DockerでLaravel環境を構築する記事を書きましたが、
Vue以外にもReactを選択したり、フロント側はそもそもリポジトリを分けて開発する場合もあり前回の記事では紹介しきれていませんでした。
今回はLaravel環境を構築したあと、Vueのインストールまで試してみます。
Laravel UI とは
Laravelバージョン 5.8 までは、php artisan make:auth というコマンドが用意されていましたが、 Laravel 6.0 以降は Laravel UI パッケージに切り離されました。
- https://github.com/laravel/ui
-
https://readouble.com/laravel/7.x/ja/frontend.html
- Laravel7はlaravel/uiは2.x系
-
https://readouble.com/laravel/6.x/ja/frontend.html
- Laravel6はlaravel/uiは1.x系
前提
最強のLaravel開発環境をDockerを使って構築する【新編集版】
当記事は上記の記事の補足になる記事です。
Laravel環境構築
$ git clone git@github.com:ucan-lab/docker-laravel.git
$ cd docker-laravel
$ make create-project
とりあえず、Laravelの環境を構築します。
環境
- PHP: 7.4.6
- Laravel: 7.24.0
- Laravel UI: 2.1.0
- Node: 14.2.0
- npm: 6.14.4
- yarn: 1.22.4
- Vue: 2.6.11
補足: npm, yarn どちらを使うのか?
正直どちらでも構わないと思います。
ただ、どちらを使うかプロジェクトで統一されている必要はあるかと思います。
今回はnpm, yarnコマンドを併記する形で進めたいと思います。
Vue プリセットのインストール
公式の手順に沿って、実行します。
私のDocker環境の場合は下記の流れになります。
$ docker-compose exec app bash
$ composer require laravel/ui
$ php artisan ui vue --auth
$ exit
app コンテナを抜けて web コンテナに入ります。
$ docker-compose exec web ash
$ npm install # yarn
$ npm run dev # yarn dev
補足: スクリーンショット
ホーム画面
右上にLOGIN, REGISTERのメニューが追加されています。
登録画面
ログイン画面
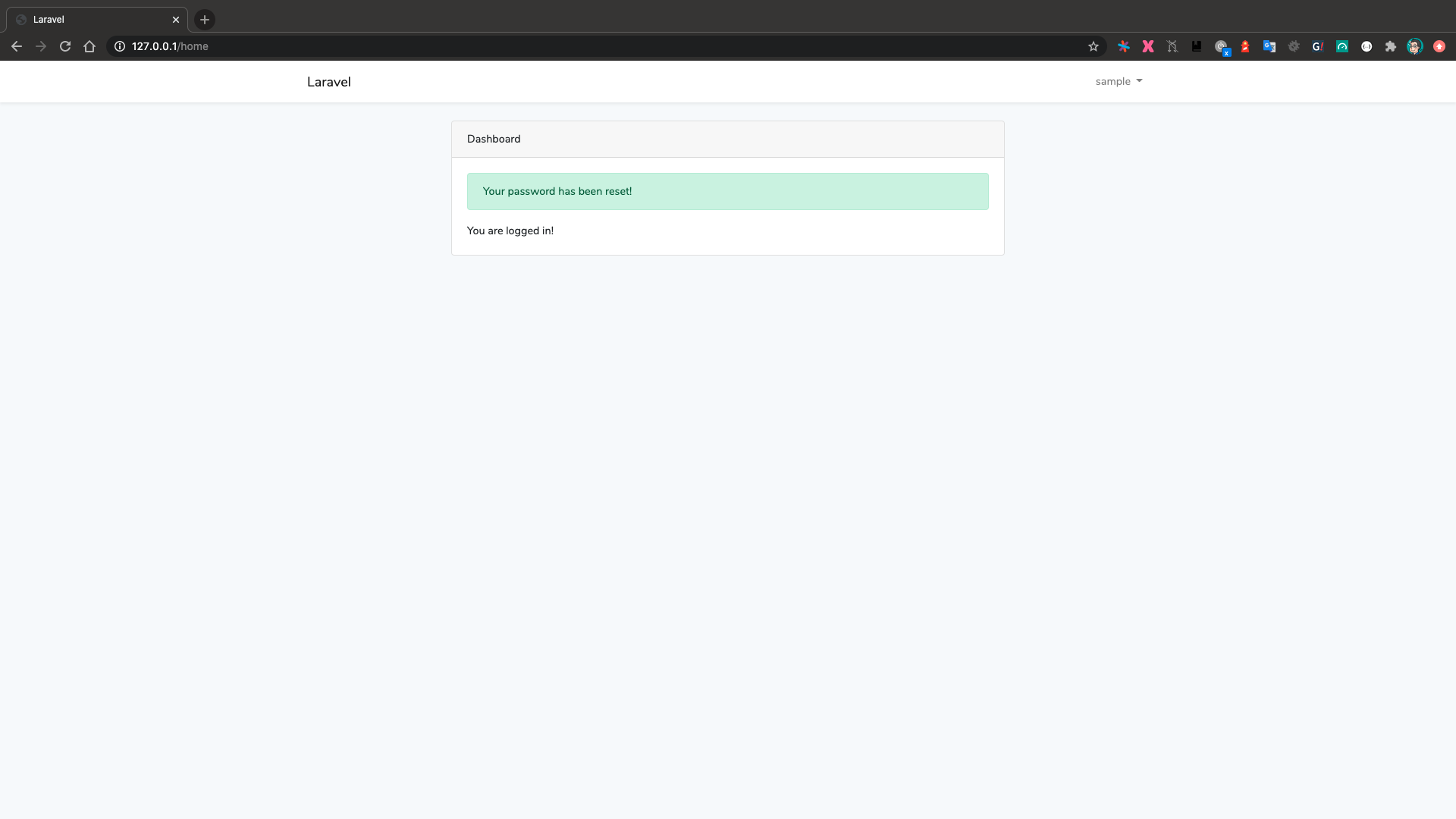
ログイン後のホーム画面(ダッシュボード)
リセットパスワード画面
パスワードリセットのメールはMailHogで確認しています。
補足: webコンテナのNode.js
webコンテナ内にNode(npm, yarn)が入ってますが、コンテナ内でビルドするのは非常に時間がかかってしまうので実際の開発ではMacローカルにNodeを入れて実行させるのが良いです。
補足: Nodeバージョン固定化
特定のバージョンのNode.jsでしか動かして欲しくない場合、package.jsonのenginesフィールドにNode.jsのバージョンを明記しておくとyarn installやnpm installした時に警告を表示してくれます。
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --disable-host-check --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.19",
"bootstrap": "^4.0.0",
"cross-env": "^7.0",
"jquery": "^3.2",
"laravel-mix": "^5.0.1",
"lodash": "^4.17.13",
"popper.js": "^1.12",
"resolve-url-loader": "^2.3.1",
"sass": "^1.20.1",
"sass-loader": "^8.0.0",
"vue": "^2.5.17",
"vue-template-compiler": "^2.6.10"
},
"engines": {
"node": "14.2.0"
}
}
補足: Nodeバージョン自動切り替え設定ファイル
.node-version を package.json と同じディレクトリに配置しておくと、nodenvが自動的にNodeのバージョンを切り替えてくれて便利です。
14.2.0