概要
Hugo で構築したサイト(テーマ:Learn)にページの追加とレイアウトを適用する手順についてまとめる。
前提
上記に記載の手順環境構築、ページの作成を行っており、「content」 フォルダに以下に posts フォルダがあることを前提として説明する
content
└── posts
└── my-first-post.md
ゴール
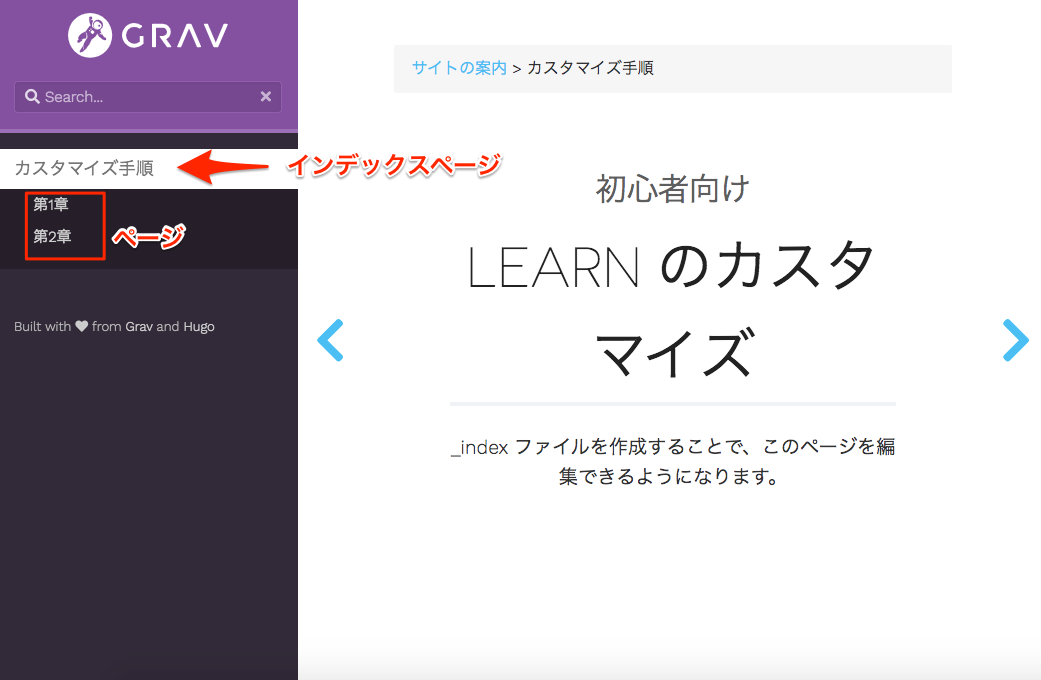
ページ(子)の追加とインデックスページ(親)の設定を行い、以下のようなサイトを作成することをゴールとする
サイト
フォルダ構成
最終的なファイル構成は以下の通り
content
├── _index.md // baseurl
└── posts
├── _index.md // .../post
├── my-first-post.md // .../post/my-first-post
└── my-second-post.md // .../post/my-second-post
サイトのインデックスページ、ページの設定はフォルダ構成に依存する
ページの作成
hugo newコマンドを実行することでページ(子)が作成される。
前回の記事で、以下のコマンドを実行済
hugo new posts/my-first-post.md
このコマンドを実行することで、「archetypes」フォルダの「default.md」 ファイルに記載している内容が指定した.md ファイルに追加される。
デフォルトで追加される項目は以下の通り
---
title: "{{ replace .Name "-" " " | title }}"
date: {{ .Date }}
draft: true
---
これらのパラメーターを埋めることで、Web サイトを作ることができる。
目次のタイトル名の変更方法
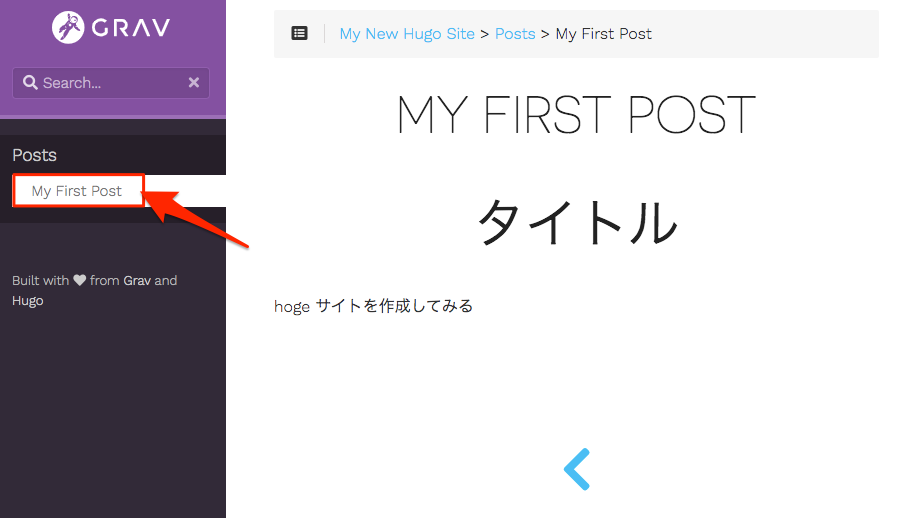
タイトルは、「my-first-post.md」の「title:」で設定しているため、ここの文字列を変更する
---
title: "My First Post" // ここで指定している
date: 2020-XX-XX
draft: true
---
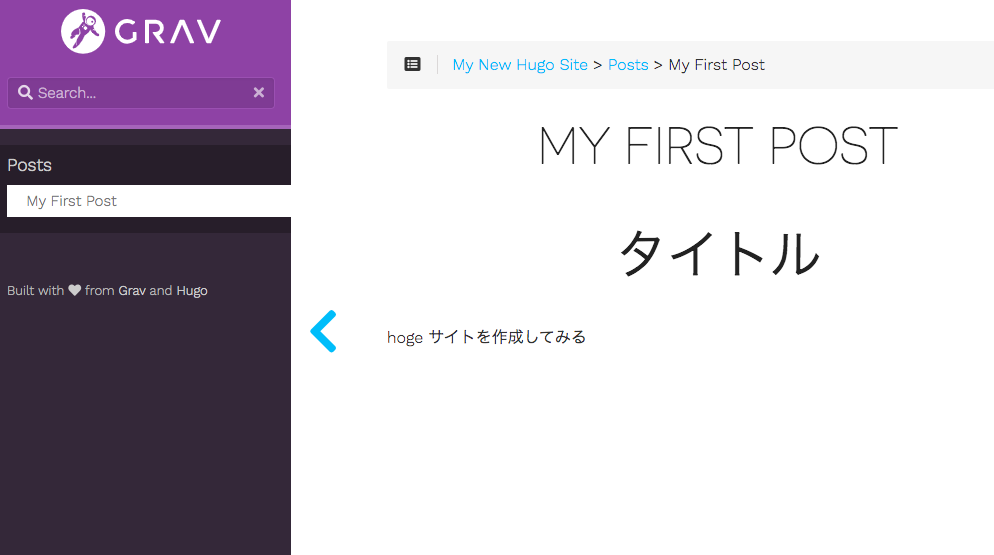
# タイトル
hoge サイトを作成してみる
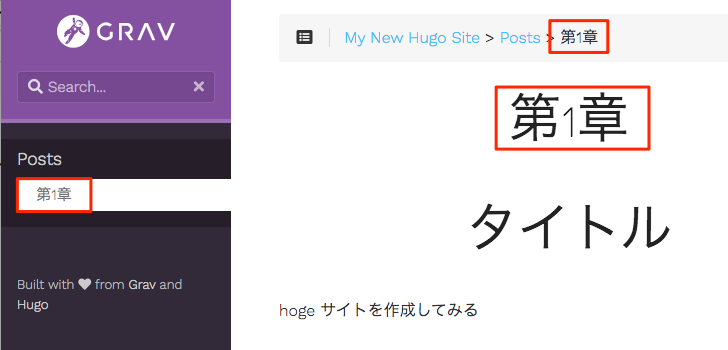
title: "第1章" に変更すると、以下の 3 箇所が変更される

ページ(子)の追加方法
ページの追加方法は、以下の2通り
1.新規でページを作成した時と同様に、hugo new コマンドで実行
2.hugo newコマンドを実行した時に追加される項目を手動で記入
default.md ファイルの中身をコマンドで行うか、手動で入力するかの違いである
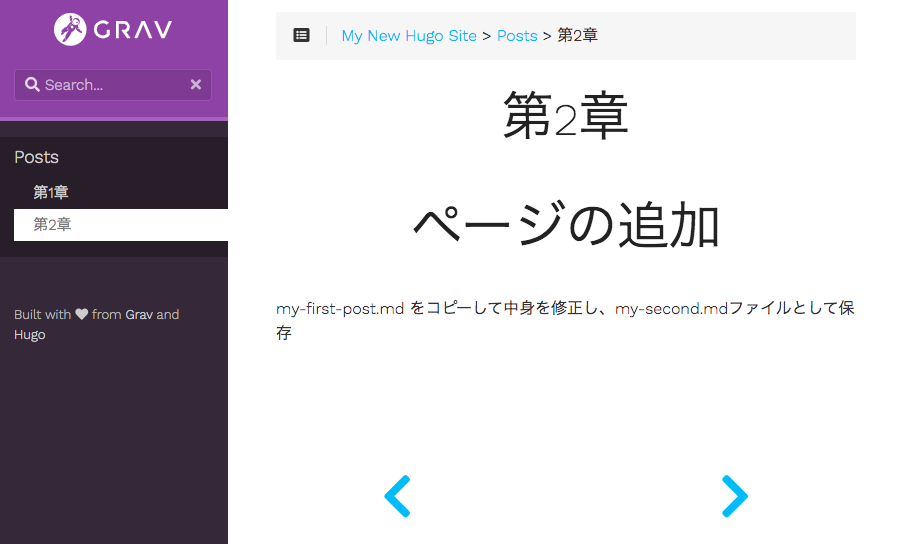
ここでは、「my-first-post.md」をコピーして、「my-second-post.md」と名前を変更し、同じ階層に保存し、ページを追加する
---
title: "第2章"
date: 2020-XX-XX
draft: true
---
# ページの追加
my-first-post.md をコピーして中身を修正し、my-second.mdファイルとして保存
インデックスページ(親)の追加
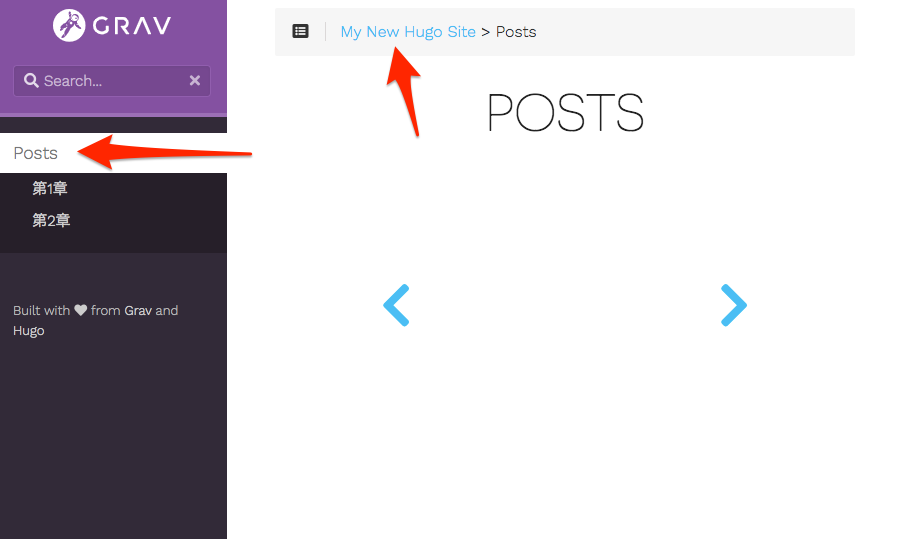
「Post」 や「My New Hugo Site」をクリックした時に、表示されるページの設定を行いたい

現在のファイル構成をみると、以下の通りになっている。これらは、インデックスページと呼ばれる、親ページである。Learn ガイド:_index.md
content
└── posts
├── my-first-post.md
└── my-second-post.md
デフォルトでは、「Post」 や 「My New Hugo Site」 ページを構成しているファイルがない。それぞれのフォルダに_index.mdを作成することで、ページを構成できる。
content > _index.md の追加
---
title: "サイトの案内"
date: 2020-XX-XX
draft: true
---
このサイトでは、Learn のカスタマイズをテストしています。
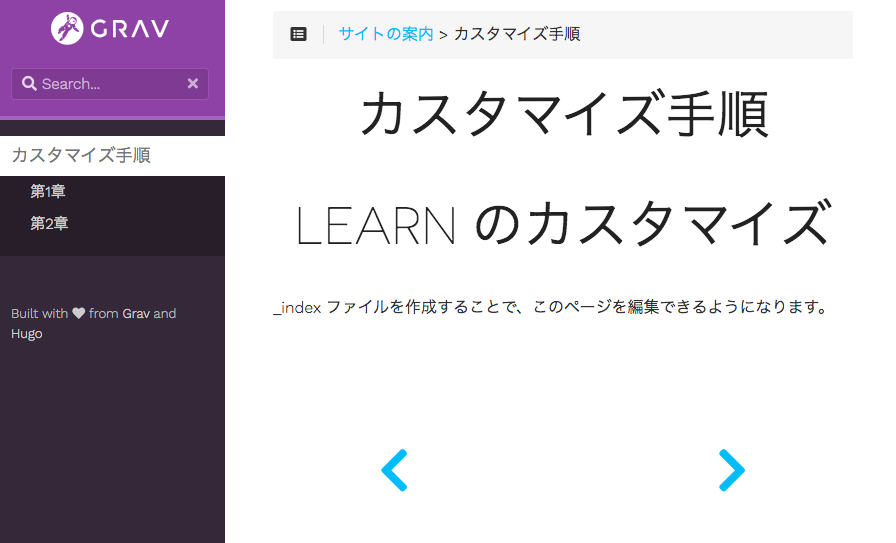
posts > _index.md の追加
---
title: "カスタマイズ手順"
date: 2020-XX-XX
draft: true
---
# Learn のカスタマイズ
_index ファイルを作成することで、このページを編集できるようになります。
ここまでの操作で、以下のようなファイル構成となった
content
├── _index.md
└── posts
├── _index.md
├── my-first-post.md
└── my-second-post.md
ページのレイアウトの適用
Learn では通常のページのレイアウトの他に、チャプターページ用のレイアウトを提供している
Learn ガイド:Create your first chapter page
ヘッダー部分に、chapter: true と追記し、以下のように記載することでレイアウトが適用される
### 小見出し
# タイトル
ここに文章をかく
posts > _index.md ファイルにチャプター用のレイアウトを適用
---
title: "カスタマイズ手順"
date: 2020-XX-XX
draft: true
chapter: true // 追記
---
### 初心者向け
# Learn のカスタマイズ
_index ファイルを作成することで、このページを編集できるようになります。