選択したシェイプのポイントをグリッドに吸い付かせるプラグインStickyGridをつくりました。
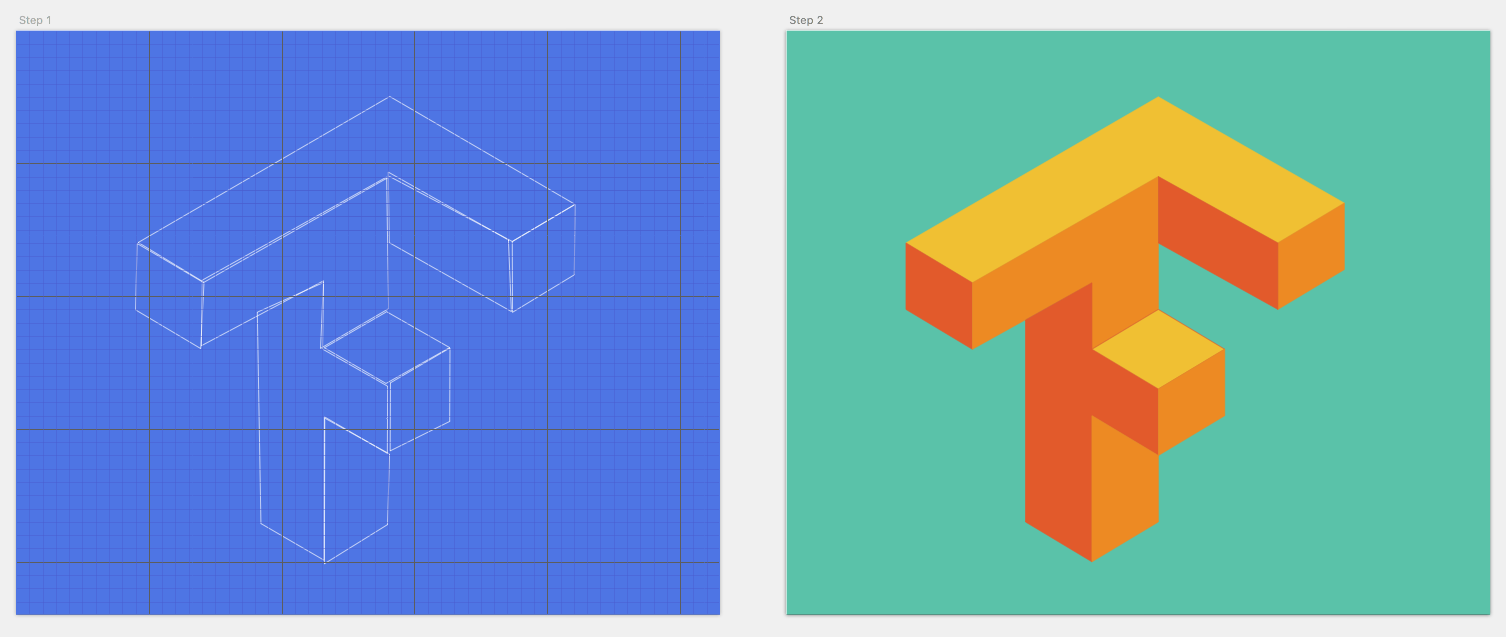
Vectorツールで軽くスケッチしてからこのプラグインを適用することで、簡単に幾何学的なオブジェクトを作ることが出来ます。
インストール
リリースページからzipアーカイブをダウンロードし、__StickyGrid.sketchplugin__をダブルクリックしてインストールします。
もし、より_CLI-way_がお好みであれば、以下のコマンドをお試しください。
cd "$HOME/Library/Application Support/com.bohemiancoding.sketch3/Plugins"
git clone https://github.com/uetchy/Sketch-StickyGrid.git StickyGrid
使い方
吸い付かせたいシェイプを1つ、または複数選択して__ctrl + ⌘ + G__を押すと、パスがグリッドの交差点に吸い付きます。
ショートカット以外にも、メニューから__Plugins > Sketch-StickyGrid > Snap to Grid__を選んでもOK。
シェイプはもちろん、グルーピングされたシェイプも、逆にシェイプポイントだけでも吸い付きます。
プラグインの開発にあたって
プラグインのデバッグ
デバッギングにはSketch-DevToolsを使っていましたが、最新版のSketchでは使えなくなってしまいました。
その代わりにMac標準アプリの Console.app を使う方法が公式デベロッパーサイトの記事 Debugging - Sketch Developer で紹介されています。
スクリプト内でlog関数を呼び出すと、Console.appにログが出力されます。
log(context.document.gridSize);
ドキュメントの情報源
ドキュメントは公式デベロッパーサイト Sketch Developer があるものの、パス編集に関するドキュメントは全くありませんでした。
そこで、class-dumpを使い、Sketch.appのヘッダーファイルを抽出し、ひたすら__目grep__をしてシェイプ操作とグリッドに関するAPIを探し出し、プラグインの実装に役立てました。
また、先人によって公開されている数多のSketchプラグインのソースを見ることも、開発の助けになりました。
結論
苦行僧じみたSketchプラグインの開発には__class-dump__と__Console.app__が必携。