前回へのリンク
vue.jsを初めて学ぶ ① [hello world]
vue.jsを初めて学ぶ ② [テンプレート構文]
目次
条件付きレンダリング
1. v-if
要素を消す
切り替えが高頻度だと、処理が重くなる
要素を削除しているため
切り替えが頻繁ではない時は、v-if
2. v-show
cssベースで消す
初期表示が遅い
表示してからdisplay noneしているため
とても頻繁に切り替える時は、v-show
リストレンダリング
1. v-forとは
- リストレンダリングを可能にする。
2. 配列から取り出す
index.html
<div id = "app">
<ul>
<li v-for="fruit in fruits">
{{fruit}}
</li>
</ul>
</div>
-
v-for の使い方
(引数) in 配列名 - {{ }} 二重括弧内に引数を入れる。
- index, value の2つの要素を持っていることをチェック。
index.js
new Vue ({
el: '#app',
data: {
fruits: ['りんご','ばなな','チェリー']
}
})
- 変数fruitsに代入。
配列形式で{value}を作成。
3. オブジェクトから取り出す
index.html
<div id = "app">
<ul>
<li v-for="(value,key,index) in object">
{{index}}{{key}}{{value}}
</li>
</ul>
</div>
-
v-for の使い方
(引数) in オブジェクト名 - {{ }} 二重括弧内に引数を入れる。
- key, value, index の3つの要素を持っていることをチェック。
index.js
new Vue ({
el: '#app',
data: {
object: {
firstName: '太郎',
lastName: '田中',
age: 21
}
}
})
- 変数objectに代入。
オブジェクト形式で{key: value}を作成。
4. タグを利用する
-
タグより、要素が残らないタグを使うとスッキリ。index.htmlタグ使用
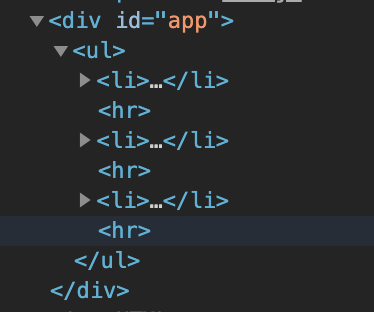
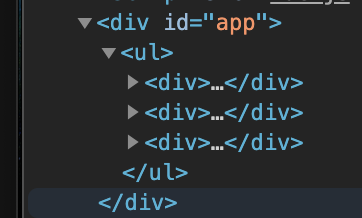
<div id = "app"> <ul> <template v-for="(value, index) in fruits"> <li> ({{index}}){{value}} </li> <hr> </template> </ul> </div>index.htmlタグ使用<div id = "app"> <ul> <div v-for="(value, index) in fruits"> <li> ({{index}}){{value}} </li> <hr> </div> </ul> </div>div タグより、スッキリして見えますね!
5. inとofの分類
ofは、javascriptのイテレーター構文
ofが使われていても間違ってはいない!
Vue.jsでは、基本的にinを使用する6. v-forレンダリング時に、必須のキー属性
-
v-forのリストレンダリング時、
必ずキー属性を使用 -
キー属性とは、templateタグで使用できない
-
v-forは、
要素の移動を最小限に抑えるアルゴリズムを使用し可能な限り同じタイプの要素を再利用しようとする性質があるから。
index.html<div id = "app"> <ul> <div v-for="fruit in fruits"> <p>{{fruit}}</p> <input type="text"> </div> </ul> <button v-on:click="remove">先頭削除</button> </div>index.jsnew Vue ({ el: '#app', data: { fruits: ['いちご','ばなな','キウィ'] }, methods: { remove: function() { this.fruits.shift() } } })- 3つのテキストボックス内に入力し、先頭削除ボタンをクリック。
- 先頭が削除された時、テキストボックス内の文字列がずれてしまう。
- これはVue.jsが効率の良いアルゴリズムでレンダリングした結果。
- 要するに効率を優先する事で、ズレが起きてしまう
どうすれば良い??
7. レンダリング時、キー属性を指定する!
index.html<div id = "app"> <ul> <div v-for="fruit in fruits" key="fruit"> <p>{{fruit}}</p> <input type="text"> </div> </ul> <button v-on:click="remove">先頭削除</button> </div>index.jsnew Vue ({ el: '#app', data: { fruits: ['いちご','ばなな','キウィ'] }, methods: { remove: function() { this.fruits.shift() } } })keyとして、毎回レンダリングで代入される変数fruitを指定
keyとして、indexは指定できない。ズレが生じる
-