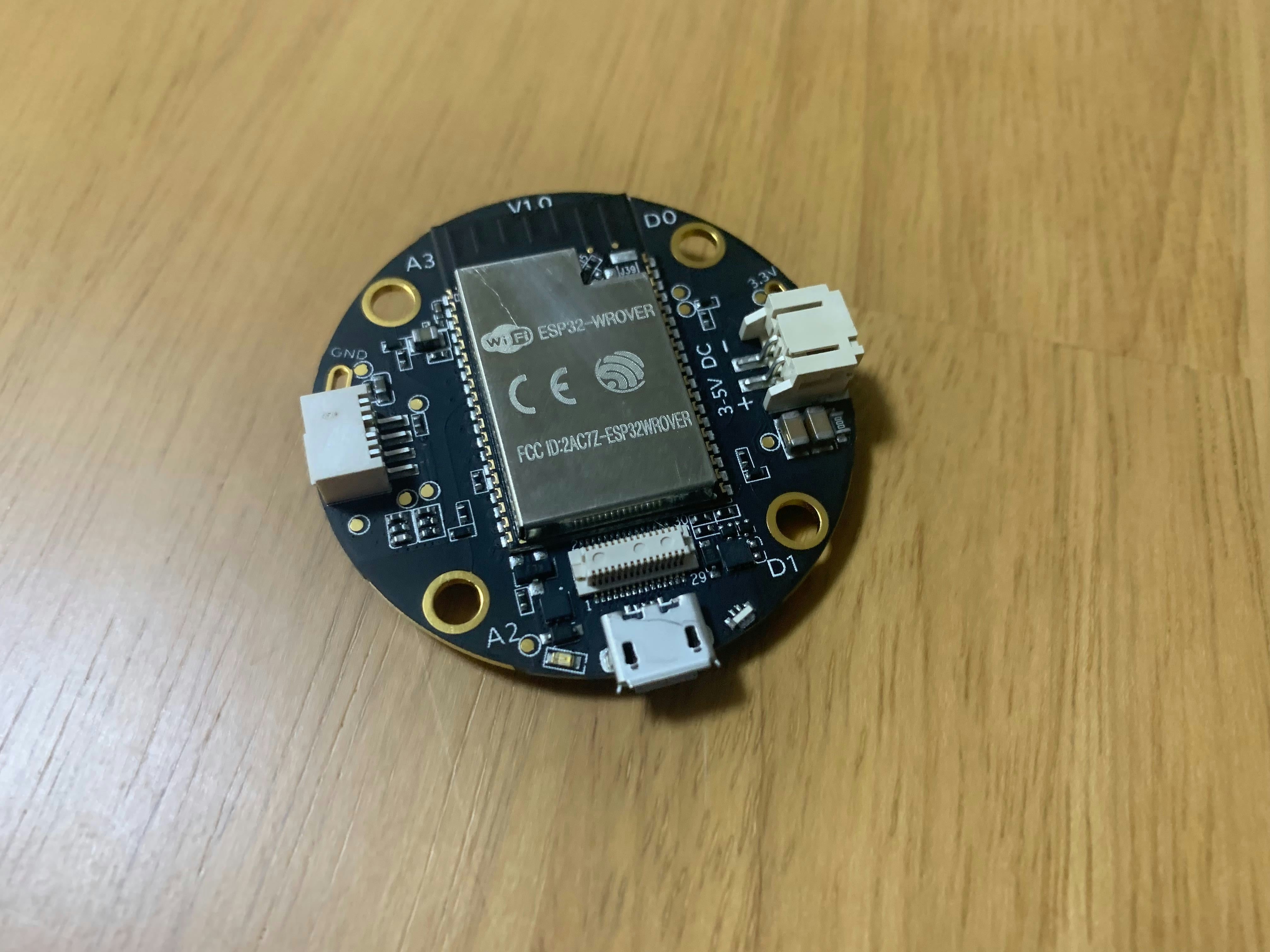
見た目は↓のような感じです。


どうやらESP32がメインチップになっていますね。この系統のマイコンはESP8266の方で昔に記事を書いたことがあります。ESP32だとこの記事の内容で触ったりしました。ESPは安いわりに色々と使い勝手が良くて便利ですね。最近はこのESP32をベースにしたお手軽マイコンを色んな会社が作ってきているという印象を感じます。
すこし話を戻して、このHaloCodeはmBlockというソフトを用いて開発します。ダウンロードはこちらから。オンラインエディタもあるので必ずしもローカル環境を使う必要もないみたいですね。
mBlockを使った開発
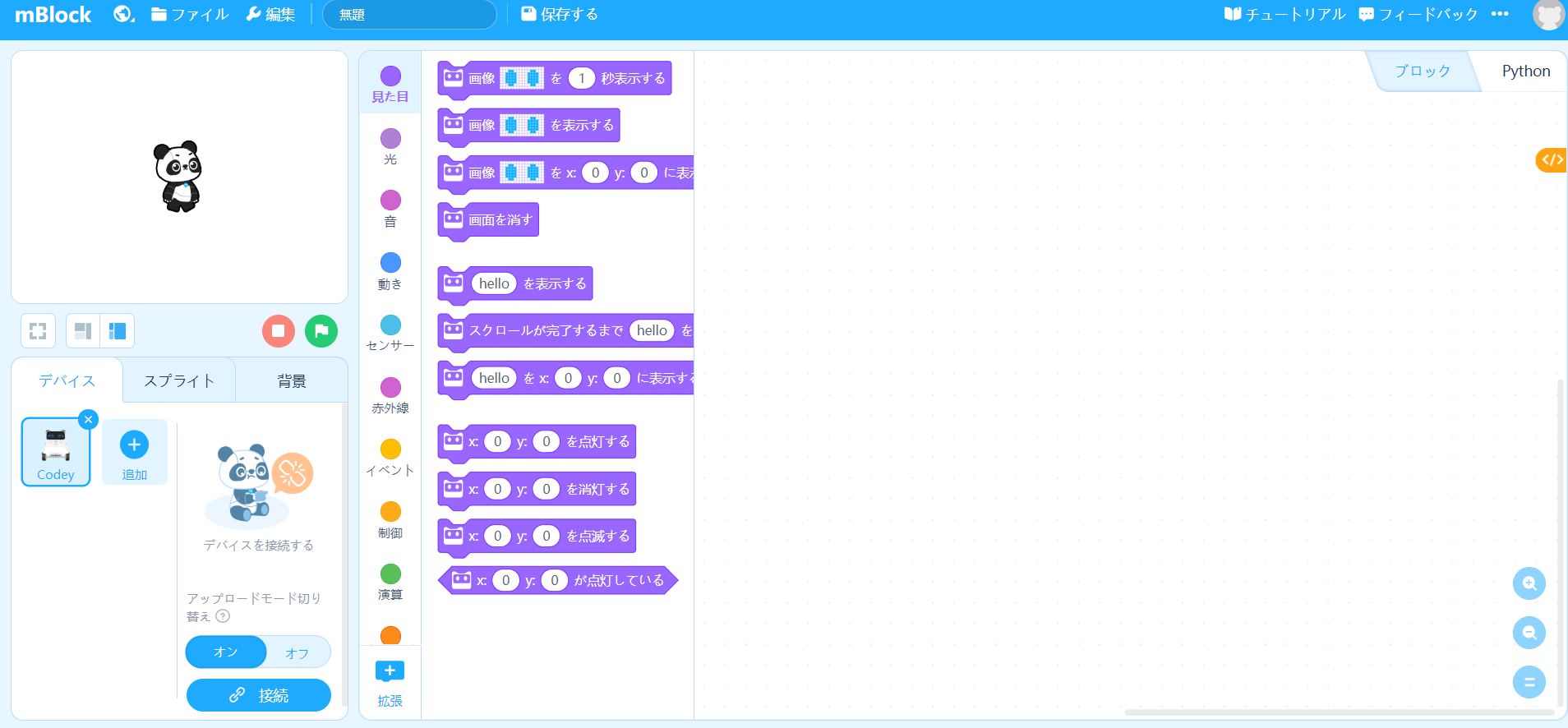
開発画面はこんな感じです↓

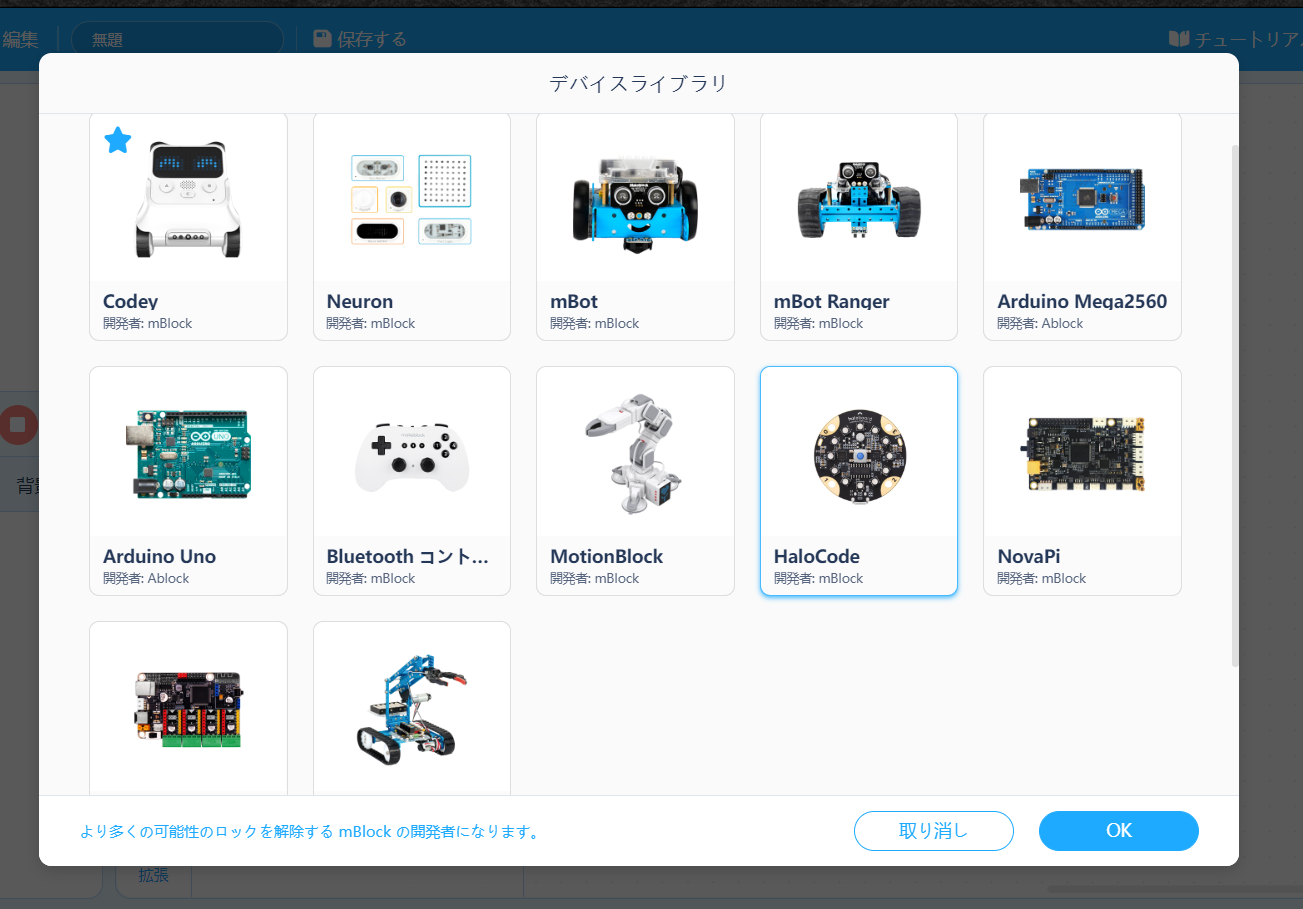
ほとんどScratchのブロックエディタと同じですね。一応Pythonでもできるらしいです。まずはこのmBlockの左下のデバイスの追加をクリックしてデバイスライブラリを起動します。

どうやら普通のArduinoでも使えるらしいですね。これを使えば「Scratchでゲーム作りもいいけど、何かハード的なものもやってみたい」という子にオススメできますね。
とりあえず光らしてみる
HaloCodeはRGB点灯のLEDがあるみたいなので、虹色に光らせるブロックを組んでみました。

たったこれだけです(笑)。さっそく書き込みましょう!ちなみに書き込みにはmLinkが必要なのでここからダウンロードしてください。

とりあえずこんな感じで光りました。
さいごに
この記事ではLEDを光らせるということだけしかしませんでしたが、このHaloCodeにはいろんな機能があります。
- WiFi接続
- 音声認識(マイクが搭載)
- 加速度や回転角度の取得
- タッチセンサ
今回は取り上げられなかった機能がまだまだあるので、色々と遊べそうですね!!