SPARQLと呼ばれるRDFデータ用のクエリを発行して検索できる Web API、SPARQLエンドポイントが現在多数公開されており、それをまとめた記事を以前 Qiita に投稿していました。
以前からこれらのAPIを検索できるサイトが欲しいなと思っていましたが、今回自分で作ってみました。
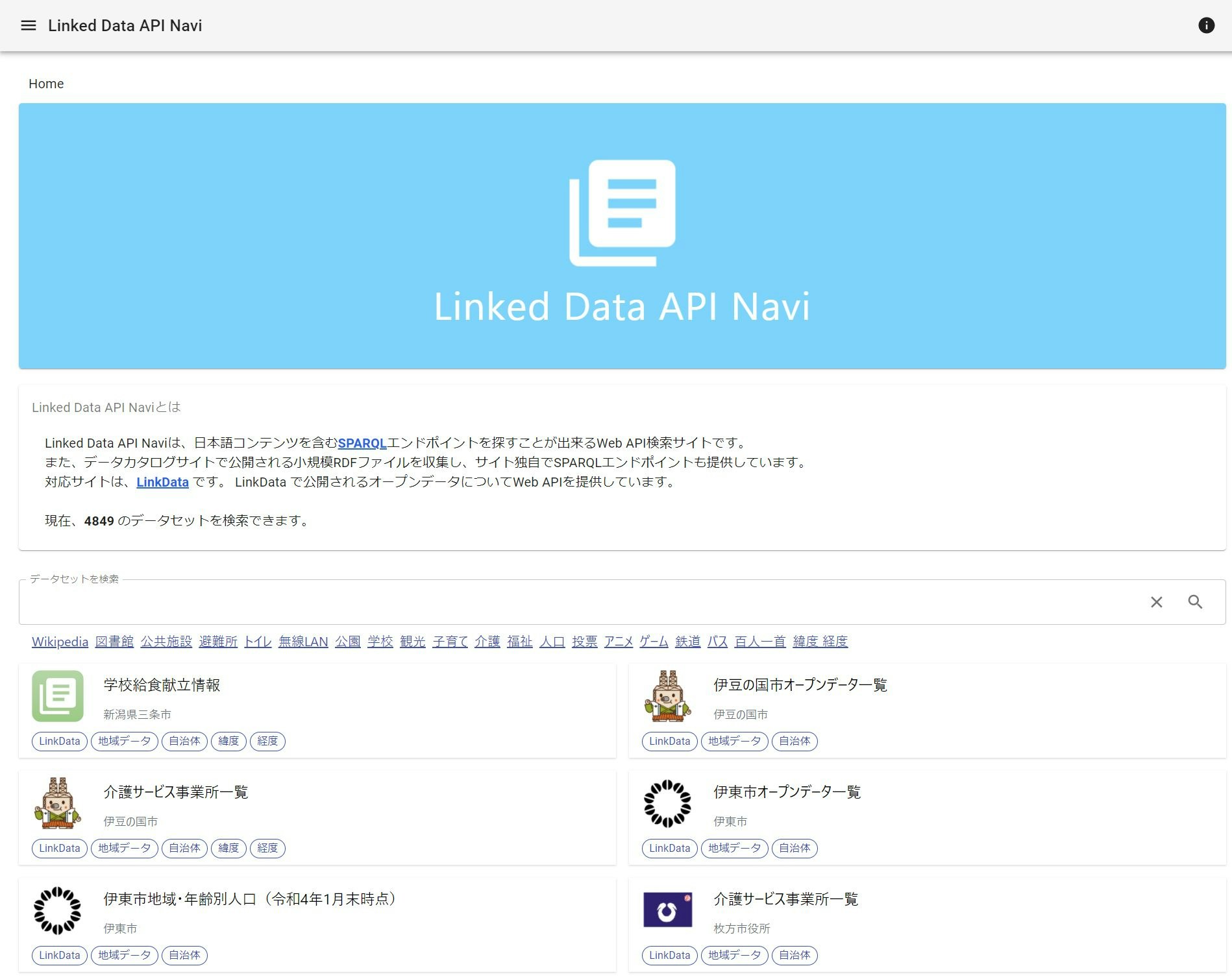
この Linked Data API Navi を紹介したいと思います。
特徴
Linked Data API Naviには以下の特徴があります。詳細は後述します。
- 主に日本語コンテンツを提供するWeb API(SPARQLエンドポイント)を対象
- Web APIのライセンスを可能な限り明記、ほとんどはオープンデータ
- 本サイトで Web APIからデータを取得・検索可能(一部除く)
- オープンデータ提供サイトのデータセットについて収集して Web API を独自提供
独自Web APIについて
このサイトは、基本的に利用可能なSPARQLエンドポイントリスト(2021年7月版)のAPIの検索ができますが、それ以外にサイト独自で提供するWeb API(SPARQLエンドポイント)も併せて検索できるようになっています。
この独自Web APIについては、オープンデータカタログ(オープンデータ提供サイト)で提供されるオープンライセンスであるデータセットを対象に提供しようと考えています。
2022年2月現在、LinkDataのオープンデータについてサイト独自にWeb APIを提供しています。
LinkDataは、2011年から10年以上サービスを続ける日本最大級のオープンデータ提供サイトで、サイト内のオープンデータを使ったWebアプリ作成サービスなど利活用ツールも豊富に提供されています。
LinkDataを使えば、利用者自身が持つデータセットを簡単にオープンデータとして公開でき、その手軽さから多くの自治体がLinkDataを使ったオープンデータ公開を行っています。
Linked Data API Naviでは、LinkDataで公開されるオープンデータを定期的に収集して、Web API用データベースに変換してWeb APIを作成、サイト内で検索できるようにしています。
今後、他のオープンデータカタログについても対応したいと考えています。
使い方
Web API 検索
Web APIの検索はサイトトップページから行えます。
検索はキーワード、検索候補、タグで検索できます。
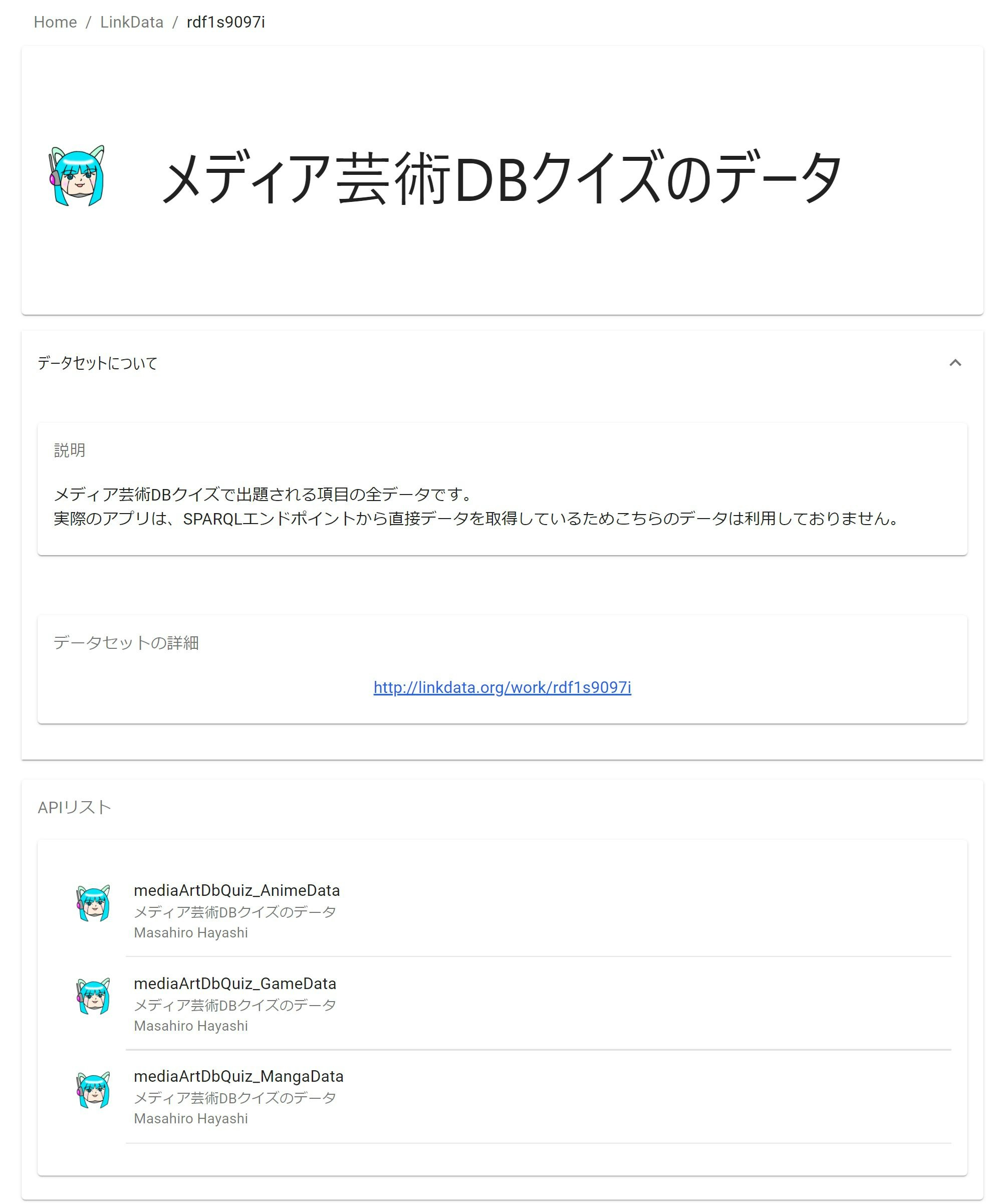
データセットのリンクをクリックするとWeb APIのページに遷移しますが、LinkData由来のWeb APIについては、LinkData のデータセットの構造の特徴により、データセット内に複数のファイルを持つ場合、Web APIリストページに遷移します(Web API提供がファイル単位のため)。
自治体オープンデータリスト
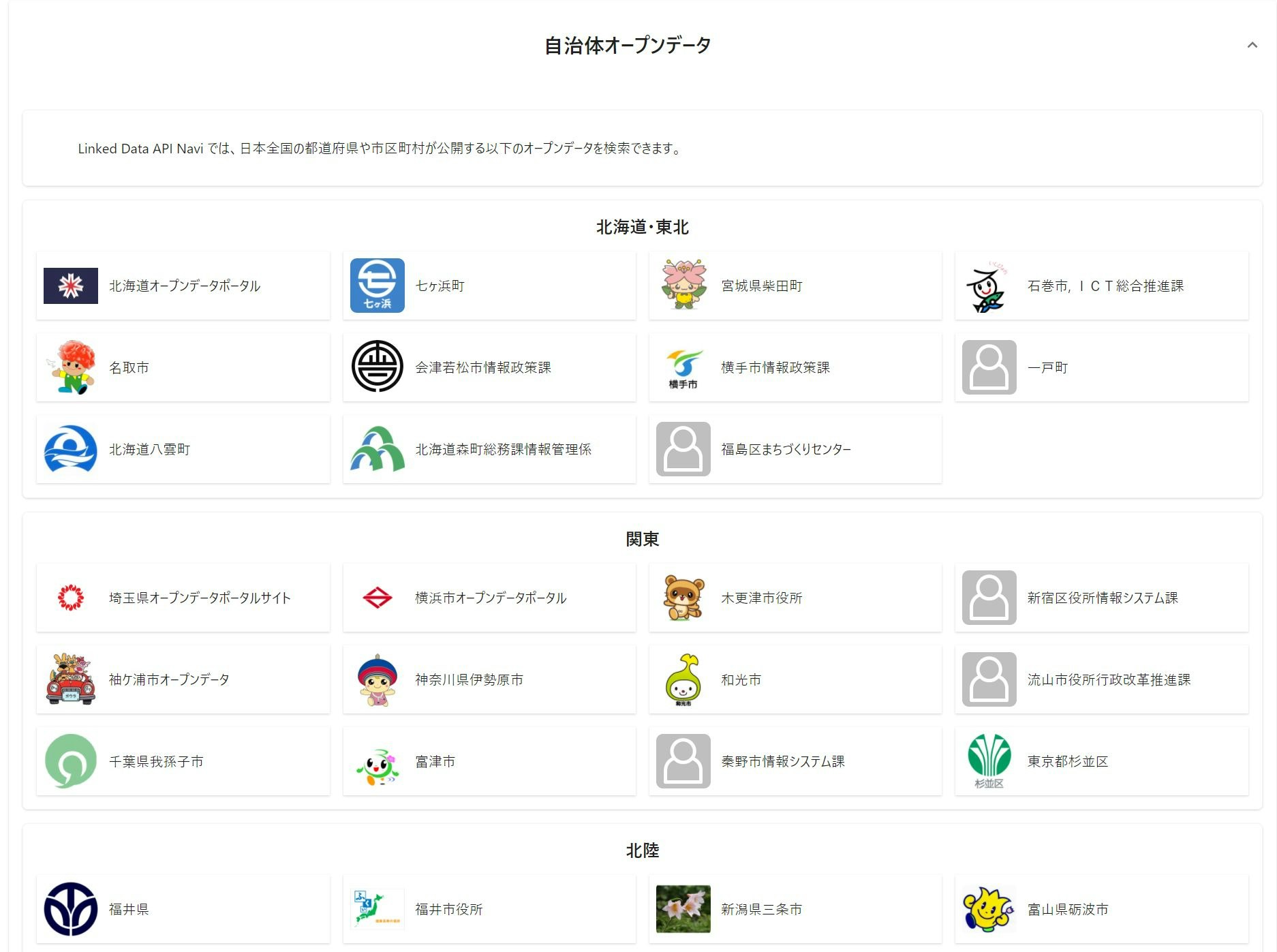
Linked Data API Naviに登録されるWeb APIや、LinkDataのデータセットから生成した独自Web APIには、多数の自治体オープンデータがあります。
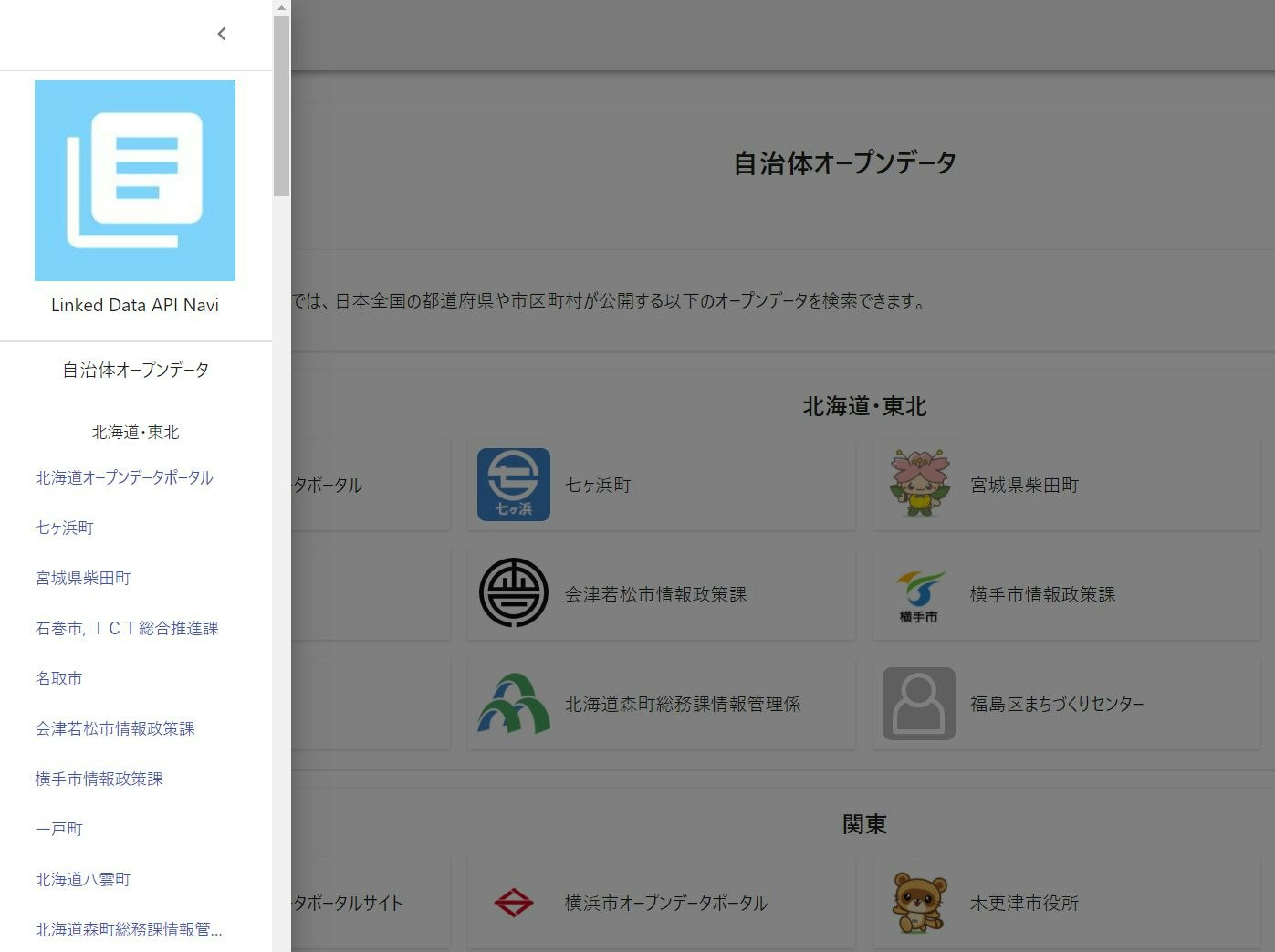
その自治体のリストをサイトトップページやサイドバーから一覧することができます。
自治体名をクリックすると、各自治体が公開するデータセットが一覧できます。
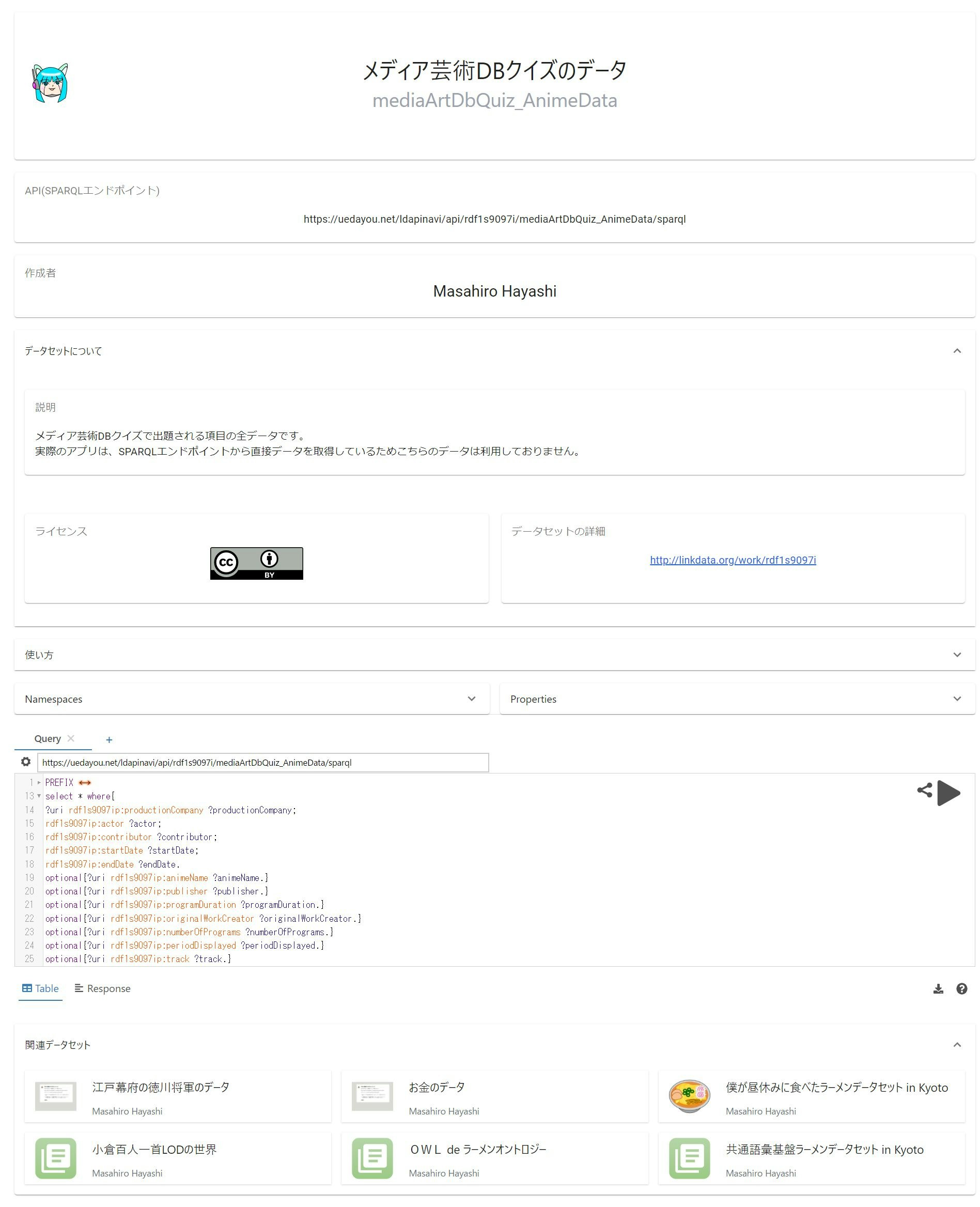
Web API ページとその利用
Web API ページには、Web API の URLや作成者、説明、ライセンス表記、関連データセット(同一作者、同一タグを持つものなど)などを表示するとともに、Web API が CORS(Cross-Origin Resource Sharing)に対応するものは、このページからクエリを実行してそのデータを確認することができます。
独自提供のWeb API( = LinkData由来のWeb API )については全て CORS に対応しているので、このページからクエリ実行可能です。
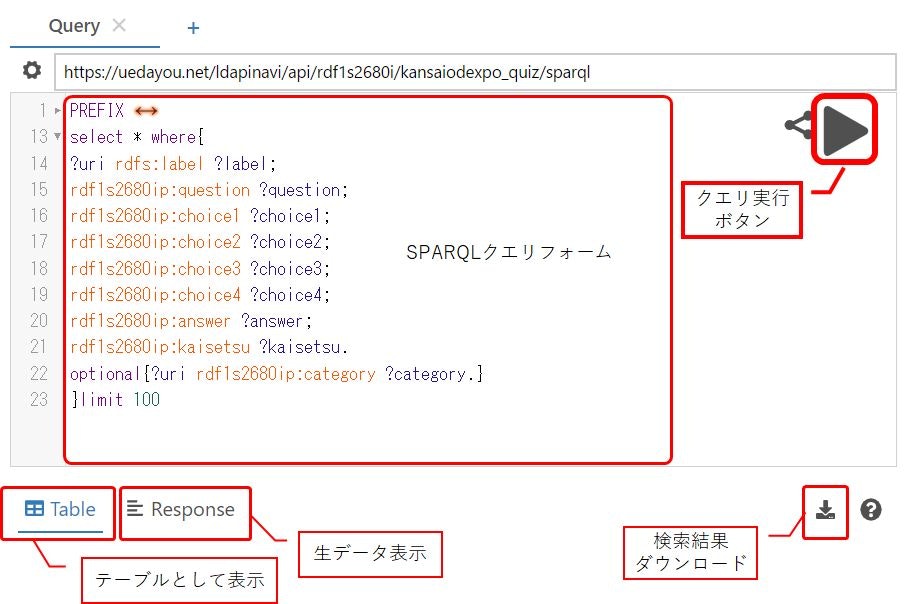
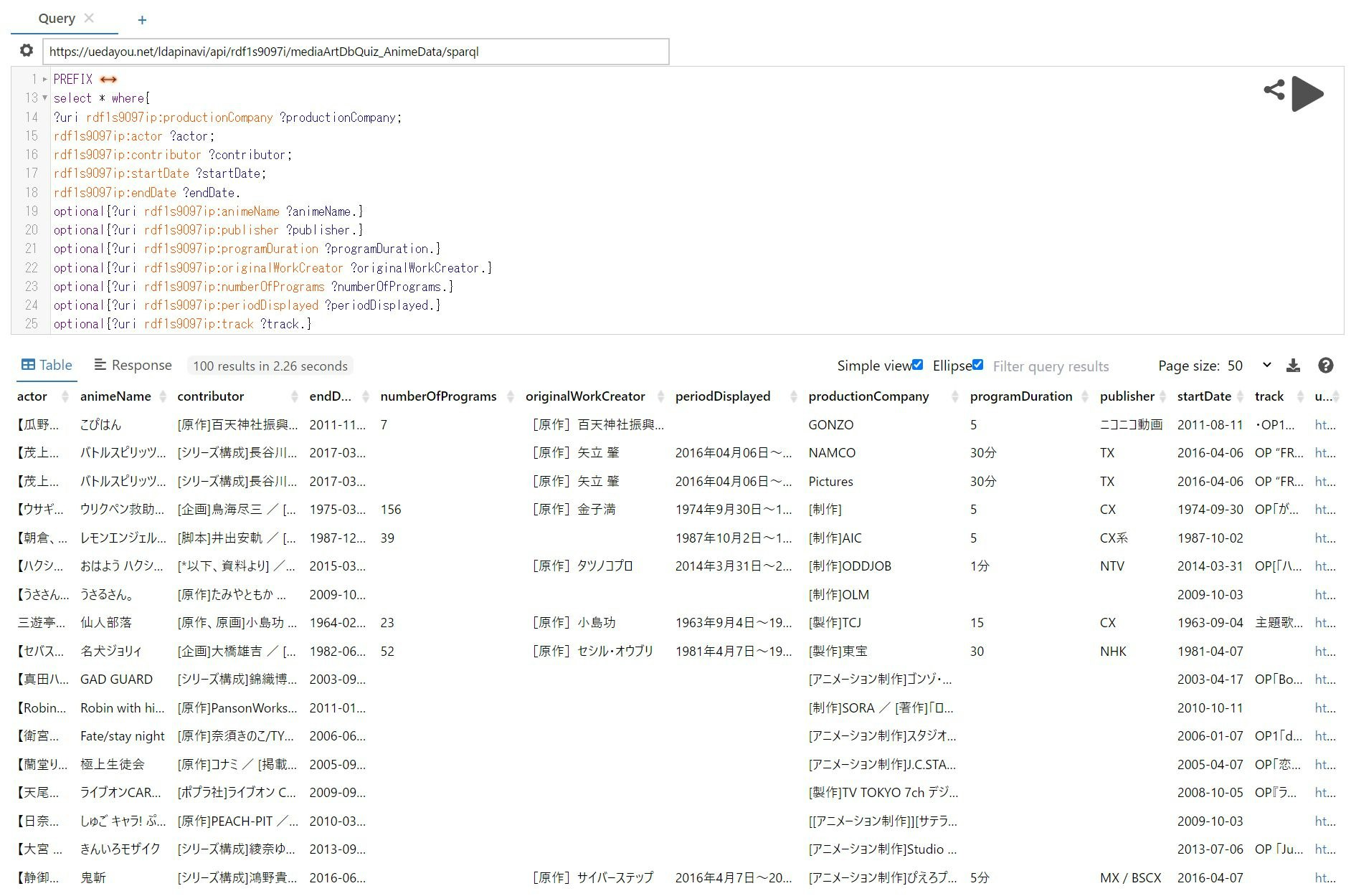
以下のようにクエリ実行ボタンをクリックすると API から結果を取得・表示できます。
LinkData由来のWeb APIについては、あらかじめ全ての項目が検索できるクエリで自動生成しているため、手軽にデータ取得が可能です。
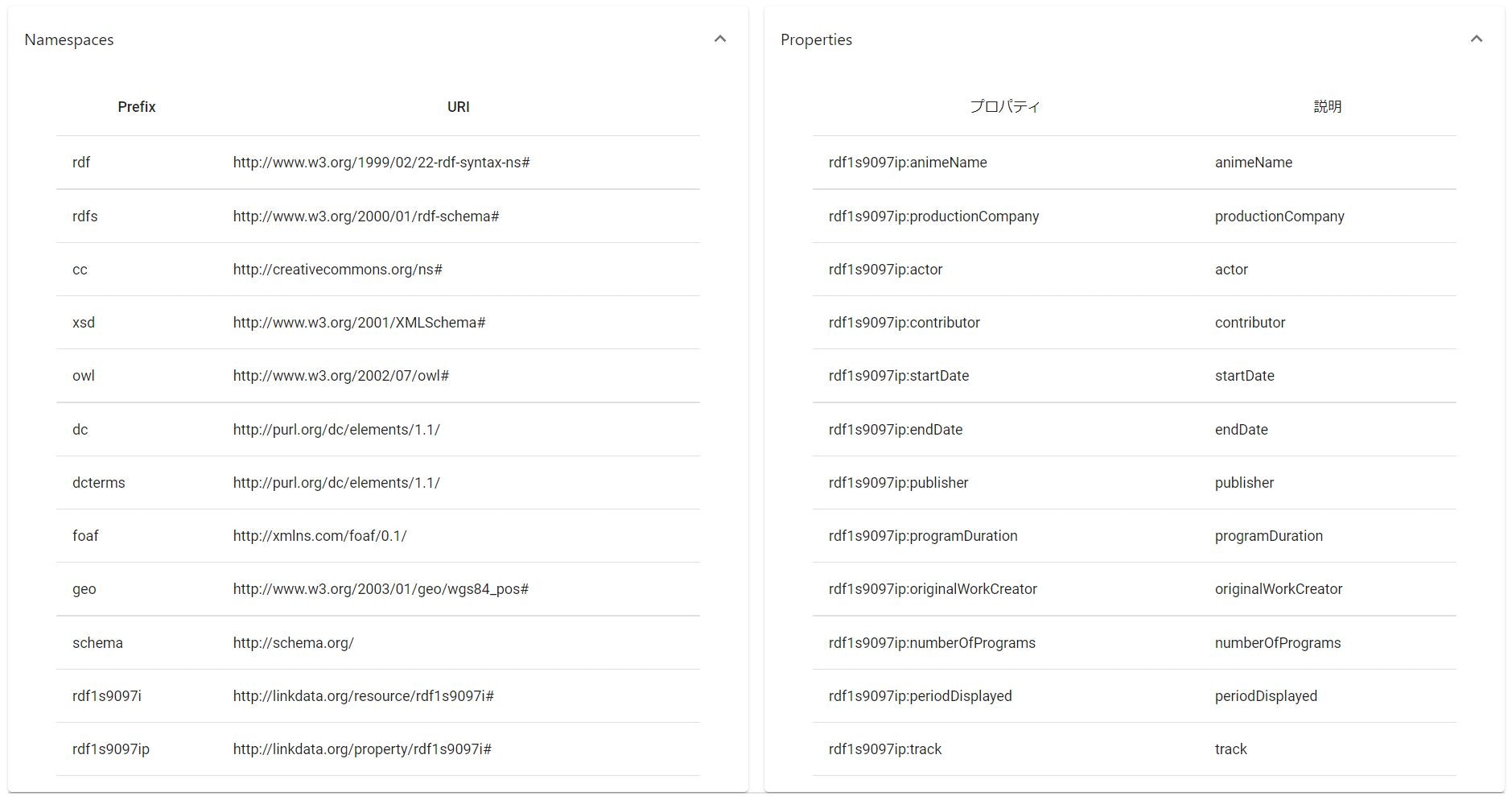
また、LinkData由来のWeb API には、RDF内のプロパティURI と ネームスペースも表示できます。SPARQLクエリが書ける方はこちらを確認すると、クエリを改変して必要なデータのみ取得することができると思います。最初は閉じた状態になっているので、必要に応じて広げてください。
API活用事例
Linked Data API NaviのWeb APIを使って簡単なWebアプリを作ってみたいと思います。
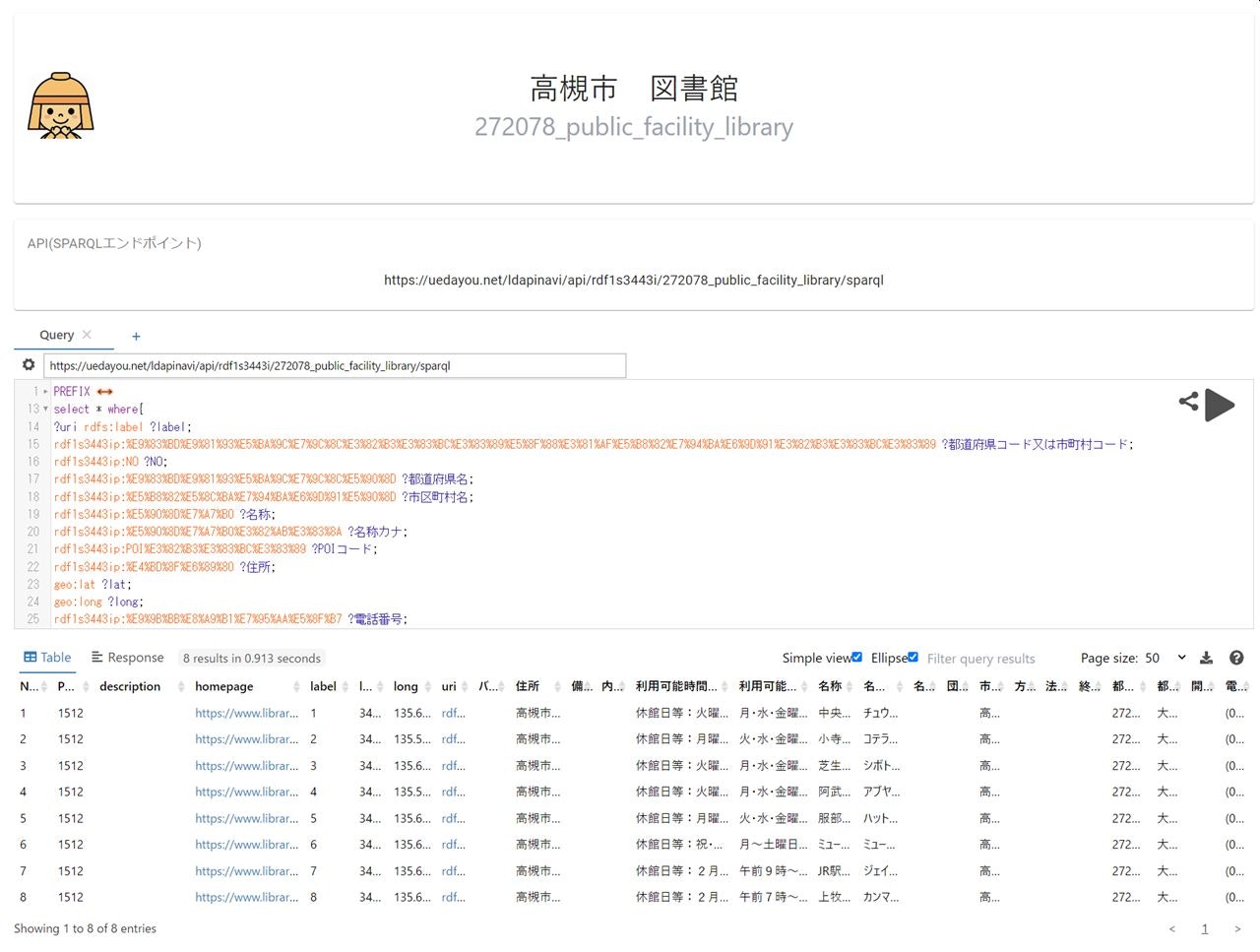
今回使うのは、高槻市さんの図書館リストです。
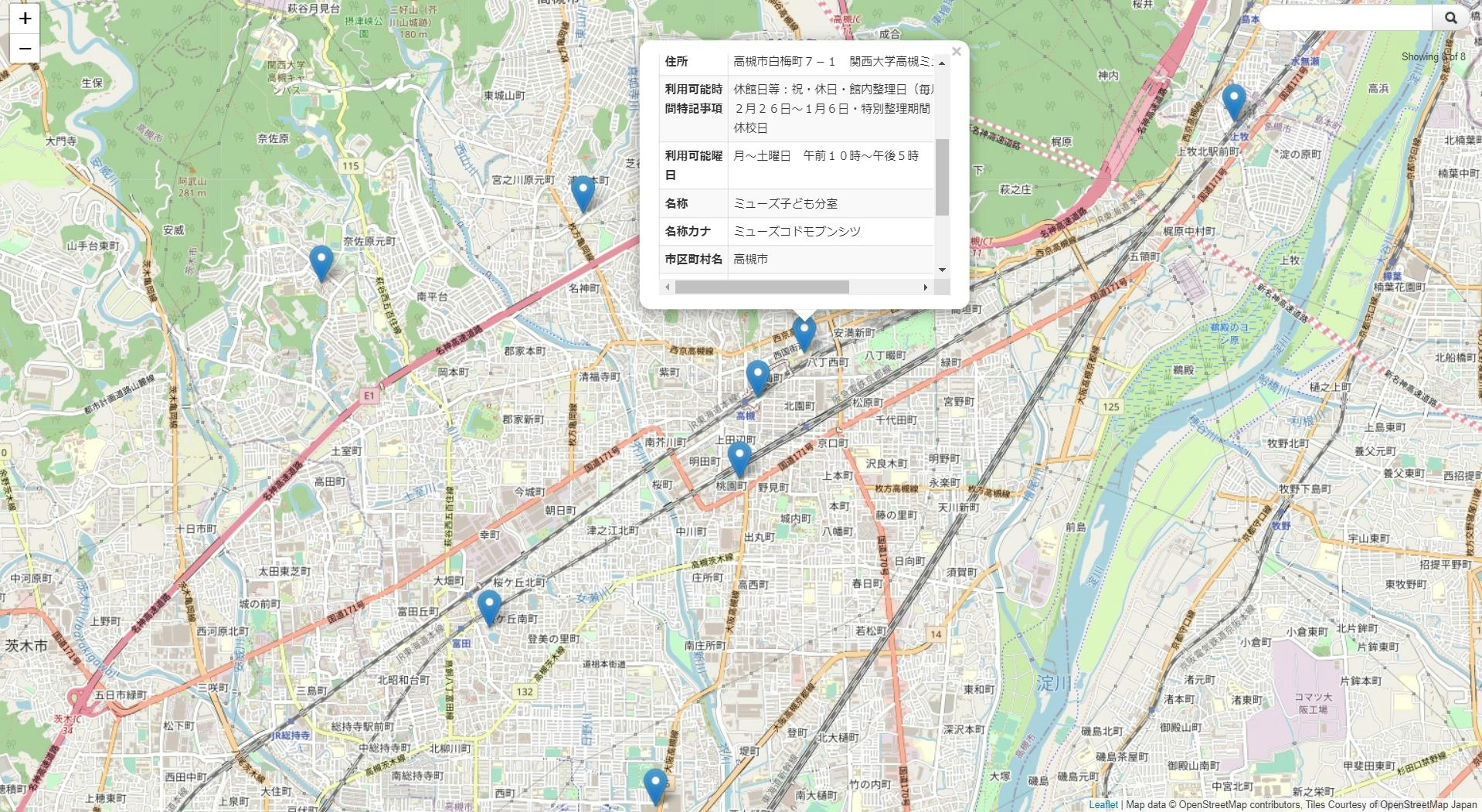
この API と以下の地図アプリをマッシュアップして図書館マップを作ってみます。
この地図アプリはSPARQLエンドポイントから取得したデータの中に lat と long 変数があれば勝手に地図上に表示してくれるというものになります。
高槻市 図書館(272078_public_facility_library) で自動生成されたクエリの中にすでに lat、long が含まれるのでそのままWeb API の URL と クエリを設定してやれば、地図アプリができます。
↓
var endpoint = "https://uedayou.net/ldapinavi/api/rdf1s3443i/272078_public_facility_library/sparql";
var query = (function () {/*
PREFIX rdf1s3443ip: <http://linkdata.org/property/rdf1s3443i#>
PREFIX rdf1s3443i: <http://linkdata.org/resource/rdf1s3443i#>
PREFIX xsd: <http://www.w3.org/2001/XMLSchema#>
PREFIX cc: <http://creativecommons.org/ns#>
PREFIX rdfs: <http://www.w3.org/2000/01/rdf-schema#>
PREFIX rdf: <http://www.w3.org/1999/02/22-rdf-syntax-ns#>
PREFIX schema: <http://schema.org/>
PREFIX geo: <http://www.w3.org/2003/01/geo/wgs84_pos#>
PREFIX owl: <http://www.w3.org/2002/07/owl#>
PREFIX foaf: <http://xmlns.com/foaf/0.1/>
PREFIX dcterms: <http://purl.org/dc/elements/1.1/>
PREFIX dc: <http://purl.org/dc/elements/1.1/>
select * where{
?uri rdfs:label ?label;
rdf1s3443ip:%E9%83%BD%E9%81%93%E5%BA%9C%E7%9C%8C%E3%82%B3%E3%83%BC%E3%83%89%E5%8F%88%E3%81%AF%E5%B8%82%E7%94%BA%E6%9D%91%E3%82%B3%E3%83%BC%E3%83%89 ?都道府県コード又は市町村コード;
rdf1s3443ip:NO ?NO;
rdf1s3443ip:%E9%83%BD%E9%81%93%E5%BA%9C%E7%9C%8C%E5%90%8D ?都道府県名;
rdf1s3443ip:%E5%B8%82%E5%8C%BA%E7%94%BA%E6%9D%91%E5%90%8D ?市区町村名;
rdf1s3443ip:%E5%90%8D%E7%A7%B0 ?名称;
rdf1s3443ip:%E5%90%8D%E7%A7%B0%E3%82%AB%E3%83%8A ?名称カナ;
rdf1s3443ip:POI%E3%82%B3%E3%83%BC%E3%83%89 ?POIコード;
rdf1s3443ip:%E4%BD%8F%E6%89%80 ?住所;
geo:lat ?lat;
geo:long ?long;
rdf1s3443ip:%E9%9B%BB%E8%A9%B1%E7%95%AA%E5%8F%B7 ?電話番号;
rdf1s3443ip:%E5%88%A9%E7%94%A8%E5%8F%AF%E8%83%BD%E6%9B%9C%E6%97%A5 ?利用可能曜日;
rdf1s3443ip:%E5%88%A9%E7%94%A8%E5%8F%AF%E8%83%BD%E6%99%82%E9%96%93%E7%89%B9%E8%A8%98%E4%BA%8B%E9%A0%85 ?利用可能時間特記事項;
foaf:homepage ?homepage.
optional{?uri rdf1s3443ip:%E5%90%8D%E7%A7%B0%E9%80%9A%E7%A7%B0 ?名称通称.}
optional{?uri rdf1s3443ip:%E6%96%B9%E6%9B%B8 ?方書.}
optional{?uri rdf1s3443ip:%E5%86%85%E7%B7%9A%E7%95%AA%E5%8F%B7 ?内線番号.}
optional{?uri rdf1s3443ip:%E6%B3%95%E4%BA%BA%E7%95%AA%E5%8F%B7 ?法人番号.}
optional{?uri rdf1s3443ip:%E5%9B%A3%E4%BD%93%E5%90%8D ?団体名.}
optional{?uri rdf1s3443ip:%E9%96%8B%E5%A7%8B%E6%99%82%E9%96%93 ?開始時間.}
optional{?uri rdf1s3443ip:%E7%B5%82%E4%BA%86%E6%99%82%E9%96%93 ?終了時間.}
optional{?uri dc:description ?description.}
optional{?uri rdf1s3443ip:%E3%83%90%E3%83%AA%E3%82%A2%E3%83%95%E3%83%AA%E3%83%BC%E6%83%85%E5%A0%B1 ?バリアフリー情報.}
optional{?uri rdf1s3443ip:%E5%82%99%E8%80%83 ?備考.}
}limit 100
*/}).toString().match(/\n([\s\S]*)\n/)[1];
var maxZoom = 19;
var baseUrl = "//{s}.tile.openstreetmap.org/{z}/{x}/{y}.png";
var baseAttribution = 'Map data © OpenStreetMap contributors, Tiles Courtesy of OpenStreetMap Japan';
var subdomains = 'abc';
var clusterOptions = {showCoverageOnHover: false, maxClusterRadius: 50};
var labelColumn = "title";
var labelLatitude = "lat";
var labelLongitude = "long";
var opacity = 1.0;
↓
https://uedayou.net/leaflet-simple-sparql-ldapinavi-sample/

CORSに対応するWeb APIであればこのように手軽にマッシュアップアプリが作れます。
似たような方法で簡単にWebアプリを作成する方法を以下のSPARQL節で紹介しています。
自作オープンデータをWeb APIとして生成・登録するには
Linked Data API Naviでは、LinkDataからオープンデータを収集して独自でWeb APIを提供しています。
LinkDataは、アカウントを作ればだれでもオープンデータを公開できますので、LinkData で自作オープンデータを公開すれば、このサイトにも Web API として検索されることになります。
ただし、この Web API に登録されるようにするには以下のルールに適合する必要があります。
- パブリックドメイン、もしくはクリエイティブコモンズのライセンスである
- RDF(Turtle)ファイルのファイルサイズが20MB以下である
- RDFファイルが正しく記述されている(例えば、URIに不正な文字列が含まれないなど)
SPARQLとは
SPARQLはRDF用のクエリ言語で、RDFのトリプル(主語、述語、目的語のセット)をSPARQLで検索、取得することができます。
詳しくは以下のサイトを参照ください。
有料ですが私のかかわるサークルでSPARQLについての技術同人誌を発行しています。
ただ、上記でも説明しましたが、SPARQLを理解してなくても普通には利用できる工夫をしていますので、安心して利用してもらえると思います。