僕は高校生まで体育会系で、それまで全然勉強もせず走ってばかりいました。
そんな僕は大学では引退し、そしてエンジニアに生まれ変わりました。
それまでのプロセスと、現在の心境を書きます。
将来何をやりたいか決まっていない、あるいはエンジニアに興味がある人に
読んでいただければと思います!
大学1年生
僕が入った学部は、情報系ではありましたが、社会系とか心理学とか色々学べるところでした。
入学当時から情報系に興味があったわけではありません。
とにかく、指定校推薦で入学した僕は、大学の授業についていくのが精一杯で、
サークルにも部活にも入らずカフェにこもって独学で高校の課程をやりながら、
ひたすら授業の予習復習をやっていました。
後期に入り、僕は授業でプログラミングに出会いました。
やったのは Visual Basic です。
他の科目と違って、プログラミングの授業は
ほとんどの人が初心者だったので、僕も比較的対等に戦えました。
授業後半に課題が出され、終わった人から帰っても良いという制度だったので、
予め勉強しておいて、課題を誰よりも早く解いて
ドヤ顔で退出するのが快感だった思い出があります。
ある日、その授業で、 Visual Basicと、今までの内容を踏まえて
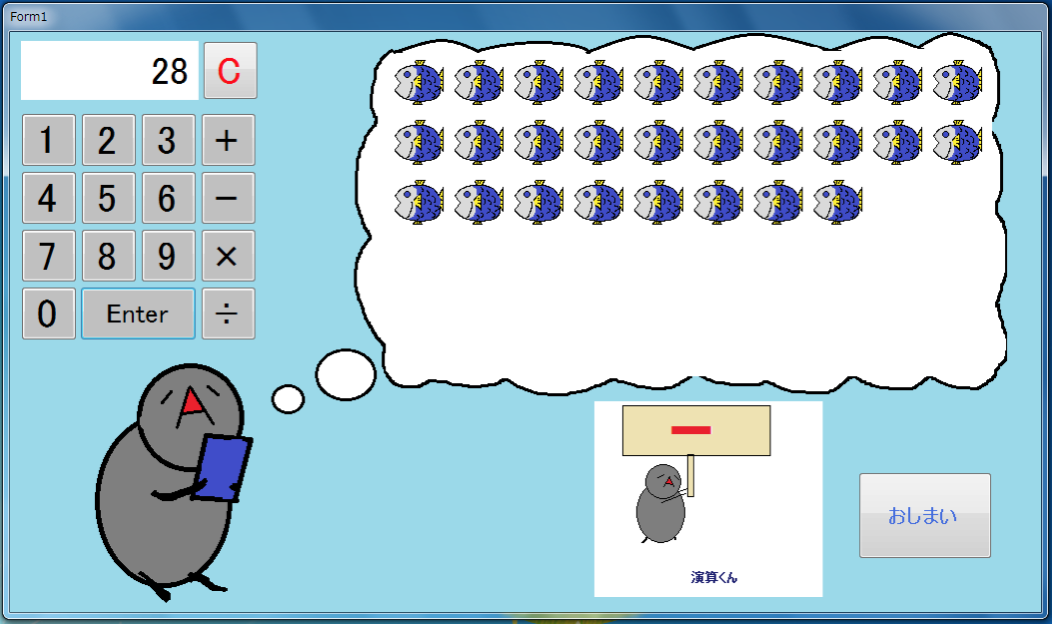
各自電卓を実装してこいという課題が出されました。
ただの電卓でよかったのですが、僕はそれではつまらないと思い、
自分で調べながらこんなものを作りました。w
教授に「何作ってんの?ww」って笑われて、でもそれが嬉しくて、
何か自分でオリジナルのモノを作るということに楽しさを覚えました。
大学のプログラミングの授業は他にもありましたが、
理工系ではないので、基本的な内容ばかりです。
でも、1年生の僕はそれでも新しい知識ばかりで、
HTML/CSSも授業で初めて触れました。
タグで囲んで、スタイルを書いて、確認。
簡単なページを作るところまでを一通りやりました。
しかし、僕は納得できませんでした。
「どー見てもぐぐって出てくるサイトと違うやん!!」
当時サンプルで作った数十行のコードなので
かなり殺風景になるのは当たり前でしたが、
本物のサイトで、画像が動いたり、メニューがにょきって出てきたり、
自分のものとは次元が違いすぎて不満でした。
そこで僕は、そのあと自分で色々調べて、 JavaScriptを知りました。
初めて alert() を発動させた時、
おぉ!! あれってこう出すんか!! って一人で感動してました。w
授業では扱われませんでしたが、
適当にいい感じのサイトを1つ見つけて、それを自力で再現して遊びました。
初心者だった当時はかなり勉強になったと思います。
「なるほど、こういうことか!!w」
Webサイトの表面に関してはそこで何となく納得できました。
大学の授業は出会うきっかけに過ぎず、
基本的には自分の勝手な興味->自己満足の流れで知識を集めていた気がします。
(それは今も変わりません。)
次回、2年生にて
本格的にプログラミングの分野に自分を向けることになります。。