背景
Backlogで工数管理をしますが、
予定時間、実績時間の合計を出すのはExcelにコピペして集計...が面倒です。
ブラウザ上で表示されている課題の合計を表示するのは標準搭載して欲しいです...がないものはしょうがない
目的
課題の予定工数、実績工数を表示する。
よし、やっていくぞ!
Chrome開発者ツールのコンソールタブを開く
Command + option + i で開発者ツールが表示されます。
右クリックして検証でもokです。
コンソールタブでは普通にJavaScriptのコードを実行できます。

BacklogではJqueryの1.12.4が読み込まれてます。このjQueryも使用できます。
合計値を計算
Chrome開発者ツールのConsoleタブに計算式をコピペする。
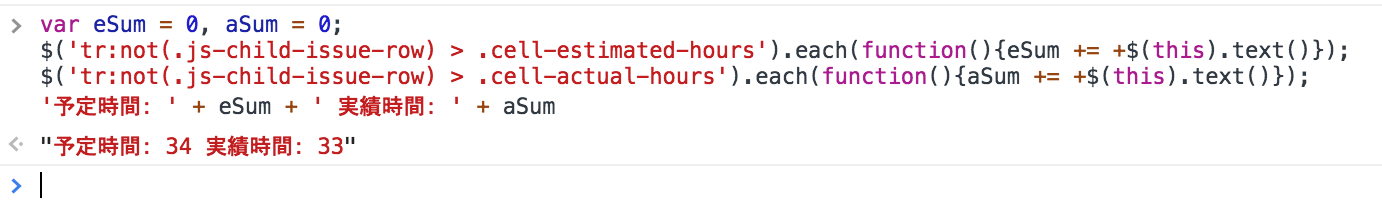
var eSum = 0, aSum = 0;
$('tr:not(.js-child-issue-row) > .cell-estimated-hours').each(function(){eSum += +$(this).text()});
$('tr:not(.js-child-issue-row) > .cell-actual-hours').each(function(){aSum += +$(this).text()});
'予定時間: ' + eSum + ' 実績時間: ' + aSum
- 通常課題、親課題の時間の合計値を表示
- 子課題の時間は対象外
合計値を計算(子課題を含む)
Chrome開発者ツールのConsoleタブに計算式をコピペする。
var eSum = 0, aSum = 0;
$('.cell-estimated-hours').each(function(){eSum += +$(this).text()});
$('.cell-actual-hours').each(function(){aSum += +$(this).text()});
'予定時間: ' + eSum + ' 実績時間: ' + aSum
- 通常課題、親課題、子課題の時間の合計値を表示
備考

表示結果はこんな感じです。
Excelにコピペするより比較的楽になりましたが、標準搭載して欲しいです...。
要望が多いと検討してくれるそうなので、ガンガン投票しましょう!!!
ブックマークレット
@gc373 さんからブックマークレットにした方が良いとアドバイスいただきましたので、ブックマークレット用のコードを用意しました。
ブックマークレットの登録は ブックマークレットの登録方法 - Qiitaの記事が参考になります!
合計値を計算
javascript:(function(){var eSum = 0, aSum = 0;$('tr:not(.js-child-issue-row) > .cell-estimated-hours').each(function(){eSum += +$(this).text()});$('tr:not(.js-child-issue-row) > .cell-actual-hours').each(function(){aSum += +$(this).text()});console.info('予定時間: ' + eSum + ' 実績時間: ' + aSum);})();
合計値を計算(子課題を含む)
javascript:(function(){var eSum = 0, aSum = 0;$('.cell-estimated-hours').each(function(){eSum += +$(this).text()});$('.cell-actual-hours').each(function(){aSum += +$(this).text()});console.info('予定時間: ' + eSum + ' 実績時間: ' + aSum)})();