select2
- yarn pkg で webpackerにインストールし使用する
- 47都道府県を分類する selectbox を作成しました。とにかく見づらいし、選択しづらいという事で!導入にいたりました。
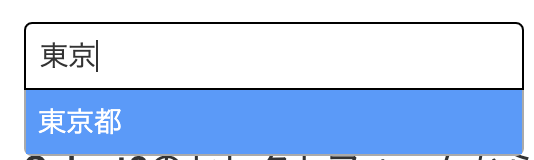
- ↑こんな感じで都道府県をスクロールすると、大変なのでキーワード入力で探せるようにします!
yarnで必要pkgをインストールする。
select2を操作するjqueryが必要
yarn add select2
yarn add jquery
view側
classやid名は、{ }で括る必要有
<%= search_form_for @map_key do |f| %>
<%= f.select :address_cont, Map.ride_areas.keys, {}, {class: 'pref'} %>
<%= f.button '検索' %>
<% end %>
layout/application.rb
<head>
<%= javascript_pack_tag 'select2', 'data-turbolinks-track': 'reload' %>
</head>
model側
enumで47都道府県は格納
class Map < ApplicationRecord
enum ride_area:{
北海道:0,青森県:1,岩手県:2,宮城県:3,秋田県:4,山形県:5,福島県:6,
茨城県:7,栃木県:8,群馬県:9,埼玉県:10,千葉県:11,東京都:12,神奈川県:13,
新潟県:14,富山県:15,石川県:16,福井県:17,山梨県:18,長野県:19,
岐阜県:20,静岡県:21,愛知県:22,三重県:23,
滋賀県:24,京都府:25,大阪府:26,兵庫県:27,奈良県:28,和歌山県:29,
鳥取県:30,島根県:31,岡山県:32,広島県:33,山口県:34,
徳島県:35,香川県:36,愛媛県:37,高知県:38,
福岡県:39,佐賀県:40,長崎県:41,熊本県:42,大分県:43,宮崎県:44,鹿児島県:45,沖縄県:46
}
end
webpacker側
javascript/packs/select2.jsを作成
global.$ = require('jquery')
import "../src/javascripts/form/select1.js";
javascript/src/search/select1.jsを作成
import 'select2'; // globally assign select2 fn to $ element
import 'select2/dist/css/select2.css'; // optional if you have css loader
jQuery(function ($) {
$('.pref').select2({
dropdownAutoWidth: true,
width: 'auto'
})
})
webpacker設定
config/webpack/environment.rbに追記
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
Popper: 'popper.js'
})
)
module.exports = environment
select2が適用されない!
- jqueryが使用できているが、select2が適用されない。
なぜだろう?
もう一度、select2の公式を見てみる。
あった! たぶんこれが原因っぽい。↓
select2はyarnでインストールして使用できていると思っていたけど、、
-
yarn add select2実行 - jsファイルで
import select2してる呼び出しているはずなんだが、
結論 : 別で、jsとcssファイルが起動には必要てことかな??
原因: select2のmin.cssが適用されず、viewに反映されていなかった
fronts/src/stylesheets/application.scss
// yarnでインストールした、node_modules以下のselect2.min.cssを読み込むように指定する。
@import "select2/dist/css/select2.min.css";
docker-compose の再起動で無事yarn addしたselect2がjqueryによって適用された。