概要
入力した文字列を JavaScript のコンソール画面で表示する方法を記載する。
前提知識
- JavaScript で「Hello World」する方法
- HTML の基礎知識
HTML で入力画面を準備
.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src ="./main.js" defer></script>
<title>Document</title>
</head>
<body>
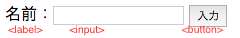
<label> 名前:<input type="text" id="inputname" value=""></label>
<button onclick="getName()">入力</button>
<!-- <input> を利用すると以下のような記述 -->
<!-- <input type="button " onclick="getName()" value="入力"> -->
</body>
input タグの基本的な書き方
.html
<input type = "属性" id = "任意の文字列" value = "初期値">
・type の記載がない場合、text と認識される。
・<label> タグを併せて利用すると、入力ボタンの直前にテキストを配置することができる。
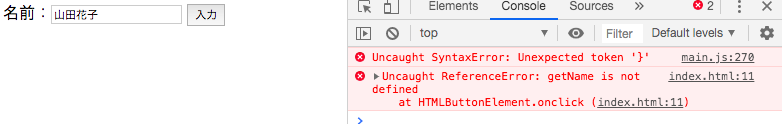
現時点で名前を入力して、コンソール画面を確認すると、getNameが定義されていないとエラーメッセージが表示される。

ここから、JavaScript 側でコンソール画面に出力するためのスクリプトを記載する。
JavaScript で入力された要素を取得
.js
const getName = () => {
const yourName = document.getElementById("inputname").value;
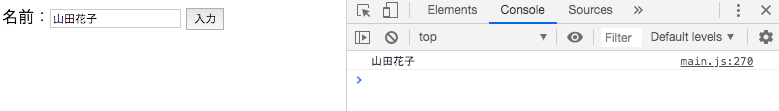
console.log(yourName);
}
document.getElementByIdを利用すると、HTMLで定義した id の要素を利用することが可能です。
HTMLの の取得方法
.js
//要素(input フィールド)の取得
const elem = document.getElementById("id名");
//値
elem.value
//上記のコマンドをまとめて記載
document.getElementById("id名").value
取得した要素を複数回利用する場合は上の記述方法が望ましい。